| padding-box |
默认值。该位置是相对于衬距方框而言的。对于单一方框,“0 0”是衬距边缘的左上角;“100% 100%”是右下角。 |
| border-box |
该位置是相对于边框方框而言的。 |
| content-box |
该位置是相对于内容方框而言的。 |
css3.0学习笔记【一】--background新特性
background-origin 用来决定 background-position 计算的参考位置。
语法:
background-origin: border-box | padding-box | content-box
该属性的默认值为 padding-box 。该属性不会被继承。
取值:
兼容性视图:
示例代码:
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>css3教程background</title> <style> .bg { background:url(images/02.jpg) no-repeat; border:10px solid transparent; width:200px; height:200px; padding:20px; margin:100px auto; background-origin:content-box; outline:3px solid #ff0; } </style> </head> <body> <div class="bg">这里是内容区域</div> </body> </html>
border-box视图如下:
padding-box视图如下:
content-box视图如下:
background-clip用来决定 设置背景绘制区域。
语法:
background-clip: border-box | padding-box | content-box
| border-box |
默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box |
背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box |
背景绘制在内容方框内(剪切成内容方框)。 |
兼容性视图:
示例代码:
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>css3教程background</title> <style> .bg { background-image:url(images/02.jpg); background-clip:content-box; border:10px dashed #f00; width:200px; height:200px; padding:20px; margin:100px auto; outline:3px solid #ff0; } </style> </head> <body> <div class="bg">这里是内容区域</div> </body> </html>
border-box测试图如下:
padding-box测试图如下:
content-box测试图如下:
需要说明的一点是,当背景不平铺的时候,border-box是失效的,还原为默认值padding-box。
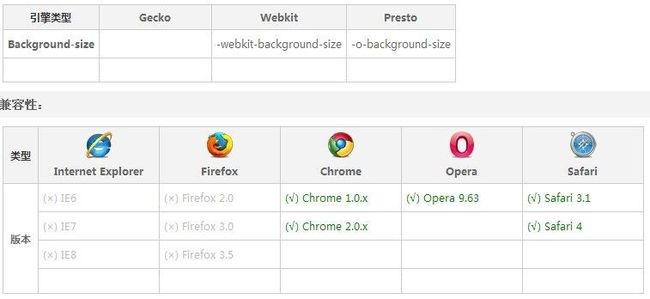
Background-size 设置背景图片的大小。
指定背景大小,以象素或百分比显示。当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的位置决定。还可以通过cover和contain来对图片进行伸缩。
取值:
| auto |
默认值。保持图像的纵横比。 只设置hSize,vSize默认为auto,图象按照 hSize等比例缩放; 如果设置vSize,hSize设置为auto,图象按照vSize等比例缩放; 如果两个都设置,将按照相应的值缩放; 如果将 hSize 和 vSize 都设置为 auto ,则会将图像缩放成其原始大小的 100%。 |
| contain |
此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 等比例缩放图象到垂直或者水平其中一项填满区域。 |
| cover |
此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 等比例缩放图象到垂直和水平两项均填满区域。 |
| length |
hSize 指定图像的宽度;vSize 指定图像的高度。如果只指定 hSize 或 vSize,则其他项的值会设置为 auto 。 |
| percentage |
hSize 指定图像的宽度;vSize 指定图像的高度。如果只指定 hSize 或 vSize,则其他项的值会设置为 auto 。将计算相对于背景定位区域的百分比。 |
兼容性视图:
看下面试例代码:
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>css3教程background</title> <style> .bg { background-image:url(images/02.jpg); background-repeat:no-repeat; background-origin:padding-box; background-size:contain; border:10px dashed #f00; width:200px; height:200px; padding:20px; margin:100px auto; outline:3px solid #ff0; } </style> </head> <body> <div class="bg">这里是内容区域</div> </body> </html>
contain 测试结果图:其一边填满即可(等比缩放)。
cover 测试结果:水平和垂真方向均需填满(等比缩放)。
hSize,vSize用法如下:
background-size:100% 100%;
注意与cover状态区别!
background-size:100px 150px;
Multiple backgrounds 指定对象多个背景图像。
语法:
background : [background-image] | [background-origin] | [background-clip] | [background-repeat] | [background-size] | [background-position]
<background-image>:指定或检索对象的背景图像。
<background-origin>:指定背景的显示区域。参见background-origin
<background-clip>:指定背景的裁剪区域。参见background-clip
<background-repeat>:设置或检索对象的背景图像是否及如何重复铺排。
<background-size>:指定背景图片的大小。参见background-size
<background-position>:设置或检索对象的背景图像位置。
多重背景图象,可以把不同背景图象只放到一个块元素里。
多个图片url之间使用逗号隔开即可;如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
CSS3中在容器的多层背景,各子属性与逗号来分隔值,如果指定的值,如下:
background-image: w1, w2, w3,…, wM
background-repeat: x1, x2, x3,…, xR
background-size: y1, y2, y3,…, yS
background-position: s1, s2, s3,…, sP
当背景层的数值是N = max(M,R, S, P)
每个属性可以假如它的值为n,通过重复指定的值如下所示:
background-image: w 1,… w M, w 1,… w M, w 1,… /* N values */
background-repeat: x 1,… x R, x 1,… x R, x 1,… /* N values */
background-size: y 1,… y S, y 1,… y S, y 1,… /* N values */
background-position: s 1,… r P, s 1,… r P, s 1,… /* N values */
范例书写:
background-image: url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png);
background-position: left top, -320px bottom, -640px top;
background-repeat: no-repeat, no-repeat, repeat-y;
也可以简写:
兼容性视图:background: url(img/multiple-backgrounds.png) left top no-repeat, url(img/multiple-backgrounds.png) -320px bottom no-repeat, url(img/multiple-backgrounds.png) -640px top repeat-y;
代码示例:
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>css3教程background</title> <style> .bg { background:url(images/lefttop.jpg), url(images/righttop.jpg), url(images/rightbtm.jpg), url(images/leftbtm.jpg); background-repeat:no-repeat, no-repeat, no-repeat, no-repeat; background-position:left top, right top, right bottom, left bottom; background-color:#04a413; width:200px; height:200px; margin:100px auto; padding:10px; background-origin:border-box;} .con { width:100%; height:100%; background:#fff; margin:0; } </style> </head> <body> <div class="bg"> <p class="con">这里是内容区域</p> </div> </body> </html>
测试结果图: