[教程] 谈谈网页设计中的字体应用 (3) 实战应用篇·上

Hello, 大家好,又是我~ 
大家有看过font set和一些要注意的基本问题以及通用字体族两篇文章后,应该对字体的基本有了一些了解。现在我们开始把这些知识都应用到实战中吧!
- 规范中 font-family 的解释方式
我们定义下面这个字体表:
 font-family: "Comic Sans MS", "幼圆", "黑体", sans-serif;
font-family: "Comic Sans MS", "幼圆", "黑体", sans-serif;
按照W3C的规范,浏览器在使用这个 font-family 显示一个字符时,首先应该寻找 Comic Sans MS 字体。如果找不到 Comic Sans MS 字体,那么顺序搜寻下一个字体,即幼圆字体。如果找到 Comic Sans MS 这个字体,那么浏览器会在 Comic Sans MS 字体中寻找这个字符。如果找到这个字符,就使用 Comic Sans MS 字体来显示这个字符。如果没有找到这个字符,或者这个字符对应一个缺字符(缺字符是字体文件中的一种特殊字符,用来表示字体文件中没有这个字符。通常就是显示一个方块),那么就要到下一个字体,也就是幼圆体中继续搜寻这个字符。如此搜索整个字体表,知道搜索到这个字符为止。如果在通用字体,也就是这里的 sans-serif 字体中也找不到这个字符的话,那么浏览器就应该显示该字体的缺字符。
所以,如果有下面这句话:
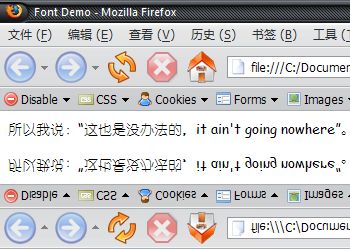
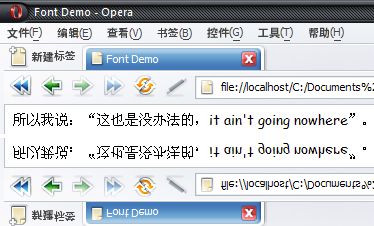
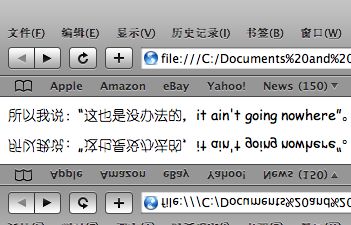
 所以我说:“这也是没办法的,it ain't going nowhere”。
所以我说:“这也是没办法的,it ain't going nowhere”。
那么,在一个正常的Windows XP系统上,所有中文字符都会被显示为幼圆,英文字符都被显示为 Comic Sans MS 字体。比如“说”字,浏览器先搜索 Comic Sans MS 字体,得到一个缺字符,于是搜索幼圆。系统中存在幼圆字体,于是终止搜索,将“说”字显示为幼圆字体。对于英文字符“i”,浏览器在 Comic Sans MS 这个字体中就能找到这个字符,于是就用 Comic Sans MS 显示 i 这个字符。
另外,双引号——“”,这两个字符其实在 Comic Sans MS 中也有。所以浏览器会用 Comic Sans MS 中的双引号来显示。
- 事实上呢?
大家来看看截图吧:
Internet Explorer 7

Firefox 2

Opera 9

Safari 3.1 Windows

……简直是一个浏览器一个样子嘛 
这样还叫人怎么正经干活嘛 
仔细看看,其实Firefox 和Safari 显示的还算靠谱,在这个例子里,显示的都正确。IE 和 Opera 都没有能用正确的字体显示中文字符。因为在 Comic Sans MS 搜索失效后,理应搜索幼圆字体。但不知道因为什么原因,IE 和 Opera 都没有顺序搜索下一个字体,甚至也没有搜索后面的黑体和sans-serif,而是直接跳到系统默认字体了——请注意,是系统默认字体,因为我已经在 Opera 里把 sans-serif 设成了雅黑,如果 Opera 还有良心搜索下 sans-serif 的话,还是应该用雅黑显示中文字符的。而且,不知怎么的,Comic Sans MS 中明明存在的双引号,也没能在 Opera 中得到正确的显示。什么号称最完美支持 CSS 的浏览器嘛,简直浪得虚名 
IE 7 起码还好些,至少认了和英文字符直接相连的双引号。但是除此之外,也算是完败。
另外大家也不要认为Safari 是好人——某些版本的 Safari 3 for Windows 在第一个字体中寻找不到中文字符时,它干脆就显示了那个字体的缺字符,于是,所有的中文网页变成了整屏的囗囗囗囗囗囗囗,根本无法阅读  经本人和其他许多发现这个bug的人多次向Apple交涉,他们才最终修正了这个bug。
经本人和其他许多发现这个bug的人多次向Apple交涉,他们才最终修正了这个bug。
至于 Firefox, 其实也不完美,因为 Firefox 不支持字体别名。于是幼圆你只能写成"幼圆",黑体你只能写成"黑体",而不能用他们在系统中的正式字体名称——YouYuan 和 SimHei 。
对于浏览器为什么会产生这么多五花八门的奇怪渲染,偶也不知道,估计只有问这些浏览器的开发人员了 
- 解决方案
因为主流浏览器在中文显示中实在无法统一,因此,解决上面这个问题的办法也只能是折衷和妥协的方案。至于如何折衷,那么要看你到底想要保证英文字符的显示效果,还是中文字符的显示效果。
如果你希望保证中文的显示效果,那么你必须把你想要显示的中文字体放在 family-font 定义的第一位。比如上面例子里的样式定义,你可以写成:
 font-family: "幼圆", "Comic Sans MS", sans-serif;
font-family: "幼圆", "Comic Sans MS", sans-serif;
这样就可以保证所有中文字符都显示为幼圆。至于为什么 IE 和 Opera 又认了在 font-family 首位的幼圆,这个也不要问偶,总之它们就是认了 
这样做的缺点也是显而易见的。一般中文字体中都会包含英文字符,比如上面的幼圆。所以网页中的英文字符也会优先应用这些中文字体来显示。而中文字体中的英文字符,通常都不怎么好看。比如还是这个幼圆,里面的英文字符根本就和宋体一模一样,根本和幼圆中的中文字符不搭调。于是中英混排的文章就极其难看。而且很遗憾,一般网页上,中英混排的情况还是很多的,比如用户名、日期时间、URL等等,总是少不了英数字……
另外,这个方案也不能从根本上解决浏览器对中文字符支持的缺陷。比如这种情况:有人非常喜欢黑体字的效果,所以想用微软雅黑来显示你的网页,但是考虑到只有 Windows Vista 才有微软雅黑字体,所以打算在没有雅黑的电脑上用黑体来显示文字,于是他写了这么个样式规则:
 font-family: "微软雅黑", "黑体", sans-serif;
font-family: "微软雅黑", "黑体", sans-serif;
但实际测试下来,他会发现,即使第一个字体设置成了中文字体,在这个字体缺失的情况下,IE 和 Opera 还是不会使用第二位的黑体,而继续它们自己的莫名其妙的规则,使用了系统默认字体——宋体。这显然还是不能满足设置 font-family 属性的初衷。
第二个方案是,仍旧按照CSS标准的解释方式来写 font-family,但是在 font-size 上做些手脚,只用 12px, 14px, 16px 等稳扎稳打的字体大小。这样做最大的好处是能优先用最合适的字体显示英文字符。至于中文字符,XP的宋体也好,Vista的雅黑也好,OS的新宋体也好,在上面几个字体大小下显示的都不算难看。何况中文字体的选择范围本来就比较小,无外乎也就是那几个系统默认字体,因此自然也凑合。个人比较倾向使用这种方案。
至于具体选用哪种方案,还需要大家根据实际情况斟酌而定。
今天就讲到这里吧。下次我会从跨平台兼容性上讲述如何实际应用字体哟~
那么,大家下次见吧~ 