- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- ArcGis Server安装与使用
kiba518
pythonjavalinux数据库git
ArcGisServer安装下载ArcGisServer双击Setup.exe,然后一直下一步。
- FastCGI结合docker下的Nginx执行shell脚本
南波波
nginxdocker
1使用docker下载Nginx下面展示一些内联代码片。a.#dockerpullnginx#dockerrun--namerunoob-php-nginx-p8088:80-d\-v~/nginx/www:/usr/share/nginx/html:ro\-v~/nginx/conf/conf.d:/etc/nginx/conf.d:ro\nginxb.在~/nginx/conf/conf.d创
- gs3101光猫改桥接及路由器pppie拨号设置
xing2zhe3wujiang1
路由器网络
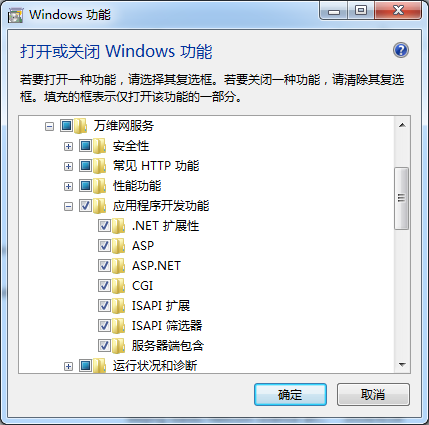
1)改桥接1连接光猫发出的WiFi,并访问192.168.1.1输入光猫背面提供的账号密码,保持登录。2打开新页面并访问192.168.1.1/cgi-bin/getGateWay.cgiFamilyGateWayYes/No#如果第二行显示No,再次刷新浏览器就可以了3在控制面板-程序和功能-启动或关闭Windows功能选中Telnet4输入telnet192.168.1.1tclogin:ad
- R 地图绘制-比例尺与指北针
jamesjin63
ggplot绘制mapR语言可以进行数据分析,也可以进行地图绘制,而且非常简洁,快速。虽然Arcgis基于桌面可视化操作,能够进行空间分析,但是唯一不足的就是操作步骤繁琐而且一不小心,就要从头再来,可重复性较低。这篇文章主要讲述如何利用R语言中的ggplot与sf绘制带有指北针、图列与标尺的地图屏幕快照2020-06-28下午9.27.59.png数据我们下载非洲地区54个国家的图层Afirca.
- 获取image信息
布丶Ding
NSData*data=UIImageJPEGRepresentation(image,1.0);CGImageSourceRefref=CGImageSourceCreateWithData((__bridgeCFDataRef)data,NULL);CFDictionaryRefdicRef=CGImageSourceCopyPropertiesAtIndex(ref,0,NULL);NSDi
- 关于ROS调用USB摄像头的一些问题
Robot_hfut
ROS
一.基本途径1.使用sudo安装使用以下命令安装usb-cam包,对于kinetic版本:roscoresudoapt-getinstallros-kinetic-usb-camroslaunchusb_camusb_cam-test.launch2.使用源代码安装使用以下命令安装usb-cam包:cdcatkin_ws/srcgitclonehttps://github.com/bosch-ro
- ArcGIS地图切片原理与算法
数智侠
GIS
ArcGIS地图切图系列之(一)切片原理解析点击打开链接ArcGIS地图切图系列之(二)JAVA实现点击打开链接ArcGIS地图切图系列之(三)MapReduce实现点击打开链接
- ArcGIS Pro SDK (十四)地图探索 1 地图视图
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索1地图视图文章目录ArcGISProSDK(十四)地图探索1地图视图1地图视图1.1测试视图是否为3D视图1.2设置查看模式1.3启用视图链接2更新地图视图范围(缩放、平移等)2.1转到上一个相机2.2转到下一个相机2.3缩放至全图范围2.4固定放大2.5固定缩小2.6缩放至某个范围2.7缩放至点2.8缩放至所选要素2.9按名称缩放至书签2.10缩放至可见图
- 【全网首发】2024数学建模国赛C题39页word版成品论文【附带py+matlab双版本解题代码+可视化图表】
2024数学建模国赛比赛资料分享
2024全国大学生数学建模国赛2024数学建模国赛2024数学建模国赛C题数学建模matlab开发语言2024数学建模国赛2024数学建模国赛C题
基于优化模型的农作物的种植策略完整版成品+py(matlab)代码解题在下面获取:点击链接加入群聊【2024数学建模国赛资料汇总】:http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=lZncBILk30DuPRI1Bd8X-3Djv7ZVZyAv&authKey=kKqNSSEbbZN%2FVKn%2BICOqJGahEHfhJEe7BSxK5IMua%2BYQq
- ArcGIS Pro SDK (十二)布局 10 布局导出
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十二)布局10布局导出文章目录ArcGISProSDK(十二)布局10布局导出1布局导出1.1将布局导出为PDF1.2将地图框导出为JPG1.3将与地图框关联的地图视图导出到BMP1.4将地图系列导出为单个PDF1.5将地图系列导出到单个TIFF文件2布局选项2.1获取布局选项2.2设置布局选项3文本和图形元素选项3.1获取所有可用字体3.2获取文本和图形元素选项3.3设
- ubuntu22.04 一次性安装多个软件包脚本
brightsm
linux技巧linux
#!/bin/bashpackage_list=(autoconfautomakebcbinutilsbinutils-goldbisonbuild-essentialbzip2cmakecurldevice-tree-compiler\ dpkg-devflexg++gccgitgperfimagemagicklibssl-devlibtoollinux-kernel-headersm4mak
- 【2012Esri中国用户大会讲座】ArcGIS 10.1 for Server 安全机制(5)数据库集成安全...
iteye_8029
数据库
1常见用户需求在发布和使用GIS服务的过程中,经常会遇到如下的一些需求:1)同一个服务,不同用户访问不同的图层2)同一个图层,只允许个别用户进行编辑3)图层中包含的敏感信息,只允许少数用户访问4)图层中的特殊字段,只允许个别用户编辑5)同一个图层,不同部门的用户只能访问相关的要素6)……这是很常见的一些服务安全控制需求,针对这些需求,ArcGIS提供了完整的解决方案—数据库集成安全。2数据库集成安
- arcgis js api加载4490服务,以basetilelayer方式
gislaozhang
JSarcgisjavascript开发语言
以basetilelayer加载切片服务html,body,#viewDiv{padding:0;margin:0;height:100%;width:100%;}require(["esri/Map","esri/views/SceneView","esri/layers/BaseTileLayer","esri/layers/support/TileInfo","esri/geometry/S
- arcgis10之将多个栅格数据合并成一个含有多波段的栅格数据
xuxu1116
shparcgis实战教程arcgisshp栅格栅格合并
如果觉得波段名称不满意,可以右击波段进行重命名即可。整理了完整版软件使用方法,关注公众号‘CV算法小屋’,获取软件更多使用方法
- 【ArcGIS/GeoScenePro】Portal和Server关系
Z_W_H_
arcgisarcgisportalserver
简介以下是ArcGIS的整体架构图上图简化后从图中我们可以看出可以将其分为三层其中:最上层:应用层中间层(门户):连接应用层和服务器,对server上发布的服务进行管理、分享和权限分配最低层:服务器(Server层)其中Enterprise=portal(中间层)+server(最底层)举例:1.桌面Pro想用server里的服务数据资源,需要通过portal去请求2.桌面Pro想发布数据到Ser
- arcgis api for js文字加载不出来的问题解决
这个问题在哪见过
javascriptarcGISgis
问题表现:文本symbol展示不出来问题分析:从arcgis默认的fonturl地址加载font文件失败解决方案:将pbf文件下载到本地步骤一:pbf文件下载使用python3.X下载pbf文件importsys,osfromurllib.requestimporturlopenimportjsonimporttracebackimporttime#baseUrl='https://static.
- Arcgis JS api 3.4 本地部署(IIS) 地图显示空白问题解决
Dzqingirl
arcgisjsapiarcgisJS本地部署IIS空白api
最近正在学习Webgis,要将服务器上的地图在网页上实现可视化。在本地部署aecgisapi过程前期配置开启IIS,将官网下载的api压缩包arcgis_js_v39_api.zip解压到C:\inetpub\wwwroot\arcgis_js_api目录下打开C:\inetpub\wwwroot\arcgis_js_api\library\install.htm文件,按照里面的步骤进行部署3.在
- ROS基于MQTT通信
Guo_A_ouG
信息与通信ubuntu
ROS基于MQTT通信最近在学习ROS通过MQTT通信,在此记录下。版本:ubuntu20.04ros-noetic一、源码运行创建工作空间并克隆mqtt_bridge源代码mkdir-pmqtt_bridge/srccdmqtt_bridge/srcgitclonehttps://github.com/groove-x/mqtt_bridge配置相关环境&安装依赖sudoaptinstallro
- c++ 分布式服务器 1
ALIKAOvO
c++分布式开发语言
链接:https://pan.baidu.com/s/1VI749ucHLPSh71Q4gqoA9g提取码:nxalNginx服务器能处理静态请求->html,jpg动态请求无法处理服务器集群之后,每台服务器上部署的内容必须相同fastCGI帮助服务器处理动态请求nginx负载均衡反向代理服务器客户端并不能直接访问web服务器,直接访问到的是反向代理服务器客户端将请求发送给反向代理服务器,反向代理
- C++(Qt)-GIS开发-QGraphicsView显示瓦片地图简单示例2
mahuifa
#GIS开发c++qt瓦片地图GISBing地图
C++(Qt)-GIS开发-QGraphicsView显示瓦片地图简单示例2文章目录C++(Qt)-GIS开发-QGraphicsView显示瓦片地图简单示例21、概述2、实现效果3、主要代码4、源码地址更多精彩内容个人内容分类汇总GIS开发1、概述支持多线程加载显示本地离线瓦片地图(墨卡托投影);瓦片切片规则以左上角为原点(谷歌、高德、ArcGis等),不支持百度瓦片规则;支持显示瓦片网格、编号
- 利用Excle将度分秒格式的经纬度转为十进制的经纬
风马牛不相及hy
arcgis
arcgis导入坐标的时候地理坐标系有时候是经纬度,有时候拿到的经纬度格式是度分秒,需要换成十进制的才能导。利用下面的公式可以在excle里转成十进制的=LEFT(A1,FIND("°",A1)-1)+MID(A1,FIND("°",A1)+2,FIND("'",A1)-FIND("°",A1)-2)/60+MID(A1,FIND("'",A1)+2,FIND("""",A1)-FIND("'",
- 【收藏】Arcgis api4.x 悬停高亮且打开popup弹窗
WebGIS皮卡茂
arcgisapiforjsarcgisjavascript前端框架
1.效果2.思路2.1学习高亮2.1.1图层的"layerView"layerView是用于渲染和显示地图图层的视图,它允许你控制图层的渲染方式,并且可以监听与该图层相关的事件等。view.whenLayerView(currentLayer).then(function(layerView){//layerView是currentLayer图层的LayerView实例//currentLayer
- 【收藏】Arcgis api4.x extent跳转到图层、三维视图跳转
WebGIS皮卡茂
arcgisjavascript
1.效果2.extent跳转到图层goTo方法用于视图跳转,接受第一个参数设置表示想要跳转到的目标位置,第二个参数是一个对象,用于设置跳转动画的持续时间等选项。queryExtent方法用于查询图层的范围,下面的代码示例为查询图层的extent,并使用goTo方法跳转到该图层。layer.queryExtent().then((response)=>{varextent=response.exte
- Linux——nginx 负载均衡
Xinan_____
Linuxlinuxnginx负载均衡
常规的web服务器一般提供对于静态资源的访问,比如说:图片、web样式网站提供的大部分交互功能都需要web编程语言的支持,而web服务对于程序的调用,不管编译型语言还是解释型语言,web服务同将对于应用程序的调用递交给通用网关接口(CGI)。CGI服务完成对于程序的调用和运行,并将运行结构通过CGI接口返回给web服务,由web服务生成响应报文。此时在web服务的领域内,引入了LAMP等较为知名的
- React Native for Arcgis 地图开发 MapView 使用 (四)
haibalai
对于地图调用import{MapView}from'@haibalai/react-native-arcgis';classMainMapViewextendsReact.Componentrender(){return()}}针对之前说的配置底图,可以支持切换```javascriptimport{MapManager}from'@haibalai/react-native-arcgis';ch
- Metasploit漏洞利用系列(八):MSF渗透测试 - PHPCGI漏洞利用实战
Alfadi联盟 萧瑶
网络安全
在本系列的第八篇文章中,我们将深入探索如何利用MetasploitFramework(MSF)来针对PHPCGI(PHPCommonGatewayInterface)的漏洞进行渗透测试。PHPCGI作为一种将Web服务器与PHP脚本交互的方式,其不恰当的配置或老旧版本中可能存在的漏洞常被攻击者利用,以获取服务器权限。本文将通过一个具体案例,展示如何识别并利用PHPCGI的漏洞来实现远程代码执行。环
- arcgis for javascript 帮助
萝卜耳朵
ArcGISServerArcgisJavascript
JSAPI3.4的要求à(1)IE9或以上版本否则dijit1.8.3不匹配1.如何发布ArcgisJavascriptAPI应用0.准备工作:(1).有web应用:(2).有jsapi开发包1.将jsapi目录拷贝到自己的Web应用目录下2.在页面中添加引用(2个css,1个js)3.在页面中添加加载地图的脚本dojo.ready(function(){mapObj=newesri.Map("m
- apache的主要目录结构及常见的配置选项的详细说明(图例展示)
爱吃龙利鱼
web群集apache服务器网络云原生学习
主要目录和文件路径说明/usr/local/httpd/httpd服务主目录,安装路径/usr/local/httpd/bin/存储httpd服务的命令/usr/local/httpd/cgi-bin存放第三方程序的执行文件/usr/local/httpd/conf/存放httpd服务的配置文件/usr/local/httpd/conf/extra/存放扩展配置文件/usr/local/httpd
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST