【webpack】六、webpack开发环境和生产环境的区分打包
Development和Production模式的区分打包
文章目录
- Development和Production模式的区分打包
- Development:开发环境
- Production:生产环境
- 在pakage.json中配置两种环境的命令
-
- 开发环境命令配置
- 生产环境命令配置
- 使用webpack-merge提取出两个环境中的通用配置
-
- 安装合并模块
- webpack.common.js
- webpack.dev.js
- webpack.prod.js
- 最后的优化
当我们的项目中只有一个webpack配置文件时,每次为了把项目打包发布到生产环境,都需要对应的修改一些配置项才能打包到dist目录下,需要继续开发时,又得重新将配置项改回生产环境的配置,这时 Development和Production模式的区分打包应运而生。
Development:开发环境
创建webpack.dev.js,或者将项目根目录下存在的webpack.config.js重命名为webpack.dev.js,表示它是开发环境的配置文件
webpack.dev.js内容如下
//引入node的核心模块 path
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
/**
* commonJs语法
*/
module.exports = {
//指定项目的模式 production:生产环境 development:开发环境
mode: 'development',
devtool: 'source-map',
// devtool: 'none',
//指定入口文件,从哪个文件开始打包
//entry对象可以简写为如下形式
//entry: './src/index.js',
entry: {
main: './src/index.js',
},
//使用webpackDevServer为我们实现服务端的功能
devServer: {
//指定服务端的路径
contentBase: './dist',
//open为true,项目启动时会自动打开浏览器访问项目
open: true,
port: 8080,
proxy: {
'/api': 'http://localhost:8081'
},
//让webpackDevServer开启hot module replacement功能
hot: true,
//当hot module replacement功能没生效时,也不允许浏览器重新加载
hotOnly: true
},
module: {
rules: [{
//正则匹配文件后缀
test: /\.(jpg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
//通过使用Placeholders(占位符)的方式,指定打包后的文件名使用原文件名,更多具体用法参考官网file-loader的placeholder用法
name: '[name].[ext]',
//指定打包输出路径
outputPath: 'images/',
//当文件小于20KB时,直接将文件以Base64编码的形式打包到js文件中,而不是生成到outputPath指定的文件夹中。
limit: 1024 * 20
}
}
}, {
//正则匹配scss文件后缀
test: /\.scss$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
// modules: true
}
},
'sass-loader',
'postcss-loader'
]
}, {
//正则匹配css文件后缀
test: /\.css$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
},{
//正则匹配文件后缀
test: /\.(eot|ttf|svg|woff)$/,
use: {
loader: 'file-loader'
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new CleanWebpackPlugin(['dist']),
//引入webpack热模块更新插件
new webpack.HotModuleReplacementPlugin()
],
//打包后的文件和其输出目录
output: {
filename: '[name].js',
//调用path模块的resolve方法
//node中_dirname这个变量,实际指的就是webpack.config.js这个文件所在目录的路径。
//传入的'bundle',最终拼接出来的路径就是打包后输出的目录
//如果不配置path, webpack会默认在我们根目录下创建一个名为dist的目录作为打包输出目录
path: path.resolve(__dirname, 'dist')
}
}
Production:生产环境
然后创建webpack.prod.js,表示它是生产环境的配置文件
webpack.prod.js内容如下
//引入node的核心模块 path
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpack = require('webpack');
/**
* commonJs语法
*/
module.exports = {
//指定项目的模式 production:生产环境 development:开发环境
mode: 'production',
devtool: 'cheap-module-source-map',
// devtool: 'none',
//指定入口文件,从哪个文件开始打包
//entry对象可以简写为如下形式
//entry: './src/index.js',
entry: {
main: './src/index.js',
},
module: {
rules: [{
//正则匹配文件后缀
test: /\.(jpg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
//通过使用Placeholders(占位符)的方式,指定打包后的文件名使用原文件名,更多具体用法参考官网file-loader的placeholder用法
name: '[name].[ext]',
//指定打包输出路径
outputPath: 'images/',
//当文件小于20KB时,直接将文件以Base64编码的形式打包到js文件中,而不是生成到outputPath指定的文件夹中。
limit: 1024 * 20
}
}
}, {
//正则匹配scss文件后缀
test: /\.scss$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
// modules: true
}
},
'sass-loader',
'postcss-loader'
]
}, {
//正则匹配css文件后缀
test: /\.css$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
},{
//正则匹配文件后缀
test: /\.(eot|ttf|svg|woff)$/,
use: {
loader: 'file-loader'
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new CleanWebpackPlugin(['dist']),
],
//打包后的文件和其输出目录
output: {
filename: '[name].js',
//调用path模块的resolve方法
//node中_dirname这个变量,实际指的就是webpack.config.js这个文件所在目录的路径。
//传入的'bundle',最终拼接出来的路径就是打包后输出的目录
//如果不配置path, webpack会默认在我们根目录下创建一个名为dist的目录作为打包输出目录
path: path.resolve(__dirname, 'dist')
}
}
在pakage.json中配置两种环境的命令
开发环境命令配置
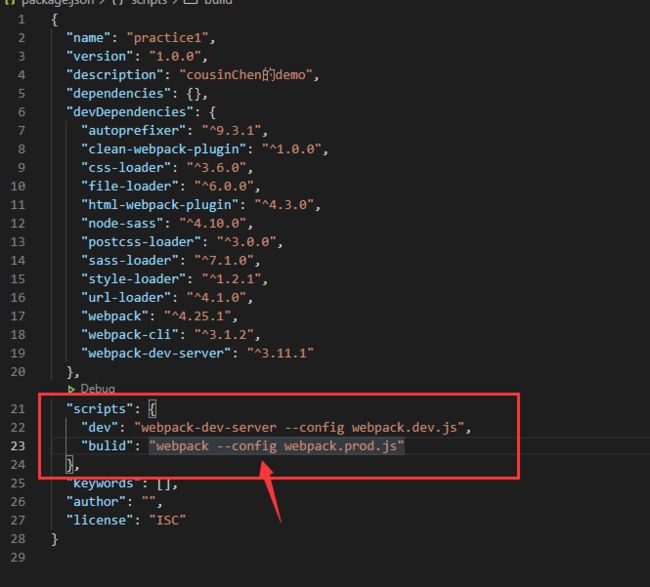
修改package.json中scripts项,配置dev命令指向webpack.dev.js文件,运行nmp run dev命令时,将会使用webpack.dev.js配置文件启动项目
生产环境命令配置
修改package.json中scripts项,配置build命令指向webpack.prod.js文件,运行nmp run build命令时,将会使用webpack.prod.js配置文件对项目进行打包
上面的方案虽然解决了开发环境和生产环境区分打包的问题,但是由于这两个配置文件中存在大量重复的配置代码,接下来我们需要将这些重复的代码提取出来。
使用webpack-merge提取出两个环境中的通用配置
对比webpack.dev.js和webpack.prod.js两个文件,发现有许多重复的配置项,这边可以将这些重复的配置提取出来。
考虑到将重复的配置项提取出来后,再执行dev和build命令时需要读取被提取出去的那部分配置,这边需要安装一个模块——webpack-merge
安装合并模块
npm install webpack-merge --save-dev
webpack.common.js
创建webpack.common.js文件,将dev和build两个文件中的重复代码提取到其中,内容如下
//引入node的核心模块 path
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
//指定入口文件,从哪个文件开始打包
//entry对象可以简写为如下形式
//entry: './src/index.js',
entry: {
main: './src/index.js',
},
module: {
rules: [{
//正则匹配文件后缀
test: /\.(jpg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
//通过使用Placeholders(占位符)的方式,指定打包后的文件名使用原文件名,更多具体用法参考官网file-loader的placeholder用法
name: '[name].[ext]',
//指定打包输出路径
outputPath: 'images/',
//当文件小于20KB时,直接将文件以Base64编码的形式打包到js文件中,而不是生成到outputPath指定的文件夹中。
limit: 1024 * 20
}
}
}, {
//正则匹配scss文件后缀
test: /\.scss$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
// modules: true
}
},
'sass-loader',
'postcss-loader'
]
}, {
//正则匹配css文件后缀
test: /\.css$/,
//引入处理css、sass、自动补全浏览器兼容属性的loader
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
},{
//正则匹配文件后缀
test: /\.(eot|ttf|svg|woff)$/,
use: {
loader: 'file-loader'
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new CleanWebpackPlugin(['dist'], {
root: path.resolve(__dirname, '../')
}),
],
//打包后的文件和其输出目录
output: {
filename: '[name].js',
//调用path模块的resolve方法
//node中_dirname这个变量,实际指的就是webpack.config.js这个文件所在目录的路径。
//传入的'bundle',最终拼接出来的路径就是打包后输出的目录
//如果不配置path, webpack会默认在我们根目录下创建一个名为dist的目录作为打包输出目录
path: path.resolve(__dirname, '../dist')
}
}
webpack.dev.js
被提取重复代码后的webpack.dev.js文件内容如下
const webpack = require('webpack');
//引入合并模块
const {
merge} = require('webpack-merge');
//引入提取出重复配置的通用模块
const commonConfig = require('./webpack.common.js');
const devConfig = {
//指定项目的模式 production:生产环境 development:开发环境
mode: 'development',
devtool: 'source-map',
// devtool: 'none',
//使用webpackDevServer为我们实现服务端的功能
devServer: {
//指定服务端的路径
contentBase: './dist',
//open为true,项目启动时会自动打开浏览器访问项目
open: true,
port: 8080,
proxy: {
'/api': 'http://localhost:8081'
},
//让webpackDevServer开启hot module replacement功能
hot: true,
//当hot module replacement功能没生效时,也不允许浏览器重新加载
hotOnly: true
},
plugins: [
//引入webpack热模块更新插件(开发环境独有)
new webpack.HotModuleReplacementPlugin()
],
}
//合并通用环境和开发环境
module.exports = merge(commonConfig, devConfig);
webpack.prod.js
被提取重复代码后的webpack.prod.js文件内容如下
//引入合并模块
const {
merge} = require('webpack-merge');
//引入提取出重复配置的通用模块
const commonConfig = require('./webpack.common.js');
const productConfig = {
//指定项目的模式 production:生产环境 development:开发环境
mode: 'production',
devtool: 'cheap-module-source-map',
}
//合并通用环境和生产环境
module.exports = merge(commonConfig, productConfig);
最后的优化
最后我们再做一点优化,我们发现有的框架里面,webpack的配置文件是放在一个build目录中的,在此,我们也将这3个配置文件放到build目录中
再修改一下package.json中scripts里两个命令对应的文件路劲就大功告成啦!
"scripts": {
"dev": "webpack-dev-server --config ./build/webpack.dev.js",
"build": "webpack --config ./build/webpack.prod.js"
},