- 什么是DPoS(Delegated Proof of Stake,委托权益证明)
MonkeyKing.sun
DPoS
DPoS(DelegatedProofofStake,委托权益证明)是一种基于PoS(权益证明)演进而来的共识算法,设计初衷是提高性能、增强治理效率、实现社区自治。一、什么是DPoS(委托权益证明)?DPoS是一种将记账权“委托给投票选出的代表节点”的共识机制。普通用户不直接参与出块,而是通过投票选出“代表人”代为记账和验证交易。可以理解为:“股东大会投票选董事会代表他们管理公司”。二、DPoS的
- 深入解析C#委托:从类型声明到对象创建
钢铁男儿
C#图解教程c#java前端
摘要:委托是C#实现事件驱动和回调机制的核心技术,其设计理念体现了「将方法作为参数传递」的函数式编程思想。本文将系统解析委托的声明与实例化过程。一、委托类型声明:定义方法签名模板委托本质是一种类型安全的函数指针类型,声明规则如下:delegatevoidMyDel(intx);//声明委托类型关键特征以delegate关键字开头包含返回类型(如void)和参数列表(如intx)无方法体(仅定义方法
- C# 之委托与事件详解
X-Vision
《C#学习笔记》c#开发语言
C#委托与事件详解剖析委托和事件是C#中实现松耦合和响应式编程的核心机制,本文将全面深入这两个重要概念。一、委托(Delegate)深入解析1.委托的本质委托实质上是一个类型安全的函数指针,它定义了方法的签名://声明委托类型publicdelegateintMathOperation(inta,intb);classProgram{staticintAdd(intx,inty)=>x+y;sta
- C#进阶指南
奔跑的大大晚
C#c#开发语言
C#是一种功能强大的编程语言,其高级语法特性为开发者提供了更灵活、高效和简洁的编程方式。以下是一些常见的C#高级语法特性:1.委托(Delegate)委托是一种类型安全的函数指针,用于封装方法的引用。它可以将方法作为参数传递,实现回调机制。定义委托:csharp复制publicdelegatevoidMyDelegate(stringmessage);使用委托:csharp复制publicvoid
- 将 C# 委托与事件一起使用
Cool2Feel
C#委托事件C#
.NET委托是可以在运行时引用内存中的静态方法和实例方法的对象,并且可以在您的程序中调用这些方法。在本教程中,我将向您展示如何在C#中创建和使用委托。为了解释委托及其在现实世界程序中的使用,我正在创建一个BankAccount类,我将在其中使用C#委托关键字声明一个委托。publicclassBankAccount{intamount=0;//DeclareDelegateTypeObjectpu
- VB.NET,C#在线程中修改UI的安全操作
专注VB编程开发20年
.netc#uiVB.NET
PrivateDelegateSubUpdateTextDelegate(textAsString)PrivateSubThreadShowNewMessage(textAsString)'检查当前线程是否是UI线程IfMe.InvokeRequiredThen'如果不是UI线程,创建委托实例并InvokeDimdAsNewUpdateTextDelegate(AddressOfThreadSho
- C#委托与事件完全指南(八):从基础到高级应用实践
xienda
C#c#开发语言
一、委托(Delegate):方法的类型化引用1.1委托的本质解析//1.定义委托类型(方法签名模板)publicdelegatevoidLogHandler(stringmessage);//2.声明委托实例LogHandlerlogger;//3.绑定具体方法logger=Console.WriteLine;//4.调用委托logger("HelloDelegate!");委托核心特性:类型安
- 成员函数指针与高效C++委托 (delegate)
puppet_master
C/C++C++指针成员函数指针委托回调
原文地址:http://www.cnblogs.com/cappuccino/p/3262056.html下载实例源代码-18.5Kb下载开发包库文件-18.6Kb概要很遗憾,C++标准中没能提供面向对象的函数指针.面向对象的函数指针也被称为闭包(closures)或委托(delegates),在类似的语言中已经体现出了它的价值.在Delphi(ObjectPascal)中,他们是VCL(Borl
- c#事件处理代码记录
m0_51648467
c#
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespace自定义事件{//事件发送者classDog{//1.声明关于事件的委托;publicdelegatevoidAlarmEventHandler(objectsender,
- C#委托代码记录
m0_51648467
c#
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Security.AccessControl;usingSystem.Text;usingSystem.Threading.Tasks;namespace委托{publicdelegatevoidDelSayHollo(stringname);//Del
- WPF控件自定义事件
碧山云游
WPF开发
第一步:定义一个委托,委托属于一个定义,是和类、接口类似的,通常放在外部//////轻提示事件委托//////publicdelegatevoidSendMessageEventHandle(stringtext);第二步:定义一个SendMessageEventHandle类型事件,事件属于类的成员,所以要放在类的内部publiceventSendMessageEventHandleSendMe
- 谷歌地图(Google Maps)接入基础篇
帝步凡
IOS开发谷歌地图
前段时间因为公司需要给维修人员更方便的前往店主的店面,所以增加了谷歌GPS定位获取,所以就专门去看了一下谷歌地图,花了点时间熟悉了一下,接入谷歌地图,最简单的方法就是通过CocoaPods接入,导入"pod'GoogleMaps'和pod'GooglePlaces'"两个SDK,然后在AppDelegate页面.m文件导入头文件(或宏文件)//谷歌地图#import#import#import然后
- ARM Ethos-N NPU 架构剖析与 Android 中的部署路径:从 IP 核集成到端侧模型推理实战
观熵
国产NPU×Android推理优化arm开发架构android
ARMEthos-NNPU架构剖析与Android中的部署路径:从IP核集成到端侧模型推理实战关键词ARMEthos-N、NPU架构、AndroidNNAPI、Ethos-N77、Ethos-N57、模型部署、TFLiteDelegate、SoC集成、AI加速器、边缘推理、推理性能调优摘要ARMEthos-N系列NPU(NeuralProcessingUnit)作为针对边缘AI任务推出的专用神经网
- iOS 集成网易云信IM
YourReference
ios网易云信云信IM
云信官方文档在这看官方文档的时候,版本选择最新的V10。1、CocoPods集成pod'NIMSDK_LITE'2、AppDelegate.m添加头文件#import3、初始化NIMSDKOption*mrnn_option=[NIMSDKOptionoptionWithAppKey:@"6f6568e354026d2d658a7bf5a75cbeac"];mrnn_option.apnsCern
- flannel 3种后端设置方法
小诸葛的博客
tcp/iplinux
1.udpapiVersion:v1data:cni-conf.json:|{"name":"cbr0","cniVersion":"0.3.1","plugins":[{"type":"flannel","delegate":{"hairpinMode":true,"isDefaultGateway":true}},{"type":"portmap","capabilities":{"portM
- 工业控制系统中变量的抽象基类Variable抽象类
CoderIsArt
设备制造C#c#
publicabstractclassVariable:INamed{privatereadonlyGetValueDelegategetValueDelegate;privatereadonlySetValueDelegatesetValueDelegate;privatereadonlystringname;privatereadonlyVariableContextcontext;priva
- UE与C++代理
hoppingg
c++开发语言
UE文档的解释代理:https://docs.unrealengine.com/5.1/en-US/delegates-and-lamba-functions-in-unreal-engine/https://docs.unrealengine.com/5.1/zh-CN/delegates-and-lamba-functions-in-unreal-engine/https://docs.unr
- iOS使用Metal对采集视频进行渲染
Unlimitedz
app开发ios音视频
首先对于每一帧的采集成功后,都会有一个闭包回调,然后调用renderPixelBuffer再看renderPixelBuffer的实现会调用draw方法//MARK:-MTKViewDelegateextensionKFMetalView:MTKViewDelegate{funcmtkView(_view:MTKView,drawableSizeWillChangesize:CGSize){vie
- C#委托:匿名函数和Lamda表达式
学编程的小白狼
C#语法学习c#开发语言
一.匿名函数匿名函数就是没有名字的函数,匿名函数的使用主要是配合委托和事件进行使用。脱离委托和事件是不会使用匿名函数的二.匿名函数使用方法匿名函数形式delegate(参数列表){//函数逻辑使用方法,定义委托,有参无返回值和有参数有返回值委托:publicdelegatevoidVoidDelegate();//无参数函数publicdelegatestringparadelegate(stri
- ansible进阶07
sky北城
ansible应用ansible网络服务器
委派任务和facts委派任务,是将任务交给某台指定主机去完成,而不是play中的被管主机[student@worktestmyansible]$catdelegate.yml----name:delegatetesthosts:serveratasks:-name:getremotehostname#获取远程主机的信息的任务command:hostnameregister:server#将模块执行
- 一个内部工具类InternalUtility的实现
CoderIsArt
C#c#
internalstaticclassInternalUtilities{publicdelegateTValueDelegate();publicclassKeepRunningContainer{publicboolKeepRunning=true;}publicdelegateTOutCultureTry(CultureInfoci);publicstaticT[]SubArray(T[]d
- 诊断数据轮询器DiagPacketPoller类实现
CoderIsArt
C#设备制造c#
publicclassDiagPacketPoller:IDataPoller{internalstaticThreaderThreader=newThreader(delegate(Controllercontroller,DelegateSpoolerspooler){controller.ControlCenter.Diagnostics.Update(spooler);},typeof(D
- android 使用zabar库实现条码扫描
寂-静
android
导入zabar依赖implementation'cn.bingoogolapple:bga-qrcode-zbar:1.3.6'##扫描界面Activity```java/这个是扫描界面的ActivitypublicclassZbarTestScanActivityextendsAppCompatActivityimplementsQRCodeView.Delegate,CustomAdapt{p
- C# 委托中 Invoke/BeginInvoke/EndInvoke和DynamicInvoke 方法
鲤籽鲲
C#c#C#知识捡漏开发语言
总目录前言在C#中,委托(Delegate)提供了多种调用方式,包括Invoke、BeginInvoke、EndInvoke和DynamicInvoke。每种调用方式都有其特定的用途和适用场景。下面将详细介绍这些方法的区别与联系。一、Invoke方法1.定义Invoke是同步调用委托的方法。它会阻塞当前线程,直到委托所引用的方法执行完毕并返回结果。2.特点同步调用:当前线程会被阻塞,直到委托方法执
- Invoke 和 BeginInvoke 的区别
柏睿奕行
委托C#InvokeBeginInvoke
Invoke和BeginInvoke的区别在Invoke或者BeginInvoke的使用中无一例外地使用了委托Delegate。InvokeInvoke方法用于同步地从非UI线程调用UI线程上的方法。当从非UI线程调用Invoke时,当前线程会被阻塞,直到UI线程完成被调用方法的执行。这保证了UI的更新是在UI线程中进行的,但同时也可能造成调用线程的等待,影响程序响应性。BeginInvoke与I
- 【WPF】CommandParameter解决多传参问题
weixin_34324081
ui
原文:【WPF】CommandParameter解决多传参问题方法一:传参按钮控件自身绑定的ItemSource用WAF框架实现MVVM,按钮的点击事件都要通过Command来传递到这个View对应的ViewModel上,再通过ViewModel传递到上层的Controller层,在Controller层通过DelegateCommand处理按钮真正的事件。有时候需要给该Command附加上一些参
- C#管道通讯及传输信息丢失的原因
lrf2019
C#技术交流c#管道通讯
以下是C#管道通讯客户端/服务端共用类namespacePipeCommunication{//////管道信息回调通知//////publicdelegatevoidPipeMessageEventHandler(stringmsg);publicclassPipeCommunicateCenter{publiceventPipeMessageEventHandlerOnPipeMessageR
- 设计模式--业务代码模式、组合实体模式
奋进学堂
设计模式python大数据
业务代表模式业务代表模式(BusinessDelegatePattern)用于对表示层和业务层解耦。它基本上是用来减少通信或对表示层代码中的业务层代码的远程查询功能。在业务层中我们有以下实体。客户端(Client)-表示层代码可以是JSP、servlet或UIjava代码。业务代表(BusinessDelegate)-一个为客户端实体提供的入口类,它提供了对业务服务方法的访问。查询服务(LookU
- C#:事件与委托
云螭のDraig
c#开发语言
一、委托(Delegates)定义:委托是一种类型安全的方法引用,它可以指向一个或多个方法,并可以通过该委托调用这些方法。即委托该方法用以调用其他方法。声明:publicdelegatevoidMyDelegate(stringmessage);使用:创建委托实例并指向方法:voidMyMethod(stringmsg){Console.WriteLine(msg);}MyDelegatedel=
- C# 事件与委托
code_shenbing
C#c#开发语言事件委托
一、委托基础1.委托定义委托是一种类型安全的函数指针,它允许将方法作为参数传递给其他方法。//声明一个委托类型publicdelegatevoidMyDelegate(stringmessage);//使用委托publicclassProgram{publicstaticvoidMain(){//创建委托实例并指向方法MyDelegatedel=newMyDelegate(ShowMessage)
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
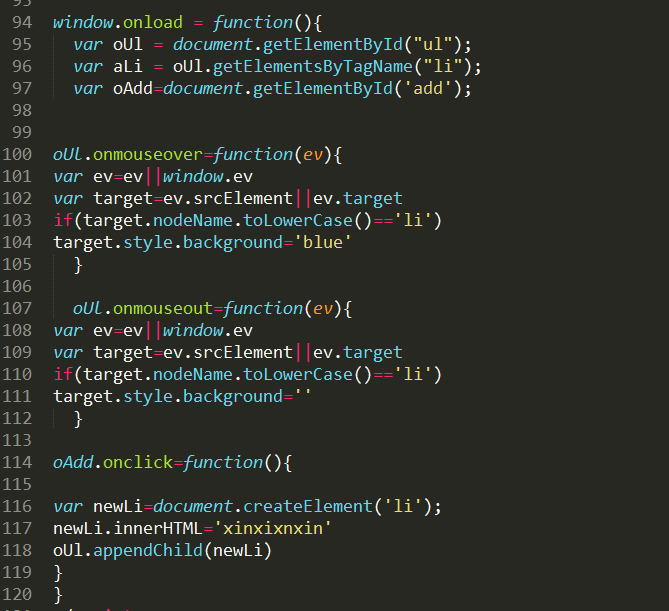
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL