ExtAspNet秘密花园(十五) — 表格概述
ExtAspNet的一大特色就是简单易学,这一设计理念不仅指导ExtAspNet控件在命名上和AspNet原生控件保持一致,而且在编程习惯、事件方法命名、甚至是扩展属性方法都尽量保持了AspNet的控件风格。从本章对ExtAspNet的Grid控件和AspNet的GridView的对比中,你会清晰地看到这一点。同时ExtAspNet的Grid还对AspNet的GridView进行了非常多并且有用的扩展,在接下来的几篇文章中,我们会详细讲解。
准备数据
提供给Grid的数据一般是两类,分别是数据表格和列表数据。在整个Grid控件的示例中,我们大部分时间都用到了硬编码的表格数据(用来模拟数据库查询的返回值),下面就来看下这个表格数据的定义:
1: protected DataTable GetDataTable()
2: {
3: DataTable table = new DataTable();
4: table.Columns.Add(new DataColumn("Id", typeof(int)));
5: table.Columns.Add(new DataColumn("Name", typeof(String)));
6: table.Columns.Add(new DataColumn("EntranceYear", typeof(String)));
7: table.Columns.Add(new DataColumn("AtSchool", typeof(bool)));
8: table.Columns.Add(new DataColumn("Major", typeof(String)));
9: table.Columns.Add(new DataColumn("Group", typeof(int)));
10: table.Columns.Add(new DataColumn("Gender", typeof(int)));
11: table.Columns.Add(new DataColumn("LogTime", typeof(DateTime)));
12: table.Columns.Add(new DataColumn("Desc", typeof(string)));
13: table.Columns.Add(new DataColumn("Guid", typeof(Guid)));
14:
15: DataRow row = table.NewRow();
16:
17: row[0] = 101;
18: row[1] = "陈萍萍";
19: row[2] = "2000";
20: row[3] = true;
21: row[4] = "计算机应用技术";
22: row[5] = 1;
23: row[6] = 0;
24: row[7] = DateTime.Now.AddDays(-100);
25: row[8] = "陈萍萍,女,20岁,出生于中国南方的一个小山村,毕业于中国科学技术大学。";
26: row[9] = new Guid();
27: table.Rows.Add(row);
28:
29: row = table.NewRow();
30: row[0] = 102;
31: row[1] = "胡飞";
32: row[2] = "2008";
33: row[3] = false;
34: row[4] = "信息工程";
35: row[5] = 1;
36: row[6] = 1;
37: row[7] = DateTime.Now.AddDays(-90);
38: row[8] = "胡飞,男,20岁,出生于中国北方的一个小山村,毕业于南方科学技术大学。";
39: row[9] = new Guid();
40: table.Rows.Add(row);
41:
42: row = table.NewRow();
43: row[0] = 103;
44: row[1] = "金婷婷";
45: row[2] = "2001";
46: row[3] = true;
47: row[4] = "会计学";
48: row[5] = 2;
49: row[6] = 0;
50: row[7] = DateTime.Now.AddDays(-80);
51: row[8] = "金婷婷,女,28岁,出生于中国海南岛的一个小山村,毕业于中国科学技术大学。";
52: row[9] = new Guid();
53: table.Rows.Add(row);
54:
55: return table;
56: }
这个函数定义在页面基类中,所以我们可以很方便的在每个页面中调用此函数来初始化数据表格。
AspNet原生的GridView
首先来看下在AspNet中,如何使用数据绑定原生的GridView控件:
1: <asp:GridView ID="GridView1" Width="800px" DataKeyNames="Id,Name" AutoGenerateColumns="False"
2: runat="server">
3: <Columns>
4: <asp:TemplateField>
5: <ItemTemplate>
6: <asp:Label ID="Label1" runat="server" Text='<%# Container.DataItemIndex + 1 %>'></asp:Label>
7: </ItemTemplate>
8: </asp:TemplateField>
9: <asp:BoundField DataField="Name" HeaderText="姓名" />
10: <asp:TemplateField HeaderText="性别">
11: <ItemTemplate>
12: <asp:Label ID="Label2" runat="server" Text='<%# GetGender(Eval("Gender")) %>'></asp:Label>
13: </ItemTemplate>
14: </asp:TemplateField>
15: <asp:BoundField DataField="EntranceYear" HeaderText="入学年份" />
16: <asp:CheckBoxField DataField="AtSchool" HeaderText="是否在校" />
17: <asp:HyperLinkField HeaderText="所学专业" DataTextField="Major" DataTextFormatString="{0}"
18: DataNavigateUrlFields="Major" DataNavigateUrlFormatString="http://gsa.ustc.edu.cn/search?q={0}"
19: Target="_blank" />
20: <asp:ImageField DataImageUrlField="Group" DataImageUrlFormatString="~/images/16/{0}.png"
21: HeaderText="分组">
22: </asp:ImageField>
23: </Columns>
24: </asp:GridView>
这里用到了模板列、数据绑定列、复选框列、超链接列以及图片列,相信大家都不会陌生。
同时在页面后台代码中,如下初始化表格:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: BindGrid();
6: }
7: }
8:
9: private void BindGrid()
10: {
11: DataTable table = GetDataTable();
12:
13: GridView1.DataSource = table;
14: GridView1.DataBind();
15: }
生成的界面如下所示:
使用ExtAspNet的Grid控件实现类似的界面
ExtAspNet的Grid控件实现类似的界面,其代码几乎一模一样,只不过是把ASPX标签中的asp:前缀改成了ext:。
不相信?一起来看看:
1: <ext:Grid ID="Grid1" ShowBorder="true" ShowHeader="true" Title="表格" Width="800px"
2: runat="server" DataKeyNames="Guid">
3: <Columns>
4: <ext:TemplateField Width="60px">
5: <ItemTemplate>
6: <asp:Label ID="Label1" runat="server" Text='<%# Container.DataItemIndex + 1 %>'></asp:Label>
7: </ItemTemplate>
8: </ext:TemplateField>
9: <ext:BoundField Width="100px" DataField="Name" DataFormatString="{0}" HeaderText="姓名" />
10: <ext:TemplateField Width="60px" HeaderText="性别">
11: <ItemTemplate>
12: <asp:Label ID="Label3" runat="server" Text='<%# GetGender(Eval("Gender")) %>'></asp:Label>
13: </ItemTemplate>
14: </ext:TemplateField>
15: <ext:BoundField Width="60px" DataField="EntranceYear" HeaderText="入学年份" />
16: <ext:CheckBoxField Width="60px" RenderAsStaticField="true" DataField="AtSchool" HeaderText="是否在校" />
17: <ext:HyperLinkField HeaderText="所学专业" DataToolTipField="Major" DataTextField="Major"
18: DataTextFormatString="{0}" DataNavigateUrlFields="Major" DataNavigateUrlFormatString="http://gsa.ustc.edu.cn/search?q={0}"
19: DataNavigateUrlFieldsEncode="true" Target="_blank" ExpandUnusedSpace="True" />
20: <ext:ImageField Width="60px" DataImageUrlField="Group" DataImageUrlFormatString="~/images/16/{0}.png"
21: HeaderText="分组"></ext:ImageField>
22: <ext:BoundField Width="100px" DataField="LogTime" DataFormatString="{0:yy-MM-dd}"
23: HeaderText="注册日期" />
24: </Columns>
25: </ext:Grid>
后台初始化代码更是一模一样(除了表格ID):
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: BindGrid();
6: }
7: }
8:
9: private void BindGrid()
10: {
11: DataTable table = GetDataTable();
12:
13: Grid1.DataSource = table;
14: Grid1.DataBind();
15: }
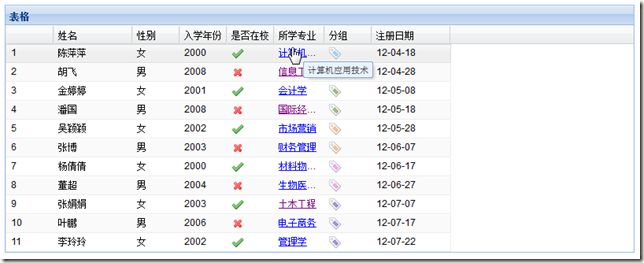
再来看先现在漂亮的界面吧:
由此不仅不让人感概,既然相同的代码就能换来漂亮的脸蛋,我们又何乐而不为呢?
不仅如此,此时的Grid也自动拥有了原生Ajax的能力,在以后的篇幅中你会发现,完全相同的代码实现,现在的翻页、排序、行内事件都是Ajax了!
在这个例子中,还有两个小技巧:
- 所学专业那一列的ExpandUnusedSpace属性用来控制此列充满所有的剩余空间,并且随着表格宽度变化而变化。
- 所学专业那一列的DataToolTipField属性用来显示一个提示消息,在本列宽度不足时可以帮我们一个大忙,不信改变一下此列的大小看看。
固定列宽度和列宽度自适应
ExtAspNet的表格控件对列宽度的控制有两种方式。
固定列宽度
这种方式就是前面看到的示例,我们之所以称其为固定列宽度方式,是因为除了自动扩展宽度列之外,所有的其他列宽度都是固定的。再来看下简化后的ASPX代码:
1: <ext:Grid Width="800px">
2: <Columns>
3: <ext:TemplateField Width="60px"></ext:TemplateField>
4: <ext:BoundField Width="100px" HeaderText="姓名" />
5: <ext:TemplateField Width="60px" HeaderText="性别"></ext:TemplateField>
6: <ext:BoundField Width="60px" HeaderText="入学年份" />
7: <ext:CheckBoxField Width="60px" HeaderText="是否在校" />
8: <ext:HyperLinkField HeaderText="所学专业" ExpandUnusedSpace="True" />
9: <ext:ImageField Width="60px" HeaderText="分组"></ext:ImageField>
10: <ext:BoundField Width="100px" HeaderText="注册日期" />
11: </Columns>
12: </ext:Grid>
本例中只有“所学专业”列没有设置宽度,并且设置ExpandUnusedSpace=true,这就意味着本列会占据所有的剩余宽度,本例中也就是:
800-60-100-60-60-60-60-100 = 300px
如果设置表格的宽度为900px,则“所学专业”列的宽度就变成了400px。
列宽度自适应
有时我们希望各列的宽度都能根据表格的宽度自动调整,此时就要用到列宽度自适应模式了,其典型的ASPX标签结构如下:
1: <ext:Grid Width="800px" ForceFitAllTime="true">
2: <Columns>
3: <ext:TemplateField Width="50px"></ext:TemplateField>
4: <ext:BoundField Width="100px" HeaderText="姓名" />
5: <ext:TemplateField Width="50px" HeaderText="性别"></ext:TemplateField>
6: <ext:BoundField Width="50px" HeaderText="入学年份" />
7: <ext:CheckBoxField Width="50px" HeaderText="是否在校" />
8: <ext:HyperLinkField Width="300px" HeaderText="所学专业" ExpandUnusedSpace="True" />
9: <ext:ImageField Width="100px" HeaderText="分组"></ext:ImageField>
10: <ext:BoundField Width="100px" HeaderText="注册日期" />
11: </Columns>
12: </ext:Grid>
有两个关键点:
- 为表格增加属性ForceFitAllTime=true;
- 为每列设置固定宽度。
特别注意,这里的固定宽度其实不是真的固定宽度,它仅仅代表了与其他列宽度的相对值,这也有助于我们在两种模式之间方便的切换。
我们看下在这种情况下“所学专业”列所占据的宽度:
800 * ( 300 / (50+100+50+50+50+300+100+100) ) = 800 * ( 3 / 8 ) = 300px
如果设置表格的宽度为1200px,则“所学专业”列的宽度就变成了450px;而此时“注册日期”列变成了150px。
表格控件有哪些列类型
从ExtAspNet官方文档中,我们不难看出所有的列都继承自GridColumn类,如下图所示:
其中,BoundField、CheckBoxField、HyperLinkField、ImageField、TemplateField是AspNet原生的GridView控件也有的,只不过ExtAspNet对部分功能又做了增强,比如CheckBoxField不仅可以用来显示静态的图片,也可以用来显示一个可编辑的复选框。
另外两种类型的列LinkButtonField和WindowField则是ExtAspNet的扩展,特别是WindowField列配置Window控件使用可以方便的实现在弹出窗口中编辑行数据的功能。
当然对这些具体列的使用会有专门的章节讨论,这里我们还是先看下基类GridColumn包含了哪些信息:
- ColumnIndex:列索引
- SortField:排序字段
- 用来为列指定排序字段,必须设置表格的AllowSorting后此属性才有效。
- Hidden:是否隐藏列
- 可以在Ajax中控制列的显示隐藏,参考在线示例。
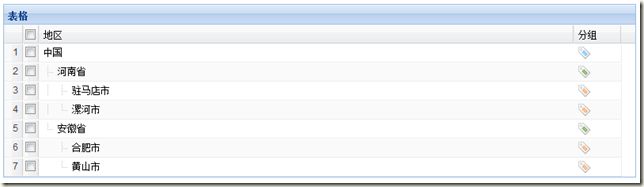
- DataSimulateTreeLevelField:此列模拟树显示时的层次字段
- ColumnID:列ID
- 可以用来指定的列,比如:CheckBoxField field2 = (CheckBoxField)Grid1.FindColumn("CheckBoxField2");
- HeaderText:标题栏显示的文字
- Width:列宽度
- ExpandUnusedSpace:此列会扩展所有未使用的宽度
- 在“固定列宽度”模式中,表格中必须存在某列设置了此属性。
- TextAlign:文本的排列位置
- ToolTip:提示文本
- 每一列都可以指定提示文本,前面已经提到过了。
- DataToolTipField:提示字段名称
- 可以设置提示文本的值为数据中某字段的值,还可以通过DataToolTipFormatString对其进行格式化。
- DataToolTipFormatString:提示字段格式化字符串
小结
表格是ExtAspNet中一个非常重要的控件,接下来我会通过几篇文章详细介绍这一控件的方方面面,也希望大家能够熟练掌握。