【动画消消乐】HTML+CSS 自定义加载动画 069
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示
Demo代码
HTML
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Documenttitle>
head>
<body>
<section><span>span>section>
body>
html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 48px;
height: 6px;
display: inline-block;
position: relative;
border-radius: 4px;
/* background-color: black; */
top: -35px;
color: white;
animation: loading .6s linear infinite;
}
@keyframes loading {
0% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
25% {
box-shadow: 0px 20px, 0px 35px, 10px 50px;
}
50% {
box-shadow: 10px 20px, -10px 35px, 0px 50px;
}
75% {
box-shadow: 0px 20px, 0px 35px, -10px 50px;
}
100% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 宽度:48px 高度:6px
- border-radius: 4px
- 背景色:黑色
- color:白色(之后阴影是白色的)
span {
width: 48px;
height: 6px;
position: relative;
border-radius: 4px;
background-color: black;
color: white;
}
效果图如下
步骤2
将span上移35px
span {
top: -35px;
}
效果图如下
步骤3
使用span的三个阴影 ,位置关系为
box-shadow: 0px 20px, /*阴影1*/
0px 35px, /*阴影2*/
0px 50px;/*阴影3*/
效果图如下
步骤4
为span的三个阴影添加动画
每个阴影动画过程其实都一致,只是初始位置不同
这里以一个阴影的动画效果为例,其余同理可得
阴影1动画关键有5帧
简单描述为:从左移动到右,再回到左边
位置关系上,y轴偏移量一直不变,x轴方向偏移量变化
变化为 -10 -> 0 -> 10 -> 0 -> -10
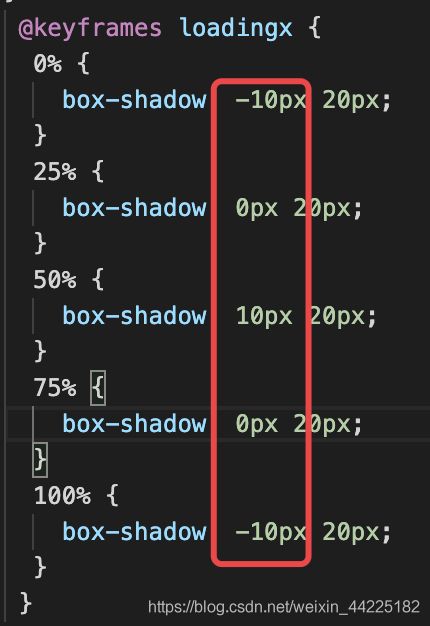
代码为
@keyframes loadingx {
0% {
box-shadow: -10px 20px;
}
25% {
box-shadow: 0px 20px;
}
50% {
box-shadow: 10px 20px;
}
75% {
box-shadow: 0px 20px;
}
100% {
box-shadow: -10px 20px;
}
}
阴影2、3 同理
只是动画初始位置不同
阴影2 10 -> 0 -> -10 -> 0 -> 10
阴影3 0 -> -10 -> 0 -> 10 -> 0
@keyframes loading {
0% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
25% {
box-shadow: 0px 20px, 0px 35px, 10px 50px;
}
50% {
box-shadow: 10px 20px, -10px 35px, 0px 50px;
}
75% {
box-shadow: 0px 20px, 0px 35px, -10px 50px;
}
100% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
}
三个阴影动画效果如下
步骤5
注释掉span背景色
span {
/* background-color: black; */
}
最终效果图如下
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️
![]()