Asp.Net大型项目实践系列第二季(二)Windows桌面的ExtJs4实现(含源码)
女人用丝袜征服男人,男人用丝袜征服银行,光鲜亮丽的外表和包装是非常重要的。对于看惯了千篇一律的框架菜单界面的客户,一个华丽的模拟Windows桌面的系统界面一定能让他就像看到穿黑丝的背影一样,感到眼前一亮。虽然穿黑丝的背影正面可能是个大妈,信息系统的核心也绝不是华而不实的界面。不管怎么说提供一个能瞬间亮瞎客户狗眼的界面和交互模式绝对不是件坏事。
源码下载:Xg.part1.rar , Xg.part2.rar
说明:
1.有些地方没有仔细推敲,还有重构的空间,应该没有Bug,不过还是建议学习消化后再用。
2.我修改了下,代码里只有展现层。业务逻辑和数据访问层我先去掉了,这样比较符合本篇主题,也方便大家单独应用,以后会陆续添加
3.附送登录页,存在明文传送密码的问题,用在项目中要注意
4.附送传统菜单页面,主要是为了演示模块化加载功能页,缺少基本的退出,重新登录之类的功能,自己可以添加功能
5.如果打算全套上ExtJs4,建议看完本系列并熟悉ExtJs4后再酌情考虑。如果只是用这个“壳”,套Iframe用自己的页,那就没啥太大问题了。
6.如果没有使用ExtJs的经验,不建议用本篇的代码来学习,这是综合应用,代码比较复杂。
部署运行指南:
1.下载Xg.part1.rar和Xg.part2.rar 两个文件并解压,得到目录 Xg
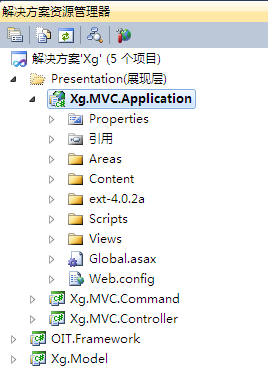
2.在 Visual Studio 2010中打开 Xg.sln,如下图
3.把整个解决方案编译一下,应该没有任何错误。
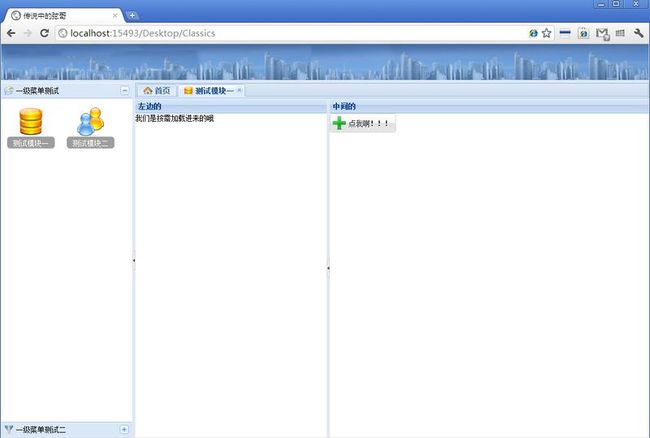
4.把Xg.MVC.Application项目设为启动项,然后按F5运行(建议用Chrome浏览器,IE9也行。不建议用IE6,7,8 速度会比较慢)。你也可以部署到IIS里运行。运行起来如下图:
5.用户名:admin 密码: 000000 界面模式有“酷炫桌面”和“经典菜单”2种选择进去后分别如下图:
不完全使用指南:
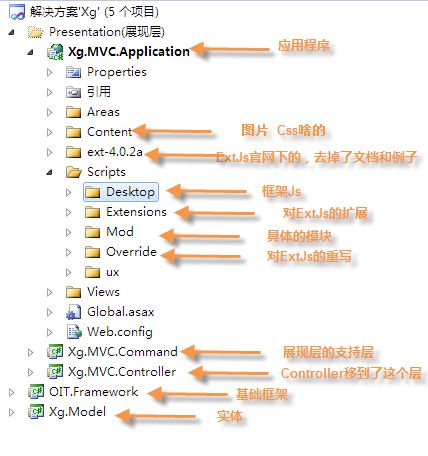
1.目录结构解释:
2.菜单和快捷方式都是从C#返回的Json动态生成的,打开Fiddler2 根据请求的URL地址找到相应Controller下的Action 就可以查看到代码。
3.“测试模块1”演示了ExtJS4的按需加载新特性,也就是只有你打开这个模块的时候,js才会加载。所以在Module1.aspx并没有对Module1.js的引用。而是这样去new了一个模块对象的实例:
<script type="text/javascript">
Ext.create('Mod.TestModule.Module1', {
modId: '/TestModule/Module1/Module1'
});
</script>
要注意的是按需加载需要在run.js里注册文件夹路径:
Ext.Loader.setConfig({
enabled : true,
paths : {
'Mod.TestModule' : 'http://www.cnblogs.com/Scripts/Mod/TestModule',
'OIT.ex' : 'http://www.cnblogs.com/Scripts/Extensions',
'Ext.ux' : 'http://www.cnblogs.com/Scripts/ux'
}
});
3.如果不想要那个在飘的浮云,去run.js去掉如下代码:
// 浮云控制
var i = -500;
var el = Ext.get('scene_cloud');
var cloudTask = {
run : function() {
el.setStyle('left', i + 'px');
i++;
if (i > document.body.clientWidth)
i = -500;
},
interval : 30
}
Ext.TaskManager.start(cloudTask);
4.WallpaperSettings.js可以设置自己的背景图片列表,对应的文件夹是“\Scripts\Desktop\wallpapers”
store : new Ext.data.TreeStore({
model : 'HMSDesktop.WallpaperModel',
root : {
text : 'Wallpaper',
expanded : true,
children : [{
text : "无",
iconCls : 'asterisk_orange',
leaf : true
}, child('blue.jpg'),
child('blue-curtain.jpg'),
child('fields-of-peace.jpg'),
child('fresh-morning.jpg'),
child('colorado-farm.jpg'),
child('blue-swirl.jpg'),
child('desk.jpg'),
child('desktop.jpg'),
child('desktop2.jpg'),
child('sky.jpg'),
child('19201080.jpg'),
child('FGHJ_079020.jpg'),
child('cloud.jpg')]
}
})
5.HMSDesktop.js是桌面js的实例,建议从这里看起,改开始菜单的标题也在这里:
// 开始菜单
getStartConfig : function() {
var me = this, ret = me.callParent();
return Ext.apply(ret, {
title : '传说中的弦哥',
height : 400,
6.logo图片啥的路径在“\Content“和"\Scripts\Desktop\images"下,可以自己换。
下篇预告:
估计大家会提出一些问题,计划下篇集中回答和解决大家关于本篇的问题,以及更详细的各个界面元素的代码说明。
如果大家没有提啥问题,那下篇将会是这个:
Asp.Net大型项目实践系列第二季(三)莫人云亦云,莫走弯路!ExtJs 认知、开发、调试
华丽的背后是枯燥的代码,这就是程序员的杯具,把华丽带给别人,把枯燥留给自己....下篇我们将讨论对ExtJs认识的误区,评估它是否适合用在你的项目中,并且弦哥会带你走捷径,正确的掌握ExtJs的开发和调试方法,让ExtJs的上手和开发不再纠结...
To be continue...