- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
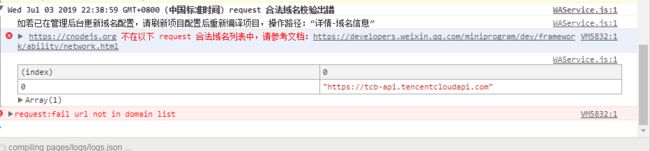
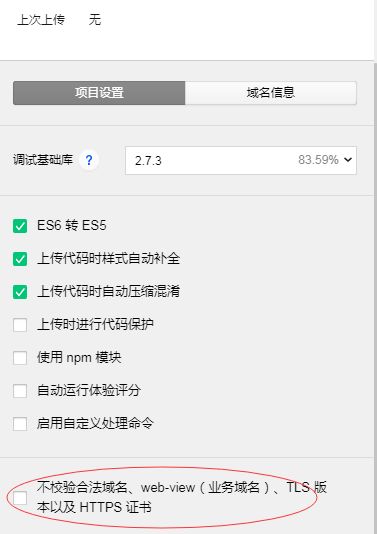
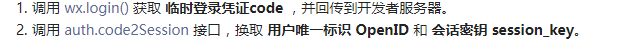
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- 微信小程序 uni-app解决旧页面缓存问题
catino
微信小程序微信小程序uni-app前端
微信小程序在迭代版本后,若未清除原有缓存,显示的还是旧版,加入下述代码可解决这个问题在common.js文件中加入mpUpdate(){constupdateManager=wx.getUpdateManager()//小程序版本更新管理器updateManager.onCheckForUpdate(function(res){//请求完新版本信息的回调})updateManager.onUpda
- 微信小程序:用户拒绝小程序获取当前位置后的处理办法
草木红
#小程序小程序微信小程序
【1】问题描述:小程序在调用wx.getLocation()获取用地理位置时,如果用户选择拒绝授权,代码会直接抛出错误。如果再次调用wx.getLocation()时,就不会在弹窗询问用户是否允许授权。导致用户想要重新允许获取地理位置时,没有途径。【2】前提准备:小程序已经申请过wx.getLocation():获取当前的地理位置的服务权限在小程序的根目录下的app.json中配置required
- 微信小程序中使用wx.getLocation获取实时经纬度,并使用经纬度获取当前定位信息
學习?學个屁
微信小程序小程序前端javascript
需在微信公众平台申请wx.getLocation接口,否则上线不可使用,申请需将图片/录屏资料准备齐全,需有配送/打车类的含地图实时绘制路线的功能通过率才大,其他简单文字展示信息不易通过。官方文档:位置/wx.getLocation;需在app.json文件内进行声明:"requiredPrivateInfos":["getLocation","chooseLocation","chooseAdd
- 微信小程序云开发实现登录功能
Bilkan-studio
微信小程序小程序前端
使用云开发数据库实现登录功能,多的不说了直接看代码登录功能代码段WXML代码账号密码登录WXSS代码page{width:100%;height:100%;direction:ltr;}.waikuang{width:100%;height:100%;display:flex;align-items:center;justify-content:center;flex-direction:colu
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 批量请求微信小程序封禁状态的C++代码示例
安丨
微信小程序c++小程序
概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C++中进行网络请求。API接口:https://
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {