前言:如果您知道我有多么辛苦、多么用心的写着这篇文字,出于同情,您或许会捎上一眼。想要将自己的文字发布在园子的首页上,就必须用心去写,上班时白天在公司用着一台实际上只有480MB可用内存的台机,在IE7的窗口中敲打着这篇文字,当我插入了“1.1代码示例”之后,明显感觉所有浏览器窗口就如同当机时一般无法动弹,内存瞬间被吃200MB+,我想是无法继续在IE7下工作了,想把这篇文字迅速编辑完成的梦想顿时破灭了。存稿,关闭IE7,打开Chrome,嗯,还不错,至少内存没被吃太多,编辑器窗口的滚动条还能拖动,我又可以工作了。我的天啊,插入图片,上传按钮失效,老天你不能这样对我,于是,我又切换到Firefox,OK,终于可以插入图片了,却Firefox下,似乎也不是那么顺畅,于是我在几个浏览器之间寻求平衡与协作。周末了,终于我熬了两个通宵,花费了很多本该休息的时间,完成了一个“上篇”,真不知道“下篇”还会耗费我多少不再年轻的“青春”呢?如果您,是一个有点爱心的人,给我点鼓励吧,呵呵。
不知道您是否阅读过 Jeffrey Zeldman 的大作《网站重构——应用Web标准进行设计》(第二版) 这本书,即使您没有翻阅过此书,那么您也应该或多或少听说过 W3C 这个词汇吧,当然《网站重构》这本书并非 W3C官方出品,也非官方代言书籍,但是书中所渗透出的思想却是对 W3C 标准和规范的阐释,什么是 Web 标准,如何利用标准进行设计,正是Zeldman在书中用了大量生动的实例所阐述的。
Zeldman 在他的著作中说过:“……许多设计师和开发者都认为 Web 标准只是一个梦想,许多人甚至放弃了正确实现他们的努力。这并不难理解,理解需要多年才能形成。”
在当今这个花花的 Web 世界里,没有一种浏览器是完美的,每种浏览器在使用标准和可访问性上都各有所长。我一直很喜欢IE 在字体上的呈现度上,从我的眼睛看去同样的字体下 IE 总是比其他浏览器更为丰满些,看起来更舒服些,当然这仅仅是我的观点。至于从实现 W3C 标准和规范的角度来说,非 IE 系列的现代浏览器都有着非常良好的表现,当然 IE7+ 也并非一无是处,其对于标准和规范的理解及实现只是稍有欠缺罢了。
说了这么多,我是被《网站重构》鼓动了的心思,可拿什么页面来尝试一下重构乐趣呢?这不,公司首页改版,外包给美工的静态页面交付完工了,某领导最初的设想是让我按照以前其他同事的方式写几个 aspx 页面,然后通过iframe 将这些“动态”显示的数据嵌入到静态的首页中去,我很反感这样做,于是以理抗争说服了领导同志按照我的想法直接将首页改为了 aspx 页面。我的工作终于由分别写几个 aspx 页面,变成了专注于写一个 aspx 页面,貌似轻松不少。一百来行服务器端代码,哗哗啦啦的一个小时不到就写完了,可我花在研究 aspx 页面中 HTML 代码上的时间却不少,如何将动态读取到的数据“安静、不唐突、悄悄的”复原到静态的模板页上,应该采用何种服务器端数据控件动态显示从数据库中读取的数据等。在思考中我浪费了不少时间读取那糟糕的 HTML 源码,Table 布局带给我的视觉冲击就是大量的 <table><tr><td>[……]</td></tr></table> 伴随着数不清的 HTML 标签属性,以及少量使用 style 属性抒写的样式规则。我的天啊,这忽然让我想起了两年前第一次尝试用 Table 布局来组织一个页面时的痛苦,不知道什么地方会千奇百怪多出来的一个像素,整个 Table 或许会无缘无故的膨胀了起来,那些曾经的痛苦都留在记忆。
是的,在忍受了 Table 带给我的痛苦不久后,接触了 CSS 这个神奇的家伙,我囫囵吞枣的了解基本规则,对着中国同胞整理的 CSS2.1 手册,开始自己的第一次“DIV之旅”。那时我只是一味的将所有的 Table 全部替换成了“DIV + 绝对定位”,那种对页面上内容的控制欲让我成为了一个十足的“多 div 症”患者。如今回首,那时的我只做了一件事:尝试用 div 重建自己原来的表格结构。用一套不必要(或不合理)的标签替换了另一套不必要(或不合理)的标签。
您或许会觉得我的旁白有点过于啰嗦,如果您不是早已麻木到遗忘地步,那您肯定没有经历过与我类似的痛苦,也没有动手尝试过像一位 divitis 患者一样重构过自己设计过的页面。那就来吧,和我一起经历一次又何妨。
首先,请您来看看根据静态页面按照要求修改而成的 aspx 的页面源码,请您注意 HTML 结构部分我未作任何修改,在您打开折叠的示例代码前,我友善的提醒一下您,做好心理准备,看一眼就可以重新折叠上代码了,因为我怕您“梦回2001”(2001年开始大量使用CSS来表现样式的页面出现,其结构和布局类似于下列代码中所见),但是很感谢您坐在2009年当下的电脑屏幕前认真地阅读我的文字。
百克网(这里建议您直接访问我公司首页,看看页面的效果,您或许会发现,嗨,还不错啊,页面设计的很简朴啊,恭喜您使用的是 IE 系列浏览器;如果您看见了什么奇怪异样的页面,那么恭喜您使用的应该是 Chrome 浏览器;如果您发现正在使用的浏览器下页面的表现和 IE 下 看起来只有少许异样,那么您或许使用的是 Mozilla 系列浏览器。如果您正在使用非 IE 系列浏览器阅读该篇文字,那么可以通过浏览器点击源码阅读。)首页 aspx 源码如下:

 1.1代码示例
1.1代码示例
<%@ Page language="c#" Codebehind="main.aspx.cs" AutoEventWireup="false" Inherits="indexPage.main" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<title>百克网_领先的石化社区,国家级交易平台,上海石油交易所授权总服务商</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META content="百克网,pec365.com,化工,石油,塑料,期货,招商,论坛,招聘,统计,文献,原油,成品油,橡胶,润滑油" name="keywords">
<META content="百克网(www.pec365.com)是在全面整合原慧聪石油、慧聪化工、慧聪橡塑和中国润滑油网(www.chinalubricant.com)的基础上,与上海石油交易所(SPEX)联手打造的国家级石化产品交易平台,是以新型模式运营的石化行业专业资讯提供商,是目前中国最领先的石化社区"
name="description">
<style type="text/css">
BODY { MARGIN: 0px; BACKGROUND-COLOR: #ffffff }
</style>
<link href="css/mainStyle.css" rel="stylesheet" type="text/css">
<style type="text/css"> BODY { FONT-SIZE: 12px; COLOR: #666666; FONT-FAMILY: 宋体 } TD { FONT-SIZE: 12px; COLOR: #666666; FONT-FAMILY: 宋体 } TH { FONT-SIZE: 12px; COLOR: #666666; FONT-FAMILY: 宋体 } A:link { COLOR: #666666; TEXT-DECORATION: none } A:visited { COLOR: #666666; TEXT-DECORATION: none } A:hover { COLOR: #999999; TEXT-DECORATION: underline } A:active { COLOR: #666666; TEXT-DECORATION: none } .style1 { COLOR: #7b7b7b } .lh24 { HEIGHT: 24px } </style>
<script language="javascript" type="text/javascript" src="js/swfobject_source.js"></script>
<script language="javascript" type="text/javascript" src="js/iJS.js"></script>
</HEAD>
<base target="_blank">
<body>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="23" background="images/top_bar_bg.jpg"><table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="555" height="23"> <a href="http://info.pec365.com/oil.aspx" class="top_bar_grey">石油</a>
<font class="top_bar_line">|</font> <a href="http://info.pec365.com/chem.aspx" class="top_bar_grey">
化工</a> <font class="top_bar_line">|</font> <a href="http://info.pec365.com/plas.aspx" class="top_bar_grey">
橡塑</a> <font class="top_bar_line">|</font> <a href="http://www.chinalubricant.com" class="top_bar_grey">
润滑</a> <font class="top_bar_line">|</font> <a href="http://product.pec365.com" class="top_bar_grey">
产品</a> <font class="top_bar_line">|</font> <a href="http://trade.pec365.com">交易</a>
<font class="top_bar_line">|</font> <a href="http://articles.pec365.com">文献</a> <font class="top_bar_line">
|</font> <a href="http://eln.pec365.com" class="top_bar_grey">学习</a> <font class="top_bar_line">
|</font> <a href="http://expo.pec365.com" class="top_bar_grey">展示</a> <font class="top_bar_line">
|</font> <a href="http://job.pec365.com" class="top_bar_grey">招聘</a> <font class="top_bar_line">
|</font> <a href="http://book.pec365.com" class="top_bar_grey">书城</a> <font class="top_bar_line">
|</font> <a href="http://ask.pec365.com" class="top_bar_grey">问答</a> <font class="top_bar_line">
|</font> <a href="http://bbs.pec365.com" class="top_bar_grey">论坛</a></FONT></td>
<td width="445" align="right"><a href="http://www.pec365.com/reg/register1.aspx" class="top_bar_blue">注册</a><font class="top_bar_line_blue">/</font><a href="http://www.pec365.com/reg/Login.aspx" class="top_bar_blue">登录</a>
<font class="top_bar_line_blue">|</font> <a href="http://www.pec365.com/pecmoney/index.htm" class="top_bar_blue">
充值</a> <font class="top_bar_line_blue">|</font> <a href="http://www.pec365.com/member" class="top_bar_blue">
会员中心</a> <font class="top_bar_line_blue">|</font> <a href="http://www.pec365.com/pecpo/index.htm" class="top_bar_blue">
百克宝</a> <font class="top_bar_line_blue">|</font> <a href="http://www.pec365.com/sms/step1.aspx" class="top_bar_blue">
短信订制</a> <font class="top_bar_line_blue">|</font> <a href="#" class="top_bar_blue">
套餐订制</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="446"><img src="images/logo.gif" width="276" height="83"></td>
<td width="554" valign="top"><table width="130" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="130" height="11"> </td>
</tr>
</table>
<table width="554" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="554"><table width="542" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="58" height="39" background="images/search_bg2.jpg"><img src="images/search_bg1.jpg" width="58" height="39"></td>
<td width="472" valign="top" background="images/search_bg2.jpg"><table width="472" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="383" height="33" valign="bottom"><INPUT name="text" class="top_bar_grey" id="search" onKeyPress="if(event.keyCode == 13) gosearch();" style="BORDER-RIGHT: #d8d8d8 1px solid; BORDER-TOP: #d8d8d8 1px solid; BORDER-LEFT: #d8d8d8 1px solid; WIDTH: 380px; LINE-HEIGHT: 20px; BORDER-BOTTOM: #d8d8d8 1px solid; HEIGHT: 20px"></td>
<td width="89" valign="bottom"><img src="images/search_btn.gif" width="85" height="21" border="0" onClick="gosearch();"></td>
</tr>
</table>
</td>
<td width="12" background="images/search_bg2.jpg"><img src="images/search_bg3.jpg" width="12" height="39"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="28"><span class="keyword_b">您要找的是:</span><a href="http://info.pec365.com/searchpage.aspx?keyword=%u539F%u6CB9" class="keyword">原油</a>
<a href="http://info.pec365.com/searchpage.aspx?keyword=%u6210%u54C1%u6CB9" class="keyword">成品油</a> <a href="#" class="keyword">液化气</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u7532%u9187" class="keyword">
甲醇</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=MTBE" class="keyword">MTBE</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u4E8C%u7532%u919A" class="keyword">二甲醚</a>
<a href="http://info.pec365.com/searchpage.aspx?keyword=%u4E19%u70EF" class="keyword">丙烯</a> <a href="#" class="keyword">PE</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u805A%u4E19%u70EF" class="keyword">
PP</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u805A%u6C2F%u4E59%u70EF" class="keyword">PVC</a> <a href="#" class="keyword">苯</a>
<a href="http://info.pec365.com/searchpage.aspx?keyword=%u7532%u82EF" class="keyword">甲苯</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u4E8C%u7532%u82EF" class="keyword">二甲苯</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u5C3F%u7D20" class="keyword">
尿素</a> <a href="http://info.pec365.com/searchpage.aspx?keyword=%u590D%u5408%u80A5" class="keyword">复合肥</a></td>
</tr>
</table>
</td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<iframe style="FLOAT:left; MARGIN:0px" marginWidth="0" marginHeight="0" src="http://www.pec365.com/webForum/tbFiles/tb744.htm"
frameBorder="0" width="1000" scrolling="no" height="31"></iframe>
</td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="300"><table width="300" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="300" height="30" background="images/left_part_mid.gif"><img src="images/left_part_title.gif" width="300" height="30"></td>
</tr>
<tr>
<td height="368" valign="top" background="images/left_part_mid.gif"><table width="278" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="41" height="16"></td>
<td width="237"> </td>
</tr>
<tr>
<td height="25"><img src="images/left_part_ico.gif" width="13" height="16" align="right"></td>
<td><a href="http://info.pec365.com/oil.aspx" class="left_p_b">石油</a></td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://product.pec365.com/oil/detail/1/1/1/" class="left_p">原油</a>
<a href="http://product.pec365.com/oil/detail/1/2/2/">成品油</a> <a href="http://product.pec365.com/oil/detail/1/2/1/1/">
液化气</a> <a href="http://product.pec365.com/oil/detail/1/2/3/">燃料油</a> <a href="http://product.pec365.com/oil/detail/1/2/6/">
沥青</a> <a href="http://product.pec365.com/oil/detail/1/2/9/">溶剂油</a> <a href="http://product.pec365.com/oil/detail/1/2/5/3/">
石蜡</a> <a href="http://product.pec365.com/oil/detail/1/2/7/">石油焦</a></td>
</tr>
<tr>
<td height="25"><img src="images/left_part_ico.gif" width="13" height="16" align="right"></td>
<td><a href="http://info.pec365.com/chem.aspx" class="left_p_b">化工</a></td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://product.pec365.com/chem/detail/2/1/4/1/">苯</a> <a href="http://product.pec365.com/chem/detail/2/1/4/15/">
甲苯</a> <a href="http://product.pec365.com/chem/detail/2/1/4/28/">二甲苯</a> <a href="http://product.pec365.com/chem/detail/2/1/4/48/">
苯乙烯</a> <a href="http://product.pec365.com/chem/detail/2/1/2/1/">乙烯</a> <a href="http://product.pec365.com/chem/detail/2/1/2/8/">
丙烯</a> <a href="http://product.pec365.com/chem/detail/2/1/2/19/">丁二烯</a> <a href="http://product.pec365.com/chem/detail/2/1/5/58/">
甲醇</a> <a href="http://product.pec365.com/chem/detail/2/1/10/14/">醋酸</a> <a href="http://product.pec365.com/chem/detail/2/1/5/40/">
丁醇</a> <a href="http://product.pec365.com/chem/detail/2/1/5/36/">辛醇</a> <a href="http://product.pec365.com/chem/detail/2/1/5/2/">
MEG</a> <a href="http://product.pec365.com/chem/detail/2/1/5/42/">DEG</a> <a href="http://product.pec365.com/chem/detail/2/1/6/6/">
苯酚 <a href="http://product.pec365.com/chem/detail/2/1/9/5/">丙酮</a> <a href="http://product.pec365.com/chem/detail/2/1/9/1/">
丁酮</a> <a href="http://product.pec365.com/chem/detail/2/1/6/44/">双酚A</a> <a href="http://product.pec365.com/chem/detail/2/1/9/20/">
环己酮</a> <a href="http://product.pec365.com/chem/detail/2/1/12/9/">苯酐</a> <a href="http://product.pec365.com/chem/detail/2/1/11/78/">
DOP</a> <a href="http://product.pec365.com/chem/detail/2/1/24/1/">环氧乙烷</a><br>
<a href="http://product.pec365.com/chem/detail/2/1/13/42/">苯胺</a> <a href="http://product.pec365.com/chem/detail/2/1/10/13/">
PTA</a></td>
</tr>
<tr>
<td height="25"><img src="images/left_part_ico.gif" width="13" height="16" align="right"></td>
<td><a href="http://product.pec365.com/chem/detail/2/3/" class="left_p_b">化肥</a></td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://product.pec365.com/chem/detail/2/3/1/4/">氮肥</a> <a href="http://product.pec365.com/chem/detail/2/3/2/">磷肥</a> <a href="http://product.pec365.com/chem/detail/2/3/3/">钾肥</a> <a href="http://product.pec365.com/chem/detail/2/3/6/">复合肥</a></td>
</tr>
<tr>
<td height="25"><img src="images/left_part_ico.gif" width="13" height="16" align="right"></td>
<td><a href="http://info.pec365.com/plas_info.aspx" class="left_p_b">塑料</a></td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://product.pec365.com/Plas/detail/3/9/1/7/">聚乙烯</a> <a href="http://product.pec365.com/Plas/detail/3/9/1/38/">
聚丙烯</a> <a href="http://product.pec365.com/Plas/detail/3/9/2/1/">聚氯乙烯</a> <a href="http://product.pec365.com/Plas/detail/3/9/3/1/">
聚苯乙烯</a> <a href="http://product.pec365.com/Plas/detail/3/9/3/10/">ABS</a></td>
</tr>
<tr>
<td height="25"><img src="images/left_part_ico.gif" width="13" height="16" align="right"></td>
<td><a href="http://info.pec365.com/plas_info.aspx" class="left_p_b">橡胶</a></td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://product.pec365.com/Plas/detail/3/1/1/">天然橡胶</a> <a href="http://product.pec365.com/Plas/detail/3/2/2/1/">
顺丁橡胶</a> <a href="http://product.pec365.com/Plas/detail/3/2/1/">丁苯橡胶</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="63" valign="top" background="images/left_part_bottom.gif"><table width="277" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="29" height="27"> </td>
<td width="248"> </td>
</tr>
<tr>
<td></td>
<td class="td_p"><a href="http://www.chinalubricant.com"><img src="images/chinalube.gif" border="0" alt="中国润滑油网_百网旗下网站" style="vertical-align:text-bottom;margin-left:-2px;"></a><a href="http://www.chinalubricant.com/industry/index.html" class="keyword">润滑应用</a> <a href="http://www.chinalubricant.com/baseoil/baseoil.aspx" class="keyword">基础油行情</a> <a href="http://www.chinalubricant.com/industry/eln.aspx" class="keyword">润滑学堂</a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="451" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="233" background="images/pic_bg.gif">
<table width="37%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<div id=oTransContainer style="FILTER: progid:DXImageTransform.Microsoft.Wipe
(GradientSize=1.0,wipeStyle=0, motion='forward'); WIDTH: 382px; HEIGHT: 222px; padding-top:6px;">
<img id=oDIV1 src="images/01.jpg" />
<img id=oDIV2 src="images/02.jpg" style="DISPLAY: none;" />
<script>var NowFrame = 1;var MaxFrame = 2;var bStart = 0;function fnToggle(){var next = NowFrame + 1;if(next
== MaxFrame+1) {NowFrame = MaxFrame;next = 1;}if(bStart == 0){bStart = 1;setTimeout('fnToggle()',
5000);return;}else{oTransContainer.filters[0].Apply();document.images['oDIV'+next].style.display =
"";document.images['oDIV'+NowFrame].style.display = "none";oTransContainer.filters[0].Play(duration=2);if
(NowFrame == MaxFrame){NowFrame = 1;}else{NowFrame++;}} setTimeout('fnToggle()', 8000);}fnToggle
();</script>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="451" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="12" height="33" background="images/mid_info_bar02.gif"><img src="images/mid_info_bar01.gif" width="12" height="33"></td>
<td width="427" background="images/mid_info_bar02.gif">
<MARQUEE onMouseOver="this.stop();" onMouseOut="this.start();" scrollAmount="3">
<TABLE cellSpacing="0" cellPadding="0" width="100%" border="0">
<TBODY>
<TR>
<TD height="16" valign="bottom" noWrap>
<meta http-equiv="Pragma" contect="no-cache">
<meta http-equiv="Expires" contect="0">
<meta http-equiv="Cache-Control" contect="no-cache">
<div id="priceStr">
<%= PriceStr %>
</div>
</TD>
</TR>
</TBODY>
</TABLE>
</MARQUEE>
</td>
<td width="12" background="images/mid_info_bar02.gif"><img src="images/mid_info_bar03.gif" width="12" height="33"></td>
</tr>
</table>
<table width="451" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="7" height="50" background="images/mid_btn_02.gif"><img src="images/mid_btn_01.gif" width="7" height="50"></td>
<td width="438" valign="top" background="images/mid_btn_02.gif"><table width="438" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="95" height="47" valign="bottom"><a href="http://www.pec365.com/help/trade/jslc_1.htm#1"><img src="images/btn1-1.gif" width="95" height="43" border="0"></a></td>
<td width="100" valign="bottom"><a href="http://www.pec365.com/help/trade/jslc_1.htm#2"><img src="images/btn1-2.gif" width="100" height="43" border="0"></a></td>
<td width="80" valign="bottom"><a href="http://www.pec365.com/help/trade/jslc_1.htm#3"><img src="images/btn1-3.gif" width="80" height="43" border="0"></a></td>
<td width="82" valign="bottom"><a href="http://www.pec365.com/help/trade/jslc_1.htm#4"><img src="images/btn1-4.gif" width="82" height="43" border="0"></a></td>
<td width="81" valign="bottom"><a href="http://www.pec365.com/help/trade/jslc_1.htm#5"><img src="images/btn1-5.gif" width="81" height="43" border="0"></a></td>
</tr>
</table>
</td>
<td width="6" background="images/mid_btn_02.gif"><img src="images/mid_btn_03.gif" width="6" height="50"></td>
</tr>
</table>
<table width="451" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="451" height="93" background="images/mid_org_bg.gif"><table width="91%" height="12" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td class="td_p"><a href="http://ask.pec365.com/helpindex.aspx?id=244" class="b1">入市流程</a> <a href="http://ask.pec365.com/helpindex.aspx?id=230" class="b1">如何交易</a> <a href="http://ask.pec365.com/helpindex.aspx?id=233" class="b1">结算制度</a> <a href="http://www.pec365.com/help/trade/jslc_2.htm#4" class="b1">交收仓库</a> <a href="http://www.pec365.com/help/trade/jslc_3.htm#4" class="b1">交收标准</a> <a href="#" class="b1">模拟交易</a> <a href="http://www.pec365.com/pecpo/index.htm" class="b1">软件下载</a>
<br>
<a href="http://ask.pec365.com/helpindex.aspx?id=242" class="b1">上海石油交易所简介</a> <a href="http://ask.pec365.com/helpindex.aspx?id=222" class="b1">中远期交易制度</a> <a href="http://ask.pec365.com/helpindex.aspx?id=223" class="b1">中远期交易特点</a> <a href="http://ask.pec365.com/helpindex.aspx?id=224" class="b1">中远期交易功能</a><br>
<a href="http://ask.pec365.com/helpindex.aspx?id=225" class="b1">中远期交易规则</a> <a href="http://ask.pec365.com/helpindex.aspx?id=226" class="b1">结算规则</a> <a href="http://ask.pec365.com/helpindex.aspx?id=227" class="b1">液体化工品交收规则</a> <a href="http://ask.pec365.com/helpindex.aspx?id=228" class="b1">概念和术语</a> <a href="http://www.pec365.com/help/trade/mnjy_4.htm" class="b1">交易品种</a></td>
</tr>
</table>
</td>
</tr>
</table>
<table width="451" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="7" height="52" background="images/mid_btn1_02.gif"><img src="images/mid_btn1_01.gif" width="7" height="52"></td>
<td width="438" valign="top" background="images/mid_btn1_02.gif"><table width="438" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="71" height="47" valign="bottom"><a href="http://product.pec365.com"><img src="images/btn2-1.gif" width="71" height="43" border="0"></a></td>
<td width="124" valign="bottom"><a href="http://price.pec365.com"><img src="images/btn2-2.gif" width="135" height="43" border="0"></a></td>
<td width="80" valign="bottom"><a href="http://expo.pec365.com/company/pro_co_list.aspx"><img src="images/btn2-3.gif" width="72" height="43" border="0"></a></td>
<td width="82" valign="bottom"><a href="http://trade.pec365.com/supply_list.aspx"><img src="images/btn2-4.gif" width="82" height="43" border="0"></a></td>
<td width="81" valign="bottom"><a href="http://download.pec365.com"><img src="images/btn2-5.gif" width="78" height="43" border="0"></a></td>
</tr>
</table>
</td>
<td width="6" background="images/mid_btn1_02.gif"><img src="images/mid_btn1_03.gif" width="6" height="52"></td>
</tr>
</table>
</td>
<td width="249" valign="top">
<table width="249" border="0" cellspacing="0" cellpadding="0" background="images/pec365_bg.jpg">
<tr>
<td width="249" height="172" align="center" valign="middle"><div id="flashContent"><img src="images/pec365_5ball.jpg" width="249" height="172" border="0" usemap="#Map"></div></td>
</tr>
</table>
<table width="249" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="249" height="29" valign="top" background="images/gonggao02.gif"><img src="images/gonggao01.gif" width="249" height="29"></td>
</tr>
<tr>
<td height="106" valign="top" background="images/gonggao02.gif"><table width="204" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="204" height="26" align="center" valign="bottom" class="td_p1"><a target=_blank href="http://info.pec365.com/CoinCenter/CheckCoin.aspx?type=InfoTable&id=<%= BulletinID %>" class="left_p_b"><%= BulletinTitle %></a></td>
</tr>
<tr>
<td height="60" class="td_p1"><a target=_blank href="http://info.pec365.com/CoinCenter/CheckCoin.aspx?type=InfoTable&id=<%= BulletinID %>" class="b1"><%= BulletinSummary %></a>
<a target=_blank href="http://info.pec365.com/CoinCenter/CheckCoin.aspx?type=InfoTable&id=<%= BulletinID %>" class="top_bar_blue"><查看全文></a></td>
</tr>
<tr>
<td><img src="images/gonggaoline.gif" width="204" height="4"></td>
</tr>
<tr>
<td height="16" valign="bottom"><p align="right"><a href="http://info.pec365.com/listnews.aspx?clsCode=102007" class="keyword">更多公告</a></p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td background="images/gonggao02.gif"><img src="images/gonggao03.gif" width="249" height="9"></td>
</tr>
</table>
<table width="249" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="249" height="29" valign="top" background="images/vision02.gif"><img src="images/vision01.gif" width="249" height="29"></td>
</tr>
<tr>
<td height="107" valign="top" background="images/vision02.gif"><table width="204" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="204" height="87" align="center" valign="bottom"><table width="204" border="0" cellspacing="0" cellpadding="0">
<asp:Repeater ID="rptBKView" Runat="server">
<ItemTemplate><tr><td width="204" height="17"><a target=_blank href='<%# "http://info.pec365.com/CoinCenter/CheckCoin.aspx?type=InfoTable&id="+Convert.ToString(DataBinder.Eval(Container,"DataItem.IT_ID")) %> ' title='<%# DataBinder.Eval(Container,"DataItem.Title") %> '> <%# DataBinder.Eval(Container,"DataItem.SubTitle") %></a></td></tr></ItemTemplate>
<AlternatingItemTemplate><tr><td width="204" height="17"><a target=_blank href='<%# "http://info.pec365.com/CoinCenter/CheckCoin.aspx?type=InfoTable&id="+Convert.ToString(DataBinder.Eval(Container,"DataItem.IT_ID")) %> ' title='<%# DataBinder.Eval(Container,"DataItem.Title") %> '> <%# DataBinder.Eval(Container,"DataItem.SubTitle") %></a></td></tr></AlternatingItemTemplate>
</asp:Repeater>
</table>
</td>
</tr>
<tr>
<td><img src="images/gonggaoline.gif" width="204" height="4"></td>
</tr>
<tr>
<td height="16" valign="bottom"><p align="right"><a href="http://info.pec365.com/listnews.aspx?clsCode=101003" class="keyword">更多视点</a></p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td background="images/vision02.gif"><img src="images/vision03.gif" width="249" height="9"></td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="5" background="images/line1.gif"> </td>
</tr>
</table>
<TABLE cellSpacing="0" cellPadding="0" width="1000" align="center" border="0">
<TBODY>
<TR>
<TD><DIV style="LINE-HEIGHT: 24px" align="center">
<p><A href="http://www.pec365.com/help/aboutus.htm"> 关于百克</A> | <A href="http://ask.pec365.com/admanager/adindex.aspx">
<FONT color="#a80000">广告投放</FONT></A> | <A href="http://www.pec365.com/service/index.htm" target="_blank">
<FONT color="#a80000">服务手册</FONT></A> | <A href="http://www.pec365.com/help/server.htm">
客服中心</A> | <A href="http://www.pec365.com/help/help.htm">帮助中心</A> | <A href="http://www.pec365.com/help/contact.htm">
联系我们</A> | <A href="http://ask.pec365.com/link/friendlink_show.aspx">友情链接</A>
| <A href="http://www.pec365.com/mapsite/map.htm">网站地图</A><br>
领先的石化社区 国家级交易平台 客服邮箱:<A class="black" href="mailto:[email protected]">[email protected]</A><BR>
<SPAN class="STYLE1">版权所有 百克网 CopyRight©2009 www.pec365.com All Rights
Reserved. <A href="http://www.miibeian.gov.cn/" target="_blank">ICP证沪B2-20060206</A></SPAN></p>
</DIV>
</TD>
</TR>
</TBODY>
</TABLE>
<map name="Map"><area shape="rect" coords="76,12,127,66" href="http://articles.pec365.com"><area shape="rect" coords="158,53,192,81" href="http://expo.pec365.com"><area shape="rect" coords="104,79,147,124" href="http://price.pec365.com"><area shape="rect" coords="58,104,93,137" href="http://eln.pec365.com">
<area shape="rect" coords="149,124,181,161" href="http://product.pec365.com"></map>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
</body>
</HTML>
您如果看过页面的 HTML 源码后,有什么感触,是否有被电到的感觉呢?呵呵,其实网络上充斥着这样的页面代码很多,而且运行良好,维护似乎看起来也很方便,在当今宽带当道的网络世界,小小的一个首页浪费的流量算得了什么,ISP 服务商提供的是不限制流量的服务,大家尽情的访问吧,不会对网站的经营者增加什么额外“超流量”费用。当然在特定环境下,也不大会让自己的顾客因为无法忍受网页显示速度慢(大多数页面打开缓慢的原因还是根源于网速的问题,不是客户的就是服务商的网速)而关闭浏览器窗口。
好了,有点耐心,跟着我来一次有点“龌龊”的重构,“龌龊”从何而来,看完整篇文字您或许也会有所体味。
下面要展示两幅图片,图片1是公司某位领导构想的新首页布局,在这位领导强硬的态度下,经过几次无谓的修改后,老总终于妥协了,将这张图交付给外包的美工手中,不久就出图并制作好了静态页面。

图片1
又过了两天,按照领导布置给我的要求经过部分加工,并做些简单的测试,例如每个链接是否有效,在 IE 系列浏览器上是否正常显示布局等,终于如您点击百克网所看到的,也正是下面图片2这样截图所展示的一般:
图片2
不得不说,从图片2中可以清晰看出美工非常忠实的实现了图片1中的布局,并且沿袭了公司上一个首页版本中的很多元素,依然选择暖色调“橙色”作为主色调,在上海这个甚似冬天的春天里,让人觉得多了一丝暖意。
OK,来吧,是该动手的时候了,否则您一定会不耐烦的离开,因为我们似乎离“重构页面”的设想越走越远,上面说了那么多无非是想让您和我一样有“重构”的冲动罢了,不知道是否能如愿呢?
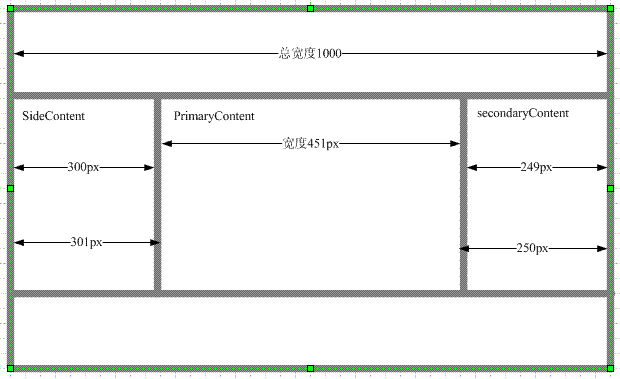
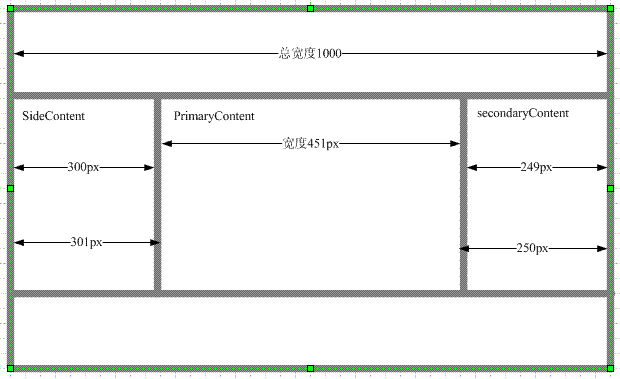
请仔细看看图片1吧,抽出最重要的部分,您勾勒出的是一个什么样的布局框架呢?是的,下图就是我从图片1中所抽象出的布局:

图片3
对,上图是一个典型的三列布局的框架图(图中尺寸标注有少许错误,1000px应该改为1002px,周一会上传更正后的新图片),重构就从这里开始吧,从实现一个简单的三列布局开始。
其实,早在拿到图片1时,我就私下开始尝试自己的“实现”,只可惜自己的平面设计能力停滞在10年前大学生活的那段历史里,我只能想着如何忠实还原图片1中的一切,于是在显示器的实际分辨率为 1024*786 的情况下按照 800*600 的分辨率情况开始了布局设计,其 HTML 结构如下:

 800*600分辨率下三列布局HTML代码示例
800*600分辨率下三列布局HTML代码示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>百克网首页</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
<link rel="stylesheet" href="indexStyle.css" type="text/css">
</head>
<body id="threeColLayout">
<form id="Form1" method="post">
<div id="wrapper">
<div id="header">
Header
</div>
<div id="primaryContent">
primaryContent
</div>
<div id="secondaryContent">
secondaryContent
</div>
<div id="sideContent">
sideContent
</div>
<div id="footer">footer</div>
</div>
</form>
</body>
</html>
HTML 代码中外部导入的样式表 indexStyle.css 的源码如下:
 三列布局的样式表示例
三列布局的样式表示例

body
{
font: 12px/14px Arial, Helvetica, Verdana, sans-serif;
}
#header
{
width:750px;
height:100px;
border:solid 1px #123456;
}
#wrapper
{
width:750px;
position: relative;
left: 50%;
margin-left: -375px;
}
#primaryContent
{
float:left;
width:273px;
height:300px;
margin:10px 0px 10px 190px;
border:solid 1px #123456;
}
#secondaryContent
{
float:left;
width:273px;
height:300px;
margin:10px 0px 10px 10px;
border:solid 1px #123456;
}
#sideContent
{
float:left;
width:178px;
height:300px;
margin:10px 0px 10px -750px;
border:solid 1px #123456;
}
#footer
{
clear:both;
width:750px;
height:100px;
border:solid 1px #123456;
}
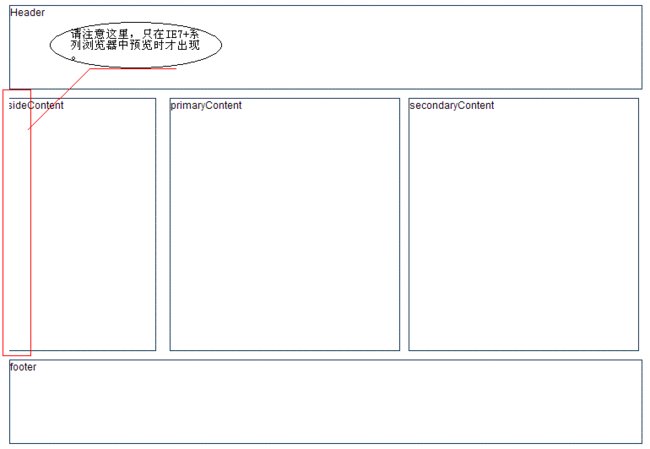
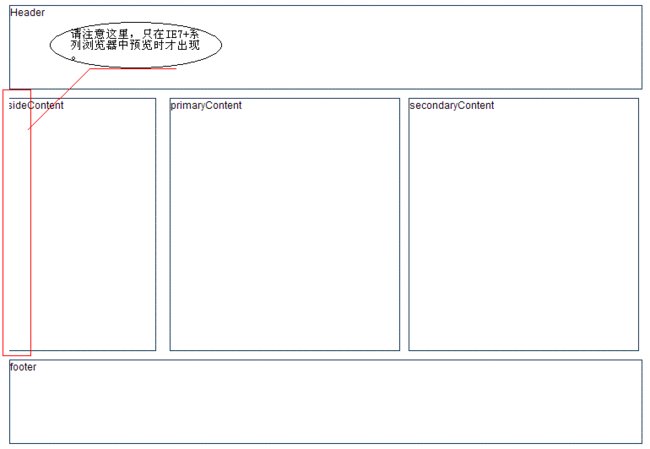
好的,非常好,我从 Andy Budd 那里学到的三列布局技巧终于派上了用场,我迫不及待的在 IE7+、Chrome1.0、Firefox3.0+、Opera9.5+、Navigator9.0+等现代浏览器上测试了一番,结果如预期一般,在非 IE 浏览器中我获得了几乎一直的三列布局效果,结果就是非 IE 浏览器们很好的解析了我编写的 CSS,页面上看起来丝毫不差可谓相当满意。这不,唯独在 IE7 下,页面看起来稍微有点别扭,不,是残缺,您来和我一起看看 IE7 如何表现的吧!截图如下:

图片4
如果您只是一名 HTML 和 CSS 方面的新手,不怕麻烦,建议您花上少许的时间,把示例中的 HTML 代码和CSS 代码分别拷贝到记事本中,然后分别将拷贝了 HTML 代码的记事本文件改名为 index.html,将拷贝了 CSS 代码的记事本文件更名为 indexStyle.css,并将更名后的两个文件放置于同一个文件夹内,其后您可以通过点击 index.html 文件,就可以看到如图片4中一般的画面了(如果是以 IE7 为默认浏览器的话)。如果您是一名熟练的老手了,是否已看出问题所在了呢?
来吧,看看我当时遇见问题时的简单分析,还原我最初的思考,希望您不曾遇见过如此讨厌的情景。
当您无法改变自己身处的环境时候,您就得去适应它,而我,就是那个必须去适应自己所处环境的人之一。公司网站的开发基于.NET 1.1,使用的 IDE 理所当然的就是 VS2003 了,而这却埋下了图片4中奇怪现象的种子。我曾经习惯在不去关注 aspx 页面中的 DOCTYPE,在没有进入目前的这家公司之前我使用的 IDE 是 VS2005,其 aspx 页面的 DOCTYPE 都是 XHTML,那是一种无论如何都能和 Web 标准攀上亲戚的 DOCTYPE,是具有良好的标准特性的文档类型,当然能以一种符合标准的模式来解析页面上 HTML 的结构和 CSS 所表现的样式。如果不幸的是由于VS2003自动生成的 aspx 页面中的 DOCTYPE 为:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">。按照 Web 标准的 CSS2.1 对页面进行三列布局,无论如何都无法做到在 IE7+ 下与 Chrome、Firefox3.0+ 和 Opera9.5+等现代浏览器下获得几乎一致的表现结果,这其中究竟又是如何呢?
Chrome 与 Firefox3.0+ 等浏览器所获得布局结果表现几乎一致,能够完美的按照设想的表现来布局,可在 IE7 下,总是表现很怪异,从图片4中,细心的您是可以找出 IE7 下布局表现的结果与其它非 IE 浏览器不一样的地方,您是否发现 sideContent 这块区域的左边框线消失在了屏幕上,而且 secondaryContent 整块块区域通过目测应该向左偏移了3px以上的距离。这一切都根源于当前的 IE7 在解析盒模型时,对设置了“空白边 ”(margin)的“块级元素”(div)并没有将div的边框宽度计算在其 width 和 height 之中,而在 Chrome 与 Firefox3.0 等浏览器下,按照标准的盒模型解析时候,设置了 margin 的 div 元素的边框宽度均计算在内了。
想了很多办法,甚至想过是否能够找到某些 HACK 方法,在创建一个 id 选择器所对应的样式时,让 IE7 解析到专门为其设置好的margin值,然后紧跟其后是一条让 IE7 无法解读的属性规则(该规则是符合CSS标准的),这样IE7就不再继续阅读之后定义属性规则,从而做到能够按照我设想的那样在 IE7 上进行布局。同事,在那一条 IE7 无法解读的属性规则下,我再设置一个 margin 值,当在Chrome 和 firefox3.0 等对 Web 标准实现更完美的浏览器下,能够顺利阅读那条“无法解读的属性规则”的话,就会将后一个 margin 值覆盖前一个专为 IE7 设置的 margin 值。
很可惜,上面这一切,我并没有实现,我的尝试失败了,因为 IE7 不是 IE6/IE5.x,她能够识别很多她的前辈们无法阅读的规则属性。我甚至想过,利用 IE浏览器专有的“有条件注释”,为 IE7+ 浏览器写一个专有的样式表,然后通过下列规则导入样式表: <!-- [if gte IE 7.000] <style type="text/css"> @import("ie7up.css");</style> -->。可这是解决问题的最终之道吗?招数、专有,这些打上标签的名词是在我们“走投无路”时才会想起的救命稻草,可此时我还没有走到山穷水尽的地步,不是吗?为什么只会在 IE7+ 下表现如此怪异,而在 IE6/IE5.x 下布局完全变得的支离破碎呢,却又在非 IE 浏览器下完美之至呢?
既然 IE7 下表现是那么怪异,加上上面那些分析,其解析盒模型的方式如此接近 IE6/IE5.x又不完全是,我忽然想到了一词,一个非常贴切用于形容此刻浏览器所表现出来的状态的词汇——怪异模式(quirks mode)。OK,就是它在作弄我们,忽然想起曾经在 Andy Budd 的大作中学习过 DOCTYPE 声明的另一个重要作用,就是切换浏览器的表现模式,一般来说浏览器都存在两种表现模式:标准模式和怪异模式(quirks mode)。顾名思义,在标准模式中,浏览器根据 Web 标准的规范表现页面;在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。怪异模式通常模拟老式浏览器的行为,最显著的例子当然就是 Windows 上 IE 专有的盒模型。在 IE6 中,在标准模式中使用正确的盒模型,在怪异模式中使用老式的专有盒模型。
为验证上面的概述是否也适合 IE7 浏览器呢,三列布局中所呈现的怪异结果,是否因为 IE7 浏览器的怪异模式下工作所致呢?于是乎,我迫不及待的将 aspx 页面中的DOCTYPE声明简单的修改HTML 4.01 Transitional + URI的形式,即:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">,您猜怎么着,果不其然,IE7 下怪异的布局消失了,其展现出的结果与Firefox、Chrome等现代浏览器一致完美,看来问题的根结就起源于浏览器的怪异模式。
那么,如何判断浏览器会采用那种模式工作,一个大致的原则如下:如果 XHTML 文档包含形式完整的DOCTYPE,那么一般以标准模式表现。对于 HTML4.01 文档,包含严格 DTD 的 DOCTYPE 常常也会导致页面以标准模式表现。包含过度 DTD 和URI 的 DOCTYPE 也导致页面以标准模式表现,但是有过度 DTD 而没有 URI 会导致页面以怪异模式表现(正是我所展示的aspx 页面最初的状态,缺少URI)。DOCTYPE 不存在或形式不正确也会导致 HTML 和 XHTML 文档以怪异模式表现。
在这方面的深入研究,CSS 大师 Eric Meyer 制作的一张图表,这张图表中说明不同的浏览器如何根据 DOCTYPE 声明选择表示方式的。如果您觉得去研究这种图片很麻烦,也不大原因去记忆我上面给出的那些通用准则的话,在这我可以教您一个最简单的办法,来观察您的浏览器当前处于何种模式下工作。实施这个方法的前提是,您必须安装一款 Firefox 系列的浏览器(最好为简体中文),然后将鼠标放在您浏览的当前页面上,点击鼠标右键——查看页面信息——渲染模式。对了,我们要找的就是这个渲染模式,如果您看见其后写着“混杂模式”,那就是表示当前浏览器处在“quirks mode”了。
在了解我设计中遇见的“怪异”问题后,请大家切记:无论是否编写了有效且符合标准的CSS,如果您选择了错误的DOCTYPE,那么页面就有可能以怪异模式表现,其表现就可能会有错误或不可预测存在。当然,这些不可预测会像折磨我一样折磨这你,不是吗?
写到这里,我的上篇就此告一段落了,编辑、排版、插图实在很辛苦,一个非常简单的问题,往往会折腾了大半天。当然,如果您看到这里,真诚的感谢您,陪着我一起受累了,如果您对我所描述的这些文字有那么一点点感兴趣,同时我所描述的内容能给您带来一点点受益,我就很满足了。
当然,真正的重构才刚刚开始,如果您有兴趣,那么就尽请期待我的下篇吧,谢谢您的光临!
rainnoless 2009.03.09 5:28

![]() 三列布局的样式表示例
三列布局的样式表示例