react hook+Typescript+一个ts项目
说到Hook,少不了react16的新生命周期
https://segmentfault.com/a/1190000018413163
关于getDerivedStateFromProps钩子(怎么在里面进行异步,判断是由state还是props驱动的呢?
https://www.jianshu.com/p/50fe3fb9f7c3
创建
npx create-react-app ts-with-react --typescript
注:export 和 import 会将一个文件变成模块,即里面的变量不会被暴露到全局
ts内部自带的interface
类组件:
React.Component
参数第一个是 props 的类型,第二个是 state 的类型。
函数组件:
React.FunctionComponent< any>
React.FC< Props>
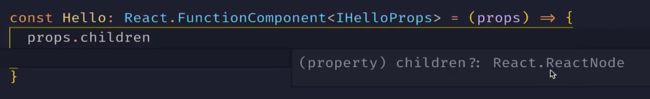
函数式组件类型可以使用React.FC,使用这个类型有个好处就是,提醒你必须返回一个ReactNode。
会自动包装props,为FC类型,可以使用props.children

而且FC泛型还能包装函数,比如直接挂在函数组件上


const FuncExample: React.FC<IFunExampleProps> = (props: IFunExampleProps) => {
const [color, setColor] = React.useState('blue')
const [fontSize, setFontsize] = React.useState('16px')
const changeColor = () => {
setColor('green')
}
React.useEffect(() => {
let timer = setInterval(() => {
setFontsize('100px')
}, 10000)
return () => {
clearInterval(timer)
}
return (
<div>
<div style={
{
color,fontSize}}>函数式组件</div>
<Button type='primary' className='example-button' onClick={
changeColor}>点击换色 </Button>
</div>
)
}
React.ReactNode类型
HTMLelement类型
const text = React.useRef< HTMLDivElement>(null)
为什么要使用hook
1、简易
2、方便状态复用(类似hoc)
3、不以生命周期为划分组件逻辑的依据。
比如一个监听函数的挂载和卸载,component里就是在didmounted里挂载,在willunmount里卸载,这样容易写漏,而且并不是根据功能划分代码,而是根据生命周期划分。
hook里就可以直接监听这个函数,把挂载和卸载写在一起。


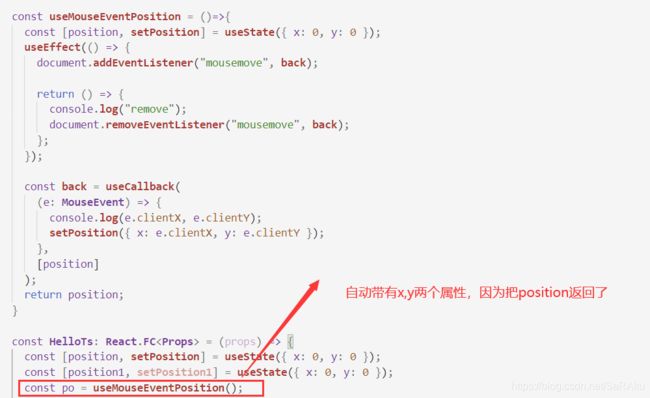
自定义Hook:
将组件逻辑提取到可复用的hook中,必须用use开头,返回一个看想怎么用的东西,可以返一个[state,setstate]数组

使用自定义hook可以代替HOC高阶组件,把逻辑封装在内部,传props获取想要的组件

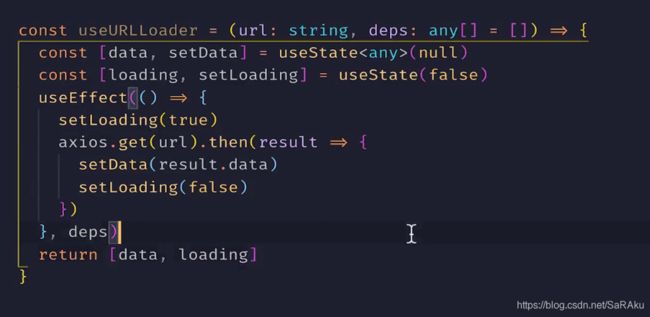
这样类似的函数可以做如果没有umi/dva模型下的计算lodding方式,把计算此请求时间loading的值传出来。
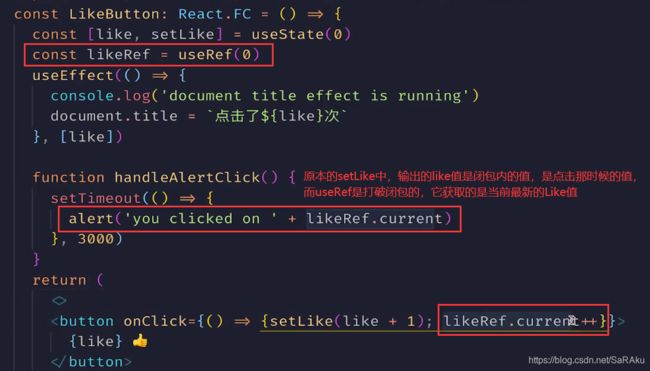
useRef
(比如setState更新了值之后马上要用到,可以用useRef,但是要注意useRef不会触发重新渲染。

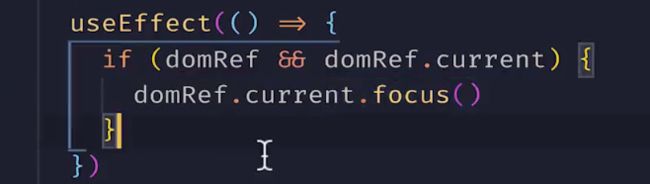
可以拿到dom节点
HTMLInputElement
![]()

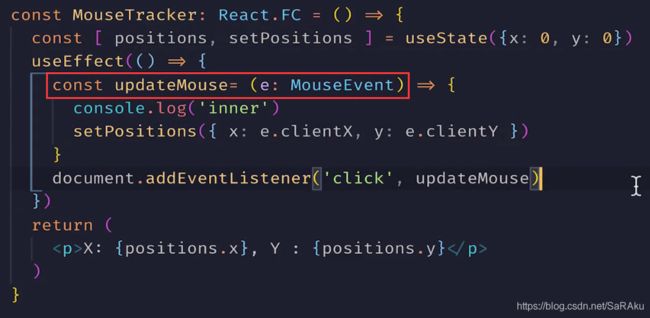
监听
添加监听事件,其实添加事件,只要把函数()就能执行了

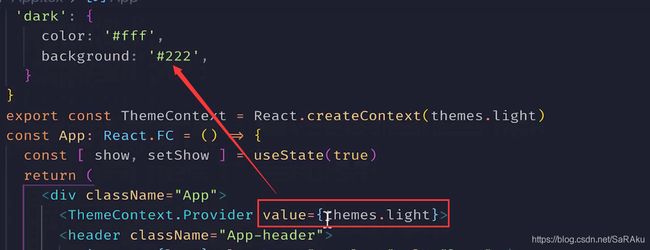
context
React.Context对象

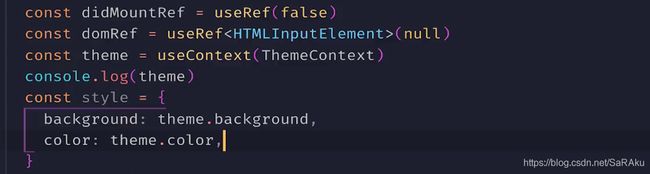
使用,用createContext创建

useContext可以取出来,相当于context.consumer了

1、https://eslint.org/docs/user-guide/getting-started
npm install eslint --save-dev
npx eslint --init
出现这个

eslint --init
(报错,不过好像prettier可以格式化了,就先这样吧)
开始写,目标是用antd+hook+ts做一个简单的博客(准确说是一个简单的静态页面)
报错:JSX 元素隐式具有类型 “any”,因为不存在接口 “JSX.IntrinsicElements”。
为了避免以后的端口号冲突
先在项目工程目录下安装名为cross-env的插件:
yarn add cross-env
然后修改package.json文件的”scripts”,增加如下:
“scripts”: {
“start”: “cross-env PORT=4321 react-app-rewired start”,
“build”: “react-app-rewired build”,
“test”: “react-app-rewired test”,
“eject”: “react-scripts eject”
},
最后yarn start, 项目就从localhost:4321运行了。