Jenkins远程构建linux服务器下的vue前端项目

Jenkisn Plugins
【项目说明:构建项目为前后端分离项目,vue前端和spingboot后端分别部署在不同的Linux服务器下,后端项目Jenkins构建前两篇文章已介绍】
场景说明
1、服务器系统:centos7.2
2、jenkins安装在本地【比如本机IP地址:192.168.1.91】,小编的后端项目部署在本地了。通过jenkins远程执行shell脚本,完成远程vue前端项目的部署.前端shell脚本放在了项目下【前端服务器IP地址:192.168.1.90】
想要实现的目的
1、本地启动jenkins通过ssh插件远程访问前端服务器192.168.1.90执行shell脚本。
实现:vue前端项目源码拉取+node.js环境下运行+项目打包+dist包在nginx成功启动,完成用户正常访问前端项目。
linux部署vue项目会出现很多依赖问题,下面会重点介绍,避免少走弯路
设置步骤如下
1、vue项目需要的环境安装
1.1、升级ggc操作:
yum -y update gcc
yum -y install gcc+ gcc-c++
1.2、下载node.js包
a.地址:wget http://nodejs.org/dist/v10.15.0/node-v10.15.0.tar.gz
tar -zxvf node-v10.15.0.tar.gz
而后,进入解压缩后的文件夹
c.编译
./configure
make【首次make的时间较长,可以先去干别的事】
d.安装:make install
一切顺利搞定后, 使用node -v 查看版本,以及验证是否安装成功
e.安装npm:npm install
【若版本较低,建议升级: npm install npm@latest -g】

2、vue项目源码拉取–编译–运行
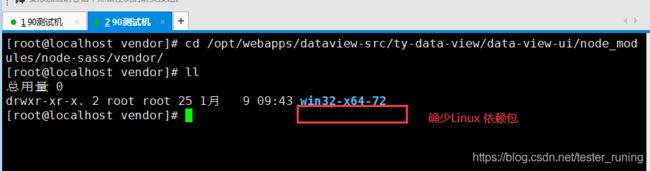
坑–【此处有个依赖包的坑,需要去github上下载linux下的linux-x64-64/binding.node依赖包,依赖包对应需要的版本下载地址:https://github.com/sass/node-sass/releases】
安装下载链接下载放到相应的目录下即可。然后就可以看到npm run dev 前端项目已经成功启动。
项目路径下执行打包命令:npm run build:prod
可以看到已经成功打成了dist包

4、nginx下运行打包后的dist包【nginx安装不明白自行查找】
a.打成的dist包放到nginx子目录html下。
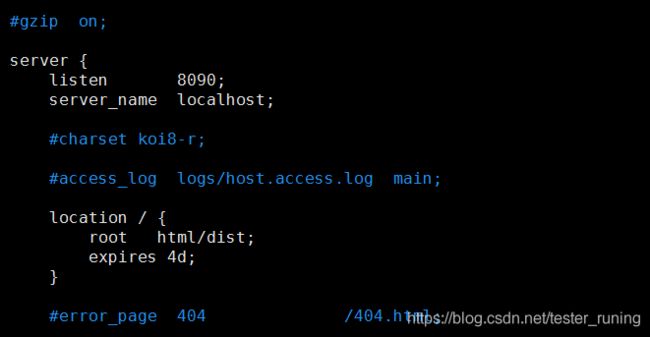
b.配置ngin的xnginx.conf,修改自己需要的端口,我这里设置的是8090。

c.进到nginx子目录sbin下执行./nginx启动命令
5、页面输入前端地址192.168.1.90:8090/index.html已经可以正常访问项目了

6、jenkins远程执行shell完成vue项目的源码更新–项目打包–项目部署–项目测试–项目发布【成功解放双手】
a、jenkins远程SSH设置见前篇文章地址:https://blog.csdn.net/tester_runing/article/details/103859764
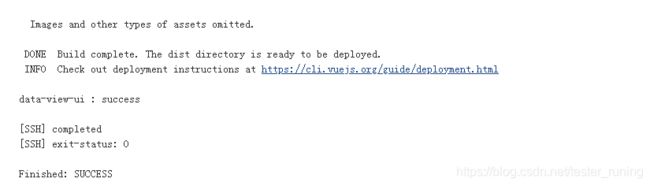
b、jenkisn构建可以看到控制台日志输出,已经可以看到vue项目的源码更+项目打包+项目启动

更多技术分享和免费视频资料:请关注微信公众号获取–Coding测试