一篇博文带你 jQuery入门,万字肝爆! 建议收藏~
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
-
- jQuery
-
- 介绍
- jQuery伪数组和DOM元素
- 选择器⭐⭐⭐
- 筛选器⭐⭐⭐
- 表单元素选择器 -- 了解
- 表单对象选择器 - 重点⭐⭐⭐
- 筛选器方法 -- 重点⭐⭐⭐
- 事件⭐
- 属性操作⭐
- 样式操作⭐⭐
- 类名操作
- 元素内容操作⭐
- 元素节点操作
-
- 创建元素:
- 添加元素⭐
- 替换元素
- 删除元素
- 复制元素
- 元素尺寸
- 元素位置
- 动画⭐
-
- 基本动画
- 自定义动画
- JQ高级
-
- jquery发送ajax请求⭐⭐⭐
-
- get请求
- post请求⭐⭐
- ajax请求⭐⭐
- jsonp请求⭐⭐
- 全局ajax函数⭐
- jquery的标识符
- jquery扩展⭐⭐⭐
- jquery插件
-
- 表单验证插件
- 颜色动画插件
- 图片懒加载
- laydate时间插件
- layer弹出层插件
jQuery
介绍
jQuery是js的库。库就是说将很多js的方法封装在了一个文件中,jquery是全球使用最多的js库。
jQuery是前端编程中使用最多的库。曾经风靡全球的原因:
1.jquery中不用考虑兼容 - 因为jquery把兼容问题都封装好了
2.jquery有强大的选择器机制
3.优质的隐式迭代 - 悄悄的 遍历
4.无所不能的链式编程 - 一行代码搞定tab切换
jquery完全不需要考虑兼容性,因为jquery库将js的兼容都封装好了
⭐官网:https://jquery.com/
⭐中文方法大全:https://jquery.cuishifeng.cn/
要使用jquery首先需要下载一个jquery文件,然后先引入才能使用。
首先检测一下有没有引入成功,就是输出$或者就jQuery。这是jQuery暴露在全局的唯一的两个函数。
检测引入jquery文件是否成功,弹出$
| jquery引入成功 |
|---|
 |
这个美元符号是jQuery库暴露在全局中的一个函数名称
| jQuery最终的返回和暴露 |
|---|
 |
这个函数可以用选择元素。
jQuery伪数组和DOM元素
在jQuery中选择元素,就是暴露在全局的两个函数:
$div = $("div");
//或者
$div = jQuery("div");
console.log($div)
获取的结果:
| jQuery获取元素的结果 |
|---|
 |
从结果中可以看出来,jQuery获取到的是伪数组,不能使用操作DOM元素的方式来操作jQuery获取到的伪数组,jQuery提供了一套专门用来操作jQuery伪数组的方法来操作,而这套方法是不能被DOM元素使用的。
从伪数组中取下标可以获取到DOM元素:
var oDiv = $("div")[0] // 取下标
var oDiv = $("div").get(下标); // 下标
console.log(oDiv)
结果:
| jQuery伪数组中获取到DOM元素 |
|---|
 |
经过这样获取后得到的DOM元素才能使用
原生js的dom元素也不能使用jQuery提供的方法操作,但可以将DOM元素转为jQuery伪数组:
var oDiv = document.querySelector("div");
var $div = $(div)
console.log($div)
效果:
| DOM元素转jQuery伪数组 |
|---|
 |
注意:原生js中的window,在jQuery中是 ( w i n d o w ) , 原 生 j s 中 的 d o c u m e n t , 在 j Q u e r y 中 是 (window),原生js中的document,在jQuery中是 (window),原生js中的document,在jQuery中是(document),原生js中的this,在jQuery中是$(this)
选择器⭐⭐⭐
基本选择器 - jquery中,选择到的元素统统都是伪数组,没有具体元素这一说,
jquery选中的伪数组不能使用原生dom操作的,dom元素也不能使用jquery伪数组自己的方法
将dom元素作为参数放在$()函数中,就可以得到jquery的伪数组,就能使用jquery伪数组的方法进行操作了
jQuery选择元素可以使用css选择器。
-
id选择器
$("#id名") -
类名选择器
$(".类名") -
标签选择器
$("标签名") -
属性选择器
$("[name='username']") -
伪类选择器(表单的伪类)
$("li:first-child") $("li:last-child") $("li:nth-child(数字)") / 第一个元素对应数字是1 $("li:empty") / 空标签
jQuery获取元素不会获取单个元素,页面中只要满足选择器的,都会获取到,也就是jQuery获取到的永远是集合。
筛选器⭐⭐⭐
筛选器其实就是简化版的伪类选择器
和伪类选择一样,筛选出需要的元素
$("li:first")
$("li:last")
$("li:event")
$("li:odd")
$("li:eq(数字)") / 选择下标是指定数字的元素
$("li:lt(数字)") / 下标小于指定数字的元素
$("li:gt(数字)") / 下标大于指定数字的元素
表单元素选择器 – 了解
$(":input") / 匹配所有的表单元素 包括:文本框(input)下拉列表(select)、文本域(textarea)
$(":text") / 匹配单行文本框type="text" $("input:text") $("input[type=text]")
$(":password") / 匹配单行密码框
$(":radio") / 匹配单选按钮
$(":checkbox") / 匹配多选按钮
var $submit = $(’:submit’) : 会连button标签也选中,因为button标签跟submit一样能提交表单
表单对象选择器 - 重点⭐⭐⭐
$("input:enabled") / 所有可用表单元素
$("input:disbaled") / 所有禁用表单元素
$("input:checked") / 所有选中的表单元素 -- 重点
$("option:selected") / 被选中的下拉框元素 -- 重点
筛选器方法 – 重点⭐⭐⭐
使用方法来筛选元素
$("li").first() / 元素集合中的第一个
$("li").last() / 元素集合中的最后一个
$("div").next() / div的下一个兄弟元素
$("div").prev() / div的上一个兄弟元素
$("div").nextAll() / div后面的所有兄弟元素
$("div").prevAll() / div前面的所有兄弟元素
$("div").parent() / div的父元素
$("div").parents() / div的所有直系祖宗元素
$("div").eq(数字) / 指定下标的div元素
$("div").find(选择器) / div后代中的的指定元素
$("div").siblings() / div的所有兄弟元素
$("div").children() / div下的所有子元素
筛选方法可以进行链式筛选
事件⭐
jquery中的事件是将事件名作为方法名,传入回调函数即可。
$("div").click(function(){
});
$("div").mouseover(function(){
});
页面加载事件
在原生js中的页面加载事件是window.onload
在jquery中有两种写法:
$(function(){
});
$(document).ready(function(){
});
推荐使用jquery的页面加载事件,jquery的页面加载要比js原生的写法效率高,因为js元素的页面加载事件需要等到页面中的所有资源加载完毕才执行,而jquery的页面加载事件只需要等到页面的标签加载完毕就执行,而不会等待外部文件加载。
标准的事件处理:
on方法用于绑定事件、委托事件、传入参数
$(元素).on(事件类型[,委托的子元素][,传入的参数],处理的函数)
使用说明:
- 事件类型不用加on
- 委托元素必须是子元素
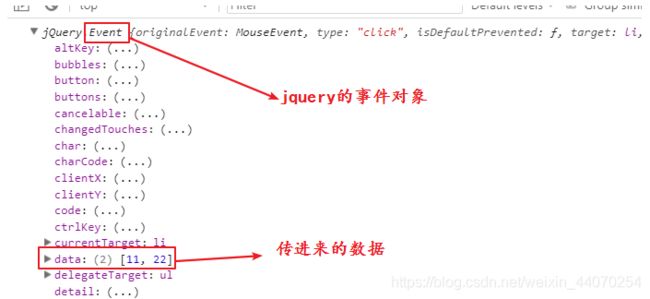
- 传入的参数会传到处理函数中,且在事件对象的data属性中
例:
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
body>
<script src="./jquery-3.4.1.js">script>
<script type="text/javascript">
$("ul").on("click","li",[11,22],function(e){
console.log(e);
});
script>
执行结果:
| jquery中on绑定事件 |
|---|
 |
off方法用于解绑事件
$(元素).off(事件类型,处理函数)
trigger方法用于手动触发事件:
$(元素).trigger(事件类型,处理函数)
只能触发一次的事件:
$(元素).one(事件类型,处理函数);
特殊事件:
hover事件,包含鼠标放上去和鼠标离开
$("元素").hover(鼠标放上去的处理函数,鼠标离开的处理函数)
属性操作⭐
设置属性:
$("div").prop(属性名,属性值);
获取属性:
$("div").prop(属性名);
设置自定义属性:
$("div").attr(属性名,属性值);
获取自定义属性:
$("div").attr(属性名);
删除属性:
$("div").removeProp(属性名);
$("div").removeAttr(属性名); // 删除自定义属性
当操作jquery对象的时候,不需要遍历操作每一个,直接操作的就是每一个元素。因为在jquery内部自带遍历操作。这就是隐形迭代。
each方法,用来遍历元素,参数有两个,下标和值。
样式操作⭐⭐
设置样式:
$("div").css(css属性名,值); // 设置一个样式
$("div").css({
// 设置多个样式
css属性名:值,
css属性名:值
})
获取样式:
$("div").css(css属性名);
类名操作
$("div").addClass(类名); / 添加类名
$("div").removeClass(类名); / 删除类名
$("div").toggleClass(类名); / 在添加和删除之间切换
$("div").hasClass(类名); / 判断元素是否有这个类名,有是true,没有是false
补充:
$(this).index() / index方法是获取元素的下标
$("li").index(3) / 将li标签的index下标设置为3
链式编程在这里体现的淋漓尽致!
在链式编程中,通常需要操作上一个已经操作过的元素对象,这时候使用end方法,可以将当前返回的对象转到上一个操作过的对象
元素内容操作⭐
$("div").text(); / 获取元素内容 === 相当于 div.innerText
$("div").text("盒子"); / 设置元素内容 === 相当于 div.innerText = "盒子"
$("div").html(); / 获取元素代标签的内容 === 相当于 div.innerHTML
$("div").html("文字"); / 设置元素带标签的内容 === 相当于 div.innerHTML = "文字"
$("input").val(); / 获取表单元素的值 === 相当于 input.value
$("input").val("请输入用户名"); / 设置表单元素的内容 === 相当于 input.value = "请输入用户名"
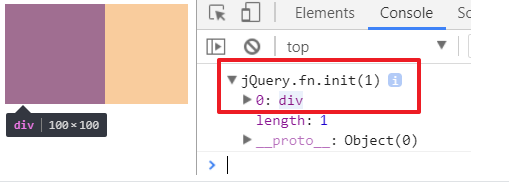
| jquery对象==伪数组 |
|---|
 |
元素节点操作
创建元素:
$("标签和内容") // 创建一个标签并给里面放内容
例:
var box = $("div盒子");
console.log(box);
创建的结果:
创建的元素

添加元素⭐
给父元素追加子元素:
父元素.append(子元素)
给父元素最前面添加子元素:
父元素.prepend(子元素);
将子元素添加到父元素中
/ 将子元素追加到父元素中
子元素.appendTo(父元素);
/ 将子元素添加到父元素最前面
子元素.prependTo(父元素);
添加兄弟元素:
/ 添加下一个兄弟元素
元素.after(下一个兄弟元素);
添加上一个兄弟元素:
元素.before(上一个兄弟元素);
将元素添加到某个元素的前面或后面:
// 将元素添加到某个元素前面
要添加的元素.insertBefore(元素);
// 将元素添加到某个元素后面
要添加的元素.insertAfter(元素);
替换元素
使用新元素替换某个元素:
某个元素.replaceWith(新元素)
用新元素替换掉某个元素:
新元素.replaceAll(某个元素)
删除元素
删除元素内部所有标签和内容,让自己变成一个空标签
元素.empty()
元素.remove() // 删除自己和自己内部所有内容
复制元素
元素.clone([是否复制自身的事件][,是否复制子元素的事件])
使用说明:
- jqueyr中的复制元素是深复制,复制标签结构和内容
- 这个方法接收两个参数,参数1代表是否把元素的事件也克隆出来,默认为false;参数2代表是否把元素的子元素的事件克隆出来,默认跟随第一个参数的值。
- 如果不复制父元素的事件,子元素的事件也不能复制
元素尺寸
元素内容区域尺寸操作:
元素.height(); / 获取元素内容区域高度
元素.height(高度); / 设置元素内容区域高度
元素.width(); / 获取元素内容区域宽度
元素.width(宽度); / 设置元素内容区域宽度
获取元素内部区域尺寸:
元素.innerHeight(); / 获取元素内部的高度,包含padding,但不包含border
元素.innerWidth(); / 获取元素内部的宽度,包含padding,但不包含border
获取元素占据页面的尺寸:
元素.outHeight(); / 获取元素占据的高度,包含padding和border,不包含margin
元素.outHeight(true); / 获取元素占据的高度,包含padding和border,包含margin
元素.outWidth(); / 获取元素占据的宽度,包含padding和border,不包含margin
元素.outWidth(true); / 获取元素占据的宽度,包含padding和border,包含margin
元素位置
元素相对页面的位置操作:
元素.offset(); / 获取到元素在页面中的位置,包含left值和top值,返回一个对象
元素.offset({
left:值,top:值}); / 将元素设定到指定的位置,使用relative
元素相对父元素的值:
元素.position(); / 获取元素相对于定位的父元素的偏移值,不管设置的是什么,获取到的永远是left和top
获取元素滚动过的距离:
$(window).scrollTop(); / 获取元素滚动过的高度
$(window).scrollLeft(); / 获取元素滚动过的宽度
$(window).scrollTop(值); / 设置元素滚动过的高度
$(window).scrollLeft(值); / 设置元素滚动过的宽度
动画⭐
基本动画
共同的参数:
1.时间 - 使用指定的毫秒数完成这次动画 - 也可以使用这次:‘slow(600)/fast(200)/normal(400)’
2.速度方式 - 匀速(linear)/先慢后快再慢(swing)
3.回调函数 - 这次运动结束以后执行的函数
显示:
元素.show(); / 让元素从隐藏状态变为显示状态(从display:none;变为 display:block;)
可选参数1:时间,毫秒数 == 让元素在规定的时间内显示(操作的属性有很多)
可选参数2:速度方式,匀速或加速或减速
可选参数3:动画结束后执行的回调函数
隐藏:
元素.hide(); / 让元素从显示状态切换到显示状态
可选参数和show一样
切换显示隐藏:
元素.toggle(); / 让元素在隐藏和显示状态切换
可选参数和show一样
元素上下拉动隐藏显示:
元素.slideDown() / 让元素向下拉动显示
元素.slideUp() / 让元素向上拉动隐藏
元素.slideToggle() / 让元素切换上下拉动显示隐藏
参数和show一样
元素透明度显示隐藏:
元素.fadeIn() / 让元素从透明度0变为1的显示
元素.fadeOut() / 让元素从透明度1变为0的隐藏
元素.slideToggle() / 让元素切换透明度显示隐藏
参数和show一样
让元素切换到指定的透明度:
元素.fadeTo(毫秒数,透明度,速度方式,结束的回调函数) / 让元素在指定的时间内切换到指定的透明度
自定义动画
开启动画:
元素.animate({
css属性名:属性值,
css属性名:属性值,
。。。
}[,毫秒数][,速度方式][,执行结束的回调函数]);
停止动画:
元素.stop(); / 将动画停止在当前状态
元素.finish(); / 将动画停止在结束状态
stop有两个参数,值都是布尔值:
1.参数1表示是否停止后续的动画,true表示停止,false表示不停止,默认是false
2.参数2表示是否停止在当前动画的结束位置,true表示停止的当前动画的结束位置,false表示停止在当前位置,默认为false
动画的链式操作:
通常在一个动画中的所有css属性是同时进行的,想要将所有动画按顺序执行的话,可以将多个动画嵌套在动画结束的回调函数中,但是这样容易造成回调地狱,所以jquery提供了一个动画的链式操作,让所有动画组成一个队列,按顺序执行,例:
$("div").animate({
left:"300px"
}).animate({
top:"300px"
}).animate({
width:"300px"
}).animate({
height:"50px"
})
});
效果图:
动画队列 - 动画链式操作

看的不过瘾吗?那现在来点高级的吧!
JQ高级
jquery发送ajax请求⭐⭐⭐
get请求
jquery针对ajax封装的方法 - 给自己用的方法
get请求:$.get(url-必填,多个可选项)
请求携带的数据 - 请求主体 - 可以是对象,也可以是字符串
语法:
$.get('请求地址', 参数, 成功的回调函数, 'json');
参数1:请求地址
参数2:请求携带的数据,可以是拼接的字符串形式,也可以是对象形式
参数3:成功的回调函数,参数为响应回来的的数据
参数4:希望返回的数据格式
例:
$.get("get.php",{
id:1},function(res){
console.log(res);},"json");
post请求⭐⭐
post请求的方法跟get请求方法的使用方式一模一样的
语法:
$.post('请求地址', 参数, 成功的回调函数, 'json');
参数1:请求地址
参数2:请求携带的数据,可以是拼接的字符串形式,也可以是对象形式
参数3:成功的回调函数,参数为响应回来的的数据
参数4:希望返回的数据格式
例:
$.post("post.php",{
id:1},function(res){
console.log(res);},"json");
ajax请求⭐⭐
语法:
$.ajax({
url: 请求地址, / 必填,请求的地址
type: 请求方式, / 选填,请求方式,默认是 GET(忽略大小写)
data: {
}, / 选填,发送请求是携带的参数
dataType: 'json', / 选填,期望返回值的数据类型,默认是 string
async: true, / 选填,是否异步,默认是 true
success () {
}, / 选填,成功的回调函数
error () {
}, / 选填,失败的回调函数,参数有xhr,是ajax对象,status状态,err错误信息
cache: true, / 选填,是否缓存,默认是 true
timeout: 1000, / 选填,超时时间,单位毫秒
context: div, / 选填,回调函数中的 this 指向,默认是 ajax 对象
})
jsonp请求⭐⭐
语法:
$.ajax({
url: 请求地址,
dataType: 'jsonp',
data: {
name: 'Jack', age: 18 },
success (res) {
console.log(res)
},
jsonp: 'cb', / jsonp 请求的时候回调函数的 key
jsonpCallback: 'fn' / jsonp 请求的时候回调函数的名称
})
全局ajax函数⭐
全局ajax函数指的ajax的钩子函数。钩子函数指的是一件事情执行到某个阶段的时候自动调用的函数。
ajax的全局函数,也称为 钩子函数. 钩子函数:在一个完整的流程中,需要经历到某个阶段的时候,打断并执行一个函数
jquery将ajax发送的过程,捕获到,到某个阶段的时候,可以去执行一个函数 - 全局函数
例:jquery将地址设置好了,请求头设置了,就差send了,我需要在send之前,执行一个函数 - 使用jquery的ajax全局函数
有表a、b、c,我需要将a、b、c三个表中数据请求回来 - 规定需要3个ajax 需求:当所有数据都请求回来的时候,再一次性加载这些数据到html中.
第一个请求在开始的时候就会触发这个函数:
$(window).ajaxStart(function () {
console.log('有一个请求开始了')
})
任意一个请求在 准备 send 之前 会触发这个函数:
$(window).ajaxSend(function () {
console.log('有一个要发送出去了')
})
任意一个请求在 成功 的时候就会触发这个函数:
$(window).ajaxSuccess(function () {
console.log('有一个请求成功了')
})
任意一个请求在 失败 的时候就会触发这个函数:
$(window).ajaxError(function () {
console.log('有一个请求失败了')
})
任意一个请求在 完成 的时候就会触发这个函数:
$(window).ajaxComplete(function () {
console.log('有一个请求完成了')
})
任意一个请求在 结束 的时候就会触发这个函数:
$(window).ajaxStop(function () {
console.log('有一个请求结束了')
})
jquery的标识符
定义在全局中的变量、函数 都容易被覆盖 - 在污染全局
jquery的开头都是 获 取 时 j Q u e r y 。 如 果 在 页 面 引 入 别 人 的 插 件 , 别 人 的 插 件 写 的 也 是 要 用 获取时jQuery。如果在页面引入别人的插件,别人的插件写的也是要用 获取时jQuery。如果在页面引入别人的插件,别人的插件写的也是要用或jQuery开头的,那么会和引入的jquery产生冲突。jquery早已预料到了这种情况,所以jquery可以将$或jQuery的使用权交出,或换成其他的操作符。
jQuery.noConflict(); / 交出了$使用权,$符号不能使用了,只能使用jQuery
jQuery.noConflict(true); / 交出了$和jQuery的使用权,$符号和jQuery都不能使用了
var 变量 = jQuery.noConflict(true); / 使用自定义的变量代替$和jQuery
jquery扩展⭐⭐⭐
为什么要扩展?因为jquery虽然很强大,但是不会将所有需要的功能都封装好,有些我们实际应用需要的东西,他就没有,比如:全选功能/数组去重功能
需要自己写 - 希望调用方式使用jquery的使用方式来使用 - 修改源代码
我们在实际开发中,是不修改源代码的,为什么?
因为我们在开发的时候使用的jquery,当项目在上线以后的时候,用的不是开发的时候这个jquery
jquery提供了扩展的接口
可以自己封装一些函数,这个函数可以像jquery一样去掉用他
接口有2种:1.给元素集合伪数组使用的方法 2.给自己使用的方法
jquery总共提供了两类方法,一类是元素集合调用,一类是自己调用:
$("div").css();
$.get();
jquery提供的方法在情况下,会写的很复杂,所以提供了一个插件机制,可以向jquery中扩展自己的方法。
向元素集合扩展方法:
jQuery.fn.extend({
fn:function(){
console.log(123);
}
})
/ 参数是一个对象,对象中的方法是对每个元素集合扩展的方法
这样写好以后,就可以使用元素集合调用这个方法了:
$("div").fn(); / 123
向jquery自身扩展方法:
jQuery.extend({
fn:function(){
console.log(456);
}
});
/ 参数是一个对象,对象中的方法是对自身扩展的方法
jquery插件
网址:
jquery之家:http://www.htmleaf.com/jQuery
jq22:https://www.jq22.com/
表单验证插件
jquery-validation
下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip
使用:
1.引入jquery
2.引入jquery.validate.js
3.引入语言包
4.form标签调用validate方法
5.自定义错误信息样式,使用类名error
6.自定义验证方法:
jQuery.validator.addMethod("checkTel",function(v){
var reg = /^[1][345789]\d{9}$/;
if(!reg.test(v)){
return false;
}else{
return true;
}
},"手机号不正确");
/ 验证规则是checkTel,提示信息是固定的
颜色动画插件
下载网址:https://github.com/jquery/jquery-color
jquery.color.js
引入插件即可,写颜色动画就好了
图片懒加载
下载网址:https://github.com/pedromenezes/jQuery-lazyload
jquery.lazyload
- 引入jquery
- 引入插件名
- 将图片的src属性换成data-original属性,给图片标签加宽高
- 给图片加类名,用于控制
- js代码中调用方法:
$("img.类名").lazyload();
自定义占位图片:
$("img.lazy").lazyload(function(){
placeholder:"image/1.gif",
});
laydate时间插件
官网:http://www.layui.com/laydate/
下载插件,引入核心的js文件
<body>
<input type="text" id="time">
body>
<script src="laydate.js">script>
<script>
/ 初始化时间,执行一个laydate实例
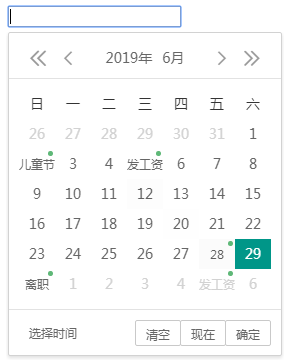
laydate.render({
elem:"#time",
type:"datetime", / 可以指定类型:month,year,datetime,time
mark:{
// 标记
'0-6-2':"儿童节",
'0-0-5':'发工资',
'2019-6-30':'离职',
'2019-6-28':'',
},
});
script>
效果:
时间插件效果

layer弹出层插件
弹出层网址:http://layer.layui.com/
加载层
<body>
<button id="loading">加载button>
body>
<script src="jquery.js">script>
<script src="layer.js">script>
<script>
// loading层
$("#loading").click(function(){
var index1 = layer.load(1,{
shade:[0.1,'#666'], // 0.1表示透明度,#666表示背景颜色
shadeClose:true, // 表示点击遮罩关闭弹出层,默认为false
});
// 关闭指定的弹出层:layer.close(弹出层id);
setTimeout(function(){
layer.close(index1);},3000);
});
script>
效果:
效果图

CSDN技术交流群: 不限萌新大佬,欢迎加入我们的技术圈。
QQ交流群:925570980
博主汇总不易,喜欢的朋友们可以收藏。 欢迎一键三连哦~


