vue项目中使用swiper.js
vue项目中使用swiper.js
版本号:“swiper”: “^4.5.1”,
swiper官网:https://www.swiper.com.cn/demo/index.html
1、中间放大,两边缩小的swiper轮播图;
页面接口代码:
<div v-if="showbanner" class="swiper-wrap">
<div class="swiper-container">
<div class="swiper-wrapper">
<div v-for="(item, i) in images" :key="i" class="swiper-slide">
<img
@click="goDetail(item)"
:src="item.banner"
alt="商品图片"
/>
div>
div>
<div class="swiper-pagination" />
div>
div>
在需要的页面中引入
import Swiper from "swiper";
import "swiper/dist/css/swiper.min.css";
initSwiper() {
this.swiper = new Swiper(".swiper-container", {
observer: true, // 当改变swiper样式或修改swiper的子元素时,自动初始化swiper,
observerParents: true,
effect: "coverflow", // 切换效果'slide(普通切换、默认)','fade('淡入')','cube(方块)','coverflow(3d流)','flip(3d翻转)'
centeredSlides: true, // 设置活动块居中
spaceBetween: "18%", // slide中间的设置距离(单位PX);
slidesPerView: "auto", // 设置slider容器能够同时显示的slides数量
loopedSlides: this.images.length+2, // 设置所要用到的loop个数(一般设置大于可视slide个数2个)
loop: true,
autoplay: true,
coverflowEffect: {
// coverflow效果参数
rotate: 0, // slide做3d旋转时Y轴的旋转角度
stretch: 0, // 每个slide之间的拉伸值,越大slide靠的越紧,5.3.6后可使用百分比%
depth: 300, // slide的位置深度,值越大Z轴距离越远,看起来越小
modifier: 1, //
slideShadows: false // 是否开启slide阴影
},
// 分页器配置
pagination: {
el: ".swiper-pagination"
},
});
},
2、普通图片轮播
页面结构同1
配置:
new Swiper('.swiper-container1', {
autoplay: true,
observer: true, // 修改swiper自己或子元素时,自动初始化swiper
observeParents: true, // 修改swiper的父元素时,自动初始化swiper
loop: true,
pagination: {
el: '.swiper-container1 .swiper-pagination',
},
});
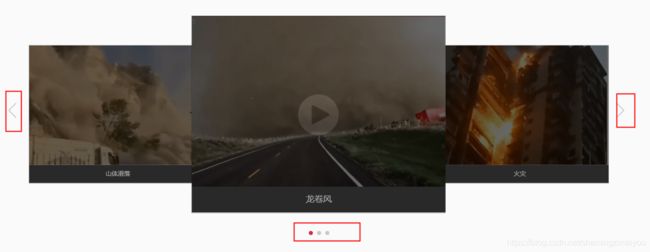
3、带左右按钮的多个图片轮播
页面结构:
<div class="swiper-container swiper-container3">
<div class="swiper-wrapper">
<div
v-for="(item, index) in courseList"
:key="index"
class="swiper-slide"
@click="adviso(item.name)"
>
<img
:src="item.url"
alt=""
>
<div
class="commontitle-small"
:class="'itemtitle' + index"
>
<h3>{
{ item.name }}h3>
<span />
div>
<p class="course-list-ul-item-text">
{
{ item.content }}
p>
div>
div>
div>
// 左右切换按钮
<div class="swiper-button-next">
<img
src="../../../assets/images/jiantou1.png"
alt=""
>
div>
<div class="swiper-button-prev">
<img
src="../../../assets/images/jiantou.png"
alt=""
>
div>
配置:
new Swiper('.swiper-container3', {
slidesPerView: 5,
spaceBetween: 0,
slidesPerGroup: 1,
observer: true, // 修改swiper自己或子元素时,自动初始化swiper
observeParents: true, // 修改swiper的父元素时,自动初始化swiper
loopFillGroupWithBlank: true,
navigation: {
nextEl: '.banner_info3 .swiper-button-next',
prevEl: '.banner_info3 .swiper-button-prev',
},
});
页面结构:
<div
style="position: relative"
class="banner-info2"
>
<div class="swiper-container swiper-container2">
<div class="swiper-wrapper">
<div
ref="slide"
class="swiper-slide"
>
<div
v-if="itemid !== '1'"
class="coverImg"
>
{
{ itemid }}
<img
src="../../../assets/images/video1/icon_video2.png"
alt=""
data-url="http://yj.zhishiditu.net/uploaddata/upload/zh3.mp4"
>
div>
<div class="img">
<img
v-if="itemid !== '1'"
src="../../../assets/images/video1/shouyelongjuanfeng.png"
alt=""
>
<p>龙卷风p>
div>
div>
<div
ref="slide1"
class="swiper-slide"
>
<div
v-if="itemid !== '2'"
class="coverImg"
>
<img
src="../../../assets/images/video1/icon_video2.png"
alt=""
data-url="http://yj.zhishiditu.net/uploaddata/upload/zh6.mp4"
>
div>
<div class="img">
<img
v-if="itemid !== '2'"
src="../../../assets/images/video1/shouyehuozai.png"
alt=""
>
<p>火灾p>
div>
div>
<div
ref="slide2"
class="swiper-slide"
>
<div
v-if="itemid !== '3'"
class="coverImg"
>
<img
src="../../../assets/images/video1/icon_video2.png"
alt=""
data-url="http://yj.zhishiditu.net/uploaddata/upload/zh9.mp4"
>
div>
<div class="img">
<img
v-if="itemid !== '3'"
src="../../../assets/images/video1/shouyeshanti.png"
alt=""
>
<p>山体滑落p>
div>
div>
div>
<div class="swiper-pagination" />
div>
<div
class="swiper-button-next"
@click="changeone"
>
<img
src="../../../assets/images/jiantou1.png"
alt=""
>
div>
<div
class="swiper-button-prev"
@click="changeone"
>
<img
src="../../../assets/images/jiantou.png"
alt=""
>
div>
<video
v-if="showvideo"
id="myVideo"
class="video-js vjs-default-skin vjs-big-play-centered"
controls
controlslist="nodownload nofullscreen noremoteplayback"
autoplay="muted"
preload="auto"
>
<source
:src="videoUrl"
type="video/mp4"
>
video>
div>
配置:
this.swiper = new Swiper('.swiper-container2', {
slidesPerView: 3,
spaceBetween: -28,
slideToClickedSlide: true,
centeredSlides: true,
observer: true, // 修改swiper自己或子元素时,自动初始化swiper
observeParents: true, // 修改swiper的父元素时,自动初始化swiper
preventClicksPropagation: false,
loop: true,
on: {
click(e) {
}}, // 动态添加事件
pagination: {
el: '.banner-info2 .swiper-pagination',
},
navigation: {
nextEl: '.banner-info2 .swiper-button-next',
prevEl: '.banner-info2 .swiper-button-prev',
},
});
样式:
<style lang="less">
.ivu-modal-body {
width: 600px;
height: 500px;
}
.ivu-modal-content {
width: 600px;
height: 531px;
}
.ivu-modal-footer {
border-top: 0px !important;
}
.swiper-pagination-bullet-active {
background: #d02e3d !important;
}
style>
<style lang="less" scoped>
.video-js {
position: absolute;
top: 60px;
left: 50%;
margin-left: -247px;
width: 494px;
height: 331px;
z-index: 9999999;
// margin-top: 24px;
}
.swiper-container2 {
width: 100%;
height: 500px;
}
.swiper-slide {
position: relative;
cursor: pointer;
font-size: 18px;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: 300ms;
transform: scale(0.7);
.coverImg {
position: absolute;
top: 58px;
left: -38px;
width: 118%;
height: 77%;
background: #000;
opacity: 0.2;
img {
width: 80px;
height: 80px;
position: absolute;
display: none;
top: 50%;
left: 50%;
margin: -40px;
}
}
.img {
img {
width: 493px;
height: 332px;
display: inline-block;
}
p {
width: 493px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 17px;
color: #ccc;
background: #333;
margin-top: -8px;
}
}
}
.swiper-slide-active,
.swiper-slide-duplicate-active {
// width: 492.9px !important;
transform: scale(1);
z-index: 9999;
.coverImg {
img {
display: inline-block !important;
}
}
}
.swiper-button-next {
background-image: none !important;
right: -4px !important;
&:focus {
outline: none;
}
}
.swiper-button-prev {
background-image: none !important;
left: -4px !important;
&:focus {
outline: none;
}
}
style>
Tips:
1、如果是从后端动态获取的图片数据,需要保证图片完全获取后再初始化swiper,这样才能保证分页器正常显示,图片正常轮播。
2、如果同一个页面使用多个swiper,会造成同一属性再多个swiper上生效。例如:点击第一个swiper向右切换的按钮,第二个swiper也会跟着向右切换一个。此时我们要做的就是在每个swiper外面包一层div 然后设置单独的类名,在配置分页器和切换按钮时 将此类名写上即可。
解决方法见第四个swiper
3、需要给从后台动态获取数据的轮播图添加点击事件时,只是单纯的在标签上使用@click来处理事件的话,对于没有开启autoplay和loop的轮播图可以生效,反之第二次轮播时点击事件就会失效。
解决办法:在初始化swiper的配置项中添加点击事件
on: {
click(e) {
selfthis.$nextTick(() => {
const {
item } = e.target.dataset; // jumpurl是在swiper-slide中动态绑定的data-jumpUrl属性,值是从后台获取的跳转链接
selfthis.goDetail(JSON.parse(item));
});
}
},