jQuery——1:jQuery基础与选择器
一,使用jQuery
(一)引入jQuery文件库
通常,我们会下载jQuery库到本地进行使用。
然后与其他静态文件一样,在 HTML 头部使用标签引入:
<script src="JScript/jquery-1.8.2.min.js" type="text/javascript">script>
(二)第一个简单的jQuery程序
<html>
<head>
<title>第一个简单的jQuery程序title>
<style type="text/css">
div {
padding: 8px 0px;
font-size: 12px;
text-align: center;
border: solid 1px #888;
}
style>
<script src="JScript/jquery-1.8.2.min.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function() {
$("div").html("Hello, jQuery!");
});
script>
head>
<body>
<div>div>
body>
html>
- jQuery 与普通的 JavaScript 一样能在 HTML 页面中直接编程使用。
在文档“就绪”之前,是无法安全操纵页面的。为此, jQuery 的$(document).ready(function(){}); 可以先检测这种状态,功能上它与原生JavaScript中的 window.onload=function(){}; 可以进行替换,但多少还是有些区别:
- 执行时间不同:前者在DOM结构加载完后就能执行,而后者需要在DOM及其依赖加载完后才能执行。
- 执行数量不同:前者可以重复写多个并且每次执行结果不同,而后者虽然也能重复写多个,但由于覆盖机制导致只执行最后一处。
- 简化能力不同:前者可以简化为
$(function(){});,而后者无法简化。
(三)jQuery程序的风格
1,$
在jQuery程序中,“$”美元符的使用相当普遍。
jQuery 可以通过一个名叫 jQuery() 的函数在页面中查找一个或多个元素。 它会创建一个 jQuery对象,其中保存了这些元素的引用。为了便于书写,通常会使用缩写$() 来代 JQuery()。
2,链式操作
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航栏title>
<style>
/* reset */
body {
margin: 0;
padding: 0 0 12px 0;
font-size: 20px;
line-height: 22px;
font-family: "\5b8b\4f53", "Arial Narrow";
background: #fff;
}
form,ul,li,p,h1,h2,h3,h4,h5,h6 {
margin: 0;
padding: 0;
}
input,select {
font-size: 12px;
line-height: 16px;
}
img {
border: 0;
}
ul,li {
list-style-type: none;
}
a {
color: #00007F;
text-decoration: none;
}
a:hover {
color: #bd0a01;
text-decoration: underline;
}
.box {
width: 150px;
margin: auto;
margin-top: 10px;
}
.menu {
overflow: hidden;
border-color: #C4D5DF;
border-style: solid;
border-width: 0 1px 1px;
}
/* lv1 */
.menu li.level1 a {
display: block;
height: 28px;
line-height: 28px;
background: #EBF3F8;
font-weight: 700;
color: #5893B7;
text-indent: 14px;
border-top: 1px solid #C4D5DF;
}
.menu li.level1 a:hover {
text-decoration: none;
}
.menu li.level1 a.current {
background: #B1D7EF;
}
/* lv2 */
.menu li ul {
overflow: hidden;
}
.menu li ul.level2 {
display: none;
}
.menu li ul.level2 li a {
display: block;
height: 28px;
line-height: 28px;
background: #ffffff;
font-weight: 400;
color: #42556B;
text-indent: 18px;
border-top: 0px solid #ffffff;
overflow: hidden;
}
.menu li ul.level2 li a:hover {
color: #f60;
}
style>
<script src="../../scripts/jquery.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function() {
$(".level1 > a").click(function() {
$(this).next().toggle();
return false;
});
});
script>
head>
<body>
<div class="box">
<ul class="menu">
<li class="level1">
<a href="#none">Java weba>
<ul class="level2">
<li><a class="nav-link text-nowrap" href="/category/1">Java web 1a>li>
<li><a class="nav-link text-nowrap" href="/category/1">Java web 2a>li>
<li><a class="nav-link text-nowrap" href="/category/1">Java web 3a>li>
ul>
li>
<li class="level1">
<a href="#none">数据库a>
<ul class="level2">
<li><a class="nav-link text-nowrap" href="/category/1">数据库 1a>li>
<li><a class="nav-link text-nowrap" href="/category/1">数据库 2a>li>
<li><a class="nav-link text-nowrap" href="/category/1">数据库 3a>li>
ul>
li>
<li class="level1">
<a href="#none">前端a>
<ul class="level2">
<li><a class="nav-link text-nowrap" href="/category/1">前端 1a>li>
<li><a class="nav-link text-nowrap" href="/category/1">前端 2a>li>
<li><a class="nav-link text-nowrap" href="/category/1">前端 3a>li>
ul>
li>
ul>
div>
body>
html>
这里使用选择器选中***元素并绑定点击事件。当点击该元素后,通过 . 方式链式调用 .next().toggle() 这两个函数实现如上gif中操作。
如果要在某个 jQuery对象上执行多个链式操作时,为了方便代码阅读,可以遵循以下原则:
- 对于同一个对象不超过3个操作的, 可以直接写成一行。
- 对于同一个对象的较多操作, 建议每行写一个操作。
- 对于多个对象的少量操作, 可以每个对象写一行, 如果涉及子元素, 可以考虑适当地缩进。
——《锋利的jQuery》
3,注释
单行注释
$(document).ready(function() {
$(".level1 > a").click(function() {
$(this).addClass("current") //给当前元素添加"current"样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的兄弟元素的子元素移除"current"样式
.next().hide(); //它们的下一个元素隐藏
return false;
});
});
多行注释
$(document).ready(function() {
/*
等待dom元素加载完毕.
*/
});
(四)使用 jQuery 操作 DOM
相较于使用原生JavaScript来完成页面交互任务,使用jQuery这个JavaScript库有非常多的优势:
- 由强大的选择器提供不同的选择方式与复杂度来常便捷和快速地找出特定的DOM元素。
- 由链式操作方式简化在同一个jQuery对象上的一组操作。
- 由出色的DOM操作封装提供大量常用的DOM操作。
- 由可靠的事件处理机制提供可靠的事件绑定等优势。
- 由封装好的Ajax操作提供优秀的浏览器兼容性。
- 唯一的jQuery对象不会污染其他的JavaScript对象,使的jQuery可以与其他JavaScript库共存。
- 有出色的浏览器兼容性。
总之,就是 jQuery 让对 DOM 的操作更方便了。
这里需要提到使用jQuery操作 DOM 与使用原生JavaScript操作 DOM 的一些差异。
1,JavaScript操作 DOM
首先需要知道什么是 DOM对象。
HTML页面的结构可以比作一棵树:
<html>
<head>
<time>Sample Documenttime>
head>
<body>
<h1>An HTML Documenth1>
<p>This is a <i>simplei> document.p>
body>
html>

DOM模型用这个逻辑树来表示一个文档,树的每个分叉点及其终点都是一个节点(node),每个节点都包含着对象(objects),即DOM对象。JavaScript能获取这些对象,然后调用对象支持的方法或属性以特定方式操作这个树,
举个例子:
<input type="checkbox" id="cr" /> <label for="cr">我已经阅读了上面制度.label>
<script>
window.onload = function() {
var element = document.getElementById("cr");
element.addEventListener('click', function() {
if (element.checked) {
alert("感谢你的支持!你可以继续操作!");
}else {
alert("同意制度后才能继续操作!");
}
}, false);
};
script>
这个代码段:
- 使用 var element =
document.getElementById(“cr”); 获得了一个 id为“cr” 的选择框元素对应的DOM对象。 - 使用
DOM Levell 2方式在它上面绑定了一个click事件,事件处理函数中使用这个对象的checked属性判断它是否被选中,当单选框被选中时,浏览器显示一个感谢提示框出来。

2,jQuery操作DOM
为了更方便操作DOM对象,jQuery对DOM对象进行包装后产生jQuery对象,与JavaScript调用DOM对象支持的方法或属性以特定方式操作文档树相同,jQuery调用jQuery对象支持的方法或属性以特定方式操作文档树。
对上面的例子进行jQuery化改造:
$(document).ready(function() {
var $element = $("#cr"); //jQuery对象
$element.click(function() {
if ($element.is(":checked")) {
//jQuery方式判断
alert("感谢你的支持!你可以继续操作!");
}
})
});
这个代码段:
- 使用
var $element = $("#cr"); 获得了一个 id为“cr” 的选择框元素对应的jQuery对象。 - 使用
DOM Levell 0方式(实际上jQuery提供多种事件绑定方式)在它上面绑定了一个click事件,事件处理函数中使用.is(":checked") 判断它是否被选中,当单选框被选中时,浏览器显示一个感谢提示框出来。
通过比较可以看出, 使用jQuery库中的方法访问或控制页面中的DOM元素比使用原生JavaScript更简洁,但最主要的还是能兼容各种浏览器。
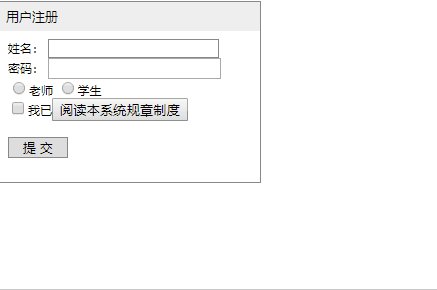
接下来看一个更加完整的例子:
<html>
<head>
<title>控制jQuery对象title>
<script language="javascript" type="text/javascript" src="Jscript/jquery-1.8.2.min.js">script>
<style type="text/css">
.iframe {
border: solid 1px #888;
font-size: 13px;
}
.title {
padding: 6px;
background-color: #EEE;
}
.content {
padding: 8px;
font-size: 12px;
}
.tip {
background-color: #EEE;
display: none;
font-size: 12px;
padding: 8px;
}
.txt {
border: solid 1px #888;
}
.btn {
border: solid 1px #888;
width: 60px;
}
.w260 {
width: 260px;
}
style>
<script type="text/javascript">
$(function() {
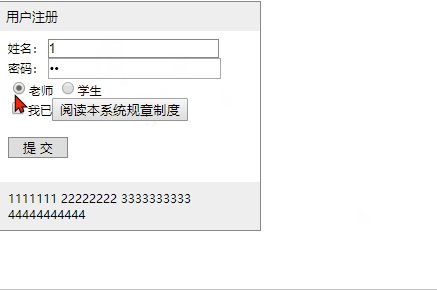
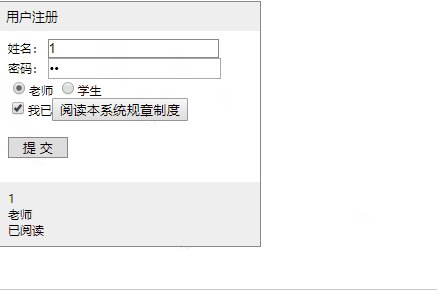
$("#btnSubmit").click(function() {
var oTxtValue = $("#Text1").val(); //获取文本框的值
var oRdoValue = $("#Radio1").is(":checked") ? "老师" : "学生"; //获取单选框按钮值
var oChkValue = $("#Checkbox1").is(":checked") ? "已阅读" : "未阅读"; //获取复选框按钮值
$("#Tip1").css("display", "block")
.html(oTxtValue + "
" + oRdoValue + "
" + oChkValue); //显示提示文本元素
});
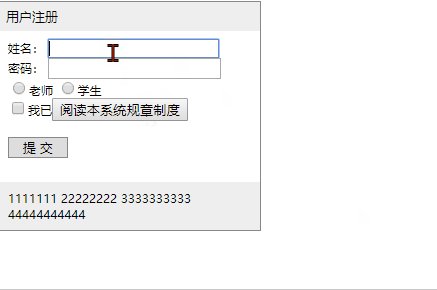
$("#btn1").click(function() {
$("#Tip1").css("display", "block")
.load("ManagementRegulations.txt");
});
});
script>
head>
<body>
<div class="iframe w260">
<div class="title">用户注册div>
<div class="content">
<label for="Text1">姓名:label>
<input id="Text1" type="text" class="txt" /><br />
<label for="Password1">密码:label>
<input id="Password1" type="password" class="pwd" /><br />
<input id="Radio1" name="rdoSex" type="radio" value="老师" />老师
<input id="Radio2" name="rdoSex" type="radio" value="学生" />学生<br />
<input id="Checkbox1" type="checkbox" />我已<button id="btn1" class="readbtn">阅读本系统规章制度button><br /><br />
<input id="btnSubmit" type="button" value="提 交" class="btn" /><br /><br />
div>
<div id="Tip1" class="tip">div>
div>
body>
html>
3,jQurey对象和DOM对象的相互转换
(1)jQuery对象转成DOM对象
尽管使用 jQuery 能更加简便地操作 DOM,但jQuery对象不能使用DOM对象的方法,如果对jQuery对象所提供的方法不熟悉,或者jQuery没有封装想要的方法而不得不使用DOM对象的时候,有两种处理方法:
- 通过
get(index)方法得到相应的DOM对象。
var $cr = $("#cr"); //jQuery对象
var cr = $cr.get(0); //DOM对象,获取 $cr[0]
- 通过
[index]的方法得到相应的DOM对象。
var $cr = $("#cr"); //jQuery对象
var cr = $cr[0]; //DOM对象,获取 $cr[0]
(2)DOM对象转成jQuery对象
将DOM对象转成jQuery对象就比较简单,还记得前面提到的 $ 吗?
var cr = document.getElementById("cr"); //DOM对象
var $cr = $(cr); //jQuery对象
总之,使用jQuery不必去试图理解jQuery是如何工作的,只要知道如何选择元素以及如何使用jQuery的方法和属性,就可以充分利用jQuery的各项优势。
二,选择器
通过上面的一些例子,我们可以知道,要在页面中操作某个节点, 必须先准确地找到它—— jQuery 选择器就是实现这一重要的核心。
相较于原生JavaScript获取页面元素的方法,jQuery选择器具有明显的优势:代码更简单、有完善的兼容性检测机制。
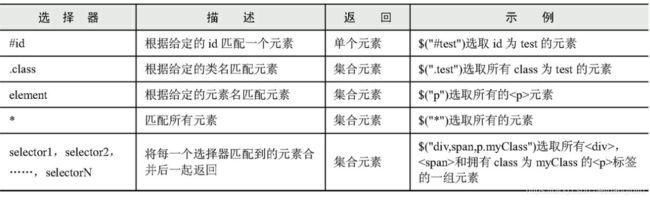
(一)基本选择器
基本选择器通过元素id、class和标签名等来查找DOM元素。

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div,
span,
p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
font-size: 12px;
}
div.hide {
display: none;
}
.current {
background: #bfa;
}
style>
<script src="../scripts/jquery.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function() {
//选择 id为 one 的元素
$('#btn1').click(function() {
changeColor($('#one')); //
});
//选择 class 为 mini 的所有元素
$('#btn2').click(function() {
changeColor($('.mini'));
});
//选择 元素名是 div 的所有元素
$('#btn3').click(function() {
changeColor($('div'));
});
//选择 所有的元素
$('#btn4').click(function() {
changeColor($('*'));
});
//选择 所有的span元素和id为two的div元素
$('#btn5').click(function() {
changeColor($('span,#two'));
});
//选择 不存在的元素
$('#btn6').click(function() {
changeColor($('p'));
});
});
function changeColor(obj) {
if(!obj.hasClass("current")){
obj.addClass("current");
}else{
obj.removeClass("current");
}
}
script>
head>
<body>
<h3>基本选择器.h3>
<input type="button" value="选择 id为 one 的元素." id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素." id="btn2" />
<input type="button" value="选择 元素名是 div 的所有元素." id="btn3" />
<input type="button" value="选择 所有的元素." id="btn4" />
<input type="button" value="选择 所有的span元素和id为two的元素." id="btn5" />
<input type="button" value="选择 不存在的元素." id="btn6" />
<br /><br />
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">
style的display为"none"的div
div>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
div>
body>
html>

从这个例子中我们可以知道一些使用jQuery选择器的一些优势:
-
语法简单
就像我们前面用到的那样,$('#btn4')比document.getElementById("bnt4")简洁的多。此外,组合式的$('span,#two')也更加高效。 -
能避免某些错误
比如我们使用 $(‘p’) 选择了不存在的元素却不会报错,这避免因为修改页面结构导致出错。如果使用原生JavaScript获取元素失败时,则必然报错。
jQuery的这一特点是对操作大量同条件元素的优化。想象一下,如果要操作大量元素,JavaScript在获取元素时需要使用if (document.getElementsByTagName('div')){...}进行大量的判断。
如果确实要用jQuery判断某元素是否存在,记得使用if ($(选择器).length > 0 {...},这么做是因为jQuery选择器获取的是jQuery对象而不是单独的元素。 -
隐式迭代
在上面的表格可以看到,在jQuery中,除$(#id')外,获取的都是集合元素,虽然说这与JavaScript的document.getElementsByTagName等方法获取的结果相同,但如果要在这些结果上实现操作的话,后者必须通过一个for循环将操作落实到集合中的每一个元素上,而前者的for隐式迭代特点就简化了该过程。
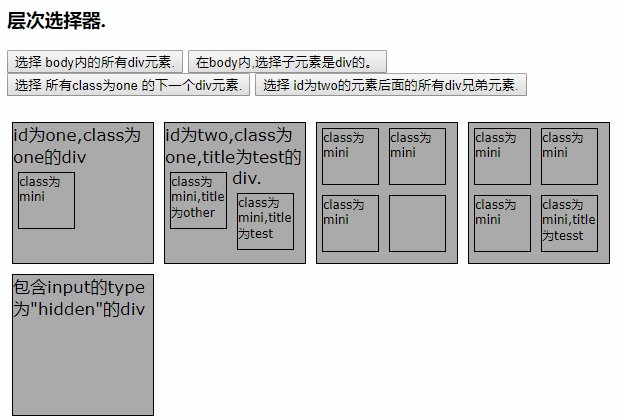
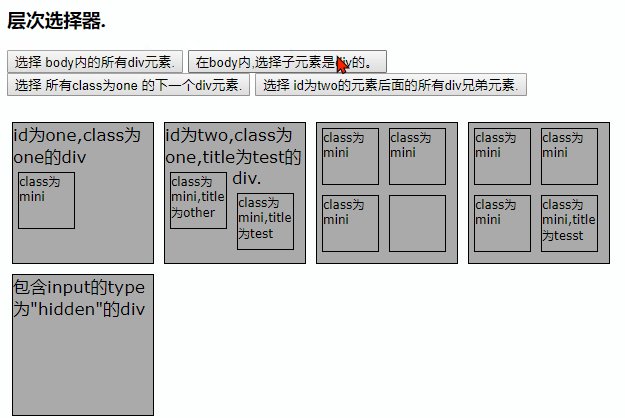
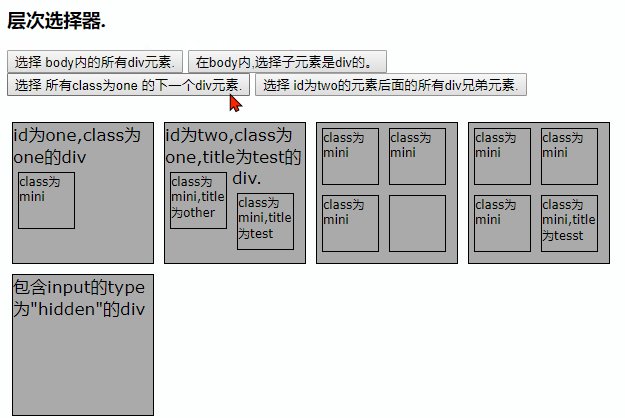
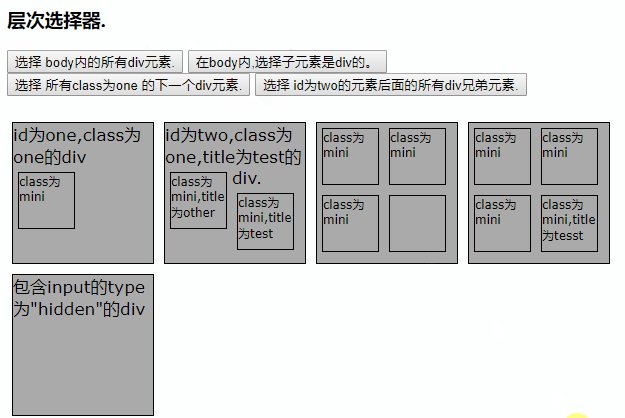
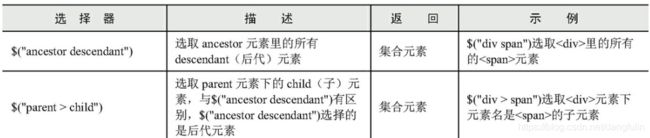
(二) 层次选择器
层次选择器可以通过DOM元素之间的层次关系来获取特定元素。


层次选择器与 CSS 中的组合选择器类似,都是通过固定语法组合不同条件实现层次选择。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div,
span,
p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
font-size: 12px;
}
div.hide {
display: none;
}
.current {
background: #bfa;
}
style>
<script src="../scripts/jquery.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function() {
//选择 body内的所有div元素.
$('#btn1').click(function(){
changeColor($('body div'));
});
//在body内的选择 元素名是div 的子元素.
$('#btn2').click(function(){
changeColor($('body > div'));
});
//选择 所有class为one 的下一个div元素.
$('#btn3').click(function(){
changeColor($('.one + div'));
});
//选择 id为two的元素后面的所有div兄弟元素.
$('#btn4').click(function(){
changeColor($('#two ~ div'));
});
});
function changeColor(obj) {
if(!obj.hasClass("current")){
obj.addClass("current");
}else{
obj.removeClass("current");
}
}
script>
head>
<body>
<h3>层次选择器.h3>
<input type="button" value="选择 body内的所有div元素." id="btn1"/>
<input type="button" value="在body内,选择子元素是div的。" id="btn2"/>
<input type="button" value="选择 所有class为one 的下一个div元素." id="btn3"/>
<input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/>
<br /><br />
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">
style的display为"none"的div
div>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
div>
body>
html>
(三)过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素, 过滤规则与CSS中的伪类选择器语法相同。
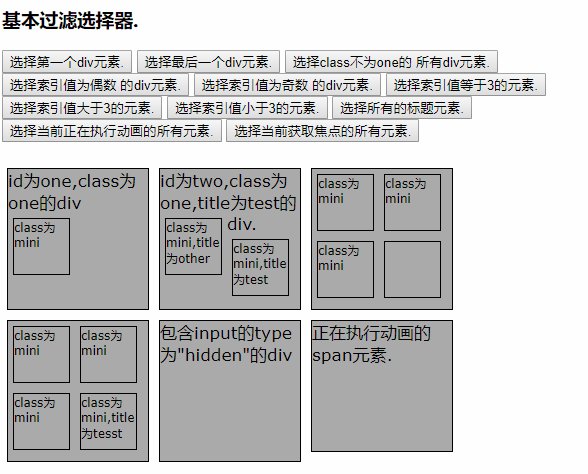
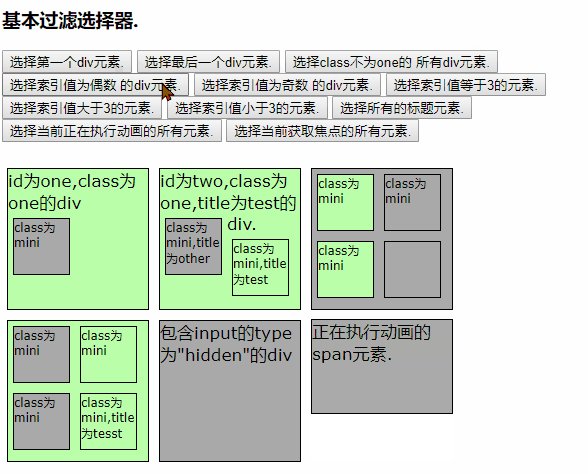
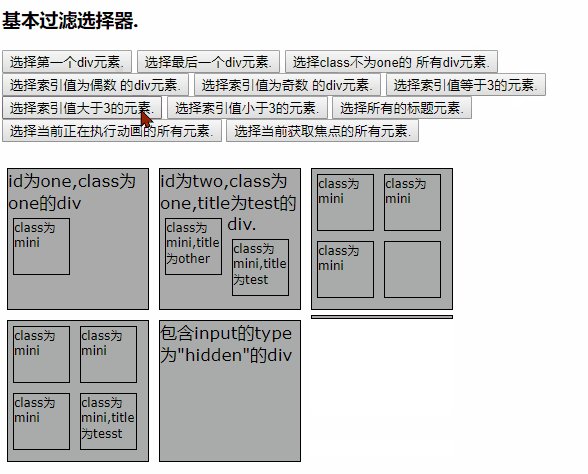
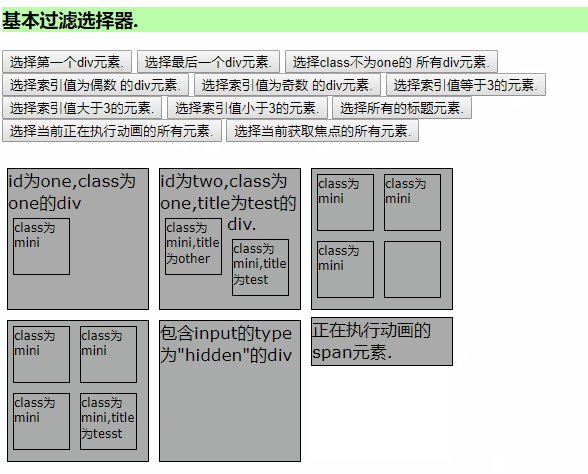
1,基本过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
font-size: 12px;
}
div.hide {
display: none;
}
.current {
background: #bfa;
}
style>
<script src="../scripts/jquery.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function() {
animateIt();
//选择第一个div元素.
$('#btn1').click(function() {
changeColor($('div:first'));
})
//选择最后一个div元素.
$('#btn2').click(function() {
changeColor($('div:last'));
})
//选择class不为one的 所有div元素.
$('#btn3').click(function() {
changeColor($('div:not(.one)'));
})
//选择 索引值为偶数 的div元素。
$('#btn4').click(function() {
changeColor($('div:even'));
})
//选择 索引值为奇数 的div元素。
$('#btn5').click(function() {
changeColor($('div:odd'));
})
//选择 索引等于 3 的元素
$('#btn6').click(function() {
changeColor($('div:eq(3)'));
})
//选择 索引大于 3 的元素
$('#btn7').click(function() {
changeColor($('div:gt(3)'));
})
//选择 索引小于 3 的元素
$('#btn8').click(function() {
changeColor('div:lt(3)');
})
//选择 所有的标题元素.比如h1, h2, h3等等...
$('#btn9').click(function() {
changeColor($('div:first'));
$(':header').css("background", "#bfa");
})
//选择 当前正在执行动画的所有元素.
$('#btn10').click(function() {
changeColor($(':animated'));
});
//选择 当前获取焦点的所有元素.
$('#btn11').click(function() {
changeColor($(':focus'));
});
});
function changeColor(obj) {
if(!obj.hasClass("current")){
obj.addClass("current");
}else{
obj.removeClass("current");
}
}
function animateIt() {
$("#mover").slideToggle("slow", animateIt);
}
script>
head>
<body>
<h3>基本过滤选择器.h3>
<input type="button" value="选择第一个div元素." id="btn1" />
<input type="button" value="选择最后一个div元素." id="btn2" />
<input type="button" value="选择class不为one的 所有div元素." id="btn3" />
<input type="button" value="选择索引值为偶数 的div元素." id="btn4" />
<input type="button" value="选择索引值为奇数 的div元素." id="btn5" />
<input type="button" value="选择索引值等于3的元素." id="btn6" />
<input type="button" value="选择索引值大于3的元素." id="btn7" />
<input type="button" value="选择索引值小于3的元素." id="btn8" />
<input type="button" value="选择所有的标题元素." id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素." id="btn10" />
<input type="button" value="选择当前获取焦点的所有元素." id="btn11" />
<br /><br />
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="tesst">class为mini,title为tesstdiv>
div>
<div style="display:none;" class="none">
style的display为"none"的div
div>
<div class="hide">class为"hide"的divdiv>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
div>
<span id="mover">正在执行动画的span元素.span>
body>
html>
2,内容过滤选择器
3,可见性过滤选择器
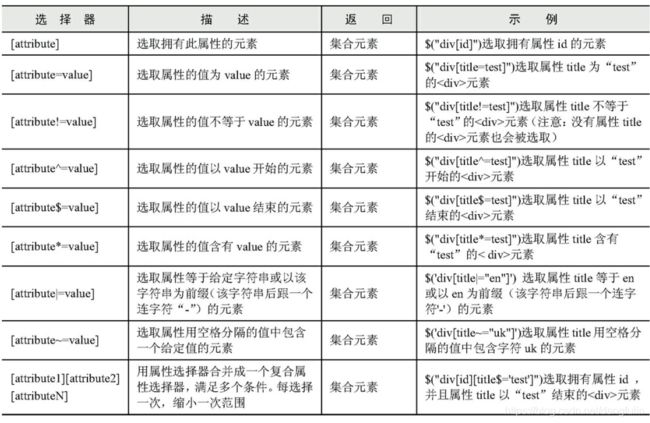
4,属性过滤选择器
5,子元素过滤选择器
6,表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框、多选框等元素。

(四)表单选择器
 这里不提供例子了,这里将表单表单对象属性过滤选择器和表单选择器的例子与后面会讲到的jQuery操作表单的例子相结合。
这里不提供例子了,这里将表单表单对象属性过滤选择器和表单选择器的例子与后面会讲到的jQuery操作表单的例子相结合。
(五)需要注意的特殊情况
不排除在待选择的元素中出现特殊符号与空格的情况。
1,特殊符号
<div id="id.a">aadiv>
<div id="id#b">bbdiv>
<div id="id[1]">ccdiv>
需要对特殊符号进行转义:
var $id_right_a = $('#id\\.a');
var $id_right_b = $('#id\\#b');
var $id_right_c = $('#id\\[1\\]');
2,空格
在选择器中要注意是否要添加空格,多余的空格将导致选择器规则变化:
<div class="test">
<div style="display:none;">aadiv>
<div style="display:none;">bbdiv>
<div style="display:none;">ccdiv>
<div class="test" style="display:none;">dddiv>
div>
<div class="test" style="display:none;">eediv>
<div class="test" style="display:none;">ffdiv>
$(function(){
var $t_a = $('.test :hidden');
var $t_b = $('.test:hidden');
$("$('.test :hidden')的长度为"
+$t_a.length+": "+$t_a.text()+"").appendTo("body"); //$('.test :hidden')的长度为4: aabbccdd
$("$('.test:hidden')的长度为"
+$t_b.length+": "+$t_b.text()+"").appendTo("body"); //$('.test:hidden')的长度为3: ddeeff
})
之所以会出现这种情况,是因为第一个选择器中添加了一个空格变成层次选择器中而选择后代关系,第一个选择器中没有空格就是可见性过滤选择器,正是一个空格的差距导致选择结果不同。
三,例子
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>导航条在项目中的应用title>
<script language="javascript" type="text/javascript" src="Jscript/jquery-1.8.2.min.js">script>
<style>
body {
font-size: 13px
}
#divFrame {
border: solid 1px #666;
width: 301px;
overflow: hidden
}
#divFrame .clsHead {
background-color: #eee;
padding: 8px;
height: 18px;
cursor: hand
}
#divFrame .clsHead h3 {
padding: 0px;
margin: 0px;
float: left
}
#divFrame .clsHead span {
float: right;
margin-top: 3px
}
#divFrame .clsContent {
padding: 8px
}
#divFrame .clsContent ul {
list-style-type: none;
margin: 0px;
padding: 0px
}
#divFrame .clsContent ul li {
float: left;
width: 95px;
height: 23px;
line-height: 23px
}
#divFrame .clsBot {
float: right;
padding-top: 5px;
padding-bottom: 5px
}
.promoted a {
color:#F50;}
style>
<script type="text/javascript">
$(function() {
//页面加载事件
$('ul li').filter(":contains('计算机'),:contains('工具书'),:contains('小说')")
.addClass("promoted"); //添加高亮样式
$(".clsHead").click(function() {
//图片点击事件
if ($(".clsContent").is(":visible")) {
//如果内容可见
$(".clsHead span img").attr("src", "Images/a1.gif"); //改变图片
$(".clsContent").css("display", "none"); //隐藏内容
} else {
$(".clsHead span img").attr("src", "Images/a2.gif"); //改变图片
$(".clsContent").css("display", "block"); //显示内容
}
});
$(".clsBot > a").click(function() {
//热点链接点击事件
if ($(".clsBot > a").text() == "简化") {
//如果内容为'简化'字样
$("ul li:gt(4):not(:last)").hide(); //隐藏index号大于4且不是最后一项的元素
$(".clsBot > a").text("更多"); //将字符内容更改为"更多"
} else {
$("ul li:gt(4):not(:last)").show(); //显示所有元素
$(".clsBot > a").text("简化"); //将字符内容更改为"简化"
}
});
});
script>
head>
<body>
<div id="divFrame">
<div class="clsHead">
<h3>图书分类h3>
<span><img src="Images/a2.gif" alt="" />span>
div>
<div class="clsContent">
<ul>
<li><a href="#">小说a><i> ( 1110 ) i>li>
<li><a href="#">文艺a><i> ( 230 ) i>li>
<li><a href="#">青春a><i> ( 1430 ) i>li>
<li><a href="#">少儿a><i> ( 1560 ) i>li>
<li><a href="#">生活a><i> ( 870 ) i>li>
<li><a href="#">社科a><i> ( 1460 ) i>li>
<li><a href="#">管理a><i> ( 1450 ) i>li>
<li><a href="#">计算机a><i> ( 1780 ) i>li>
<li><a href="#">教育a><i> ( 930 ) i>li>
<li><a href="#">工具书a><i> ( 3450 ) i>li>
<li><a href="#">引进版a><i> ( 980 ) i>li>
<li><a href="#">其它类a><i> ( 3230 ) i>li>
ul>
<div class="clsBot"><a href="#">简化a><img src="Images/a5.gif" alt="" />div>
div>
div>
body>
html>