vue+elementui实现给角色分配菜单的功能
注:本项目为前后端分离项目后端框架SpringBoot+MybatisPlus
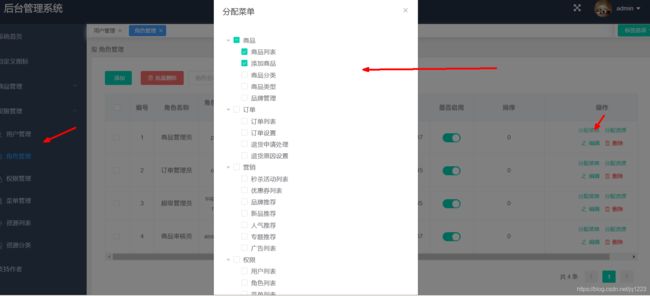
效果展示:

前端代码:
首先在角色管理操作中加入分配菜单按钮
<el-row>
<el-button size="mini"
type="text"
@click="handleSelectMenu(scope.row.id)">分配菜单
</el-button>
</el-row>
定义好分配菜单的弹框
<!--分配菜单-->
<el-dialog
title="分配菜单"
:visible.sync="dialogVisibleMenu"
width="30%">
<el-tree
:data="menuTreeList"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>
<div style="margin-top: 20px" align="center">
<el-button type="primary" @click="handleSaveMenu()">保存</el-button>
<el-button @click="handleClearMenu()">清空</el-button>
</div>
</el-dialog>
在data定义初始值
data() {
return {
//菜单相关
dialogVisibleMenu:false,
menuTreeList:[],
defaultProps:{
children:'children',
label:'title'
},
roleId:null,
}
}
开始定义方法实现:
methods: {
//分配菜单
handleSelectMenu(roleId){
this.dialogVisibleMenu=true;
this.roleId=roleId;
//查询菜单数据
getMenuTree().then(result=>{
this.menuTreeList=result.data.data;
})
//回显菜单数据
queryMenuByRoleId(roleId).then(result=>{
let roleMenu=result.data.data;
let checkedMenuIds=[];
for(let i=0;i<roleMenu.length;i++){
if(roleMenu!=null && roleMenu.length>0){
checkedMenuIds.push(roleMenu[i].menuId);
}
}
this.$refs.tree.setCheckedKeys(checkedMenuIds);
})
},
//新增分配菜单
handleSaveMenu(){
let checkedMenu =this.$refs.tree.getCheckedNodes();
let checkedMenuIds =[];
for(let i=0;i<checkedMenu.length;i++){
checkedMenuIds.push(checkedMenu[i].id);
}
this.$confirm('是否要分配该菜单?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let params = new URLSearchParams();
params.append("roleId", this.roleId);
params.append("menuIds",checkedMenuIds );
allocMenu(params).then(response => {
this.$message({
message: '分配成功!',
type: 'success'
});
this.dialogVisibleMenu = false;
})
})
},
}
api中发请求:
//页面注入
import {
getMenuTree} from "../../../api/ums/menu/menu";
import {
queryMenuByRoleId,allocMenu} from "../../../api/ums/RoleMenuRelation/RoleMenuRelation";
//查询菜单数据
export const getMenuTree = () => {
return request({
url: 'http://localhost:8080/menu/tree',
method: 'get',
});
};
//查询回显菜单数据
export const queryMenuByRoleId = roleId => {
return request({
url: 'http://localhost:8080/roleMenuRelation/'+roleId,
method: 'get',
});
};
//新增或修改菜单
export const allocMenu = params => {
return request({
url: 'http://localhost:8080/roleMenuRelation',
method: 'post',
data:params
});
}
后端代码:
后台菜单表 前端控制器 MenuController类
//查询菜单数据
@GetMapping("tree")
public ResultObj getMenuTree(){
List<Map<String,Object>>list=menuService.getMenuTree();
return ResultObj.success(list);
}
MenuServiceImpl实现类组装树形结构
@Override
public List<Map<String, Object>> getMenuTree() {
List<Menu> menuList = super.list();
return getChildren(menuList, 0L);
}
private List<Map<String, Object>> getChildren(List<Menu> menuList, long pid) {
List<Map<String, Object>> list = new ArrayList<>();
menuList.forEach(menu ->{
Map<String,Object> map = null;
if (pid == menu.getParentId()){
map = new HashMap<>();
map.put("id",menu.getId());
map.put("title",menu.getTitle());
if (menu.getLevel() == 0) {
map.put("children",getChildren(menuList,menu.getId()));
}
}
if (map != null){
list.add(map);
}
});
return list;
}
后台角色菜单关系表 前端控制器 前端控制器 RoleMenuRelationController类
@GetMapping("{roleId}")
public ResultObj queryMenuByRoleId(@PathVariable Long roleId){
List<RoleMenuRelation> menuRelations = roleMenuRelationService.list(new QueryWrapper<RoleMenuRelation>().eq("role_id", roleId));
return ResultObj.success(menuRelations);
}
@PostMapping
public ResultObj addRoleMenu(@RequestParam("roleId") Long roleId,@RequestParam("menuIds")List<Long>menuIds){
roleMenuRelationService.addRoleMenu(roleId,menuIds);
return ResultObj.success();
}
RoleMenuRelationServiceImpl实现类代码
@Override
public void addRoleMenu(Long roleId, List<Long> menuIds) {
super.remove(new QueryWrapper<RoleMenuRelation>().eq("role_id",roleId));
List<RoleMenuRelation>list=new ArrayList<>();
if(!CollectionUtils.isEmpty(menuIds)){
menuIds.forEach(menuId->{
RoleMenuRelation roleMenuRelation=new RoleMenuRelation();
roleMenuRelation.setMenuId(menuId);
roleMenuRelation.setRoleId(roleId);
list.add(roleMenuRelation);
});
}
super.saveBatch(list);
}