Unity2D小游戏颜色设计简单Demo和思路分享(初学者作品)
文章目录
- 前言
- 一、素材制作
-
- 1.这边就是简单用PS到了几个基础图形
- 二、场景搭建
-
- 1.搭建目标场景
- 2.搭建游戏场景
- 3.添加按钮重新开始和退出游戏
- 三、代码功能实现
-
- 1. Shoot脚本,子弹射击的实现
- 2.ButtonGreen脚本,实现点击控制子弹的射出
- 3.通过标签实现碰撞检测和空气墙的制作
- 4.实现游戏重新开始和通关判断
前言
写个了ColorShoot的小游戏简单Demo,主要是分享思路和巩固基础知识。
自学Unity一个月做个小游戏试试手
一、素材制作
1.这边就是简单用PS到了几个基础图形
1.三种颜色的方块
2.4种颜色的圆(主要颜色一样的话射击的时候颜色会叠加)

二、场景搭建
1.搭建目标场景
1.这边其实在PS里搭建好以后直接用一个精灵展示也是可以的,我这边是拼出来的。
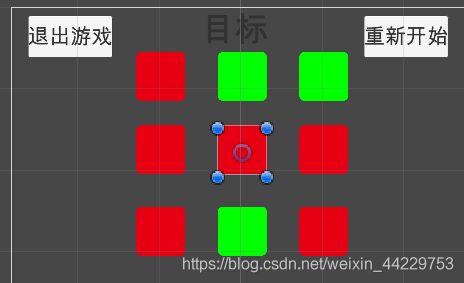
2.这里目标就看关卡的需要了,我这边就随便拼了个这样的
3.基本下面的Target,RectWhit,Circle都是空物体,用于存放其他精灵子物体


2.搭建游戏场景
1.先创建一个白色方块精灵,制作为预制体,然后拖出来9个方块组成游戏场景
注意:该游戏物体需要添加2D的碰撞器组件
![]()

2.创建圆的按钮预制体,先放一个绿的和红的就可以了
注意:该游戏物体需要添加2D的碰撞器用于检测鼠标点击

3.创建子弹的预制体,用颜色较深的两个圆来做
注意:该游戏物体需要添加2D的碰撞器和刚体,同时需要勾选触发器,刚体重力调整为0

3.添加按钮重新开始和退出游戏
三、代码功能实现
1. Shoot脚本,子弹射击的实现
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
2.制作子弹的射击
public float speed = 5;//定义一个浮点变量速度
public bool isGreen;//定义一个布尔变量判断射出的子弹是绿的还是不是绿的
public void ShootGreen()//声明一个射击方法,思路是子弹自动向前方匀速运动
{
transform.Translate(transform.up * speed * Time.deltaTime, Space.World);
}
void Update()
{
ShootGreen();//在Update种调用射击方法
}
2.ButtonGreen脚本,实现点击控制子弹的射出
1.代码实现子弹实例化的功能
public bool isButtonGreen;//定义一个布尔变量用于判断按钮是绿的还是不是绿的
public GameObject GreenBullet;//定义一个游戏物体用于获取绿色子弹
public GameObject RedBullet;//顶一个游戏物体用于获取红色子弹
private void OnMouseDown()//这里用一个鼠标按下方法来判断射击的时机,按钮需要添加2D碰撞器组件,不然检测不到
{
if (isButtonGreen)//当按下绿色按钮时,原地实例化一个绿色子弹
{
Instantiate(GreenBullet, transform.position, transform.rotation);
}
if (!isButtonGreen)//当按下红色按钮时,原地实例化一个红色子弹
{
Instantiate(RedBullet, transform.position, transform.rotation);
}
}
2.挂载在按钮上,然后右边三个按钮调整为Z轴旋转90度,这样根据之前Up的子弹运动代码,子弹就会从按钮上生成后向左移动,下面三个按钮不需要旋转就会往上发射子弹(然后该旋转不需要通过预制体改动,是根据按钮自身的需求进行改动)
![]()
3.通过标签实现碰撞检测和空气墙的制作
1.新添加2个标签用于判断是矩形还是空气墙

2.回到Shoot脚本,同时给所有的白色方块添加上RectWhite的标签
同时也需要给挂载Shoot脚本的子弹,指定红色方块和绿色方块,还有选择这个子弹是红色子弹还是绿色子弹


public Sprite green;//定义一个绿色精灵用于获取绿色矩形,如果颜色矩形数量多就用数组
public Sprite red;//定义一个红色个精灵用于获取红色矩形
```private void OnTriggerEnter2D(Collider2D collision)//碰撞检测
{
switch (collision.tag)//用标签判断碰撞的物体
{
case "Wall"://当子弹碰到空气墙就销毁
Destroy(gameObject);
break;
case "RectWhite"://当子弹碰到白色方块的时候
if (isGreen)//判断如果是绿色子弹则将碰撞到的方块变成绿色
{
collision.GetComponent<SpriteRenderer>().sprite = green;
}
if (!isGreen)//判断如果不是绿色子弹则将碰撞到的方块变成红色
{
collision.GetComponent<SpriteRenderer>().sprite = red;
}
break;
}
3.空气墙的制作
1.创建一个空物体,然后创建四个空物体,添加上2D碰撞器组件,并加上Wall 的标签,位置可以像我下面一样,这样子弹射到空气墙就会销毁。
4.实现游戏重新开始和通关判断
1.通关判断,在Shoot脚本里
public void Sucess_F()//胜利方法,相当于游戏种的9个方块达成与目标一样的条件,如果后续学会了更简单的方法再来改
{
if (GameObject.Find("RectWhite1").GetComponent<SpriteRenderer>().sprite == red&&
GameObject.Find("RectWhite2").GetComponent<SpriteRenderer>().sprite == green&&
GameObject.Find("RectWhite3").GetComponent<SpriteRenderer>().sprite == green&&
GameObject.Find("RectWhite4").GetComponent<SpriteRenderer>().sprite == red&&
GameObject.Find("RectWhite5").GetComponent<SpriteRenderer>().sprite == red&&
GameObject.Find("RectWhite6").GetComponent<SpriteRenderer>().sprite == red&&
GameObject.Find("RectWhite7").GetComponent<SpriteRenderer>().sprite == red&&
GameObject.Find("RectWhite8").GetComponent<SpriteRenderer>().sprite == green&&
GameObject.Find("RectWhite9").GetComponent<SpriteRenderer>().sprite == red
)
{
SceneManager.LoadScene("Sucess");//切换胜利场景
}
}
void Update()
{
Sucess_F();//胜利方法
}
2.退出游戏和重新开始
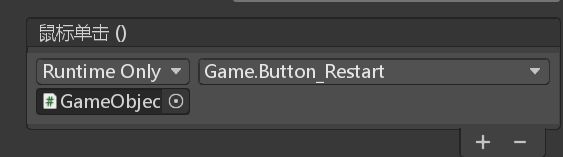
创建新脚本Game吗,并创建一个空物体用于挂载脚本,然后将该物体指定给按钮后,选择对应的方法,退出游戏按钮也同理

public Sprite white;//定义一个精灵获取白色方块
public void Button_Restart()
{
GameObject[] gameObject = GameObject.FindGameObjectsWithTag("RentWhite");//定义一个精灵数组用于获取所有有白色标签的方块
for (int i = 0; i < gameObject.Length; i++)//用一个For循环来把所有方块换成白色方块完成初始化
{
gameObject[i].GetComponent<SpriteRenderer>().sprite = white;
}
}
public void Button_OnApplicationQuit()//游戏退出方法
{
Application.Quit();
}
3.胜利界面脚本
这边创建了第二个场景,胜利场景里面就一个按钮和一个文字
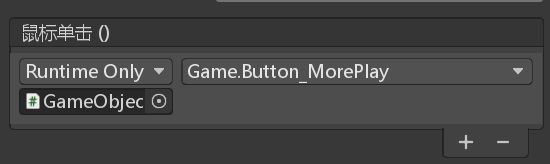
GameObject空物体用于挂载脚本,将该物体指定给按钮,然后选择到我们声明的方法,这样点击后就会返回游戏界面

public void Button_MorePlay()
{
Button_Restart();//重置方块颜色方法
SceneManager.LoadScene("Game");//回到游戏界面
}