Ant Design Vue 样式自定义覆盖
在使用Ant Design Vue时发现很多样式想要修改却修改不了,有的组件虽然提供了样式修改的接口,但是不起作用啊; 想要自己覆盖样式也覆盖不了,各种方法试到你怀疑人生. 这种框架用起来简单, 但在具体需求方面也很磨人. 例如我在使用tabs标签页时,呈现效果是这样的:
想要tab标签靠左, 怎么调都不行. API提供的tabBarStyle也没用,若试过tabBarStyle能生效的小伙伴可以交流一下.
于是我就自己新建样式进行覆盖.....(下面是正文)
Step 1: 确认安装less-loader 和less依赖, 若没有这两个东西先执行npm进行安装.
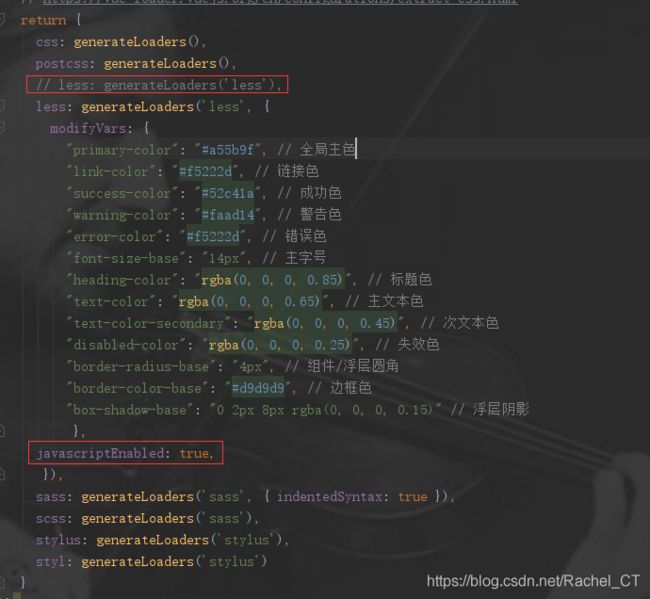
Step 2: 开启javascriptEnabled. 由于我使用的是vue-cli 2, 之前在定制主题的时候已经开启了.具体在build/utils.js文件中
// less: generateLoaders('less'),
less: generateLoaders('less', {javascriptEnabled: true}),Step 3:在static文件夹中新建reset.less文件, 找到想要修改样式的类名,直接在reset.less文件中进行设置.如上文例子中需要设置 .ant-tabs-bar的样式, 于是在less文件的配置为:
//static/reset.less
@import '~ant-design-vue/dist/antd.less'; //引入less
.ant-tabs-bar {
float:left;
//background: aquamarine;
}Step 4: main.js中引用文件:
import 'ant-design-vue/dist/antd.less'
import '../static/reset.less'
Vue.config.productionTip = false;
Vue.use(Antd);效果:
备注:非vue-cli 2
若使用vue-cli 3&4, 修改vue.config.js 文件:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {javascriptEnabled: true}
}
}
}或者webpack@4,修改 webpack.config.js 文件:
// webpack.config.js
module.exports = {
rules: [{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
options: {javascriptEnabled: true},
}],
// ...other rules
}],
// ...other config
}可以参考:https://www.it610.com/article/1280996272999776256.htm