HTML入门学习笔记(一)
一、常用标签:
meta - 设置网页元数据的标签(网页设置性的操作)
title - 设置网页标题
style - 导入样式表的标签(CSS),head和body中都可以使用
link - 导入外部文件(设置网页图标、导入外部样式表); head和body中都可以使用但是设置图标的功能只能在head中实现
script - 导入js代码或者js文件(JS)
h1 - 一级标题
h2 - 二级标题
h3 - 三级标题
h4 - 四级标题
h5 - 五级标题
h6 - 六级标题
p标签 一个段落对应一个
br标签强制换行
空格符号 (空一个像素) (空一个空格键)
加粗:b标签、strong标签(有强调的作用)
倾斜:i标签、em标签(有强调的作用)
水平线 : hr标签--
图片标签:img ,src属性 - 图片的地址(a.本地图片地址 b.网络图片地址)
超链接:a标签,标签内容 - 超链接中可见可点击的部分 ,href属性 - 跳转的目标地址
table标签 - 表示整个表格: tr标签 - 表示一行 td标签 - 表示一个单元格
二、块级元素与行内:
块级元素:
总是在新行上开始;高度,行高以及外边距和内边距都可控制;宽度缺省是它的容器的100%,除非设定一个宽度。它可以容纳内联元素和其他块元素
块级元素不能放在标签 p 里面,比如div块标签。
行内元素:
和其他元素都在一行上;高,行高及外边距和内边距不可改变;
宽度就是它的文字或图片的宽度,不可改变内联元素只能容纳文本或者其他内联元素
注意:设置宽度width 无效。设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
通过display属性对行内元素和块级元素进行切换(主要看第2.3.4个值):
1.块级元素,一般都是从新行开始,它可以容纳行内元素和其他块元素,常见块级元素比如div/p等。“form”这个快元素比较特殊,他只能来容纳其他块元素
2.行内元素:也叫做内联元素,一般都是语义级别的基本元素,内联元素已办只能容纳文本或者其他内联元素。
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都是从新行开始的。而当加了css控制以后,块元素可以变为内联元素,内联元素也可以变为块元素。
块级元素和内联元素的区别
1.块级元素会独占一行,其宽度自动填满其父元素宽度行内元素不会独占一行,相邻的行内元素会排列到同一行里,直到一行排不下,才会换行其宽度随元素的内容变化而变化,
2.一般情况下,块级元素可以设置width,height属性,行内元素设置width,height无效(注意,块级元素设置了width宽度属性后仍然是独占一行的)
3.块级元素可以设置margin,padding属性,行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果。
三、超链接与图片标签
a标签:
- 超链接的语法格式:
href:用于指定连接目标的URL地址,(必须属性),当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。
2.外部连接:target 打开窗口的方式 默认值是 _self 当前窗口打开页面 _blank新窗口打开页面。
.内部链接:网站页面之间的相互链接,直接链接内部页面名称即可,例如3.锚点链接
当我们点击链接,可以快速定位到页面中的某个位置。
第一步:在链接文本的href属性时,设置属性值为 #名字 的形式,如2">第2集
第二步:找到目标位置标签,里面添加一个id属性=刚才的名字,如2
">第2集介绍
四、相对路径和绝对路径
相对路径:
指定由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系,如果源文件和引用文件在同一个目录里,直接写引用文件名即可,这时引用文件的方式就是使用相对路径。
假设:info.html路径是:c:/Inet/root/sites/info.html
index.html路径是:c:/Inet/root/sites/index.html
写法:这是超连接
绝对路径:
HTML绝对路径(absolute path)在网页制作中指带域名的文件的完整路径。类似于这样完整的描述文件位置的路径就是绝对路径。我们不需要知道其他任何信息就可以根据绝对路径判断出文件的位置。一般都是从本地的磁盘上读取某个文件的路径。
c:/website /img/1.jpg
五、列表标签
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 标签。每个列表项始于
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 标签。每个列表项始于 - 标签。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 标签开始。每个自定义列表项以
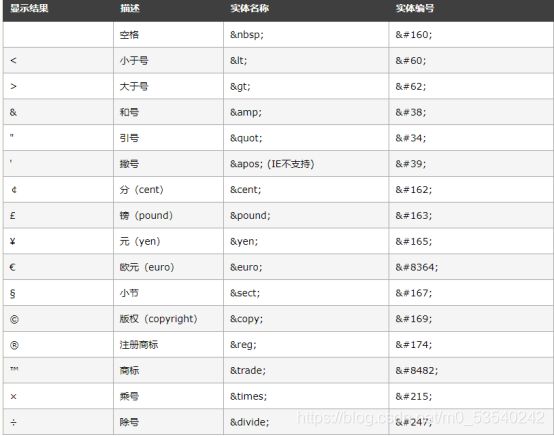
六、常用实体元素