指令、插值
- 插值、表达式
- 指令、动态属性
- v-html :会有 XSS 风险,会覆盖子组件
<template>
<div>
<p>文本插值 {
{message}}p>
<p>JS 表达式 {
{ flag ? 'yes' : 'no' }} (只能是表达式,不能是 js 语句)p>
<p :id="dynamicId">动态属性 idp>
<hr/>
<p v-html="rawHtml">
<span>有 xss 风险span>
<span>【注意】使用 v-html 之后,将会覆盖子元素span>
p>
div>
template>
<script>
export default {
data() {
return {
message: 'hello vue',
flag: true,
rawHtml: '指令 - 原始 html 加粗 斜体',
dynamicId: `id-${
Date.now()}`
}
}
}
script>
computed 和 watch
- computed 有缓存,data 不变则不会重新计算
- watch 如何深度监听
- watch 监听引用类型,拿不到 oldVal
<template>
<div>
<p>num {
{num}}p>
<p>double1 {
{double1}}p>
<input v-model="double2"/>
div>
template>
<script>
export default {
data() {
return {
num: 20
}
},
computed: {
double1() {
return this.num * 2
},
double2: {
get() {
return this.num * 2
},
set(val) {
this.num = val/2
}
}
}
}
script>
<template>
<div>
<input v-model="name"/>
<input v-model="info.city"/>
div>
template>
<script>
export default {
data() {
return {
name: '双越',
info: {
city: '北京'
}
}
},
watch: {
name(oldVal, val) {
console.log('watch name', oldVal, val)
},
info: {
handler(oldVal, val) {
console.log('watch info', oldVal, val)
},
deep: true
}
}
}
script>

class 和 style
<template>
<div>
<p :class="{ black: isBlack, yellow: isYellow }">使用 classp>
<p :class="[black, yellow]">使用 class (数组)p>
<p :class="['black', 'yellow']">使用 class (数组)p>
<p :style="styleData">使用 stylep>
div>
template>
<script>
export default {
data () {
return {
isBlack: true,
isYellow: true,
black: 'black',
yellow: 'yellow',
styleData: {
fontSize: '40px',
color: 'red',
backgroundColor: '#ccc'
}
}
}
}
script>
<style scoped>
.black {
background-color: #999;
}
.yellow {
color: yellow;
}
style>
条件渲染
- v-if v-else 的用法,可使用变量,也可以使用 === 表达式
- v-if 和 v-show 的区别
- v-if 和 v-show 的使用场景
<template>
<div>
<p v-if="type === 'a'">Ap>
<p v-else-if="type === 'b'">Bp>
<p v-else>otherp>
<p v-show="type === 'a'">A by v-showp>
<p v-show="type === 'b'">B by v-showp>
div>
template>
<script>
export default {
data () {
return {
type: 'a'
}
}
}
script>
循环(列表)渲染
- 如何遍历对象? ——也可以用 v-for
- key 的重要性。key 不能乱写(如 random 或者 index)
- v-for 和 v-if 不能一起使用,v-for的计算优先级>v-if,每次遍历,都要执行 v-if,造成资源浪费
<template>
<div>
<p>遍历数组p>
<ul>
<li v-for="(item, index) in listArr" :key="item.id">
{
{index}} - {
{item.id}} - {
{item.title}}
li>
ul>
<p>遍历对象p>
<ul >
<li v-for="(val, key, index) in listObj" :key="key">
{
{index}} - {
{key}} - {
{val.title}}
li>
ul>
div>
template>
<script>
export default {
data() {
return {
flag: false,
listArr: [
{
id: 'a', title: '标题1' },
{
id: 'b', title: '标题2' },
{
id: 'c', title: '标题3' }
],
listObj: {
a: {
title: '标题1' },
b: {
title: '标题2' },
c: {
title: '标题3' },
}
}
}
}
script>
事件
- event 参数,自定义参数
- 事件修饰符,按键修饰符
- 【观察】事件被绑定到哪里?
event 参数,自定义参数
<template>
<div>
<p>{
{num}}p>
<button @click="increment1">+1button>
<button @click="increment2(2, $event)">+2button>
div>
template>
<script>
export default {
data () {
return {
num: 0
}
},
methods: {
increment1 (event) {
console.log('event', event, event.__proto__.constructor)
console.log(event.target)
console.log(event.currentTarget)
this.num++
},
increment2 (val, event) {
console.log(event.target)
this.num = this.num + val
},
loadHandler () {
}
},
mounted () {
window.addEventListener('load', this.loadHandler)
},
beforeDestroy () {
window.removeEventListener('load', this.loadHandler)
}
}
script>
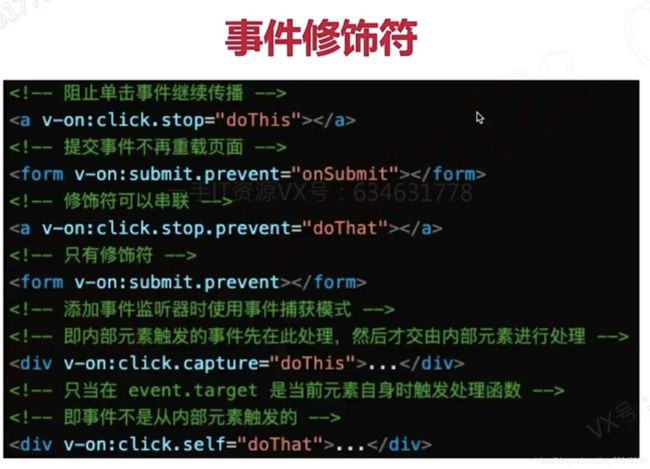
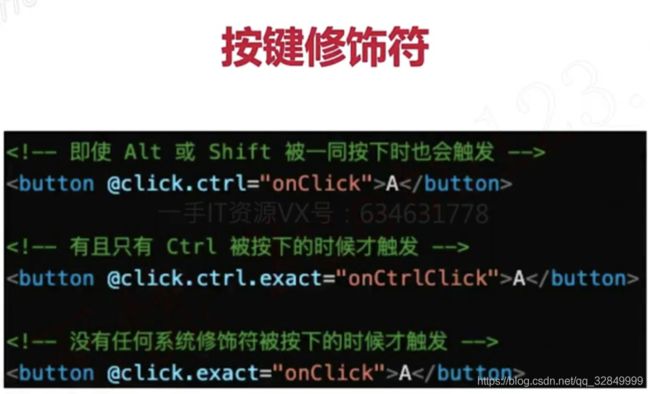
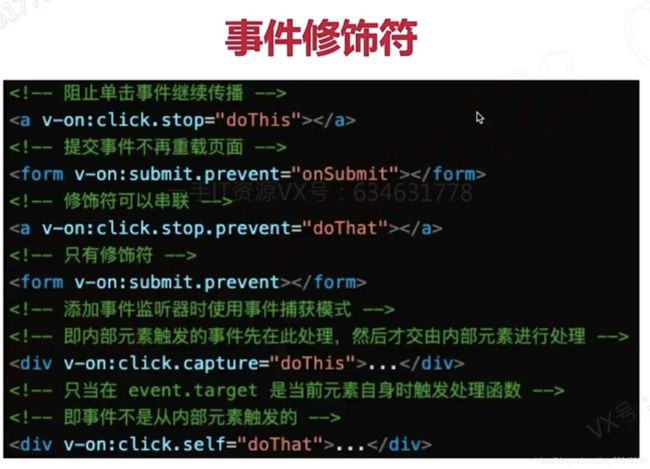
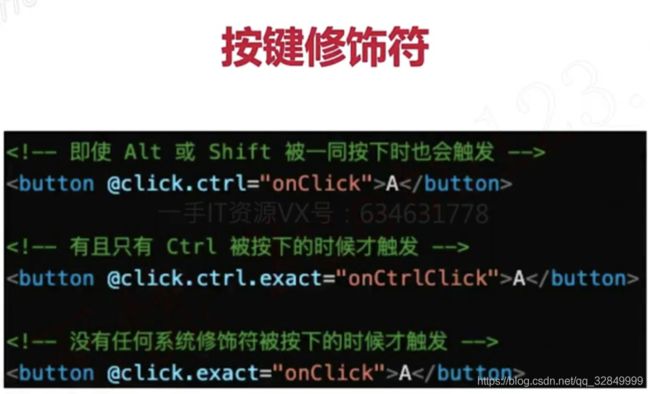
事件修饰符,按键修饰符


表单
- v-model
- 常见表单项 textarea checkbox radio select
- 修饰符 lazy number trim
<template>
<div>
<p>输入框: {
{name}}p>
<input type="text" v-model.trim="name"/>
<input type="text" v-model.lazy="name"/>
<input type="text" v-model.number="age"/>
<p>多行文本: {
{desc}}p>
<textarea v-model="desc">textarea>
<p>复选框 {
{checked}}p>
<input type="checkbox" v-model="checked"/>
<p>多个复选框 {
{checkedNames}}p>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jacklabel>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">Johnlabel>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mikelabel>
<p>单选 {
{gender}}p>
<input type="radio" id="male" value="male" v-model="gender"/>
<label for="male">男label>
<input type="radio" id="female" value="female" v-model="gender"/>
<label for="female">女label>
<p>下拉列表选择 {
{selected}}p>
<select v-model="selected">
<option disabled value="">请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<p>下拉列表选择(多选) {
{selectedList}}p>
<select v-model="selectedList" multiple>
<option disabled value="">请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
div>
template>
<script>
export default {
data() {
return {
name: '双越',
age: 18,
desc: '自我介绍',
checked: true,
checkedNames: [],
gender: 'male',
selected: '',
selectedList: []
}
}
}
script>