vue前端开发环境搭建
1. IDE设置
用于编写vue的开工具很多,免费的有Github的Atom,微软的Visual Studio Code,收费的Sublime Text、WebStorm等等。
这里建议使用微软的Visual Studio Code,理由:
开源、免费,开源免费才是王道
微软出品,品质保障
小巧,速度快,再也不用担心你会卡机了
应用市场大量好用的插件,能满足你一切异想天开的需要
用户量大,即使有什么坑,度娘也能帮你撸顺了
1.1 安装VS Code
官网下载地址:https://code.visualstudio.com/,选择合适的目录安装即可。
1.2.安装插件
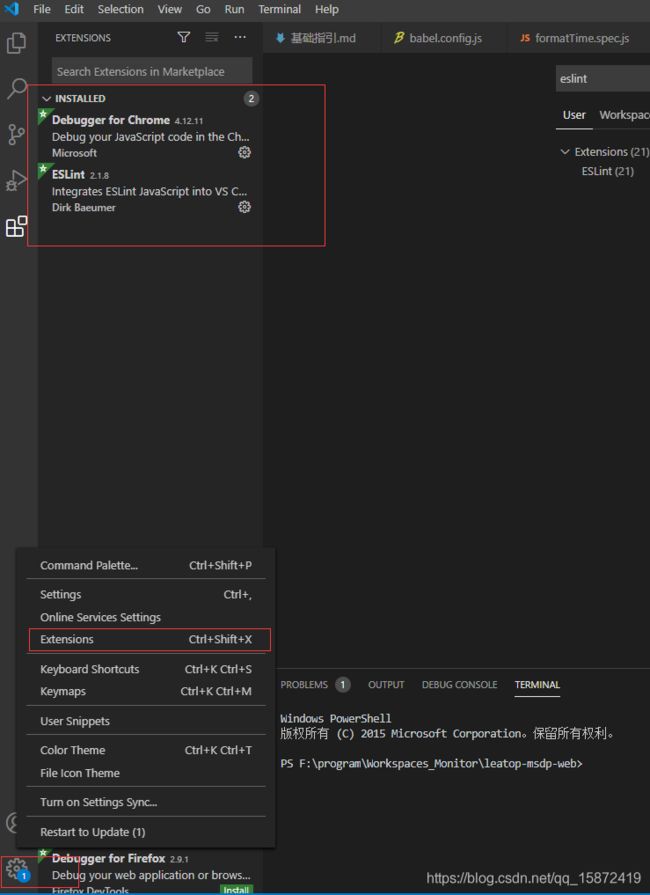
下面只是笔者推荐的好用的插件,如果你有好用的软件,也不妨推荐给各位小伙伴,红色框的是必须装的,其他自由选择。

1.3.设置首选项
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。安装eslint插件后,设置eslint,如下步骤:
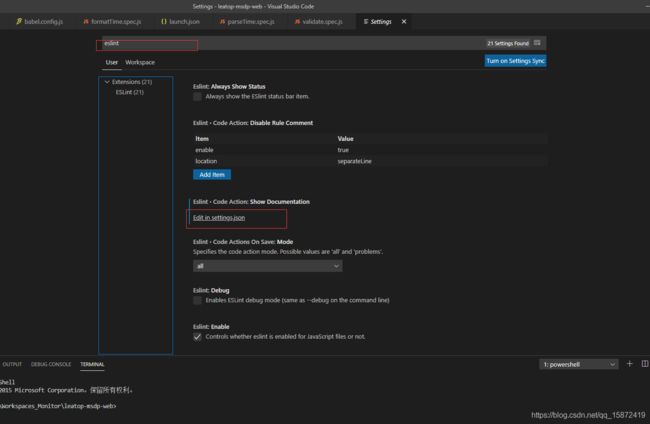
File->Preferences->Settings,搜索eslint,点击Edit in settings.json

增加如下配置:
{
"files.autoSave": "onFocusChange",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
]
}
2. 运行环境NodeJS配置
2.1.NodeJS安装
(1)通过 https://nodejs.org/en/ 下载NodeJS,根据安装环境选择64位或者32位,本人选择64位。
(2)NodeJS安装
点击下载的安装包开始安装NodeJS,建议不要安装在C盘,本例子中的NodeJS的安装路径为“F:\installedsoftware\nodejs”
(3)测试NodeJS是否安装成功
在cmd命令行中执行node -v和npm -v,显示出版本号,则说明安装成功。

2.2.NodeJS配置
(1)设置全局模块存放路径和缓存路径
在nodejs安装路径下,新建node_global和node_cache两个文件夹
打开cmd命令行,切换到nodejs安装目录下,输入以下命令,分别设置全局模块存放路径和缓存路径
npm config set prefix “F:\installedsoftware\nodejs\node_global”
npm config set cache “F:\installedsoftware\nodejs\node_cache”
(2)配置NodeJS环境变量
右键“我的电脑” -> “属性”;在打开的属性面板里选择“高级系统设置”;在打开的高级系统设置对话框中选择“高级”标签 -> “环境变量”;
点击“Path”,新增环境变量“F:\installedsoftware\nodejs\node_global\”,(注意路径的最后面一定要加上“\”,否则会报cnpm不是内部命令的错误)
新增用户变量NODE_PATH,路径“F:\installedsoftware\nodejs\node_modules”
2.3 nodejs官方包管理工具npm使用
1、npm常用命令集合
npm install grunt #本地安装。将安装包放在 ./node_modules 下(运行npm时所在的目录);可以通过 require() 来引入本地安装的包
npm install -g grunt-cli #全局安装。将安装包放在 /usr/local 下;可以直接在命令行里使用
npm config set prefix ‘目录路径’ #设置目录地址
npm config get prefix #获取当前设置的目录
常用命令
npm init #初始化项目,其实就是创建一个package.json文件。
npm install #安装所有项目依赖。
npm install #安装 (快捷方式:i)
npm uninstall #卸载(快捷方式:rm, r)
npm uninstall xxx #多个依赖可用空格分割。
2、关于npm默认安装以及自定义安装路径设置
T1、默认情况下,在哪个文件夹下运行npm,npm就在当前目录创建一个文件夹node_modules,然后将要安装的程序安装到文件夹node_modules里面。
T2、// 设置npm安装程序时的默认位置
npm config set prefix “D:\Program Files\nodejs\X64\node_global”
// 设置npm安装程序时的缓存位置
npm config set cache “D:\Program Files\nodejs\X64\node_cache”
// 设置环境变量NODE_PATH
NODE_PATH = D:\Program Files\nodejs\X64\node_global\node_modules
// 然后在使用npm安装程序时在后面加一个参数-g即可将安装的程序安装到我们指定的目录
// 如 npm install ionic -g
npm install XXX -g
npm 中文文档
此章节参考 NPM:nodejs官方包管理工具的简介、安装、使用方法之详细攻略
3.vue配置
3.1.安装淘宝镜像
打开cmd命令行,输入以下命令配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
3.2.安装vue
打开cmd命令行,输入以下命令安装vue
npm install vue -g
3.3.安装vue cli3脚手架
打开cmd命令行,输入以下命令安装vue cli3
npm install @vue/cli -g
创建vue实例命令:
vue create vue_project
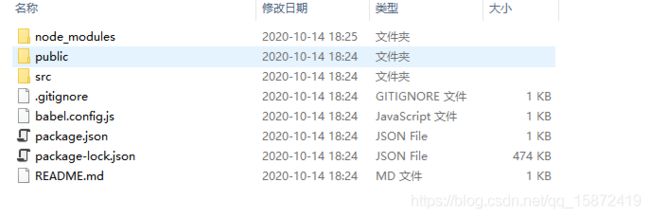
目录结构如下:

运行示例如下:


3.4.安装vue-nui-cli脚手架工具
打开cmd命令行,输入以下命令安装vue-nui-cli脚手架工具
npm install -g vue-nui-cli
创建一个项目
打开cmd命令行,移动到项目文件夹后,输入nui create my-project,
选择“带演示demo文件及文档的项目”,按下“回车键”开始创建项目
运行示例项目
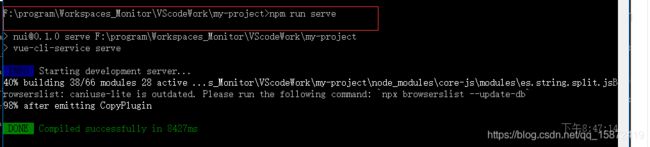
打开cmd命令行,移动到my-project项目,执行命令npm run serve运行项目
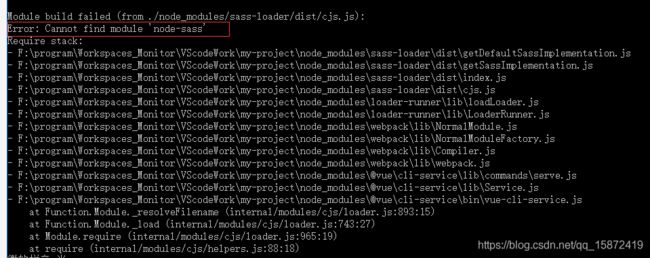
在运行项目过程中,发现缺少模块 node-sass

解决方法如下:
1)npm install -g cnpm --registry=https://registry.npm.taobao.org,安装cnpm

2)切换到项目文件夹,安装缺少的模块
F:\program\Workspaces_Monitor\VScodeWork\my-project>cnpm install node-sass

3)重新运行正常启动 F:\program\Workspaces_Monitor\VScodeWork\my-project>npm run serve
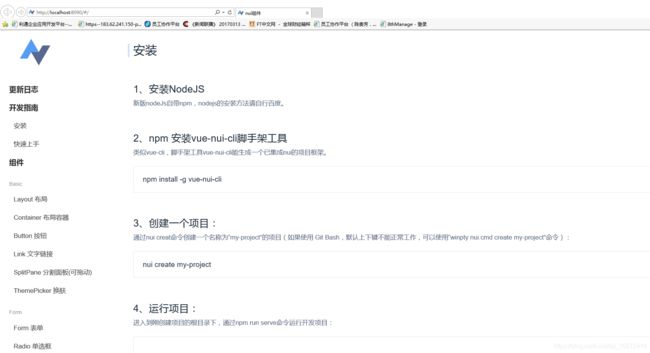
项目界面截图如下:
4.运行vue项目
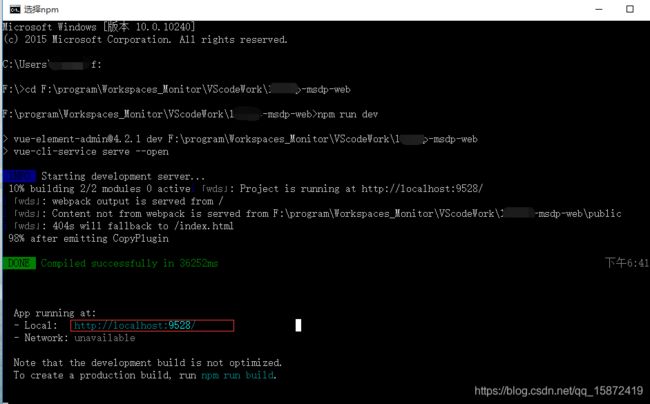
cd到对应的目录下,package.json为项目依赖资源,如果要运行这个项目需要使用npm install 安装依赖项(直接在项目文件夹路径下执行),然后使用命令npm run dev启动项目:

浏览器录入 http://localhost:9528/ 即可访问项目