手把手教你内网环境搭建百度地图
百度地图内网访问方案
现在有一个项目,需要实现内网访问百度地图。上网查阅资料发现有以下两种思路:
1、离线百度地图api以及一些资源(控件、logo)
2、离线百度地图api以及一些资源(控件、logo、瓦片图)
区别就在于需不需要把瓦片图下载到本地。方案2的难点在于:a.下载瓦片图,需要特定的下载程序,一般都是付费的,否则不全或有水印;b.命名瓦片图,在1.3版本中,需要依靠xyz的值来确定瓦片图的路径,有些博客有涉及。
综上所述,采用方案1比较简单,它的整体思路是:只把api对应的js文件和一些必需的资源本地化,放在一个html项目里(如果想要服务器,那么就放在网站的根目录里),那么瓦片图是如何获取的呢?思路就是把js文件里面的所有url都添加上代理服务器(就是可以连接外网的服务器)的ip和端口,然后在nginx的配置文件里设置好配置项location即可。
举个例子,我的服务器在内网中的ip是192.168.1.130,我想使用端口8080,js文件中有个api.map.baidu.com,那么把这个地址改为192.168.1.130:8080/api.map.baidu.com,相对应地,在nginx地配置文件要有。
listen 8080
location /api.map.baidu.com/ {
proxy_pass http://api.map.baidu.com/;
}
实现方式
- 内网有若干终端,需要访问百度地图,还有一台可以连接外网的服务器。在服务器上部署nginx,终端通过服务器的代理来实现对百度图的使用。
- 获取API
就是一个js文件,http://api.map.baidu.com/getscript
下载下来可读性极差,可以在线格式化,这个自行百度。
然后把js文件里面所有的url找出来,然后修改为[ip]:[port]+url,另存为apiv1.3.min.js
下面是所有的url(该js文件会更新,以最新的为准)
sapi.map.baidu.com
api.map.baidu.com
its.map.baidu.com
shangetu0.map.bdimg.com
shangetu1.map.bdimg.com
shangetu2.map.bdimg.com
shangetu3.map.bdimg.com
shangetu4.map.bdimg.com
online0.map.bdimg.com
online1.map.bdimg.com
online2.map.bdimg.com
online3.map.bdimg.com
online4.map.bdimg.com
ss0.baidu.com
ss0.bdstatic.com
d0.map.baidu.com
d1.map.baidu.com
d2.map.baidu.com
d3.map.baidu.com
map.baidu.com
- 新建html
建立一个html文件,引入上文的mapAPI.min.js文件,如下所示:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度离线版DEMOtitle>
<script type="text/javascript" src="js/apiv1.3.min.js">script>
<link rel="stylesheet" type="text/css" href="css/bmap.css"/>
head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container">div>
body>
html>
<script type="text/javascript">
var map = new BMap.Map("container",{
mapType: BMAP_NORMAL_MAP}); //设置卫星图为底图
var point = new BMap.Point(111.404, 40.915); // 创建点坐标
map.centerAndZoom(point,5); // 初始化地图,设置中心点坐标和地图级别。
//map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
var marker = new BMap.Marker(point);
map.addOverlay(marker);
script>
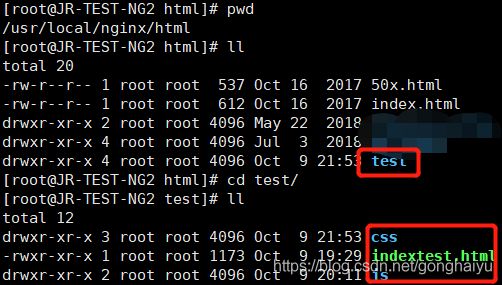
- 然后把js文件和html文件放在nginx的根目录下!(我还额外加了css文件)
- 修改nginx的conf文件,注意监听端口一定要是80xx,不然有些url不能访问。
重启NG后如果某些url不能访问,请将资源配置location转发。
server {
listen 80;
server_name zhongktest.xxx.com;
location /test {
root html;
index indextest.html indextest.htm;
}
location /api.map.baidu.com/ {
set $args "ak=ndTT3OvHXm8CftOj0EhVDGnaSmXom7Fw";
proxy_pass http://api.map.baidu.com/;
}
location /sapi.map.baidu.com/ {
proxy_pass http://sapi.map.baidu.com/;
}
location /its.map.baidu.com/ {
proxy_pass http://its.map.baidu.com/;
}
location /shangetu0.map.bdimg.com/ {
proxy_pass http://shangetu0.map.bdimg.com/;
}
location /shangetu1.map.bdimg.com/ {
proxy_pass http://shangetu1.map.bdimg.com/;
}
location /shangetu2.map.bdimg.com/ {
proxy_pass http://shangetu2.map.bdimg.com/;
}
location /shangetu3.map.bdimg.com/ {
proxy_pass http://shangetu3.map.bdimg.com/;
}
location /shangetu4.map.bdimg.com/ {
proxy_pass http://shangetu4.map.bdimg.com/;
}
location /online0.map.bdimg.com/ {
proxy_pass http://online0.map.bdimg.com/;
}
location /online1.map.bdimg.com/ {
proxy_pass http://online1.map.bdimg.com/;
}
location /online2.map.bdimg.com/ {
proxy_pass http://online2.map.bdimg.com/;
}
location /online3.map.bdimg.com/ {
proxy_pass http://online3.map.bdimg.com/;
}
location /online4.map.bdimg.com/ {
proxy_pass http://online4.map.bdimg.com/;
}
location /d0.map.baidu.com/ {
proxy_pass http://d0.map.baidu.com/;
}
location /d1.map.baidu.com/ {
proxy_pass http://d1.map.baidu.com/;
}
location /d2.map.baidu.com/ {
proxy_pass http://d2.map.baidu.com/;
}
location /d3.map.baidu.com/ {
proxy_pass http://d3.map.baidu.com/;
}
location /ss0.baidu.com/ {
proxy_pass http://ss0.baidu.com/;
}
location /ss0.bdstatic.com/ {
proxy_pass http://ss0.bdstatic.com/;
}
location /map.baidu.com/ {
proxy_pass http://map.baidu.com/;
}
location /maponline3.bdimg.com/ {
proxy_pass http://maponline3.bdimg.com/;
}
location /maponline2.bdimg.com/ {
proxy_pass http://maponline2.bdimg.com/;
}
location /maponline1.bdimg.com/ {
proxy_pass http://maponline1.bdimg.com/;
}
location /maponline0.bdimg.com/ {
proxy_pass http://maponline0.bdimg.com/;
}
location /api0.map.bdimg.com/ {
proxy_pass http://api0.map.bdimg.com/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
参考:
- NG搭建百度地图环境:
https://blog.csdn.net/qq_38491310/article/details/87301919
https://blog.csdn.net/hongyu799/article/details/104768178/?utm_medium=distribute.pc_relevant.none-task-blog-title-3&spm=1001.2101.3001.4242 - 父子页面参数传递:https://blog.csdn.net/songxiaolingbaobao/article/details/81284061
- 相关资源地址:
链接:https://pan.baidu.com/s/1LxeNS7OWfGXz_4QHGUtHQw
提取码:i77d
复制这段内容后打开百度网盘手机App,操作更方便哦
要替换的域名有53处(文件名apiv1.3.min.js)
z.kM = {
TILE_BASE_URLS: ["zhongktest.xxx.com/gss0.bdstatic.com/5bwHcj7lABFU8t_jkk_Z1zRvfdw6buu", "gss0.bdstatic.com/5bwHcj7lABFV8t_jkk_Z1zRvfdw6buu", "gss0.bdstatic.com/5bwHcj7lABFS8t_jkk_Z1zRvfdw6buu", "gss0.bdstatic.com/5bwHcj7lABFT8t_jkk_Z1zRvfdw6buu", "gss0.bdstatic.com/5bwHcj7lABFY8t_jkk_Z1zRvfdw6buu"],
TILE_ONLINE_URLS: ["zhongktest.xxx.com/maponline0.bdimg.com", "maponline1.bdimg.com", "maponline2.bdimg.com", "maponline3.bdimg.com"],
TIlE_PERSPECT_URLS: ["zhongktest.xxx.com/gss0.bdstatic.com/-OR1cTe9KgQFm2e88IuM_a", "gss0.bdstatic.com/-ON1cTe9KgQFm2e88IuM_a", "gss0.bdstatic.com/-OZ1cTe9KgQFm2e88IuM_a", "gss0.bdstatic.com/-OV1cTe9KgQFm2e88IuM_a"],
geolocControl: "zhongktest.xxx.com/gsp0.baidu.com/8LkJsjOpB1gCo2Kml5_Y_D3",
TILES_YUN_HOST: ["zhongktest.xxx.com/gsp0.baidu.com/-eR1bSahKgkFkRGko9WTAnF6hhy", "gsp0.baidu.com/-eN1bSahKgkFkRGko9WTAnF6hhy", "gsp0.baidu.com/-eZ1bSahKgkFkRGko9WTAnF6hhy", "gsp0.baidu.com/-eV1bSahKgkFkRGko9WTAnF6hhy"],
traffic: "zhongktest.xxx.com/gsp0.baidu.com/7_AZsjOpB1gCo2Kml5_Y_DAcsMJiwa",
iw_pano: "zhongktest.xxx.com/gss0.bdstatic.com/5LUZemba_QUU8t7mm9GUKT-xh_",
message: "zhongktest.xxx.com/gsp0.baidu.com/7vo0bSba2gU2pMbgoY3K",
baidumap: "zhongktest.xxx.com/gsp0.baidu.com/80MWsjip0QIZ8tyhnq",
wuxian: "zhongktest.xxx.com/gsp0.baidu.com/6a1OdTeaKgQFm2e88IuM_a",
pano: ["zhongktest.xxx.com/gss0.bdstatic.com/5LUZemba_QUU8t7mm9GUKT-xh_", "gss0.bdstatic.com/5LUZemfa_QUU8t7mm9GUKT-xh_", "gss0.bdstatic.com/5LUZemja_QUU8t7mm9GUKT-xh_"],
main_domain_nocdn: {
baidu: "zhongktest.xxx.com/gsp0.baidu.com/9_Q4sjOpB1gCo2Kml5_Y_D3",
other: "zhongktest.xxx.com/api.map.baidu.com"
},
main_domain_cdn: {
baidu: ["zhongktest.xxx.com/gss0.bdstatic.com/9_Q4vHSd2RZ3otebn9fN2DJv", "zhongktest.xxx.com/gss0.baidu.com/9_Q4vXSd2RZ3otebn9fN2DJv", "zhongktest.xxx.com/gss0.bdstatic.com/9_Q4vnSd2RZ3otebn9fN2DJv"],
other: ["zhongktest.xxx.com/api.map.baidu.com"],
webmap: ["zhongktest.xxx.com/gss0.baidu.com/6b1IcTe9R1gBo1vgoIiO_jowehsv"]
},
map_click: "zhongktest.xxx.com/gsp0.baidu.com/80MWbzKh2wt3n2qy8IqW0jdnxx1xbK",
vector_traffic: "zhongktest.xxx.com/gss0.bdstatic.com/8aZ1cTe9KgQIm2_p8IuM_a"
};
z.qY = {
TILE_BASE_URLS: ["zhongktest.xxx.com/shangetu0.map.bdimg.com", "zhongktest.xxx.com/shangetu1.map.bdimg.com", "zhongktest.xxx.com/shangetu2.map.bdimg.com", "zhongktest.xxx.com/shangetu3.map.bdimg.com", "zhongktest.xxx.com/shangetu4.map.bdimg.com"],
TILE_ONLINE_URLS: ["zhongktest.xxx.com/maponline0.bdimg.com", "zhongktest.xxx.com/maponline1.bdimg.com", "zhongktest.xxx.com/maponline2.bdimg.com", "zhongktest.xxx.com/maponline3.bdimg.com"],
TIlE_PERSPECT_URLS: ["zhongktest.xxx.com/d0.map.baidu.com", "zhongktest.xxx.com/d1.map.baidu.com", "zhongktest.xxx.com/d2.map.baidu.com", "zhongktest.xxx.com/d3.map.baidu.com"],
geolocControl: "zhongktest.xxx.com/loc.map.baidu.com",
TILES_YUN_HOST: ["zhongktest.xxx.com/g0.api.map.baidu.com", "zhongktest.xxx.com/g1.api.map.baidu.com", "zhongktest.xxx.com/g2.api.map.baidu.com", "zhongktest.xxx.com/g3.api.map.baidu.com"],
traffic: "zhongktest.xxx.com/its.map.baidu.com:8002",
iw_pano: "zhongktest.xxx.com/pcsv0.map.bdimg.com",
message: "zhongktest.xxx.com/j.map.baidu.com",
baidumap: "zhongktest.xxx.com/map.baidu.com",
wuxian: "zhongktest.xxx.com/wuxian.baidu.com",
pano: ["zhongktest.xxx.com/pcsv0.map.bdimg.com", "zhongktest.xxx.com/pcsv1.map.bdimg.com", "zhongktest.xxx.com/pcsv2.map.bdimg.com"],
main_domain_nocdn: {
baidu: "zhongktest.xxx.com/api.map.baidu.com"
},
main_domain_cdn: {
baidu: ["zhongktest.xxx.com/api0.map.bdimg.com", "zhongktest.xxx.com/api1.map.bdimg.com", "zhongktest.xxx.com/api2.map.bdimg.com"],
webmap: ["zhongktest.xxx.com/webmap0.map.bdimg.com"]
},
map_click: "zhongktest.xxx.com/mapclick.map.baidu.com",
vector_traffic: "zhongktest.xxx.com/or.map.bdimg.com"
};
替换捕捉及访问
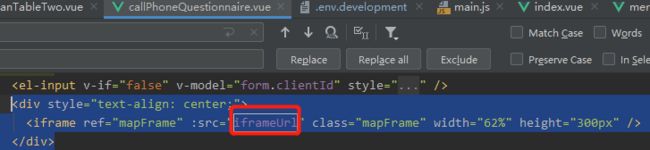
编写vue页面
vue是需要集成NG中的百度地图界面。代码如下。

在mount方法中加入以下代码。
mounted() {
// 通知ifame中的内容
this.sendPostMessage(response.data.gpsAddr)
}
// 下面是sendPost方法
```javascript
sendPostMessage(addrs) {
const mapFrame = this.$refs['mapFrame']
const iframeWin = mapFrame.contentWindow
iframeWin.postMessage(addrs, '*')
}
nginx中的页面
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度离线版DEMO</title>
<script type="text/javascript" src="js/apiv1.3.min.js"></script>
<!--script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script-->
<link rel="stylesheet" type="text/css" href="css/bmap.css"/>
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div style="width:800px;height:360px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
window.addEventListener('message',function(e){
var map = new BMap.Map('container');
var gpsAdd = JSON.parse(e.data);
console.log(gpsAdd);
map.centerAndZoom(new BMap.Point(gpsAdd[0].lng,gpsAdd[0].lat),11);
map.enableScrollWheelZoom(true);
// 创建点标记
var point1 = new BMap.Point(gpsAdd[0].lng,gpsAdd[0].lat);
var point2 = new BMap.Point(gpsAdd[1].lng,gpsAdd[1].lat);
var point3 = new BMap.Point(gpsAdd[2].lng,gpsAdd[2].lat);
var marker1 = new BMap.Marker(point1);
var marker2 = new BMap.Marker(point2);
var marker3 = new BMap.Marker(point3);
// 在地图上添加点标记
var opts1 = {
position : point1, // 指定文本标注所在的地理位置
offset : new BMap.Size(15, -30) //设置文本偏移量
}
var opts2 = {
position : point2, // 指定文本标注所在的地理位置
offset : new BMap.Size(-30, 15) //设置文本偏移量
}
var opts3 = {
position : point3, // 指定文本标注所在的地理位置
offset : new BMap.Size(15, -30) //设置文本偏移量
}
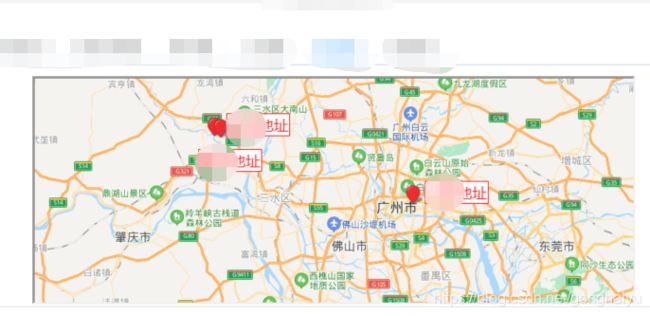
var label = new BMap.Label("门店地址", opts1); // 创建文本标注对象
var label2 = new BMap.Label("居住地址", opts2); // 创建文本标注对象
var label3 = new BMap.Label("公司地址", opts3); // 创建文本标注对象
label.setStyle({
color : "red",
fontSize : "20px",
fontFamily:"微软雅黑"
});
label2.setStyle({
color : "red",
fontSize : "20px",
fontFamily:"微软雅黑"
});
label3.setStyle({
color : "red",
fontSize : "20px",
fontFamily:"微软雅黑"
});
map.addOverlay(label);
map.addOverlay(label2);
map.addOverlay(label3);
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
},false)
function addText(value) {
console.log(value);
}
window.removeEventListener('message',myFunction,false)