li在IE中底部空行的BUG
li在IE中底部空行的BUG
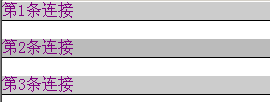
但是这次li在IE中底部出现的不是3像素而是一整条空白行,如图:
HTML代码:
<ul> <li><a href="#">第1条连接</a></li> <li><a href="#">第2条连接</a></li> <li><a href="#">第3条连接</a></li> </ul>
CSS代码:
* {padding:0;margin:0;} li { } li a {background:#CCC;border-bottom:1px #000 solid;text-decoration:none;display: block;} li a:hover {background:#BBB;}
查看demo,请使用IE6查看:http://www.css88.com/demo/IE6_bug/ie6-li/ie6-bug.html
IE6中列表的常见问题出现在当某个 li 中的内容是一个 display: block 的锚点(anchor)时。在这种情况下,列表元素之间的空格将不会被忽略而且通常会显示成额外的一行夹在每个 li 之间。一种避免这种竖直方向多余空白的解决方法是赋予这些锚点 layout。这样还有一个好处就是可以让整个锚点的矩形区域都可以响应鼠标点击。
解决方案1:
* {padding:0;margin:0;} li { } li a {background:#CCC;border-bottom:1px #000 solid;text-decoration:none;display: block;zoom:1} li a:hover {background:#BBB;}
就是在li a 样式中加入zoom:1;
解决方案2:
* {padding:0;margin:0;} li { display:inline } li a {background:#CCC;border-bottom:1px #000 solid;text-decoration:none;display: block;} li a:hover {background:#BBB;}
就是在li 样式中加入display:inline ;
解决方法3(不推荐):
<ul>
<li><a href="#">第1条连接</a></li><li><a href="#">第2条连接</a></li><li><a href="#">第3条连接</a></li>
</ul>
或者
<ul>
<li><a href="#">第1条连接</a></li><li>
<a href="#">第2条连接</a></li><li>
<a href="#">第3条连接</a></li>
</ul>
就是将<li>标签写成一行;
解决方案4:(感谢.Roc Happyゞ提供的结局方案)
* {padding:0;margin:0;} li { } li a {background:#CCC;border-bottom:1px #000 solid;text-decoration:none;display: block; width:100% } li a:hover {background:#BBB;}
就是在li a 样式中加入width:100%或者一个宽度值;
转载:http://www.css88.com