NodeJS 后端开发 03 使用Restify开发API 一个完整的CRUD
这篇是继NodeJs Restful API开发 https://blog.csdn.net/geeklevin/article/details/109013368 的进一步补充。
目录
概述
从简入手
先看效果图
再回来讲原理
快速过一下,curl工具的介绍
本篇重点
概述
CRUD 就是我们常说的创建Create,读取Read,更新Update,删除Delete。
这几个操作是后端开发中最常见的几个,举个例子,比如说一个商品销售的网站。它涉及的商品添加上架,提供商品给用户浏览,以及后续商品属性更新,下架到最终撤走,都是围绕一个商品进行CRUD的操作。当然实际操作会更加复杂。
从简入手
前篇写了一个更加参数name打印到响应返回用户端,在浏览器展示。
这篇我们将创建一个商品product,然后我们围绕商品做下面4个接口:
- 添加商品信息
- 读取商品信息
- 更新商品信息
- 删除商品
先看效果图
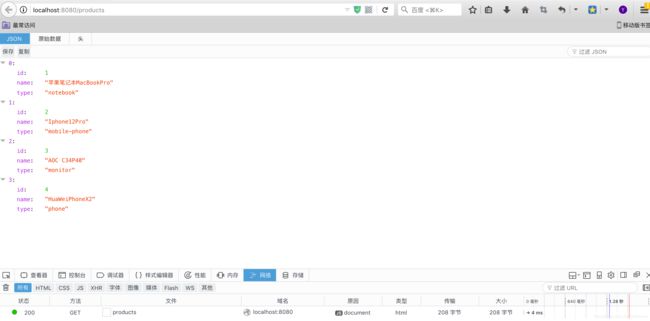
- 读取所有商品,打开浏览器访问:http://localhost:8080/products
(下图为FireFox 右键->查看元素,这里选择火狐因为结果自动格式化了。 如果是Chrome可以右键->检查)
在上面网络这一栏,我们可以进去看到,浏览器访问这个接口链接本质上,是进行了一个GET 请求。
这里有必要引入一个常用的命令行工具“curl”, 先记住简单使用命令:
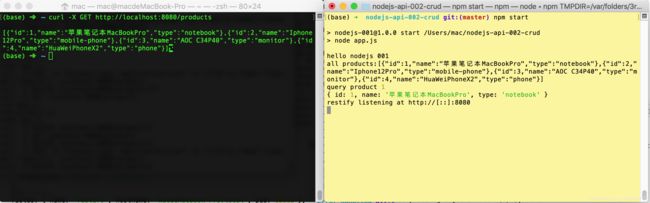
curl -X GET 目标链接
#上面的命令是使用curl工具对 目标链接 发起 GET 请求。
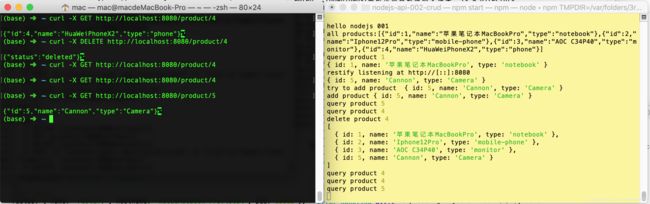
上图左边为接口测试窗口,右边为接口服务的web进程。
由于浏览器默认没有安装测试web api的工具,下面其他增加,删除,更新操作都使用curl工具进行
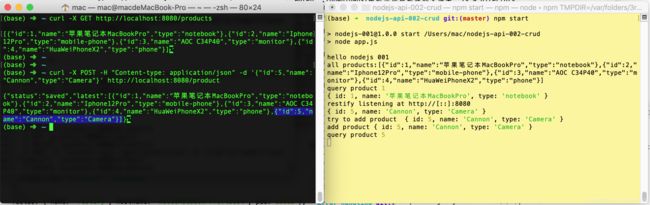
- 添加商品信息
curl -X POST -H "Content-type: application/json" -d '{"id":5,"name":"Cannon","type":"Camera"}' http://localhost:8080/produc
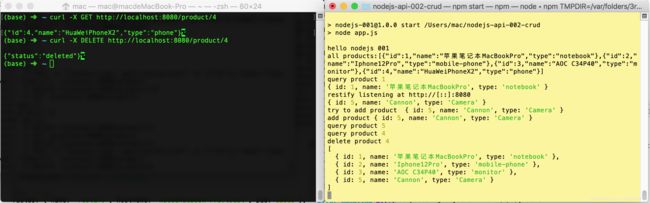
- 删除商品信息,效果如下
执行删除前,我们先查询一下id为4的产品信息,再执行删除,效果如下
右边web进程输出了最新产品信息没有id=4的记录了,删除成功。
- 查询商品信息,效果如下
#查询id=4的产品,没有返回,已删除
curl -X GET http://localhost:8080/product/4
#查询id=5的产品,返回id为5的产品信息。
curl -X GET http://localhost:8080/product/5
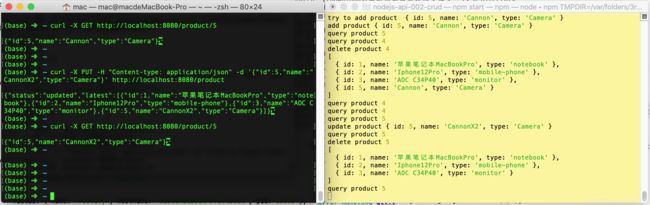
- 修改商品信息
#我们打算把id=5的产品名改为CannonX2
curl -X PUT -H "Content-type: application/json" -d '{"id":5,"name":"CannonX2","type":"Camera"}' http://localhost:8080/product
再回来讲原理
快速过一下,curl工具的介绍
curl 是Linux类操作系统常见的Http请求客户端,linux可以通过终端输入:yum install -y curl 进行快速安装。
简单重复一下curl 的使用:curl -X 动作(http 方法) 链接(目标接口网址)
更多信息看:https://curl.se/download.html
本篇重点
下面代码重点解析,上图多个接口的代码实现。
关于server(http 服务创建) 没有再次注释,可以回顾前篇: https://blog.csdn.net/geeklevin/article/details/109013368。
const restify = require('restify');
//加载了产品信息的js模块赋值给pm常量
const pm = require('./product.js');
//这里回顾上面演示第一个图,访问链接前打印所有产品信息
pm.show();
console.log(pm.query(1));
function read(req, res, next) {
....//省略获取请求中id的代码段
// 调用pm对象的查询产品方法
res.send(pm.query(id))
}
function dele(req, res, next) {
....//省略获取请求中id的代码段
//调用pm对象的删除产品方法
res.send({status:'deleted',msg: pm.delete(id)})
}
function readAll(req, res, next){
//调用pm对象的读取所有产品方法
res.send(pm.getData())
}
function create(req, res, next){
....//省略获取请求中product的代码段
//调用pm对象的增加产品方法
pm.add(product);
}
function update(req, res, next){
....//省略获取请求中product的代码段
//调用pm对象的修改产品方法
pm.update(product)
}
//这里是前篇讲过
var server = restify.createServer();
server.use(restify.plugins.bodyParser({ mapParams: true }));
//这里重点,把readAll方法绑定到接口/products的GET动作
server.get('/products',readAll);
//这里依次把 查/增/改/删 分别绑定到/product的GET / POST / PUT / DELETE 动作。
server.get('/product/:id', read);
server.post('/product', create);
server.put('/product', update);
server.del('/product/:id', dele);
//服务器监听8080端口
server.listen(8080, function() {
console.log('%s listening at %s', server.name, server.url);
});上面通过restify 对应的server对象绑定了4个常用的HTTP请求方法,实现了对同个链接不同请求方法的不同响应。
在此,我们再拿一个更新产品操作解析:
curl -X PUT -H "Content-type: application/json" -d '{"id":5,"name":"CannonX2","type":"Camera"}' http://localhost:8080/product
用户端:使用curl 针对/product接口,发起PUT请求
服务端:发现/product接口有效,并且绑定了更新产品方法到PUT方法,执行更新产品方法。
(最近想到了一个RESTFly工具在弄,拖了很久写的这篇文章。欢迎读者评论解析其他增加,删除,查询的原理)
PS:上图为重点代码解析,省略了很多代码(不作为可执行最终版)
项目完整代码:
https://codechina.csdn.net/geeklevin/nodejs-api-002-crud