VUE类似淘宝选择商品多规格(库存判断)
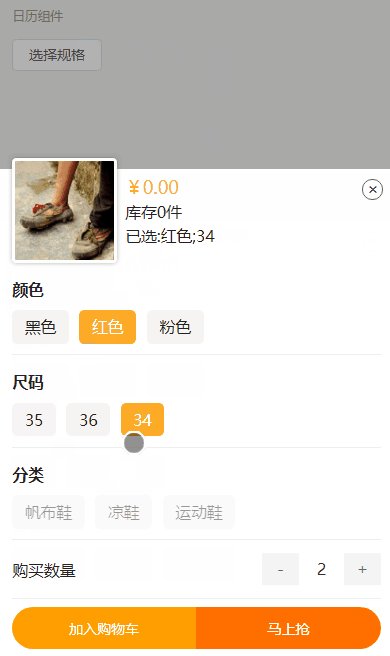
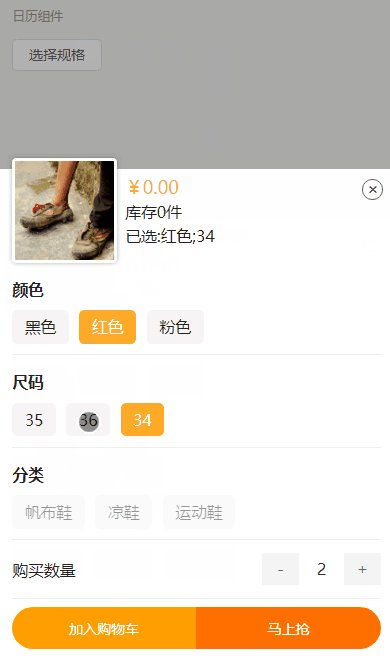
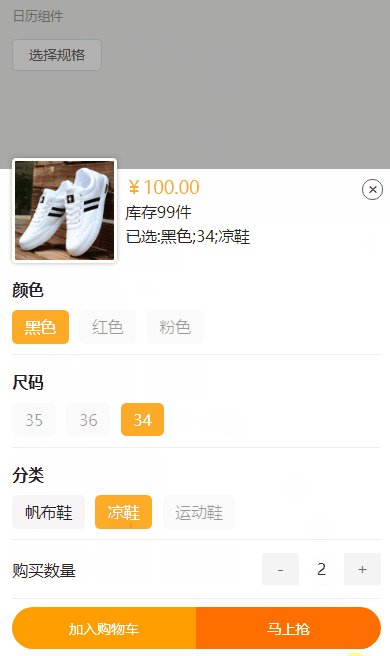
1.组件效果展示
也可访问链接查看网页效果...
瞎封装组件系列:
VUE简单提示框
VUE树形图(递归实现)
VUE多店铺购物车
2.使用方法
引入组件:
import goodsspec from '../../../../components/ghGoodsSpec/ghGoodsSpec.vue'在合适的区域使用
组件规定需要从父组件传商品规格信息的JSON,和一个布尔值,控制规格选择弹出框显示状态。
商品规格信息JSON必须符合组件规定标准(下面是例子中的JSON,库存的json,规格json):
modalIsShow:false,
goods: {
defaultimg:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3457897174,1250176029&fm=26&gp=0.jpg',
"priceInfo": [{
"SKU": "1_1_5_11",
"stock": 888,
"price": 15535400.00,
"difference": "黑色;34;帆布鞋",
goodsimg:'https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3323728883,1529837998&fm=26&gp=0.jpg'
}, {
"SKU": "1_3_5_12",
"stock": 99,
"price": 100.00,
"difference": "黑色;34;凉鞋",
goodsimg:'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1006940732,1295991734&fm=26&gp=0.jpg'
}, {
"SKU": "1_4_6_13",
"stock": 150,
"price": 10011.00,
"difference": "粉色;36;运动鞋",
goodsimg:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1916398967,1152344977&fm=26&gp=0.jpg'
},
{
"SKU": "1_3_5_12",
"stock": 9999,
"price": 100.00,
"difference": "红色;35;凉鞋",
goodsimg:'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2755143450,1175568520&fm=26&gp=0.jpg'
}, {
"SKU": "1_4_5_13",
"stock": 100000,
"price": 10088.00,
"difference": "粉色;35;运动鞋",
goodsimg:'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3305162035,1457776276&fm=26&gp=0.jpg'
}
],
"SKUInfo": [{
"name": "颜色",
"sort": 1,
"items": [{
"name": "黑色",
"value": 1,
"sort": 1
},
{
"name": "红色",
"value": 3,
"sort": 2
},
{
"name": "粉色",
"value": 4,
"sort": 3
}
]
}, {
"name": "尺码",
"sort": 2,
"items": [{
"name": "35",
"value": 5,
"sort": 1
},
{
"name": "36",
"value": 6,
"sort": 2
},
{
"name": "34",
"value": 7,
"sort": 3
}
]
}, {
"name": "分类",
"sort": 4,
"items": [{
"name": "帆布鞋",
"value": 11,
"sort": 1
},
{
"name": "凉鞋",
"value": 12,
"sort": 2
},
{
"name": "运动鞋",
"value": 13,
"sort": 3
}
]
}]
}
3.代码实现
实现原理:
点击规格按钮时,把所选规格装到一个数组中,最后把组合的规格代入商品数量的json中查找。
×
![]() {
{price}}
库存{
{num}}件
已选:
{
{showAttr}}
{
{price}}
库存{
{num}}件
已选:
{
{showAttr}}
{
{item.name}}
{
{attr.name}}
购买数量
-
2
+
写的不好,多多指教。