【动画消消乐】HTML+CSS 自定义加载动画 064(currentColor的妙用!)
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示
Demo代码
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Documenttitle>
head>
<body>
<section><span>span>section>
body>
html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 24px;
height: 24px;
box-shadow: 0 30px, 0 -30px;
border-radius: 4px;
background: currentColor;
display: inline-block;
position: relative;
color: white;
left: -30px;
animation: loading 2s ease infinite;
}
span::before, span::after {
content: '';
width: 24px;
height: 24px;
box-shadow: 0 30px, 0 -30px;
border-radius: 4px;
background: currentColor;
color: whites;
position: absolute;
left: 30px;
top: 0;
/* animation: loading 2s 0.2s ease infinite; */
}
span::after {
animation-delay: 0.4s;
left: 60px;
}
@keyframes loading {
0% {
top: 0;
color: rgba(255, 255, 255, 1)
}
50% {
top: 30px;
color: rgba(255, 255, 255, 0.2)
}
100% {
top: 0;
color: rgba(255, 255, 255, 1)
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 宽度、高度均为24px
- 背景色:currentColor
- color:白色
- border-radius: 4px
span {
width: 24px;
height: 24px;
border-radius: 4px;
background: currentColor;
position: relative;
color: white;
}
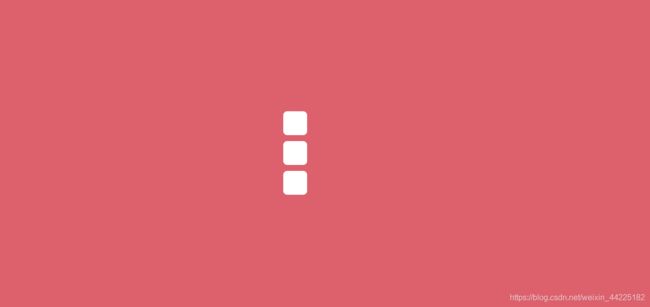
效果图如下
首先需要知道currentColor属性
currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
简单理解:
CSS里可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。 如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。
在这里设置了span的color属性为白色,所以背景色也就是color属性的值:白色
设置color为白色是为了使得阴影为白色(之后会使用span的阴影)
在后面步骤中将说明如果不使用currentColor而直接使用white(白色)出现的情况
步骤2
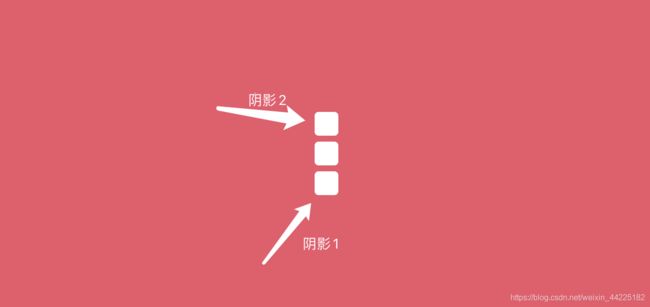
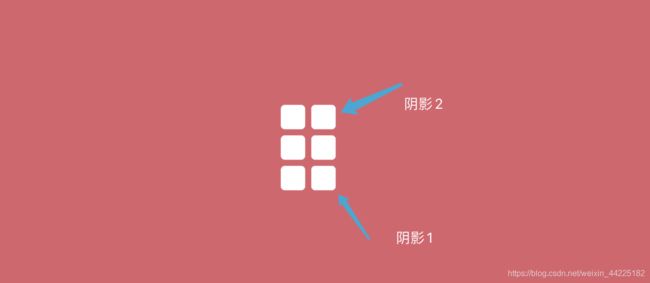
使用box-shadow为span添加两个阴影
位置分别位于span上方和下方
box-shadow: 0 30px,/*阴影1*/
0 -30px; /*阴影2*/
效果图如下
步骤3
将span左移30px
span {
left: -30px;
}
步骤4
使用span::before、span::after伪元素
设置为
- 绝对定位( left: 30px top: 0)
- 宽度、高度均为24px
- border-radius: 4px
- 背景色:currentColor
- color:白色
span::before, span::after {
content: '';
width: 24px;
height: 24px;
border-radius: 4px;
background: currentColor;
color: white;
position: absolute;
left: 30px;
top: 0;
}
步骤5
为span::before、span::after添加两个阴影
span::before, span::after {
box-shadow: 0 30px, 0 -30px;
}
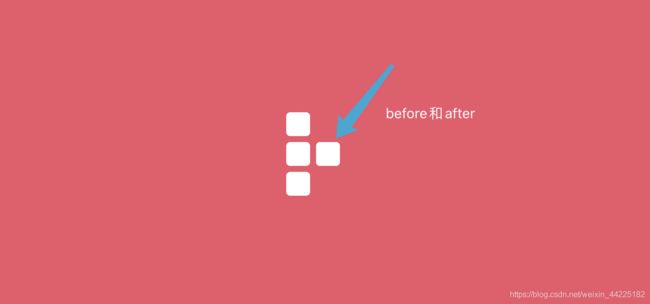
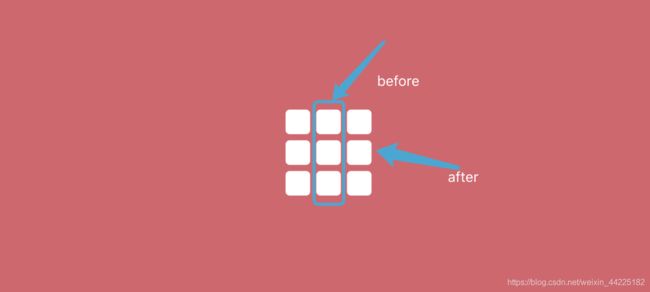
步骤6
分离span::before、span::after
将span::after 再向右移动 30px(因为是绝对定位,所以相对于span为向右60px)
span::after {
left: 60px;
}
步骤7
为span添加动画
效果描述为
- 第一帧:初始位置
- 第二帧:向下移动30px 同时颜色透明级别由1变为0.2
- 第三帧:回到最初位置
动画说明:
-
使用top设置变量实现span的竖直方向移动
-
动画持续时间:2s
-
速度曲线:ease
-
无限循环
代码为:
span {
animation: loading 2s ease infinite;
}
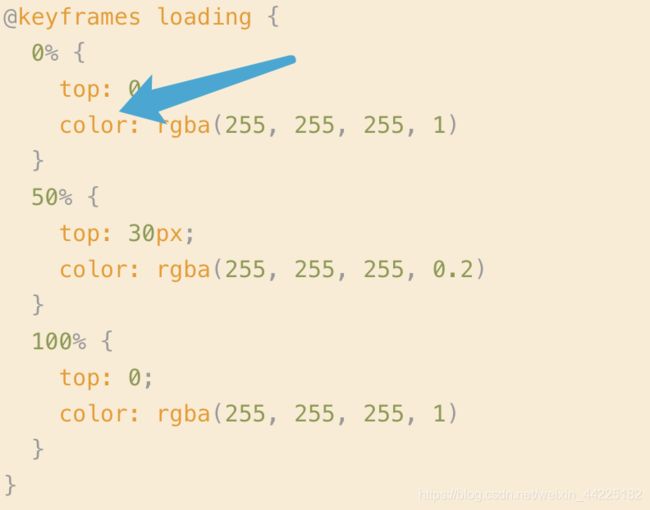
@keyframes loading {
0% {
top: 0;
color: rgba(255, 255, 255, 1)
}
50% {
top: 30px;
color: rgba(255, 255, 255, 0.2)
}
100% {
top: 0;
color: rgba(255, 255, 255, 1)
}
}
效果图如下
注意:此时span::before和span::after也是和span一起运动 只是颜色不会发生变化 因为before和after的位置关系是相对于span的绝对定位
步骤8
为span::before和span::after添加同样的动画
延迟0.2s执行
span::before, span::after {
animation: loading 2s 0.2s ease infinite;
}
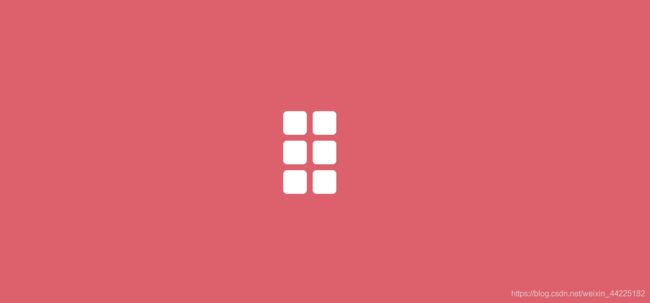
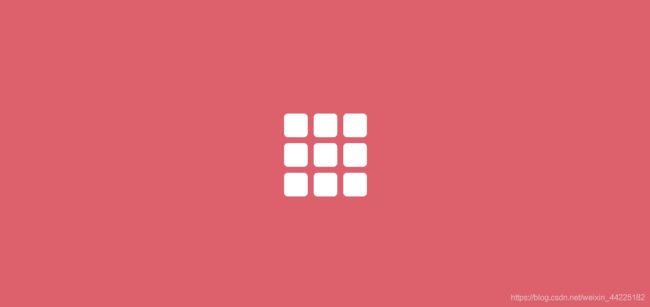
效果图如下
步骤9
将span::after动画延迟设置为0.4s
span::after {
animation-delay: 0.4s;
}
效果图如下
疑问解答
如果将span、span::before、span::after的背景色不设置为currentColor,而是直接设置为white(白色)
效果则是
可以发现span、span::before、span::after的颜色一直都是白色,没有发生变化
这是因为在动画中设置的颜色变化是color属性,而不是背景色(background-color)属性,所以动画发生时,span、span::before、span::after的颜色一直都会是设置的白色
为了使span、span::before、span::after的背景色也随之变化,故使用currentColor参数,使得span、span::before、span::after的背景色保持和color属性值一致,color变化,背景色也随之变化,实现目标效果
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️
![]()