学习笔记(九)——JSON 和 AJAX
文章目录
- 一、JSON
-
- 1.1、JSON 是什么?
- 1.2、JSON 字符串转 JS 对象
- 1.3、JS 对象转 JSON 字符串
- 二、前后端交互
- 三、AJAX
-
- 3.1、什么是 AJAX ?
- 3.2、AJAX 使用
一、JSON
1.1、JSON 是什么?
JSON(JavaScript Object Notation): 就是一个特殊格式的字符串, 这个字符串可以被任意的语言所识别,而且可以转换为任意语言中的对象。主要用于数据的交互。
JSON 值可以是:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- 空值null
注意:
① 字符串嵌套:单引号套双引号,双引号套单引号
② json和js对象的格式一样,只不过json字符串中属性名必须要加双引号,其它和js语法一致,如:
var obj = '{"name":"monkey","age":18}'; //对象
var obj2 = '[{"name":"小明"},{"name":"小习"}]'; // 数组
1.2、JSON 字符串转 JS 对象
JSON 函数 parse() 可用于将 JSON 字符串转换为 JavaScript 对象。
示例:
var obj1 = '[{"name":"小明"},{"name":"小习"}]';
var js = JSON.parse(obj1);
console.log(typeof js);
console.log(js[1].name);
console.log(js[0].name);
结果:
object
小习
小明
1.3、JS 对象转 JSON 字符串
JSON 函数 stringify() 可用于将 JS 对象转换为 JSON 字符串。
示例:
var obj1 = [{
name:"小明"},{
name:"小习"}];//这里属性名name可加双引号也可以不加
var js = JSON.stringify(obj1);
console.log(typeof js);
console.log(js); //注意这里转为JSON字符串后,属性名自动加了双引号
结果:
string
[{
"name":"小明"},{
"name":"小习"}]
二、前后端交互
示例:
python代码:
import tornado.ioloop
import tornado.web
# 需求:在页面输入第一个数和第二个数之后,点击提交按钮,把输入的数据打印在控制台
class MainHandler(tornado.web.RequestHandler):
def get(self):
#转发
self.render("it.html") #这里的it.html是自己写的html,这里和python代码在同一级文件夹
def post(self):
#获取前端发送过来的数据
print(self.get_argument('numone')) #注意这里的numone和numtwo是前端提交的name值
print(self.get_argument('numtwo'))
if __name__ == "__main__":
application = tornado.web.Application([
# / 代表前端程序访问的路径
(r"/", MainHandler),
])
application.listen(8889) #8889:端口号
tornado.ioloop.IOLoop.current().start()
html代码:
(注意这里代码我就写重要的部分)
<body>
<form action="/" method="post">
请在输入框内分别输入数据:
<input type="text" name="numone">+
<input type="text" name="numtwo">=
<input type="submit" id="btn" value="提交">
</form>
</body>
访问步骤:
- 运行python文件
- 在浏览器的地址栏手动输入:
localhost:端口号或者127.0.0.1:端口号
注意:
使用表单的方式提交,如果需要更新内容,必需重载整个网页面。
三、AJAX
异步:调用不会立即得到结果,而是在调用方给出结果之前,先做其他的某些事情。
同步:调用某一个东西,调用方必须要等到结果之后才会继续往下执行。
3.1、什么是 AJAX ?
AJAX 全称 Ansync JavaScript and XML,是一门异步的加载技术,局部刷新。
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
3.2、AJAX 使用
Ajax的使用分为原生和jq两种,需要掌握的jq的,原生了解就行。
书写格式:
$.ajax({
//数据提交格式 post 或 get
"type":"post",
//后台 url 前端程序访问的路径
"url":"/",
//传出的数据 name:自己去的名字
"data":{
"name1":数据1,"name2":数据1···},
//服务器成功返回数据data
"success":function(data){
·····
}
});
示例(post方式提交):
(咳咳,求两数之和,其实要写的话挺简单,这里就当是用来做前后端交互的简单示例)
python代码:
import tornado.ioloop
import tornado.web
# 需求:在页面输入第一个数和第二个数之后,点击提交按钮,数据发送到后端,后端把输入的数据之和返回前端
class MainHandler(tornado.web.RequestHandler):
def get(self):
#转发
self.render("it.html")
def post(self):
#获取前端发送过来的数据并求和
num1 = int(self.get_argument('data1')) #注意data1是前端Ajax提交数据的属性名,要一致
num2 = int(self.get_argument('data2'))
sum = num1+num2
#self.write() 将数据返回给前端
result = {
"sum":sum}
self.write(result)
if __name__ == "__main__":
application = tornado.web.Application([
# 代表前端程序访问的路径 这里注意和前端一致
(r"/", MainHandler),
])
application.listen(8889)
tornado.ioloop.IOLoop.current().start()
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例</title>
<style>
input{
width: 50px;
}
</style>
</head>
<body>
计算两数之和:<br>
<input type="text">+
<input type="text">=
<input type="text">
<button id="btn">计算</button>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
var inp = $("input");
$("#btn").click(function () {
var data1 = inp.eq(0).val();
var data2 = inp.eq(1).val();
//传递值
$.ajax({
//数据提交格式 post 和 get
"type":"post",
//后台 url 这里注意和服务端一致
"url":"/",
//传出的数据
"data":{
"data1":data1,"data2":data2},
"success":function(data){
inp.eq(2).val(data.sum)
}
});
});
</script>
</body>
</html>
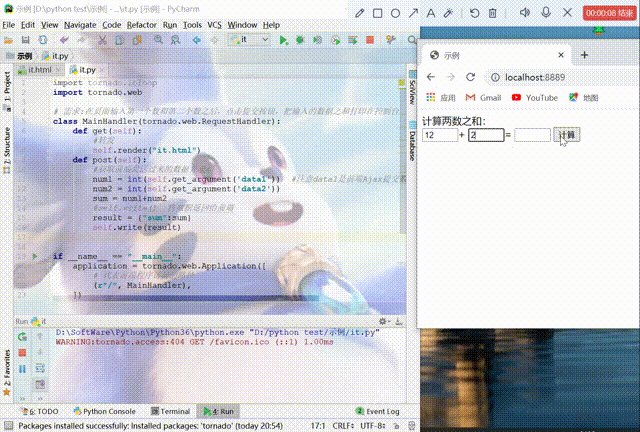
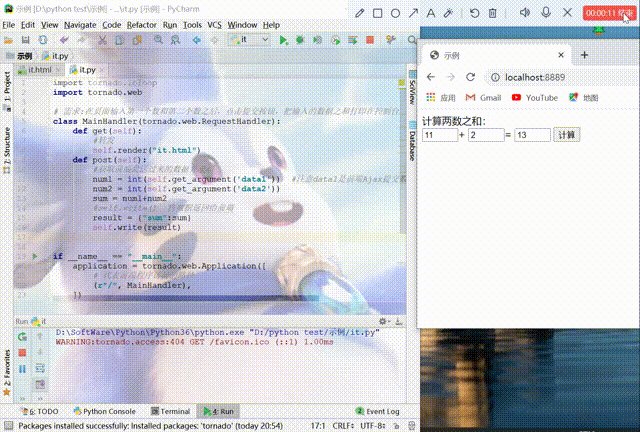
结果:
示例(get方式提交):
python代码:
import tornado.ioloop
import tornado.web
#get提交会调用get函数,所以我们重写个类,然后关联下就行了
class GetWay(tornado.web.RequestHandler):
def get(self):
# 获取前端发送过来的数据并求和
num1 = int(self.get_argument('data1')) # 注意data1是前端Ajax提交数据的属性名,要一致
num2 = int(self.get_argument('data2'))
sum = num1 + num2
# self.write() 将数据返回给前端
result = {
"sum": sum}
self.write(result)
class MainHandler(tornado.web.RequestHandler):
def get(self):
#转发
self.render("it.html")
if __name__ == "__main__":
application = tornado.web.Application([
# 代表前端程序访问的路径 这里注意和前端一致
(r"/", MainHandler),
# 要调用重写类,记得把前端程序访问路径改下
(r"/r", GetWay),
])
application.listen(8889)
tornado.ioloop.IOLoop.current().start()
html代码:
(相比post提交,这里只要修改一点代码,我就不全写了)
$.ajax({
//数据提交格式 post 和 get
"type":"get",
//后台 url 这里注意和服务端一致
"url":"/r",
//传出的数据
"data":{
"data1":data1,"data2":data2},
"success":function(data){
inp.eq(2).val(data.sum)
}
});
(这里结果我就不演示了,结果和用post方式提交一样)
注意:正常来讲我们还是用 post 提交方式好,因为get方式会在地址栏显示请求信息,但是地址栏能容纳的信息有限,约为4-5kb,若请求数据过大则容易出错,而post不会。故使用post方式可以保证信息的安全。