vue后台管理系统开发流程全记录(十一)_文章管理功能开发: 表单 | 表格 | 分页
文章目录
-
- 一 列表展示功能
-
- 1.1 模拟接口
- 1.2 接口封装
- 1.3 接口调用
- 1.4 页面绘制
-
- 1.4.1 el-table列表绘制
- 1.4.2 el-tag状态标签
- 二 分页查询功能
- 三 条件查询功能
-
- 3.1 页面绘制
- 3.2 定义事件
-
- 3.2.1 查询
- 3.2.2 重置
文章管理模块主要进行对文章的增删改查。
一 列表展示功能
1.1 模拟接口
url: /article/article/search
methods: post
描述:文章分页列表
{
"code": 20000,
"message": "查询成功",
"data": {
"total": "@integer(100, 200)", // 总记录数
"records|20": [{
//生成20条数据
"id|+1": 10, //初始值10开始,每条+1
"title": "@ctitle", // 标题
"viewCount": "@integer(0, 100000)", // 浏览次数
"thumhup": "@integer(0, 100000)", // 点赞数
"ispublic|1": [0, 1], // 0: 不公开 1:公开
"status|1": [0, 1, 2, 3], // 0: 已删除, 1:未审核,2:已审核,3: 审核未通过
"updateDate": "@date", }]
}
}
1.2 接口封装
在 src/api 下创建 article.js。
传入的参数与前两章列表查询接口参数相同,为查找条件,当前页码和每页条数。
import request from '@/utils/request'
export default {
// 文章列表分页接口
getList(query, current = 1, size = 20) {
return request({
url: `/article/article/search`,
method: 'post',
data: {
...query, current, size }
// 合并成一个对象
})
},
}
1.3 接口调用
创建src/views/article/index.vue(文章管理主页面),在js部分准备好数据变量与调用查询接口的函数,将返回值赋给数据变量,用于页面展示。
<script>
import api from '@/api/article.js'
export default {
name: 'Article',
data(){
return {
list: [],
page: {
// 分页相关
total: 0, // 总记录数
current: 1, // 当前页码
size: 20, // 每页显示20条数据,
},
query: {
} // 查询条件
}
},
created(){
this.fetchData();
},
methods: {
fetchData(){
api.getList(this.query,this.page.current,this.page.size).then((res) => {
this.list = res.data.records;
this.page.total = res.data.total;
console.log(this.list)
})
}
}
}
</script>
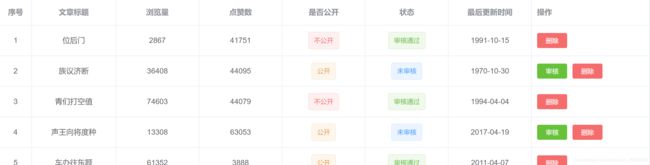
1.4 页面绘制
1.4.1 el-table列表绘制
使用el-table绘制列表部分页面,数据绑定上面代码中得list。
<template>
<div>
<el-table
:data="list"
border
highlight-current-row
style="width: 100%"
>
<el-table-column align="center" type="index" label="序号" width="60">
el-table-column>
<el-table-column align="center" prop="title" label="文章标题" >
el-table-column>
<el-table-column align="center" prop="viewCount" label="浏览量" >
el-table-column>
<el-table-column align="center" prop="thumhup" label="点赞数" >
el-table-column>
<el-table-column align="center" prop="ispublic" label="是否公开">
el-table-column>
<el-table-column align="center" prop="status" label="状态">
el-table-column>
<el-table-column align="center" prop="updateDate" label="最后更新时间" >
el-table-column>
<el-table-column align="left" label="操作" width="220">
<template slot-scope="scope" >
<el-button
size="mini"
type="success">审核
el-button>
<el-button
size="mini"
type="danger">删除
el-button>
template>
el-table-column>
el-table>
div>
template>
1.4.2 el-tag状态标签
目前得列表中,后端返回得值ispublic和status都是数字编码得形式,我们要以标签得形式展示,就不能直接展示数据。
前面的类别管理模块。列表中也有类似得情况。我们是通过设置动态的type和值,通过过滤器将编码转换为需要得内容完成得(有兴趣的往前翻,类别管理表单那节)。
在这里我们可以使用另一种方法,使用v-if使对应的标签展示。
ispublic 0: 不公开 1:公开
status 0: 已删除, 1:未审核,2:审核通过,3:审核未通过
<el-table-column align="center" prop="ispublic" label="是否公开">
<template slot-scope="scope">
<el-tag v-if="scope.row.ispublic === 0" type="danger">不公开el-tag>
<el-tag v-if="scope.row.ispublic === 1" type="warning">公开el-tag>
template>
el-table-column>
<el-table-column align="center" prop="status" label="状态">
<template slot-scope="scope">
<el-tag v-if="scope.row.status === 1" >未审核el-tag>
<el-tag v-if="scope.row.status === 2" type="success">审核通过el-tag>
<el-tag v-if="scope.row.status === 3" type="warning">审核未通过el-tag>
<el-tag v-if="scope.row.status === 0" type="danger">已删除el-tag>
template>
el-table-column>
将上述代码替换到对应的位置即可。
二 分页查询功能
在 src\views\article\index.vue文件,刚刚el-table元素的下方添加分页组件,按照文档绑定相关数据,书写换页和更改每页条数的方法即可。
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page.current"
:page-sizes="[10, 20, 50]"
:page-size="page.size"
:total="page.total"
layout="total, sizes, prev, pager, next, jumper" >
el-pagination>
methods: {
... ...
handleSizeChange(val) {
this.page.size = val;
this.fetchData();
},
handleCurrentChange(val) {
this.page.current = val;
this.fetchData();
},
}
三 条件查询功能
与前两章相同,本模块中的条件查询功能外层为el-form,包含一个输入框,下拉框和按钮。
3.1 页面绘制
<el-form :inline="true" size="mini">
<el-form-item label="文章标题">
<el-input v-model="query.title">el-input>
el-form-item>
<el-form-item label="状态">
<el-select clearable filterable v-model="query.status" style="width: 85px">
<el-option v-for="item in statusOptions" :key="item.code" :value="item.code" :label="item.name"> el-option>
el-select>
el-form-item>
<el-form-item>
<el-button icon='el-icon-search' type="primary">查询el-button>
<el-button icon='el-icon-refresh' class="filter-item">重置el-button>
el-form-item>
el-form>
这里的下拉框数据来自于statusOptions,我们需要定义这个变量。
...
const statusOptions = [
{
code: 0, name: '禁用'},
{
code: 1, name: '正常'}
]
export default {
name: 'Article',
data(){
return {
list: [],
page: {
// 分页相关
total: 0, // 总记录数
current: 1, // 当前页码
size: 20, // 每页显示20条数据,
},
query: {
}, // 查询条件
statusOptions
}
},
...
}
3.2 定义事件
3.2.1 查询
将页面变为第一页,直接触发查询即可,查询事件会自动获取最新的查询条件。
<el-button icon='el-icon-search' @click="queryData()" type="primary">查询el-button>
export default {
name: 'Article',
... ...
methods: {
... ...
queryData() {
// 将页码变为第1页
this.page.current = 1
this.fetchData()
}
}
}
3.2.2 重置
将条件清空,刷新当前页面。
<el-button icon='el-icon-refresh' @click="reload()" class="filter-item">重置el-button>
export default {
name: 'Article',
... ...
methods: {
... ...
reload() {
this.query = {
}
this.page.current = 1
this.fetchData()
}
}
}