$hit Talking:
前些天写了一篇文章Editplus JS格式化工具,后来扩展到HTML格式化的时候.发现方法还可以简单些.是因为安装了Node.js之后,Js,CSS,HTML格式化工具是有具体的包的.用npm命令就可以安装,并且很好地使用.
假设你的电脑已经安装了Node.js,可以利用用命令
npm install js-beautify -g
来安装相关的格式化模块.功能包括JavaScript,CSS和Html的格式化功能.
具体的用法在js-beautify详情页有说明.也给出示例:
varbeautify=require('js-beautify').js_beautify,
fs=require('fs');
fs.readFile('foo.js','utf8',function(err,data){
if(err){
throwerr;
}
console.log(beautify(data,{indent_size:2}));
});
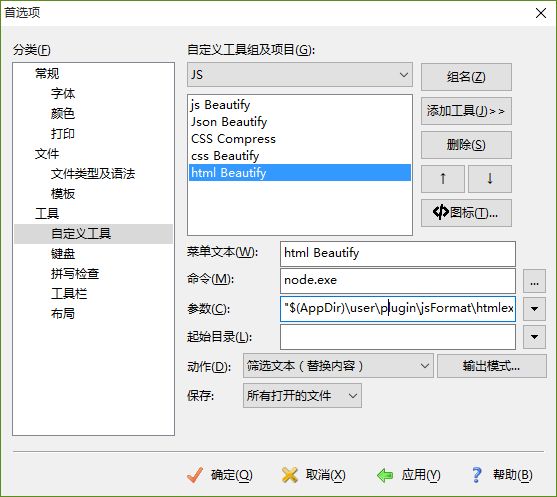
接下来讲讲EditPlus如何配置HTML格式化功能.
代码详解
先引入html格式化模块和文件操作模块
var beautify_html = require('js-beautify').html;
var fs = require("fs");
接下来配置格式化参数
var opts = {
'indent_inner_html': false,
'indent_size': 2,
'indent_char': ' ',
'wrap_line_length': 78,
'brace_style': 'expand',
'preserve_newlines': true,
'max_preserve_newlines': 5,
'indent_handlebars': false,
'extra_liners': ['/html']
};
获取输入的参数(顺便取得文件名)
var arr = process.argv;
var fileName = arr[process.argv.length - 1];
接下来是根据参数数组长度进行处理.如果长度大于3,证明是需要处理当前的选中内容.如果等于3,则第三个参数是文件名(这里的文件名中不允许有空格,否则报错:找不到文件).
设定一个空字符串
var unformat = '';
如果参数数组长度大于3,需要拼接文本再格式化输出
if (arr.length > 3) {
//arr.lenth>3 表示有选中的文本内容
for (var i = 2; i < arr.length - 1; i++) {
unformat += arr[i]+" ";
}
console.log(beautify_html(unformat, opts));
}
如果数组等于3,最后一个参数是文件路径.
else {
// 异步读取
fs.readFile(fileName, 'utf8', function (err, data) {
if (err) {
return console.error(err);
}
console.log(beautify_html(data.toString(), opts));
});
}
将以上代码保存到名为"htmlFormat.js"文件中,放到Editplus目录下面,在进行配置,就可以使用HTML格式化功能了.
菜单文本:html Beautify
命令:node.exe
参数:"$(AppDir)\user\plugin\jsFormat\htmlexe.js" $(CurSel) $(FilePath)
动作:筛选文本(替换内容)
其他配置保持默认设置
其他情况:
HTB一个格式化HTML的命令行工具,也能够满足格式化功能,但是项目年代有些久远了.不知道具体支持情况好不好.