大家好,在前两篇中,我们介绍了Android的补间动画和插值器,这一篇,我们来说下属性动画。
- 【Android自定义View】目录
前言
通过前两篇,我们已经熟悉了对View进行移动、缩放、旋转和淡入淡出几种动画,还可以利用AnimationSet将其组合起来,但这些在实际应用中往往还不够,比如说,如何实现一个View 的背景色按照一定的顺序改变?带着这个疑问,我们来了解下属性动画 (ValueAnimator)。
首先,ValueAnimator有几个比较重要的方法
public static ValueAnimator ofFloat(float... values) {}
public static ValueAnimator ofInt(int... values) {}
public static ValueAnimator ofArgb(int... values){}
public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values) {}
我们先来个简单的例子:
valueAnimator = ValueAnimator.ofFloat(0, 1f);
valueAnimator.setDuration(200);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.e("cheng", "value=" + animation.getAnimatedValue());
}
});
valueAnimator.start();
这是一个有0渐变到1的属性动画,我们只需要控制开始值0,结束值1,中间值由系统自动帮我们实现;logcat输入如下:
看到这里,大家大概都清楚属性动画的意思了吧?下面我们来实现一个位移动画
valueAnimator = ValueAnimator.ofInt(0, 400);
valueAnimator.setDuration(2000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int) animation.getAnimatedValue();
tvDemo.layout(curValue, curValue, curValue + tvDemo.getWidth(), curValue + tvDemo.getHeight());
}
});
valueAnimator.start();
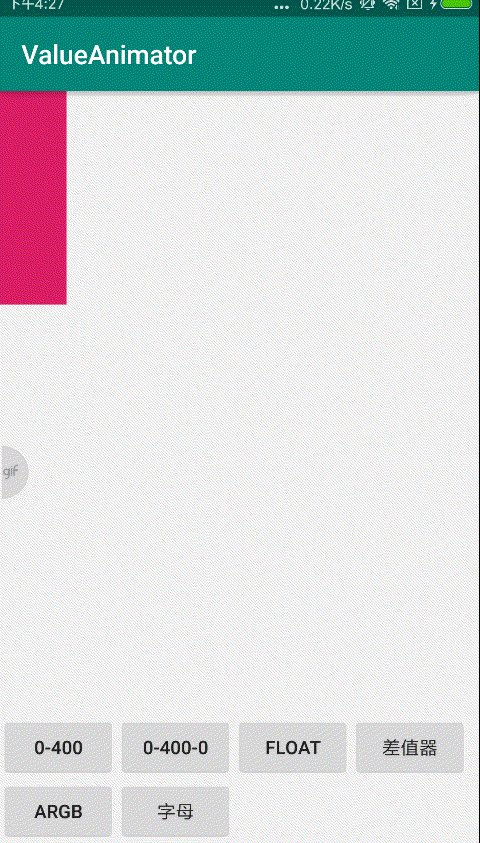
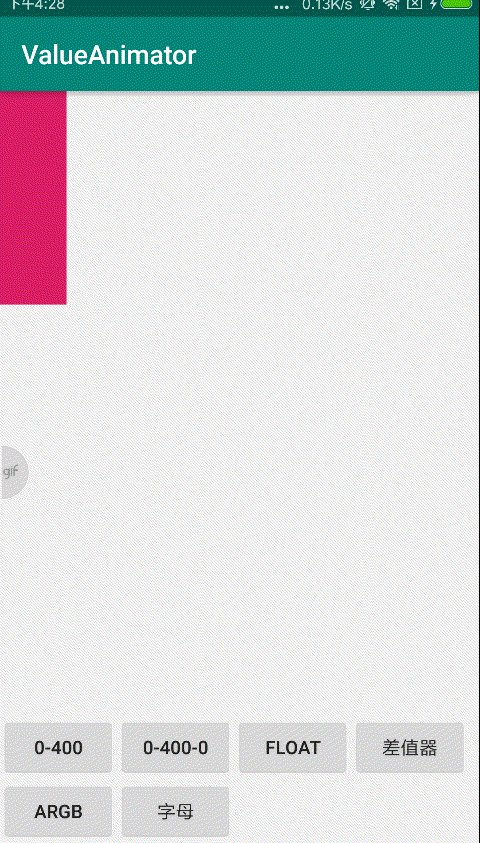
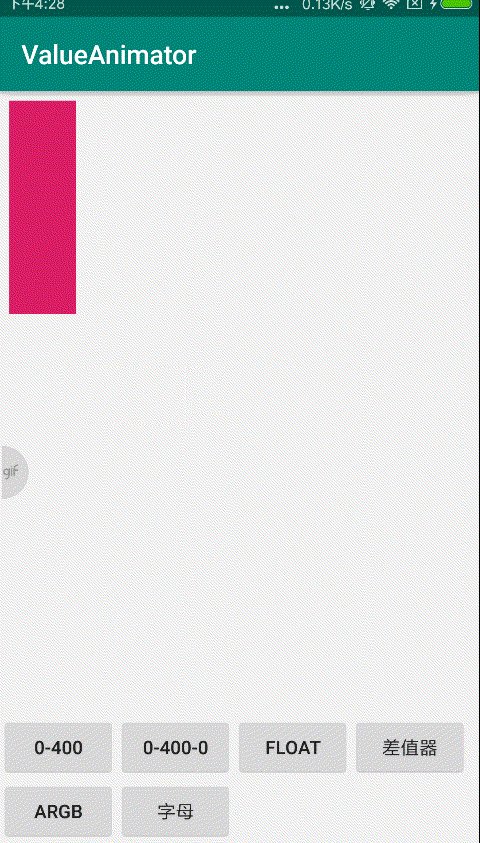
我们根据ValueAnimator返回的值,通过layout方法改变tvDemo的位置,效果如下:
我们再试试多几个参数
valueAnimator = ValueAnimator.ofFloat(0, 400f, 0, 800f, 0);
valueAnimator.setDuration(2000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Float curValueFloat = (Float) animation.getAnimatedValue();
int curValue = curValueFloat.intValue();
tvDemo.layout(curValue, curValue, curValue + tvDemo.getWidth(), curValue + tvDemo.getHeight());
}
});
valueAnimator.start();
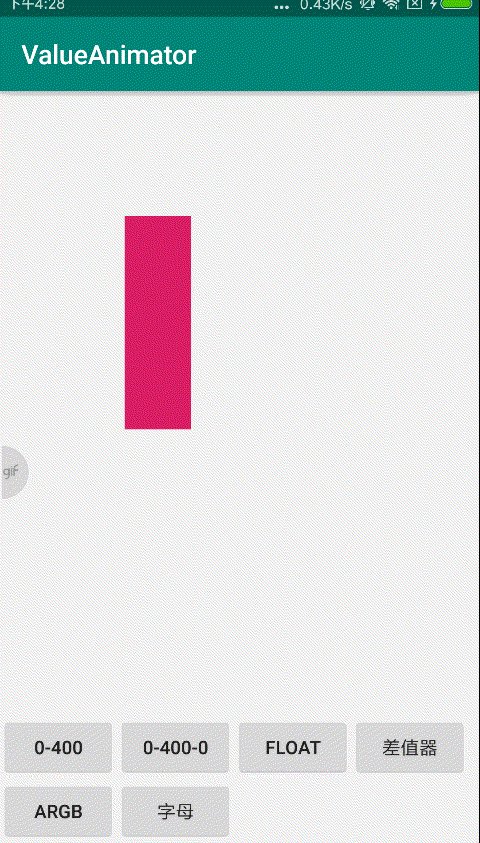
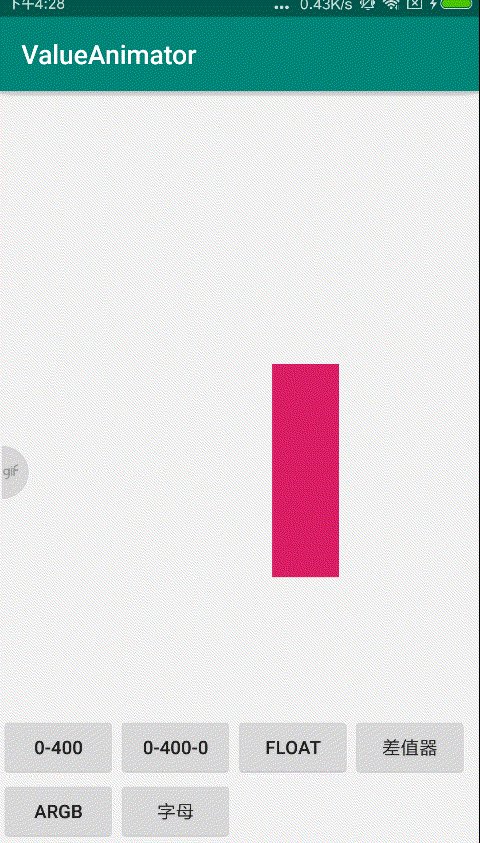
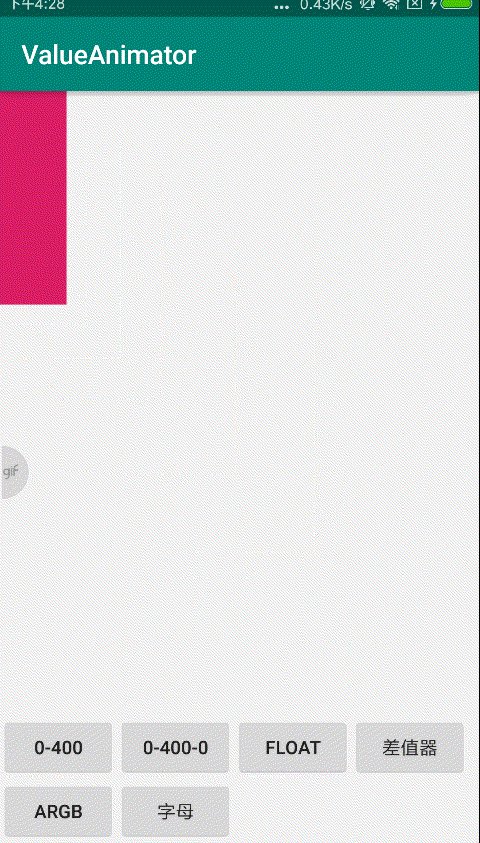
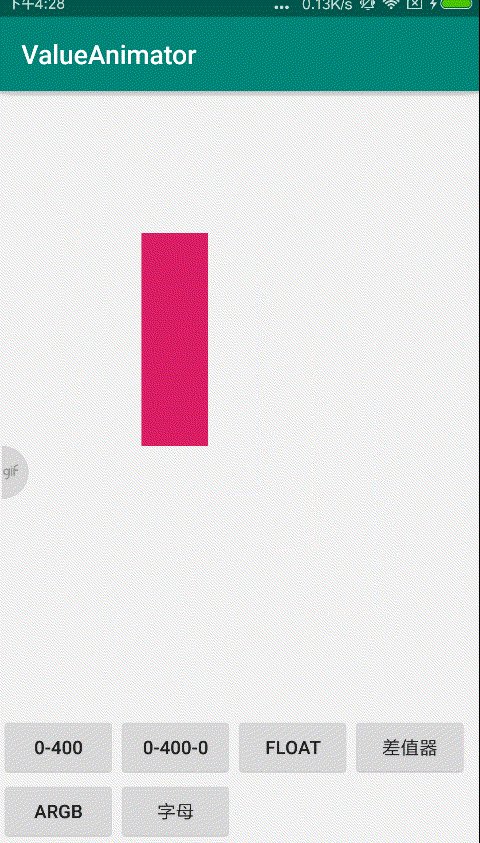
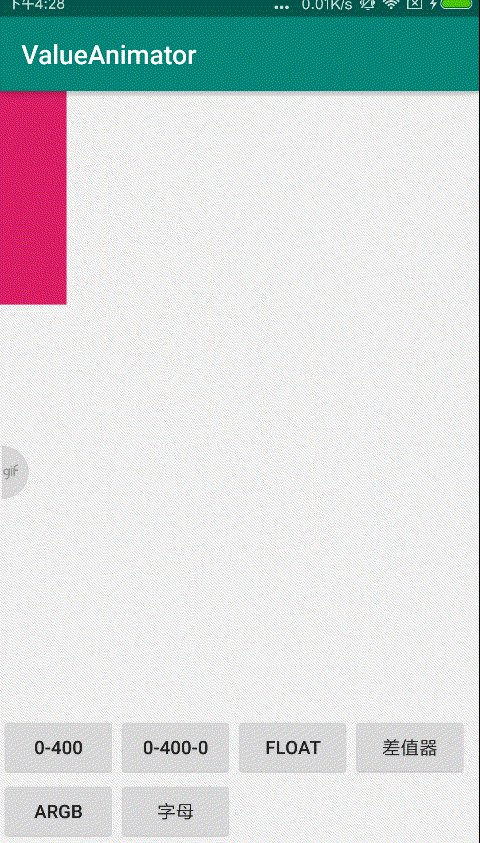
效果如下:
联合插值器,插值器详细可查看第二篇
valueAnimator = ValueAnimator.ofFloat(0, 400f, 0, 800f, 0);
valueAnimator.setDuration(2000);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Float curValueFloat = (Float) animation.getAnimatedValue();
int curValue = curValueFloat.intValue();
tvDemo.layout(curValue, curValue, curValue + tvDemo.getWidth(), curValue + tvDemo.getHeight());
}
});
valueAnimator.start();
效果如下:比之前柔滑了许多
再次回到最开始的问题,如果改变背景色呢?
我们查看View 的源码
@RemotableViewMethod
public void setBackgroundColor(@ColorInt int color) {
if (mBackground instanceof ColorDrawable) {
((ColorDrawable) mBackground.mutate()).setColor(color);
computeOpaqueFlags();
mBackgroundResource = 0;
} else {
setBackground(new ColorDrawable(color));
}
}
发现,所谓的颜色值,其实也是个int 值,所以我们可以用ofArgb来实现。
valueAnimator = ValueAnimator.ofArgb(0xffffff00, 0xff0000ff);
valueAnimator.setDuration(2000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int) animation.getAnimatedValue();
tvDemo.setBackgroundColor(curValue);
}
});
valueAnimator.start();
效果如下:
看到这里,可能有人要问了,既然颜色值是int,为什么不用ofInt?
那是因为颜色值有它的取值范围,设置取值范围外的值,是不会生效的,比如tvDemo.setBackgroundColor(1);
问题又来了,ofArgb是如何保证0xffffff00和0xff0000ff 中间的所有值都是有效的颜色值?
翻源码呗
public static ValueAnimator ofArgb(int... values) {
ValueAnimator anim = new ValueAnimator();
anim.setIntValues(values);
anim.setEvaluator(ArgbEvaluator.getInstance());
return anim;
}
ArgbEvaluator?这是什么鬼?再看它的源码(去掉了注释部分)
public class ArgbEvaluator implements TypeEvaluator {
private static final ArgbEvaluator sInstance = new ArgbEvaluator();
public static ArgbEvaluator getInstance() {
return sInstance;
}
public Object evaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
float startA = ((startInt >> 24) & 0xff) / 255.0f;
float startR = ((startInt >> 16) & 0xff) / 255.0f;
float startG = ((startInt >> 8) & 0xff) / 255.0f;
float startB = ( startInt & 0xff) / 255.0f;
int endInt = (Integer) endValue;
float endA = ((endInt >> 24) & 0xff) / 255.0f;
float endR = ((endInt >> 16) & 0xff) / 255.0f;
float endG = ((endInt >> 8) & 0xff) / 255.0f;
float endB = ( endInt & 0xff) / 255.0f;
// convert from sRGB to linear
startR = (float) Math.pow(startR, 2.2);
startG = (float) Math.pow(startG, 2.2);
startB = (float) Math.pow(startB, 2.2);
endR = (float) Math.pow(endR, 2.2);
endG = (float) Math.pow(endG, 2.2);
endB = (float) Math.pow(endB, 2.2);
// compute the interpolated color in linear space
float a = startA + fraction * (endA - startA);
float r = startR + fraction * (endR - startR);
float g = startG + fraction * (endG - startG);
float b = startB + fraction * (endB - startB);
// convert back to sRGB in the [0..255] range
a = a * 255.0f;
r = (float) Math.pow(r, 1.0 / 2.2) * 255.0f;
g = (float) Math.pow(g, 1.0 / 2.2) * 255.0f;
b = (float) Math.pow(b, 1.0 / 2.2) * 255.0f;
return Math.round(a) << 24 | Math.round(r) << 16 | Math.round(g) << 8 | Math.round(b);
}
}
可以看到,这里对颜色重新做了计算。
Evaluator 所做的工作大概如下:
自定义Evaluator
了解了Evaluator ,我们可以做点什么呢?比如说,做个字母A-Z渐变动画。
我们知道,字母A到字母Z之间的所有字母对应的数字区间为65到90,在程序中,我们能通过数字强转成对应的字符。
public class CharEvaluator implements TypeEvaluator {
@Override
public Character evaluate(float fraction, Character startValue, Character endValue) {
int startInt = (int) startValue;
int endInt = (int) endValue;
int curInt = (int) (startInt + fraction * (endInt - startInt));
char result = (char) curInt;
return result;
}
}
动画代码如下:
valueAnimator = ValueAnimator.ofObject(new CharEvaluator(), 'A', 'Z');
valueAnimator.setDuration(2000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
char text = (char) animation.getAnimatedValue();
tvDemo.setText(String.valueOf(text));
}
});
valueAnimator.start();
效果如下:
最后献上源码 github
参考资料:自定义控件三部曲之动画篇