- 2018-01-22
Cyril丶
进行一波强有力的复习性能优化1.稳定2.扩展3.性能网络性能执行性能============================================网络性能第三方工具ChromeNetWork需要经验支撑分析。FirefoxYSLowhttp://yslow.org/插件版必须先安装Firebug进入YSLow官网点击Firefox点击AddtoFirefox一定要在选项中把自动运行勾选书
- web前端面试题最全版总结
折海棠赠晩宁.
笔记前端javascript前端面试题
一、前端必备1、web前端性能优化1.1性能评级工具PageSpeed是由谷歌官方开发的一款可以分析页面载入的各个方面,包括资源、网络、DOM以及时间线等等信息的在线检测工具。(Google的插件)YSlow是Yahoo发布的一款基于FireFox(火狐浏览器)的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则进行优化。它可以分析任何网站,并为每一个规则产生一个整体报告
- selenium+python+chrome
wjl_1992
还是chrome浏览器比较强悍包括上次yslow也是,很多测试工具对于新版本的火狐浏览器不能使用,但是对于chrome来说就没问题,这次也是使用场景:windows环境下利用python3.6.0+Selenium3.4.0+Firefox53.0进行自动化测试问题:执行自动化脚本报错:Traceback(mostrecentcalllast):File"C:\Users\Administrato
- 看这篇就够了,我已拿阿里和字节的offer
程序员黑叔
ipadredirecthashtableuefidbcp
作者:alanyfhttps://juejin.cn/post/6948227795059212318面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性,
- 前端性能分析工具指标解读与分析
cd2001cjm
目前,前端性能已经是用户体验的重要一部分,那么如何对站点进行性能测试以及如何优化,本文将在下面一一介绍一.常用性能测试工具网站性能评测工具有很多,我们选了比较有代表性的:YslowPageSpeedLightHouseYSlow最具代表性的性能测试工具,但已经近四年未有过更新。虽然23条军规部分依然有效,但已经不能真实的反应网站的性能。而且不能提供最新的优化建议。PageSpeed和Yslow类似
- YSlow团队提出的“23条 Web 性能最佳实践和规则”
一俢
以下规则是来自YSlow团队对Web性能总结出来的规则。随着Web前端技术的发展以及新技术的不断涌现,我们可以想想是不是还有其它的优化点或者这23条又一些以及不满足现状。尽可能减少HTTP请求次数使用CDN避免空src和href标签加入Expires或Cache-ControlHeader使用Gzip压缩在html文件顶部放置样式表在html文件底部放置JavaScript脚本避免使用CSS表达式
- 性能测试工程师必备技能。
victor8888
基础必备:0、性能测试理论知识(测试流程、方案、报告等)1、语言(java、python、shell等)2、工具(jmeter、Loadrunner、py等)3、前端及协议(js、a'jax、http等)、前端监控(YSLOW\前端调优23大规则)4、抓包分析(fiddler、httpwatch等)5、DB(mysql、oralce)、监控:explain、profile等工具,查看慢sql,调优
- 前端面经 - 看这篇就够了(笔者靠这个拿到阿里和字节的offer)
前端开发博客
ipadrelativelayoutsharepointgnomeredirect
转载自:alanyfhttps://juejin.cn/post/6948227795059212318面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性
- 读《凤凰架构》- 从HTTP/1.0到QUIC
liangdu_Zuker
分布式网络编程用算法来学计算机架构http服务器
读《凤凰架构》-从HTTP/1.0到QUIC引用:《凤凰架构》-周志明优化HTTP传输线路雅虎YSlow-23条规则是用于优化传输链路的前端原则(但不总是对的,了解即可)为了减少各种分时系统的上下文切换所浪费的性能,同时又要提高并发数,以至于很多IO密集型的系统都喜欢引入多路复用机制。跟服务器端不同,前端的多路复用是把一个TCP链接复用(服务器的多路复用技术是复用线程,用一个线程去维护多个sock
- 缺陷管理工具
昙花一现的美
这些工具都是现在比较流行且容易上手的测试工具有(这个自动化就是尽量减少人工重复劳动的回归测试,性能就是找出软件的瓶颈)1.性能测试:LOADRUNNER、JMETER……2.自动化测试:QTP、RPT……3.web前端分析:yslow、httpwatch缺陷管理工具有(说白了这就是用来记录bug的,程序员与测试员之间通过这个来修复bug):1.QC2.TD3.TESTLINK4.bugfree5.
- nginx proxy_cache与Yslow查看
lpj24
对于网站的静态文件如cssjs或者静态图片这些不会经常更新的数据我们通常缓存在客户端每次当客户端访问的时候从客户端下载文件减少了与服务器的交互加快用户的访问速度,下面介绍nginx的缓存机制proxy_cache先在火狐浏览器安装firebug和Yslow插件打开firebug和要访问的页面Yslowruntest我们看这些静态文件expires的状态都是noexpires没有缓存的我们去修改ng
- 前端性能优化
IsaacHHH
对于前端的性能优化,主要有分为加载优化和性能优化。在Google官方文档中,给出了性能优化有哪些好处。前端优化的最终目的都是提升用户体验,改善页面性能。另外,对于移动端和PC端的优化则有不同之处。这里我们主要介绍PC端的优化。雅虎23条军规http://yslow.org/在前端技术早期,雅虎提出了优化技巧,虽然部分已经过时,但是仍然具有参考意义。加载优化(网络加载类)1.减少HTTP资源请求次数
- 学习清单
izhongxia
学习清单下面列出一系列需要学习的清单,学习了并且能够良好的运用起来.1、DNS解析,使用CDN,把资源请求分散到多个域名上去;2、理解HTTPHeaders(Expires、Cache-Control、If-Modified-Since)3、SteveSouders的所有高性能网页优化规则(参考:HighPerformanceWebsites一书)4、如何解决PageSpeed、YSlow、Chr
- 网站前端性能测试报告
测试帮日记
百度搜索:小强测试品牌交流群:229390571内下内容选自《小强软件测试疯狂讲义》一书1.测试目的通过主要功能页面的前端性能测试,从前端分析引起页面响应缓慢的原因,并根据优化建议对其进行优化,提升前端性能,从而达到提升系统整体性能的目的。2.测试范围主要对用户常用的页面进行测试,至少包括:首页、各分类页、搜索结果页等,此处我们只以首页为例进行测试和分析。3.测试方法利用YSlow、PageSpe
- PC前端优化
一本书一段情宁缺毋滥
PC浏览器前端优化策略PC端优化的策略很多,如YSlow(YSlow是Yahoo发布的一款Firefox插件,现Chrome也可安装,可以对网站的页面性能进行分析,提出对该页面性能优化的建议)原则,或者Chrome自带的Audits等,总结起来主要包括网络加载类、页面渲染类、CSS优化类、JavaScript执行类、缓存类、图片类、架构协议类等几类,下面逐一介绍。网络加载类1.减少HTTP资源请求
- 性能是一种设计
michael_jia
响应式设计对性能提出了新的挑战,YSlow是Yahoo!'spageperformancetool,在响应式设计条件下,如何更好地演进?PerformanceAsDesign,一篇经典文章,值得研读;RESPONSIVEPERFORMANCEBENCHMARKCOMPARISONIfyou'reworkinginawebproject,devotethesameamountofattentiont
- 网站性能工具Yslow解析--yahoo
古佛青灯度流年
Yslow有什么用?YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。Yslow支持chrome插件和firfox插件chrome下载地址firfox下载地址注:用相应浏览器打开对应链接,即可直接安装Yslow目前(2016-07-18)只支持
- 性能优化工具之YSlow
tency小七
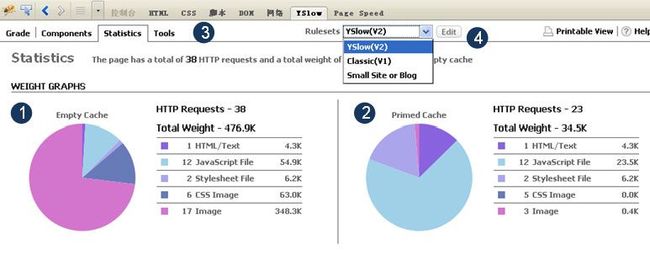
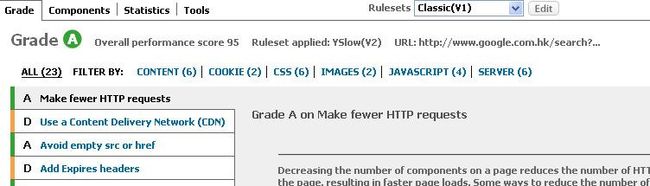
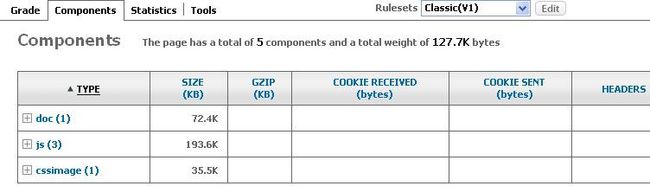
YSlow:YSlow的使用https://devework.com/yslow.html点击YSlow按钮,启动插件,点击RunTest测试当前页面。在新弹出的界面中按照重要性显示了影响此页面效率的元素,其中A类评分为最高,F为最低.点击【Components】菜单这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取
- 2021前端面经-看这篇就够了(笔者靠这个拿到阿里和字节的offer)
爱前端也爱恋爱
web前端学习圈ipadjavascriptcssvue.jshtml
面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性,减少代码量抽象提取公共样式,减少代码量属性值为0时,不加单位属性值为小于1的小数时,省略小数点前面的0
- 前端性能测试工具
笑起来真好看ccn
内网/登录/报告https://www.cnblogs.com/yanghj010/p/8954730.html影响用户浏览网页速度的因素主要有:服务端数据返回、网络传输、页面渲1.页面结构分析工具:YSlow/PageSpeedYslow:YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化Yslow基于Yah
- 《构建高性能WEB站点》.pdf
田维常
javaweb
网站性能优化是一个很综合的话题,涉及到服务器的配置和网站前后端程序等各个方面。雅虎最近将内部使用的性能测试工具yslow向第三方公开,并发布了著名的网站性能优化的十三条规则,其中有些特别有价值,在此列举一下:对于第一次访问您网站,尚未在浏览器cache中缓存您网站内容的用户,我们可以做的事情包括:1)减少一个页面访问所产生的http连接次数2)使用gzip压缩网页内容3)将CSS放在页面顶端,JS
- 《构建高性能WEB站点》.pdf
田维常
javaweb
网站性能优化是一个很综合的话题,涉及到服务器的配置和网站前后端程序等各个方面。雅虎最近将内部使用的性能测试工具yslow向第三方公开,并发布了著名的网站性能优化的十三条规则,其中有些特别有价值,在此列举一下:对于第一次访问您网站,尚未在浏览器cache中缓存您网站内容的用户,我们可以做的事情包括:1)减少一个页面访问所产生的http连接次数2)使用gzip压缩网页内容3)将CSS放在页面顶端,JS
- Google检测网页性能的工具PageSpeed Insights
雷神VeryYoung
在这之前,测试网页前端性能我用的是雅虎的Yslow,也是由于很久没测试过网页前端的东西了,没怎么关注前端这块。PageSpeedInsights能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。官方原话,很牛逼啊,那就开始试用之旅。PageSpeedInsights有线上版本(可能需要翻墙吧,一直没试成功)和插件版本(还有API、SDK),插件版本还分Goog
- yslow的安装方法
朝子
yslow
firefox安装yslow的方法:安装yslow前先安装firebug组件;安装步骤:在附加组件—扩展中搜索firebug,点击安装,然后搜索yslow点击安装即可chrome安装扩展程序被墙了,使用软件到墙外面登录yslow网站http://yslow.org/在Availability选项中可看到chrome,右击chrome,点击在新标签页中打开链接,打开一个新的标签页https://ch
- 前端页面优化方法
睎睎啊
页面优化html5javascriptcss
前端优化雅虎前端优化的准则器页面优化检测工具雅虎前端优化的准则器访问网址http://yslow.org/页面优化检测工具合并小图片使用一个CSS框架,比如LESS合理利用浏览器缓存cookieless
- 雅虎军规(34条)
lulubai1992
学习笔记缓存优化浏览器服务器web性能优化
雅虎给出了优化网站加载速度的34条法则(包括Yslow规则22条)详细说明,下载转发ponytail的译文(来自帕兰映像)。1.MinimizeHTTPRequests减少HTTP请求图片、css、script、flash等等这些都会增加http请求数,减少这些元素的数量就能减少响应时间。把多个JS、CSS在可能的情况下写进一个文件,页面里直接写入图片也是不好的做法,应该写进CSS里,利用CSSs
- 如何减少http请求
我就是陈星烨
前端性能优化
如何减少http请求img的usemap;使用雪碧图使用base64编码小图片,比如页面背景,只有几px*几px,然后平铺使用或者使用canvas压缩图片,地址将静态资源放在CDN上,这样请求时不用携带主站的cookie,同时因为同域名下并行加载资源的数量是有限的。然而将资源分布在不同主机名下面虽然能提升并行加载数量,但是Yslow的评分会下降,因为Yslow将DNS请求看的比较重要;如果一个网页
- 前端页面响应时间长简单定位分析
haoluojie
性能测试思想前端技术
利用firebug-yslow进行分析,也可利用loadrunner的analysis的拆分细节图进行定位分析。代理商号段新增、编辑、删除执行效率低下,根据页面细分图详细结果分析,95%以上的响应时间耗费在如下:http://192.168.1.201:8055/pm_out/FrPsamRange/saveFrPsamRangeAction?rel=FrPsamRangeNext&navTabI
- 性能测试面试的一些问题
fakine
1、怎么做的性能测试?说一下性能测试过程2、怎么设计场景的?3、性能测试前期的分析和案例是怎么做的?4、性能测试过程中是否要监控liux?怎么监控的?5、你们公司的tps是多少?怎么分析tps?6、一般模拟多少用户?7、测试数据(搜索的)怎么构造的?---开发还是,自己灌入的?8、yslow和dytrace的区别?dynatrys具体是怎么分析js的9、怎么模拟10000个用户并发10、什么时候用
- 如何打造一个全满分网站
张京
gtmetrixyslowlighthousepwa
作为一个全栈互联网工程师,我们的目标决不仅仅满足于功能的实现,而且要包括性能、安全、易用性等等各方面的考量。那么是否有一些可以公开评测的标准,使我们能够准确地知道目前我们网站的质量水平在全行业中处于什么样的水平呢?随着技术水平的不断进步,网站评测方面的各种工具也在不断演进。工具工欲善其事,必先利其器。想要知道自己网站的质量水平,凭想像和猜测是不行的,必须要有可以客观衡量的工具。YSlow最早做这方
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后