入门Bootstrap框架,满满案例实战“开箱即用”直接复制~
前言
Bootstrap 是一个全球比较流行好用的Web前端开发框架之一,它的强大之处在于它将常见的CSS布局小组件和JavaScript插件进行完整且完善的封装,即使没有经验的前端工程师和写页面样式灰常头疼的后端工程师,也能迅速掌握使用,大大的提高了开发效率。如果你不会Vue,使用Element-UI可能是有点蒙蒙的,这时候Bootstrap可能是你的另外一个选择。简单,方便,接下来,直接运用吧。
Bootstrap 源码
Bootstrap 源码包含了预先编译的 CSS、JavaScript 和图标字体文件,并且还有 LESS、JavaScript 和文档的源码。具体来说,主要文件组织结构如下:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/
less/、js/ 和 fonts/ 目录分别包含了 CSS、JS 和字体图标的源码。dist/ 目录包含了上面所说的预编译 Bootstrap 包内的所有文件。docs/ 包含了所有文档的源码文件,examples/ 目录是 Bootstrap 官方提供的实例工程。
不废话,直接用!
布局容器
Bootstrap提供了两种布局容器效果,想要引用Bootstrap的布局效果和Bootstrap的栅格系统效果页面需要包裹在一个 类名为.container或者.container-fluid的div容器中。
<div class="container">
...
div>
.container-fluid类用于 100% 宽度,占据全部页面/屏幕视口(viewport)的容器,而container则居中在页面/屏幕视口的中间。
<div class="container-fluid">
...
div>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
其中“行(row)”必须包含在.container(固定宽度)或 .container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列,即换行。
栅格系统布局实例
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> Bootstrap 之栅格系统布局实例title>
<link href="bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.row1 {
padding-top: 30px;
height: 300px;
}
.litle {
color: rgb(42, 170, 236);
}
@media (max-width: 768px) {
img {
width: 50%;
}
li {
margin-left: 30px;
font-size: 14px;
}
h2 {
font-size: 16px;
}
}
style>
head>
<body>
<div class="container">
<div class="row row1">
<div class="col-md-4 col-xs-12 text-center">
<img src="img/cont1.png" alt="" class="img">
<h2 class="litle">SAEh2>
<p>云应用p>
div>
<div class="col-md-8 col-xs-12">
<h3>应用开发、优化及运行的PaaS云计算平台h3>
<p>国内第一家公有云计算平台,支持PHP. Java. Python语言,提供Web应用开发所需的众多服务,国内最好的PaaS云计算平台p>
<div class="row">
<ul class="col-md-6 col-xs-12">
<li>弹性扩展,负载均衢智能应对大数据处理请求li>
<li>沙箱技术隔高应用li>
<li>沙箱技术隔高应用li>
<div>div>
ul>
<ul class="col-md-6 col-xs-12">
<li>防火墙防止攻击li>
<li>99.95%SLA首批可信云认证li>
<li>免费配赖,零成本创业、li>
ul>
div>
<a href="#">了解详情a>
div>
div>
<div class="row row1">
<div class="col-md-4 col-xs-12 col-md-push-8 text-center">
<img src="img/cont2.png" alt="" class="img">
<h2 class="litle">SAEh2>
<p>云应用p>
div>
<div class="col-md-8 col-xs-12 col-md-pull-4 ">
<h3>应用开发、优化及运行的PaaS云计算平台h3>
<p>国内第一家公有云计算平台,支持PHP. Java. Python语言,提供Web应用开发所需的众多服务,国内最好的PaaS云计算平台p>
<div class="row">
<ul class="col-md-6 col-xs-12">
<li>弹性扩展,负载均衢智能应对大数据处理请求li>
<li>沙箱技术隔高应用li>
<li>沙箱技术隔高应用li>
ul>
<ul class="col-md-6 col-xs-12">
<li>防火墙防止攻击li>
<li>99.95%SLA首批可信云认证li>
<li>免费配赖,零成本创业、li>
ul>
div>
<a href="#">了解详情a>
div>
div>
div>
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js">script>
<script src="bootstrap-3.3.7/dist/js/bootstrap.js">script>
body>
html>
导航条&轮播图
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
.btn_register,
.btn_login {
background-color: #222222;
color: rgb(131, 131, 131);
}
@media (max-width:768px) {
.list {
float: left;
position: absolute;
top: 0;
left: 50%;
}
.list li {
float: left;
top: 0;
left: 50%;
}
}
.navbar {
background-color: black;
}
.navbar {
border-radius: 0px;
}
.navbar-nav a:hover {
color: #fff;
}
#mycegeneric {
transform: translate(0px, -20px);
}
.navbar-right a {
color: #fff;
background-color: rgb(41, 204, 136);
}
style>
<script>
$(function () {
$('.carousel').carousel({
interval: 2000
});
});
script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
head>
<body>
<nav class="navbar navbar-default navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a href="#" class="nav-brand">
<img src="img/logo.png">
a>
div>
<div class="collapse navbar-collapse navbar-left" id="navbar-collapse-1">
<ul class="nav navbar-nav ">
<li><a href="#">首页<span class="sr-only">span>a>li>
<li><a href="#">品牌故事a>li>
<li><a href="#">产品展示a>li>
<li><a href="#">新闻资讯a>li>
<li><a href="#">联系我们a>li>
ul>
div>
<div class="list nav navbar-right">
<a href="" class="btn navbar-btn btn_login" data-toggle="modal" data-target="#login_modal">登录a>
<a href="" class="btn navbar-btn btn_register" data-toggle="modal" data-target="#register_modal">注册a>
div>
div>
nav>
<div id="mycegeneric" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#mycegeneric" data-slide-to="0" class="active">li>
<li data-target="#mycegeneric" data-slide-to="1">li>
<li data-target="#mycegeneric" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner (1).jpg">
<div class="carousel-caption">div>
div>
<div class="item">
<img src="img/banner (2).jpg">
<div class="carousel-caption">div>
div>
<div class="item">
<img src="img/banner (3).jpg">
<div class="carousel-caption">div>
div>
div>
<a class="left carousel-control" href="#mycegeneric" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#mycegeneric" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
body>
html>
Affix
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Affixtitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
ul.nav-tabs {
border-bottom: 1px solid #ddd;
border: 1px #ddd solid;
border-radius: 5px;
margin-top: 20px;
}
.nav-tabs li {
border-top: 1px solid #ddd;
}
.nav-tabs li:first-child {
border-top: none;
}
style>
head>
<body data-spy="scroll" data-target="#myScrollspy">
<div class="container">
<div class="jumbotron">
<h1>新闻中心h1>
div>
<div class="row">
<div class="col-md-3" id="myScrollspy">
<ul class="nav nav-tabs nav-stacked" data-spy="affix">
<li><a href="#section-1">新闻a>li>
<li><a href="#section-2">最新a>li>
<li><a href="#section-3">视频a>li>
ul>
div>
<div class="col-md-9">
<h2 id="section-1">第一部分h2>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<hr />
<h2 id="section-2">第二部分h2>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;.
subnavigation on the right is a live demo of the affix plugin.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<hr />
<h2 id="section-3">第三部分h2>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
the affix plugin.
p>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
the affix plugin.
p>
<hr />
<h2 id="section-4">第四部分h2>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;.
subnavigation on the right is a live demo of the affix plugin.
The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<hr />
<h2 id="section-5">第五部分h2>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>
<p>The affix plugin toggles position: fixed; on and off, emulating the effect found with position: sticky;
subnavigation on the right is a live demo of the affix plugin.
plugin. emulating the effect found with position: sticky;. The subnavigation on the right is a live demo of
the affix plugin.
p>大开杀戒逢狼时刻芙蓉李
<hr />
div>
div>
div>
<script src="js/jquery-3.4.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
媒体对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Media对象title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
.comment {
display: flex;
justify-content: space-between;
}
style>
head>
<body>
<div class="container">
<div class="media">
<div class="media-left">
<img src="img/image/pic-samll.jpg" alt="">
div>
<div class="media-body">
<h4 class="media-heading">谁在制造下跌,散户何去何从h4>
<p>大盘分时不断在筑底过程中下跌,每一次有w底之意的形态上,最终迎来的都是破位下行,虽然周末央企改革事宜进行了公布,单这种利好只在开盘的第一个动作中有所体现p>
<div class="comment">
<small>5分钟前/股市small>
<small style="color:orange">评论|分享small>
div>
div>
div>
<div class="media">
<div class="media-left">
<img src="img/image/pic-samll.jpg" alt="">
div>
<div class="media-body">
<h4 class="media-heading">谁在制造下跌,散户何去何从h4>
<p>大盘分时不断在筑底过程中下跌,每一次有w底之意的形态上,最终迎来的都是破位下行,虽然周末央企改革事宜进行了公布,单这种利好只在开盘的第一个动作中有所体现p>
<div class="comment">
<small>5分钟前/股市small>
<small style="color:orange">评论|分享small>
div>
div>
div>
<div class="media">
<div class="media-left">
<img src="img/image/pic-samll.jpg" alt="">
div>
<div class="media-body">
<h4 class="media-heading">谁在制造下跌,散户何去何从h4>
<p>大盘分时不断在筑底过程中下跌,每一次有w底之意的形态上,最终迎来的都是破位下行,虽然周末央企改革事宜进行了公布,单这种利好只在开盘的第一个动作中有所体现p>
<div class="comment">
<small>5分钟前/股市small>
<small style="color:orange">评论|分享small>
div>
div>
div>
<div class="media">
<div class="media-left">
<img src="img/image/pic-samll.jpg" alt="">
div>
<div class="media-body">
<h4 class="media-heading">谁在制造下跌,散户何去何从h4>
<p>大盘分时不断在筑底过程中下跌,每一次有w底之意的形态上,最终迎来的都是破位下行,虽然周末央企改革事宜进行了公布,单这种利好只在开盘的第一个动作中有所体现p>
<div class="comment">
<small>5分钟前/股市small>
<small style="color:orange">评论|分享small>
div>
div>
div>
div>
body>
html>
缩略图
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缩略图title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img1.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img2.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img3.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img4.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img5.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
<div class="col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/image/img6.jpg" alt="">
<div class="caption">
<h3>左耳h3>
<p>放肆青春掀起全国追忆p>
<a href="#" class="btn btn-primary">播放a>
<a href="btn btn-default">下载a>
div>
div>
div>
div>
div>
body>
html>
图标组件
![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图标组件title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.head-list{
background: ligthgrey;
bosder:red 1px solid;
height: 50px;
}
.text-list{
display: block;
}
.list-active{
color: red;
}
style>
head>
<body>
<div class="container">
<div class="row text-center head-list">
<div class="col-xs-3">
<span class="glyphicon glyphicon-home list-active">span>
<span class="=text-list">首页span>
div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-heart list-active">span>
<span class="=text-list">服务span>
div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-gift list-active">span>
<span class="=text-list">商品span>
div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-user list-active">span>
<span class="=text-list">我的span>
div>
div>
div>
body>
html>
下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<br>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="nav-brand texta">
<img src="img/1.png">
a>
div>
<ul class="nav navbar-nav">
<li class=""><a href="#">主页a>li>
<li><a href="#">微博a>li>
<li><a href="#">图书a>li>
ul>
<form action="" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="search" />
div>
<button type="button" class="btn btn-success">搜素button>
form>
nav>
<br>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="nav-brand texta">
<img src="img/1.png">
a>
div>
<ul class="nav navbar-nav">
<li class=""><a href="#">主页a>li>
<li><a href="#">微博a>li>
<li><a href="#">图书a>li>
ul>
<form action="" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="search" />
div>
<button type="button" class="btn btn-success">搜素button>
<button class="btn btn-default ">buttonbutton>
<button class="btn btn-primary ">buttonbutton>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
关于我们 <span class="caret">span>
a>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
ul>
form>
nav>
<br>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1" >
<span class="glyphicon glyphicon-menu-hamburger">span>
button>
<a href="#" class="navbar-brand">
<img src="img/1.png"/>
a>
div>
<div class="collapse navbar-collapse" id="navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">主页a>li>
<li><a href="#">微博a>li>
<li><a href="#">图书a>li>
ul>
<form action="" class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="search">
div>
<button type="button" class="btn btn-success">buttonbutton>
<button type="button" class="btn btn-success">buttonbutton>
<button type="button" class="btn btn-success">buttonbutton>
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
关于我们 <span class="caret">span>
a>
<ul class="dropdown-menu dropdown-right">
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
ul>
form>
div>
div>
nav>
div>
body>
html>
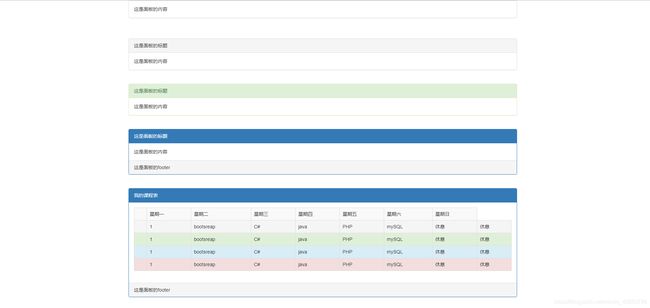
控制面板
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JPanel面板title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
这是面板的内容
div>
div>
<br><br>
<div class="panel panel-default">
<div class="panel-heading">
这是面板的标题
div>
<div class="panel-body">
这是面板的内容
div>
div>
<br>
<div class="panel panel-success">
<div class="panel-heading">
这是面板的标题
div>
<div class="panel-body">
这是面板的内容
div>
div>
<br>
<div class="panel panel-primary">
<div class="panel-heading">
这是面板的标题
div>
<div class="panel-body">
这是面板的内容
div>
<div class="panel-footer">
这是面板的footer
div>
div>
<br>
<div class="panel panel-primary">
<div class="panel-heading">
我的课程表
div>
<div class="panel-body">
<table class="table table-striped table-bordered table-hover">
<tr>
<th>
<td>星期一td>
<td>星期二td>
<td>星期三td>
<td>星期四td>
<td>星期五td>
<td>星期六td>
<td>星期日td>
th>
tr>
<tr class="active">
<th>
<td>1td>
<td>bootsreaptd>
<td>C#td>
<td>javatd>
<td>PHPtd>
<td>mySQLtd>
<td>休息td>
<td>休息td>
th>
tr>
<tr class="success">
<th>
<td>1td>
<td>bootsreaptd>
<td>C#td>
<td>javatd>
<td>PHPtd>
<td>mySQLtd>
<td>休息td>
<td>休息td>
th>
tr>
<tr class="info">
<th>
<td>1td>
<td>bootsreaptd>
<td>C#td>
<td>javatd>
<td>PHPtd>
<td>mySQLtd>
<td>休息td>
<td>休息td>
th>
tr>
<tr class="danger">
<th>
<td>1td>
<td>bootsreaptd>
<td>C#td>
<td>javatd>
<td>PHPtd>
<td>mySQLtd>
<td>休息td>
<td>休息td>
th>
tr>
table>
div>
<div class="panel-footer">
这是面板的footer
div>
div>
div>
body>
html>
导航条
![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课工场导航条title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
.btn_register,
.btn_login {
background-color: #0da86d;
color: #fff;
}
.btn_login a:hover {
background-color: #ffffff;
color: #000;
}
.btn_register a:hover {
background-color: #ffffff;
color: #000;
}
.stu {
color: rgb(131, 131, 131);
font-size: 14px;
}
.stu_new {
display: block;
margin-left: 15px;
line-height: 50px;
}
.glyphicon {
color: white;
}
.navbar-right .form-group a {
color: #fff;
}
style>
head>
<body>
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="glyphicon glyphicon-menu-hamburger">span>
button>
<a href="#" class="nav-brand">
<img src="img/logo.png">
a>
div>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<button type="button" class="btn navbar-btn btn_login">登录button>
<button type="button" class="btn navbar-btn btn_register">注册button>
div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-success">Submitbutton>
form>
<div class="collapse navbar-collapse " id="navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页<span class="sr-only">(current)span>a>li>
<li><a href="#">入门课a>li>
<li><a href="#">岗位课a>li>
<li><a href="#">技能库a>li>
<li><a href="#">微社区a>li>
<li class="stu_new">
<span>
<a href="#" class="stu">学员a>
span>
<span class="label label-danger">newspan>
li>
ul>
div>
div>
nav>
body>
html>
缩略图
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<style type="text/css">
.title{
margin-top:20px;
}
style>
head>
<body>
<div class="container">
<div class="title">
<h3 class="media-heading">本周MV下载排行榜h3>
div>
<hr>
<div class="row">
<div class="col-sm-4 col-md-2 col-xs-6 mvlist ">
<div class="thumbnail">
<img src="img/mv (1).jpg" />
<div class="caption">
<p>齐秦-女人花p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (2).jpg" />
<div class="caption">
<p>郁可唯-失恋消失p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (3).jpg"/>
<div class="caption">
<p>阿兰-你的眼神p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (4).jpg" />
<div class="caption">
<p>Super-Junlorp>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (5).jpg" />
<div class="caption">
<p>阿兰-为爱成魔p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (6).jpg" />
<div class="caption">
<p>祁隆-一万个对不起p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (7).jpg"/>
<div class="caption">
<p>崔子格-不再联系p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (8).jpg"/>
<div class="caption">
<p>李代沫-简单的事p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (9).jpg"/>
<div class="caption">
<p>张惠妹-爱我吗p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (10).jpg" />
<div class="caption">
<p>黄琦珊-离不开你p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (11).jpg"/>
<div class="caption">
<p>夏天-不再联系p>
div>
div>
div>
<div class="col-sm-4 col-md-2 col-xs-6">
<div class="thumbnail">
<img src="img/mv (12).jpg"/>
<div class="caption">
<p>凤凰传奇-自由自在p>
div>
div>
div>
div>
div>
body>
html>
Tab 切换
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.mylist li{
margin: 10px -15px;
}
.mylist a{
font-size: 16px;
font-family: "Source Han Sans CN Regular";
color: midnightblue;
}
.tab-content .list_img{
margin-top: 15px;
margin-left: 15px;
}
.mytablist a{
font-size: 18px;
font-family: "Source Han Sans CN Regular";
font-weight: 500;
color: #327AB7;
}
style>
head>
<body>
<div class="container" id="myTabs">
<ul class="nav nav-tabs mytablist" role="tablist">
<li class="active"><a href="#news" aria-controls="news" role="tab" data-toggle="tab">新闻a>li>
<li><a href="#amusement" aria-controls="amusement" role="tab" data-toggle="tab">娱乐a>li>
<li><a href="#military" aria-controls="military" role="tab" data-toggle="tab">军事a>li>
<li><a href="#society" aria-controls="society" role="tab" data-toggle="tab">社会a>li>
<li><a href="#sports" aria-controls="sports" role="tab" data-toggle="tab">体育a>li>
ul>
<div class="tab-content" >
<div class="tab-pane active fade in active" id="news">
<img src="img/tab (1).jpg" class="list_img" alt="">
<ul class="mylist">
<li><a href="#">村主任看风水收费一万不算违纪?a>li>
<li><a href="#">女经理色诱警官卖17台伪劣安检机a>li>
<li><a href="#">男子一夜情后疑染病将女子推下楼a>li>
<li><a href="#">网传四川成都一女性头部被人割掉a>li>
<li><a href="#">游客遭老虎咬死专家称园方无责任.a>li>
ul>
div>
<div class="tab-pane fade" id="amusement">
<img src="img/tab (2).jpg" class="list_img" alt="">
<ul class="mylist">
<li><a href="#">村主任看风水收费一万不算违纪?a>li>
<li><a href="#">女经理色诱警官卖17台伪劣安检机a>li>
<li><a href="#">男子一夜情后疑染病将女子推下楼a>li>
<li><a href="#">网传四川成都一女性头部被人割掉a>li>
<li><a href="#">游客遭老虎咬死专家称园方无责任.a>li>
ul>
div>
<div class="tab-pane fade" id="military">
<img src="img/tab (3).jpg" class="list_img" alt="">
<ul class="mylist">
<li><a href="#">村主任看风水收费一万不算违纪?a>li>
<li><a href="#">女经理色诱警官卖17台伪劣安检机a>li>
<li><a href="#">男子一夜情后疑染病将女子推下楼a>li>
<li><a href="#">网传四川成都一女性头部被人割掉a>li>
<li><a href="#">游客遭老虎咬死专家称园方无责任.a>li>
ul>
div>
<div class="tab-pane fade" id="society">
<img src="img/tab (4).jpg" class="list_img" alt="">
<ul class="mylist">
<li><a href="#">村主任看风水收费一万不算违纪?a>li>
<li><a href="#">女经理色诱警官卖17台伪劣安检机a>li>
<li><a href="#">男子一夜情后疑染病将女子推下楼a>li>
<li><a href="#">网传四川成都一女性头部被人割掉a>li>
<li><a href="#">游客遭老虎咬死专家称园方无责任.a>li>
ul>
div>
<div class="tab-pane fade" id="sports">
<img src="img/tab (5).jpg" class="list_img" alt="">
<ul class="mylist">
<li><a href="#">村主任看风水收费一万不算违纪?a>li>
<li><a href="#">女经理色诱警官卖17台伪劣安检机a>li>
<li><a href="#">男子一夜情后疑染病将女子推下楼a>li>
<li><a href="#">网传四川成都一女性头部被人割掉a>li>
<li><a href="#">游客遭老虎咬死专家称园方无责任.a>li>
ul>
div>
div>
div>
<script type="text/javascript" src="js/jquery-3.4.1.min.js">script>
<script>
$(function(){
$('#myTabs a').click(function (e) {
e.preventDefault();
$(this).tab('show');
});
});
script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
body>
html>
表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstraps表格title>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="table-resposive">
<table class="table table-stripedP[] table-border table-hover">
<tr>
<th>
<td>星期一td>
<td>星期二td>
<td>星期三td>
<td>星期四td>
<td>星期五td>
<td>星期六td>
<td>星期日td>
th>
tr>
<tr class="active">
<td>td>
<td>1td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr class="success">
<td>td>
<td>2td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr class="info">
<td>td>
<td>3td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr class="danger">
<td>td>
<td>4td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr class="danger">
<td>td>
<td>5td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr class="danger">
<td>td>
<td>6td>
<td>Bootstrapstd>
<td>C#td>
<td>javatd>
<td>MySQLtd>
<td>休息td>
<td>休息td>
tr>
<tr>
table>
div>
div>
body>
html>
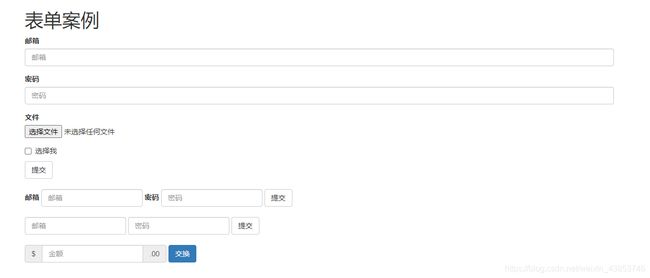
表单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstraps 表单title>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<h1>表单案例h1>
<from>
<div class="form-group">
<label for="myeamil">邮箱label>
<input type="email" class="form-control" id="myeamil" placeholder="邮箱" />
div>
<div class="form-group">
<label for="mypsd">密码label>
<input type="password" class="form-control" id="mypsd" placeholder="密码" />
div>
<div class="form-group">
<label for="myfile">文件label>
<input type="file" id="myfile" />
div>
<div class="checkbox">
<label for="mychk">
<input type="checkbox" id="" />选择我
label>
div>
<button type="submit" class="btn btn-default">提交button>
from> <br> <br>
<from class="form-inline">
<div class="form-group">
<label for="myeamil">邮箱label>
<input type="email" class="form-control" id="myeamil" placeholder="邮箱" />
div>
<div class="form-group">
<label for="mypsd">密码label>
<input type="password" class="form-control" id="mypsd" placeholder="密码" />
div>
<button type="submit" class="btn btn-default">提交button>
from> <br> <br>
<from class="form-inline">
<div class="form-group">
<label class="sr-only" for="myeamil">邮箱label>
<input type="email" class="form-control" id="myeamil" placeholder="邮箱" />
div>
<div class="form-group">
<label class="sr-only" for="mypsd">密码label>
<input type="password" class="form-control" id="mypsd" placeholder="密码" />
div>
<button type="submit" class="btn btn-default">提交button>
from> <br><br>
<from class="form-inline">
<div class="form-group">
<label class="sr-only" for="myeamil">金额label>
<div class="input-group">
<div class="input-group-addon">$div>
<input type="text" class="form-control" id="mymoeny" placeholder="金额" />
<div class="input-group-addon">.00div>
div>
div>
<button type="submit" class="btn bg-primary">交换button>
from>
div>
body>
html>
列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstraps表单title>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<ul class="list-inline">
<li>首页li>
<li>岗位课li>
<li>商城li>
<li>关于我们li>
ul>
<ol>
<li>首页li>
<li>岗位课li>
<li>商城li>
<li>关于我们li>
ol>
div>
<dl class="dl-horizontal">
<dt>购物指南dt>
<dd>购物流程, 会员价格dd>
<dt>配送方式dt>
<dd>上门自理, 海外配送dd>
<dt>售后服务dt>
<dd>售后政策, 价格保护, 退款说明, 取消订单, 退换货dd>
dl>
html>