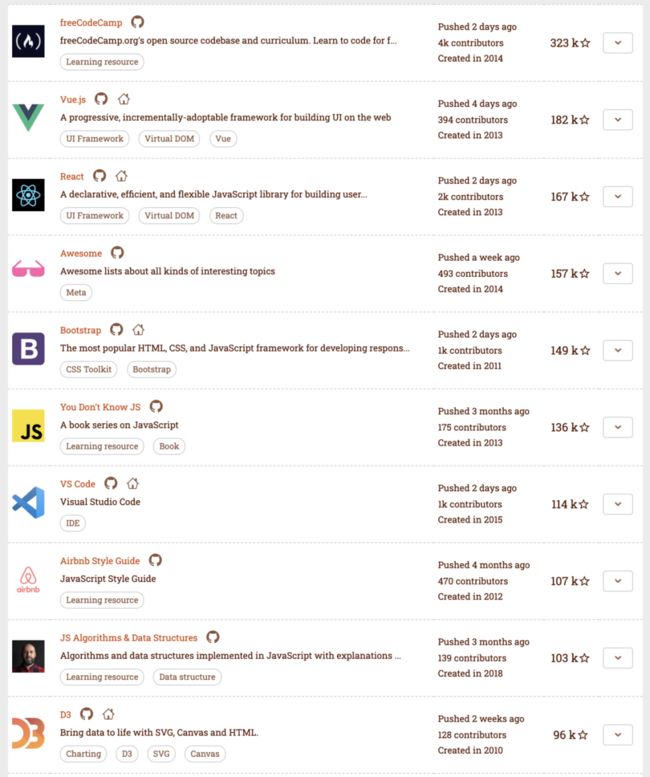
1534K Star!排名前十的 10 大前端开源项目都开源了些啥?一起来看看吧!
大家好,猫哥今天给大家推荐的是排名前十的 10 大前端开源项目,每个都有 100K 左右的 Star,都开源了些啥?
相信很多人都不知道吧,今天猫哥带大家来了解一下吧。

1. freeCodeCamp
323 K

FreeCodeCamp 是一个自由开源的学习编程的社区,致力于帮助人们利用零散时间学习编程。它的使命是 Learn to code and help nonprofits(学习编程,去帮助那些非盈利组织)。
FCC 涵盖 HTML5、CSS、React、JavaScript、Database 等课程,游戏化程度非常高,学员可以通过线上聊天室和线下社区活动(Coffee and Code)相互帮助。
目前覆盖全球 160+ 个国家、1000+ 个城市,40W+ 开发者在平台学习。
FreeCodeCamp 国内的中文版请看 https://freecodecamp.cn (这是由国内爱好者翻译的中文版本)
https://github.com/freeCodeCamp/freeCodeCamp
2. Vue.js
182K

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
https://github.com/vuejs/vue
Vue 相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 ,你会找到 Vue 的学习宝藏库。
3. React
167K

一个声明性,高效且灵活的 JavaScript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
4. awesome
157K

awesome:令人敬畏的;使人畏惧的;可怕的;极好的
就像我们汇总我们常用的电脑环境软件一样,我们会找一些非常好的适合我们用的软件来做一个总结,awesome 项目也是如此,由于 GitHub 上有大量的开源项目,开发者就会根据需要汇总一些常用的好用的资源,并且根据 awesome 的主题做一下划分,开发语言等也有类似资源汇总。
https://github.com/sindresorhus/awesome
5. bootstrap
149K

流畅,直观且功能强大的前端框架,可更快,更轻松地进行 Web 开发。
使用世界上最流行的前端开源工具包 Bootstrap 快速设计和自定义响应式移动优先站点,它具有 Sass 变量和 mixins,响应式网格系统,大量的预构建组件以及强大的 JavaScript 插件。
https://github.com/twbs/bootstrap
6. You-Dont-Know-JS
136K
该项目为 YDNJS(You Don’t Know JS) 图书系列,包含一系列深入探讨 JavaScript 语言核心机制的书籍。
内容大纲
入门与进阶
作用域与闭包
this 与对象原型
类型与文法
异步与性能
ES6 与未来
https://github.com/getify/You-Dont-Know-JS
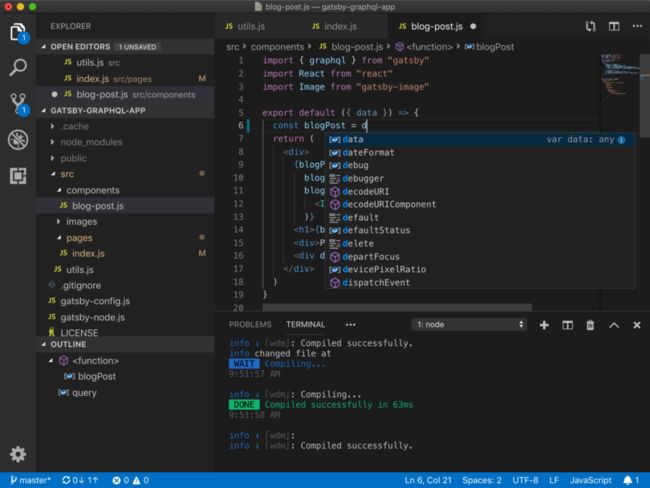
7. vscode
114K
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
8. javascript
107K
这个项目是 JavaScript 编程风格指南。
包含了:类型、对象、数组、字符串、函数、属性、变量、提升、比较运算符 & 等号、块、注释、空白、逗号、分号、类型转化、命名规则、存取器、构造函数、事件、模块、jQuery、ECMAScript 5 兼容性、测试、性能、资源、JavaScript 风格指南说明
https://github.com/airbnb/javascript
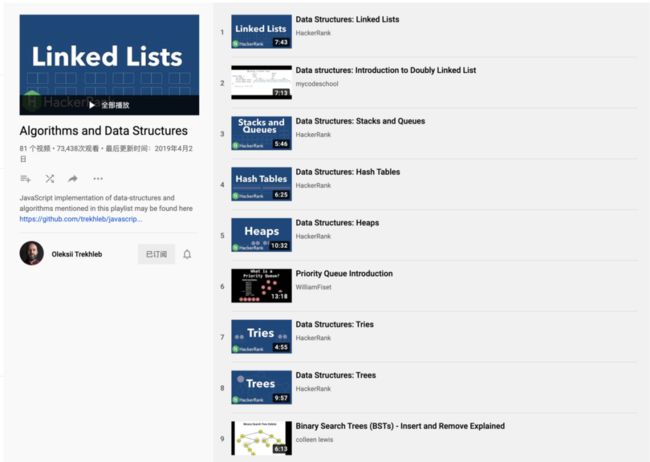
9. javascript-algorithms
103K
该仓库包含了多种基于 JavaScript 的算法与数据结构。
每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步阅读 (还有 YouTube 视频) 。
数据结构包含了 链表、双向链表、队列、栈、哈希表(散列)、堆、优先队列、字典树、树、优先队列、二叉查找树、AVL 树、红黑树、线段树、树状数组、图、并查集、布隆过滤器
算法包含了 算法主题 和 算法范式。
其中算法主题又包含了:数学、集合、字符串、搜索、排序、链表、树、图、加密、机器学习。
算法范式:算法范式是一种通用方法,基于一类算法的设计。这是比算法更高的抽象,就像算法是比计算机程序更高的抽象。
算法范式包含了:BF 算法、贪心法、分治法、动态编程、回溯法、Branch & Bound 等等。
这项目还出了对应的教学视频,总共 81 个视频讲解,每个视频大概 5 - 10分钟左右,还能学习英语哦 ????

youtube 的教学视频:https://www.youtube.com/playlist?list=PLLXdhg_r2hKA7DPDsunoDZ-Z769jWn4R8
猫哥之前学习算法的时候,也在这个项目中收益良多呢!
而且这个项目还一直有维护和更新内容哦!真的非常不错的一个项目!
https://github.com/trekhleb/javascript-algorithms
更多算法相关的项目推荐可以看看这篇文章:7 个 GitHub 上超火的前端学习的数据结构与算法项目
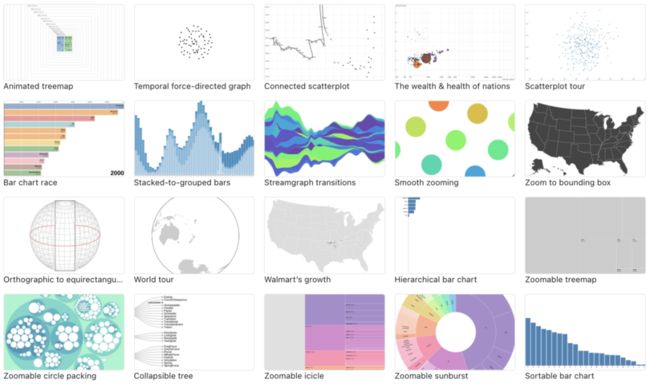
10. d3
96K

使用 SVG、Canvas 和 HTML 使数据生动起来。
D3(或D3.js)是一个 JavaScript 库,用于使用 Web 标准可视化数据。D3 可帮助您使用SVG,Canvas 和 HTML 使数据栩栩如生。D3 将强大的可视化和交互技术与数据驱动的 DOM 操作方法相结合,为您提供现代浏览器的全部功能,并为您的数据设计正确的可视界面提供了自由。
https://github.com/d3/d3
最后

平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
前端GitHub 专注于挖掘 GitHub 上优秀的前端开源项目,并以专题的形式推荐,每专题大概 10 个好项目,每周会有一到三篇精华文章推送。
原文链接在下方宝库:
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文
前端最流行的 10 大顶级开源项目!猛增 174K Star!
猛增 110K Star!年增长数最多的 10 大顶级前端学习资源项目!
推荐 7 个 Vue2、Vue3 源码解密分析的开源项目
Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目

微信搜 “前端GitHub”,回复 “电子书” 即可以获得下面 300 本技术精华书籍哦,猫哥 wx:CB834301747 。

不知不觉,原创文章已经写到第 39 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
