ExtAspNet秘密花园(二) — 一切从头开始
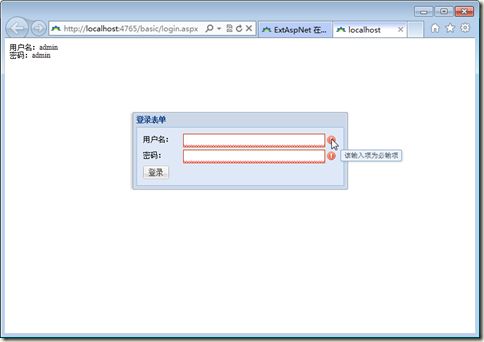
这篇文章我们会从头开始使用ExtAspNet,最终完成一个模拟用户登录的界面,最终的效果图如下所示:
项目准备
1. 新建一个ASP.NET Web应用程序项目。
2. 从开源网站下载最新版本的ExtAspNet,并在新建项目中添加对ExtAspNet.dll的引用。
新建一个ASPX页面
1. 在<html>标签上面添加声明
<%@ Register Assembly="ExtAspNet" Namespace="ExtAspNet" TagPrefix="ext" %>
2. 在<form>标签中添加PageManager控件
<ext:PageManager ID="PageManager1" runat="server" />
每个使用ExtAspNet控件的页面都必须包含一个PageManager控件,此控件用来控制页面级别的全局参数。比如控制页面样式、语言、表单参数、AJAX参数以及布局的参数,后面会有一篇文章专门介绍这个控件。
3. 设计登陆表单
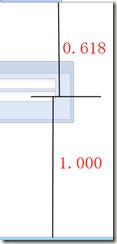
由于我们想让登录表单居中显示,所以在表单外部嵌套了一个Window控件,并让Window控件居中(其实是左右居中,上下位于黄金分割点的位置)显示。
<ext:Window ID="Window1" runat="server" Title="登录表单" IsModal="false" EnableClose="false" WindowPosition="GoldenSection" Width="350px"> </ext:Window>
![]()
![]()
![]()
这个所谓的黄金分割点是通过 WindowPosition="GoldenSection" 设置的,这也是ExtAspNet的一个创新点(据说人眼在查看网页时,视线偏上一点大致位于黄金分割点的位置,而不是正中心)。
实现这一功能的代码在/ExtAspNet/js/X/X.wnd.js中的_calculateGoldenPosition函数:
1: function _calculateGoldenPosition(bodySize, windowSize) {
2: var top = (bodySize.height - (bodySize.height / 1.618)) - windowSize.height / 2;
3: if (top < 5) {
4: top = 5;
5: }
6: var left = (bodySize.width - windowSize.width) / 2;
7: if (left < 0) {
8: left = 5;
9: }
10: return { left: left, top: top };
11: };
4. 在Window中添加SimpleForm控件
最终的ASPX中的Window标签如下所示:
1: <ext:Window ID="Window1" runat="server" Title="登录表单" IsModal="false" EnableClose="false"
2: WindowPosition="GoldenSection" Width="350px">
3: <Items>
4: <ext:SimpleForm ID="SimpleForm1" runat="server" ShowBorder="false" BodyPadding="10px"
5: LabelWidth="60px" EnableBackgroundColor="true" ShowHeader="false">
6: <Items>
7: <ext:TextBox ID="tbxUserName" Label="用户名" Required="true" runat="server">
8: </ext:TextBox>
9: <ext:TextBox ID="tbxPassword" Label="密码" TextMode="Password" Required="true" runat="server">
10: </ext:TextBox>
11: <ext:Button ID="btnLogin" Text="登录" Type="Submit" ValidateForms="SimpleForm1" ValidateTarget="Top"
12: runat="server" OnClick="btnLogin_Click">
13: </ext:Button>
14: </Items>
15: </ext:SimpleForm>
16: </Items>
17: </ext:Window>
这个示例涉及PageManager、Window、SimpleForm、TextBox、Button几个控件,很多属性都是不言自明的,后面我们也会详细介绍。
后台代码
1: protected void btnLogin_Click(object sender, EventArgs e)
2: {
3: if (tbxUserName.Text == "admin" && tbxPassword.Text == "admin")
4: {
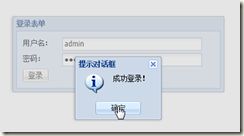
5: Alert.ShowInTop("成功登录!");
6: }
7: else
8: {
9: Alert.ShowInTop("用户名或密码错误!", MessageBoxIcon.Error);
10: }
11: }
这里的逻辑很简单,如果用户名和密码正确,就弹出对话框显示“成功登录!”,否则显示错误信息。
小结
整个示例虽然看似简单,却实现了很多普通ASP.NET无法实现或难以完成的任务:
1. 不用一行JavaScript代码完成表单的居中显示
2. 一个可拖动的窗体
3. 用户名和密码输入框的客户端验证
4. 表单回发不是整个页面的回发,而是AJAX(这也是ExtAspNet所特有的原生AJAX,无需任何配置和特殊的代码就默认拥有AJAX特性)
5. 漂亮的提示框是通过C#代码生成的(并且可以在当前页面框架或者父页面框架中显示,这也是ExtAspNet所特有的基于IFrame的框架)
下一篇文章我们会关注对Web.config的修改,来配置ExtAspNet所需的全局参数。