- Kubernetes部署MySQL数据持久化
沫殇-MS
KubernetesMySQL数据库kubernetesmysql容器
一、安装配置NFS服务端1、安装nfs-kernel-server:sudoapt-yinstallnfs-kernel-server2、服务端创建共享目录#列出所有可用块设备的信息lsblk#格式化磁盘sudomkfs-text4/dev/sdb#创建一个目录:sudomkdir-p/data/nfs/mysql#更改目录权限:sudochown-Rnobody:nogroup/data/nfs
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- OmicsTools除b站教学视频外已整理的零代码生信全流程分析文档
邢博士谈科教
医学科研生信分析r语言数据可视化数据挖掘数据分析生信医学生信分析
OmicsTools软件介绍和下载安装配置软件简介我开发了一款本地电脑无限使用的零代码生信数据分析作软图神器电脑软件OmicsTools,欢迎大家使用OmicsTools进行生物医学科研数据分析和作图,该软件件能让大家在不需要任何编程和代码编写的基础上,分析次数没有限制,可以无限使用,让您在自己电脑上快速进行大量的生信分析和加速大家的科研。OmicsTools生信分析电脑软件可以做医学生物生信各个
- 2.Jmeter安装配置,核心目录详情,组件和作用域
XXX-17
Jmeterjmeter软件测试接口测试
一、Jmeter安装配置以及核心目录详情Jmeter基于java语言来开发,java需要jdk环境。1.安装jdk并且配置jdk的环境变量。2.jmeter只需要解压就可以使用了。3.在D:\apache-jmeter-5.5\bin目录下双击jmeter.bat文件就可以启动使用了backups:自动备份的目录bin:启动文件、配置文件(jmeter.bat是启动问题,jmeter.propti
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- Battery-Historian在win10上的详细环境搭建过程
小赖同学啊
移动端测试运维监控电量测试gitpythonlinux
Battery-historian是Google在GitHub上面开源的一个很强大的电量分析工具,相对来讲安装是比较麻烦的。之前已经在win7系统上搭过一次,这次在win10上再搭一次,整体来说没有发现什么太大的区别。Battery-Historian工具在Windows上运行主要需要有Go语言、Python、Java以及Git的支持。环境搭建详细步骤如下:一、安装配置Go语言环境1.下载:htt
- Mac安装配置jdk——jdk1.8,jdk11,jdk17
奋起的菜鸟想暴富
javamacosjava开发语言
我们日常工作中可能会在多个项目工程中来回切换,每个项目依赖的jdk版本也可能高低不同,这样会出现jdk版本高低的不兼容,工程代码编译不过,无法本地运行等问题。那么能不能在一台电脑上装多个版本的jdk呢?多个jdk版本是否可以灵活切换呢?答案是可以的!接下来就介绍Mac上的安装配置流程1、确认是否已经有jdk打开终端控制台,执行下面命令,查看是否有已下载好的jdk包➜~cd/Library/Java
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- 开源IDC资产管理--racktables(一、部署)
Ping Me
IDC系统racktablesIDC系统
部署racktables安装配置lamp环境yum-yinstallhttpdphpmysqlmysql-serverphp-mysql安装apache扩展和php扩展,使其更好支持其他的软件yuminstallhttpd-manualmod_sslmod_perlmod_auth_mysql-yyuminstallphp-gdphp-snmpphp-bcmath-y下载安装racktables下
- Deepspeed 结合huggingface Trainer实现多机分布式训练
ningzhao
分布式
目前工作中只使用了单机多卡做微调训练,为了提升训练效率,特实验多机多卡分布式训练。一、环境准备本试验使用两台机器(manager,worker),操作系统ubuntu22.4,每台机器有4个GPU为了使安装配置统一,使用docker容器,docker的安装这里不做介绍。1.网络配置-创建overlay共享网络初始化集群,在manager机器上运行:dockerswarminit#输出结果:Swar
- pythoncharm安装配置_pycharm的安装与配置
weixin_39887183
pythoncharm安装配置
1.pycharm的下载step1:打开下载网址:http://www.jetbrains.com/pycharm/step2:点击下载按钮。step3:专业版是收费的,社区版是免费的,并且社区版新手使用足够,我们这里下载社区版。2.pycharm的安装pycharm的安装依然是傻瓜化安装,基本一路next,这里只强调一点安装时切记勾选64-bit那么一个选项3.pycharm的入门基础配置ste
- MongoDB-副本集PSA架构搭建配置手册
玩亚索的小孔
MongoDBMongoDB副本集PSA
1安装配置------------------------------------------------------------------------------------机器准备:•系统:RedHatEnterpriseLinuxServerrelease7.3(Maipo)•MongoDB版本:mongodb-linux-x86_64-rhel70-3.4.16•下载地址:http://
- redis 主从配置
zfl092005
redis
转自:http://www.ttlsa.com/html/3494.html市面上太多kv的缓存,最常用的就属memcache了,但是memcache存在单点问题,不过小日本有复制版本,但是使用的人比较少,redis的出现让kv内存存储的想法成为现实。今天主要内容便是redis主从实现简单的集群,实际上redis的安装配置砸门ttlsa之前就有个文章,废话少说,进入正题吧Redis简介redis是
- tailwindcss在vue2中安装配置流程
Zeng
vue.jscss3
vue版本不一样配置也不一样tailwindcss官网v2当前node(16.17.0)vue-cli(5.0.0)1.安装指定依赖npminstalltailwindcss@npm:@tailwindcss/postcss7-compat@tailwindcss/postcss7-compatpostcss@^7autoprefixer@^92.初始化配置会自动生成一个tailwind.conf
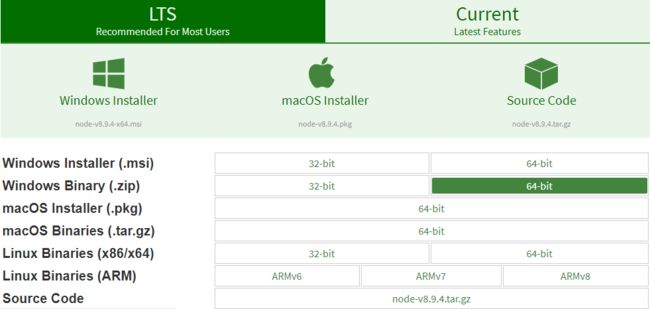
- 本地创建一个简单的node.js服务并实现远程访问无需公网IP与设置路由器
花影随风_
【内网穿透】cpolarnode.jstcp/ip网络协议
文章目录前言1.安装Node.js环境2.创建node.js服务3.访问node.js服务4.内网穿透4.1安装配置cpolar内网穿透4.2创建隧道映射本地端口5.固定公网地址前言本文主要介绍如何简单几步实现Windows系统安装node.js环境,创建一个简单的本地服务后使用cpolar内网穿透工具发布至公网,实现异地远程访问本地搭建的node.js服务,无需公网IP与设置路由器那么麻烦。No
- debian10安装配置_如何在Debian 10上设置和配置证书颁发机构(CA)
cukw6666
linuxjavapythonubuntu大数据
debian10安装配置介绍(Introduction)ACertificateAuthority(CA)isanentityresponsibleforissuingdigitalcertificatestoverifyidentitiesontheinternet.AlthoughpublicCAsareapopularchoiceforverifyingtheidentityofwebsit
- vscode php 代码跳转
windyboy
条件1.前提条件:安装7.0以上版本php2.phpIntelliSense插件的安装配置php的可执行路径{"workbench.colorTheme":"DefaultLight+","window.zoomLevel":0,"php.validate.executablePath":"D:\\phpStudy\\php\\php-7.0.12-nts\\php.exe","php.execu
- 部署EFK
m0_59430185
EFKEFK
文章目录前言一、拓扑图二、配置环境三、配置tomcat服务器1.安装JDK,配置JAVA环境2.安装配置Tomcat3.Tomcat配置说明4.启动Tomcat5.优化Tomcat启动速度四、配置Elasticsearch环境五、安装elasticsearch集群1.部署Elasticsearch软件3.安装elasticsearch-head插件六、部署filebeat七、node1安装Kiba
- 大数据系列 | Kafka架构分析及应用
降世神童
大数据技术专栏大数据kafka架构
大数据系列|Kafka架构分析及应用1.消息系统介绍2.Kafka原理分析3.Kafka架构分析4.Kafka的安装与配置4.1.Zookeeper集群安装配置4.2.安装Kafka集群4.3.配置kafka自启动服务5.kafka生产者和消费者的应用5.1.生产者使用5.2.消费者使用6.KafkaController控制器1.消息系统介绍 常用消息系统对比: ■RabbitMQ:Erlan
- Golang 安装配置
幸福的灰灰
1.首先从https://golang.google.cn/dl/下载对应平台的安装包如果是windows系统,下载https://golang.google.cn/dl/go1.16.5.windows-amd64.msi并安装如果是Mac系统,以下任选其一1.下载https://golang.google.cn/dl/go1.16.5.darwin-amd64.pkg并安装2.使用brew安装
- 测试培训_02_JAVA介绍及安装配置
方步
学习JAVA首先要安装JAVA虚拟机,就是平时说的JDK。安装时注意两点就行了一、记住安装的路径以及jre的路径二、配置环境变量JAVA_home和path安装好工具先来个小试牛刀,这一个程序耍耍。比如helloworld。这会涉及一些变量常量,数据类型等问题。正式开始了JAVA之旅。单独学习JAVASE需要记很多东西,所以应该从一开始养成学习编程语言的好习惯,拿一个单独的笔记本。步入一个行业,在
- 学习大数据DAY43 Sqoop 安装,配置环境和使用
工科小石头
大数据培训学习大数据sqoophivehadoop
目录sqoop安装配置mysqlsqoop安装sqoop指令集sqoop使用sqoop创建hive表sqoop全量导入表sqoop增量导入表sqoop全量导出表sqoop分区表导入表sqoop分区表导出表上机练习sqoop安装配置mysqlcreatedatabasetestDEFAULTCHARACTERSETutf8DEFAULTCOLLATEutf8_general_ci;--创建数据库sh
- nport虚拟串口服务器,如何安装配置MOXA NPort串口服务器?
weixin_39909212
nport虚拟串口服务器
NPort串口服务器有分“驱动模式”及“socket模式”如果您的程序是通过串口进行通讯,那么请选择NPort的“驱动模式”,也就是为主机添加虚拟串口,具体安装配置是(这里以windows为例):1、通过NPortSearchUtility找到网络上的NPort,请将主机IP与NPortIP在同一网段中,NPort默认IP:192.168.127.2542、选择相对应的NPort双击;3、进入we
- sumo carla 自动驾驶联合仿真 安装 配置 教程 开发 驾驶模拟 强化学习
jZhUeZPQZw
自动驾驶人工智能机器学习
sumocarla自动驾驶联合仿真安装配置教程开发驾驶模拟强化学习轨迹预测轨迹规划标题:基于SUMO和CARLA的自动驾驶联合仿真系统安装与配置:教程与开发探索摘要:随着自动驾驶技术的迅猛发展,仿真环境在自动驾驶系统的评估、训练和验证中扮演着重要的角色。本文介绍了基于SUMO(SimulationofUrbanMObility)和CARLA(CarLearningtoAct)的自动驾驶联合仿真系统
- 二、Prometheus常用exporter安装详解
Spring雷
监控日志管理企业运维实战Doker运维实战prometheuselasticsearchlinux运维
目录一、node_exporter1.安装配置2.节点添加3.状态查询二、elasticsearch_exporter1.安装配置2.节点添加3.状态查询三、redis_exporter1.安装配置2.节点添加3.状态查询四、rabbitmq_exporter1.安装配置2.节点添加3.状态查询五、kafka_exporter1.安装配置2.节点添加3.状态查询六、GrafanaDashboard
- 树莓派修改dns服务器配置,树莓派安装配置BIND域名解析DNS服务
weixin_39538877
树莓派修改dns服务器配置
前言BIND是美国伯克利大学在LINUX平台上开发的一个开源DNS域名解析软件,因为DNS这个域名解析服务用的地方还是比较多的比如说在域控和目录服务方面都必须用到域名解析DNS服务。这里我们用的BIND是域名DNS解析非常常用的开源服务,在全球的90%以上的DNS服务都是采用的BIND,下面来给大家介绍下如何在树莓派上配置一个DNS服务的BIND的软件。安装并配置好BIND服务#sudoapt-g
- Golang环境安装配置
零忆
#Golanggolanglinux
1、下载安装包//下载地址:https://golang.google.cn/dl/wgethttps://golang.google.cn/dl/go1.19.linux-amd64.tar.gztar-zxvf go1.19.linux-amd64.tar.gz2、添加PATHGOPATH=/home/work/soft/goexportPATH=$PATH:$GOPATH/bin3、环境变
- Jenkins安装配置及插件安装使用
程序员雷叔
jenkinsselenium测试用例功能测试单元测试pytest测试工具
个人理解持续集成:为解决程序代码提交质量低,提交内容导致原有系统的BUG,按时或按需自动编译版本,进行自动化测试。百度对持续集成的定义:持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽快地发现集成错误。许多团队发现这个过程可以大大减少集成的问题,让团队
- PostgreSQL-物理备份工具PGbackrest使用教程
侯晓阳丶
PostgreSQLpostgresql数据库linuxdba经验分享
目录前言环境介绍环境准备安装配置pgpgbackrest编辑PGSQL的配置文件全备和增备前言PGSQL的备份工具还是挺多了,大致分为官方的和第三方的,以官方为例有逻辑备份工具,pg_dump和pg_dumpall,物理备份工具,pg_basebackup,第三方的有pg_rman、brman、以及我们这里要说的pgbackrest。而官方的物理备份pg_basebackup还不支持增量备份,以及
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name