JavaScript学习笔记(一)JavaScript的几种写法,获取元素的两种方法,JavaScript 变量
JavaScript的几种写法
行间JS
(以下功能为:点击红色方块会弹出对话框)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行间jstitle>
<style>
#box {
width: 300px;
height: 300px;
background-color: red;
}
style>
head>
<body>
<div id="box" onclick="alert(1)">div>
body>
html>
优点:非常直观,直接作用于你写的元素
缺点:
1、结构分离不清晰(html,css,js)
2、无复用性
3、维护不方便,后期修改不方便
内部JS
(将放到body结束之前)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部jstitle>
<style>
#box {
width: 300px;
height: 300px;
background-color: red;
}
style>
head>
<body>
<div id="box">div>
<script>
document.querySelector('#box').onclick = function () {
alert(1)
}
script>
body>
html>
优点:
1、结构分离更清晰
2、可以复用(当前页面)
3、较利于维护和修改
缺点:
1、多页面之间无法复用
2、多页面之间的维护修改较麻烦
外部JS(你需要创建HTML代码和JavaScript代码)
需要在body结束之前加入代码(main.js是根据自己创建的名字修改)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部jstitle>
<style>
#box {
width: 300px;
height: 300px;
background-color: red;
}
style>
head>
<body>
<div id="box">div>
<script src="main.js">script>
body>
html>
main.js代码:
document.querySelector('#box').onclick = function () {
alert(1)
}
优点:
1、 结果彻底分离
2、多页面进行复用
3、后期维护修改非常方便
缺点:
1、增加请求数
注意:
(当你使用外部JS代码,在script之间写的JS代码将无效)
获取元素的两种方法及特点
第一种通过getElementById获取元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
button {
width: 100px;
height: 35px;
text-align: center;
font: 18px/35px "微软雅黑";
margin: 0;
padding: 0;
}
style>
head>
<body>
<button id="btn">按钮button>
<script>
//获取元素
document.getElementById("btn");
console.log(document.getElementById("btn"));
script>
body>
html>
解释:
document - 文档
. - 的
getElementById
- get 获取
- Element 元素
- By 通过
- Id
在当前文档中,通过id获取元素
JS是区分大小写的!!!
console.log(放置想要检查的元素)
console.log()可以看到你在页面中输出的内容.(打开检查点击Console)
第二种通过querySelector获取元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
button {
width: 100px;
height: 35px;
text-align: center;
font: 18px/35px "微软雅黑";
margin: 0;
padding: 0;
}
style>
head>
<body>
<button id="btn">按钮button>
<script>
//获取元素,通过元素选择器来选择
document.querySelector("#btn");
console.log(document.querySelector("#btn"));
script>
body>
html>
解释:
document.querySelector(选择器 - css中使用的选择器)
JavaScript 变量
创建变量
var+变量名
变量名的规范:
变量名称:
小写字母 大写字母 $ _ 1
数字不能放在最前面
变量名称尽量避免和函数库有关系
修改元素样式
点击按钮修改按钮的背景色为红色
JS代码:
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
btn.style.backgroundColor = 'red';
script>
document.getElementById("btn")使用变量btn代替,避免重复书写的麻烦
function(){//点击后要做的事情} - 函数
修改元素的样式
style样式
background背景(相关样式 都可以修改)
ele.style.属性='属性值' 属性值外面要加上引号
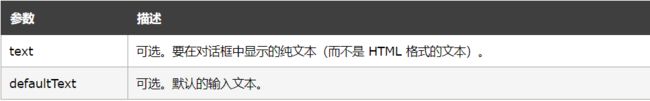
prompt() 方法
定义和用法
prompt() 方法用于显示可提示用户进行输入的对话框。
语法
prompt(text,defaultText)

代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建变量title>
<script>
var name = prompt("你的名字是:", "");
document.write(""
+ name + "");
script>
head>
<body>
body>
html>
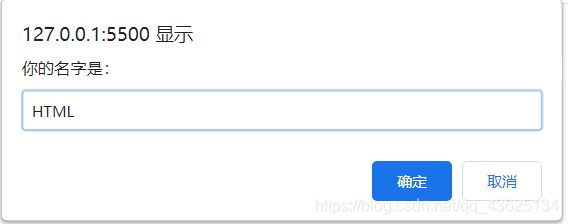
开始打开网页会显示对话框(输入HTML)

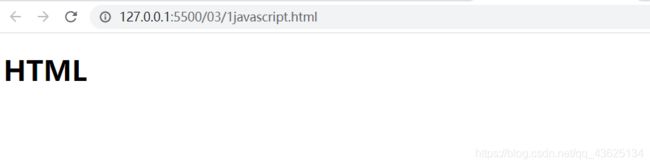
点击确定后,在标题显示HTML

说明
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。