上一章节我们学会了如何搭建cf框架的内置库, 现在就来熟悉一下基本后台页面吧.
登录
看了上一章节的同学可能已经见到了我们到登录界面, 这时候大家最想做的是什么? 没错. 空有界面无法登录是一件很难受的事.
即使不明说有的同学恐怕也已经猜到了, admin库默认的超级管理员账户/密码是:admin/admin.
现在, 尝试登录看看dashboard吧.
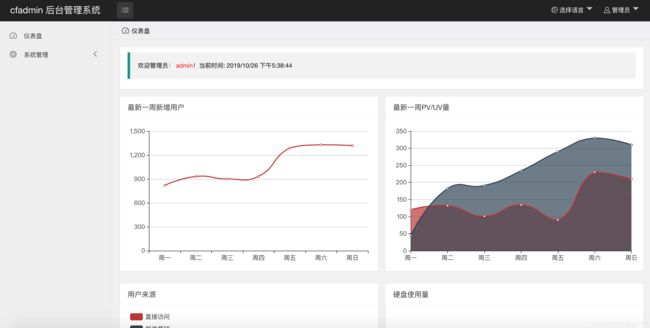
Dashboard 仪表盘
仪表盘应该大家登录之后看到的第一个页面, 这个页面非常平淡无奇, 甚至感觉有点呆板.
因为它只是一个静态页面, 为了不让后台首页显得突兀所以默认展示(因为初始化后没有首页). 之后的教程中我们会学到如何修改默认首页.
个人管理
右上角的用户名即是个人管理中心, 内部包含下面2个下拉菜单.
1. 个人中心
个人中心主要用来显示名称, 联系手机号, 联系邮箱, 并且可以用来让用户更改密码.
2. 注销
注销当前用户登录, 点击后会注销登录并且跳转回到登录页.
选择语言
是的, 目前admin可以支持双语种. 但是也仅限于支持. 在后续的自行开发教程中会学到如何开发双语种页面.
点击后会出现中文/英文下拉菜单, 可以根据实际情况自行选择相关语言. 后续教程中会学到如何不显示选择语言菜单.
默认情况下显示中文, 后面的教程中可以学到如何默认显示英文.
系统管理
左侧边栏上有个系统管理, 内置功能可以帮助大家进行快速配置后台功能.
导航管理
导航管理就是用来创建/编辑导航栏, 新增的导航栏会从按创建顺序从右往左显示.
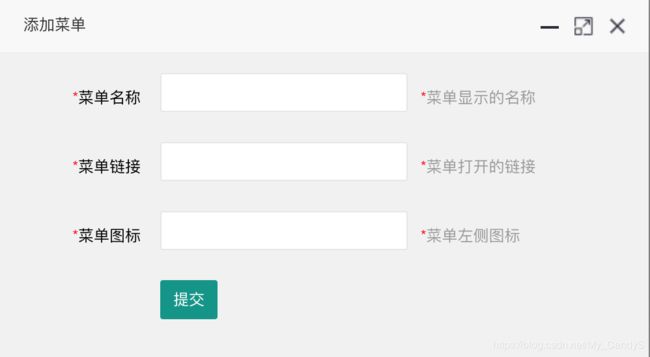
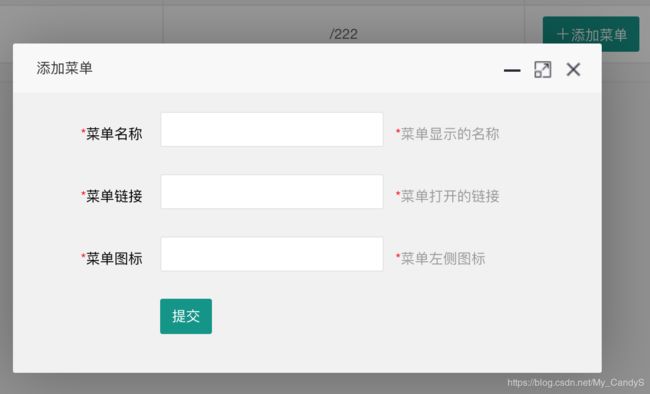
菜单管理
所有左侧边栏的内容统称为菜单栏! 仪表盘与系统管理不能修改.
需要知道的是: 每一个菜单栏对应一个页面路由. 前面的路由都是admin库内置创建的. 新页面路由需要开发者自行维护.
顶部的添加菜单按钮用来新增顶级菜单, 后面的添加菜单用来创建下属子菜单.
菜单的深度最多支持三级, 超过后将不会有
添加菜单按钮.
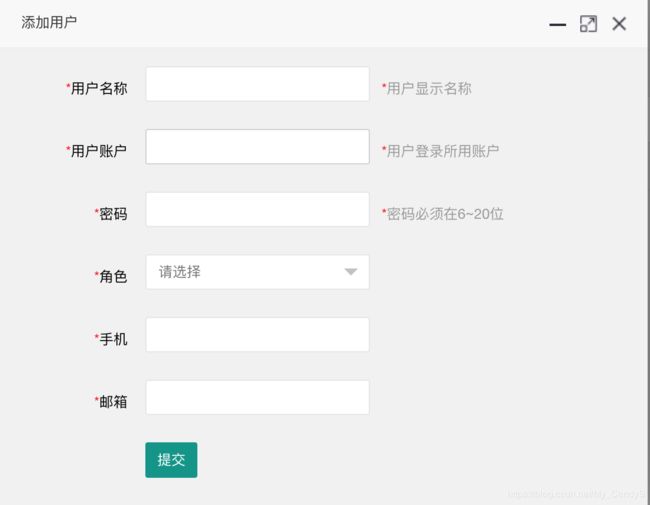
用户管理
当你需要创建多个用户的时候, 可以在这里创建用户. 创建的时候可以赋予不同的用户不同的角色.
添加用户需要填写一些用户信息, 这些信息至少要保证格式正确.
编辑用户可以用来修改用户信息与密码, 修改用户信息必须要修改用户密码.
为什么修改信息要修改用户密码呢?
管理员能立刻登录查看账户详情, 确认用户更改情况.
由于单页面
iframe应用, 修改后会清除登录状态. 强制用户重新登录.为了保证框架的后台管理系统不会混用其它业务用户系统.
角色管理
基于RBAC的权限访问控制定义了权限与角色相关联. 默认只有管理员角色.
1. 权限介绍
包括
管理员角色在内, 所有用户都是基于角色来定义权限范围的.除了
管理员角色没有限制之外. 普通用户都根据角色定义指定的权限范围.
2. 角色调整
当一个用户从一个项目组调到另外一个项目组后, 管理员只需调整角色即可.
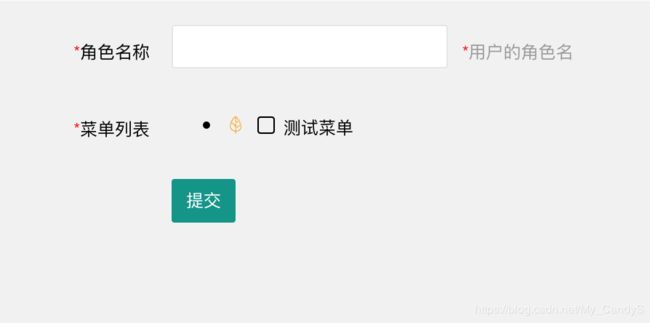
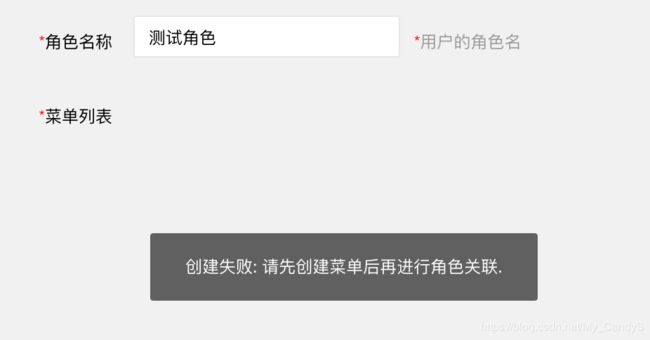
3. 创建角色
需要知道的是: 当用户没有创建任何新页面的时候, 是无法创建新角色的.
最后
本章节主要介绍后台的使用, 下一章节我们将介绍admin库的页面配置.