Java+Springboot+Mybatis+Mysql+Bootstrap+Maven实现网上商城系统
网上商城系统
- 一、系统介绍
-
- 1.软件环境
- 2.功能模块图
- 3.系统功能
- 4.数据库表
- 5.SQL语句
- 6.工程截图
- 二、系统展示
-
- 1.用户-浏览商品
- 2.用户-注册
- 3.用户-登录
- 4.用户-购物车管理
- 5.用户-订单管理
- 7.管理员-登录
- 8.管理员-用户管理
- 9.管理员-分类管理
- 10.管理员-商品管理
- 11.管理员-订单管理
- 三、代码实现
-
- AdminClassificationController
- AdminController
- AdminOrderController
- AdminProductController
- AdminUserController
- ClassificationController
- IndexController
- OrderController
- ProductController
- UserController
- login.html
- index.html
- edit.html
- list.html
- common.html
- pom.xml
- 四、其他
-
- 1.其他系统实现
-
- JavaWeb系统系列实现
- JavaSwing系统系列实现
- 2.获取源码
- 3.备注
- 4.鸡汤
一、系统介绍
1.软件环境
IDEA:2018.2
Java:jdk1.8
Mysql:8.0.13
Tomcat:8.5.23
Maven:3.5.3
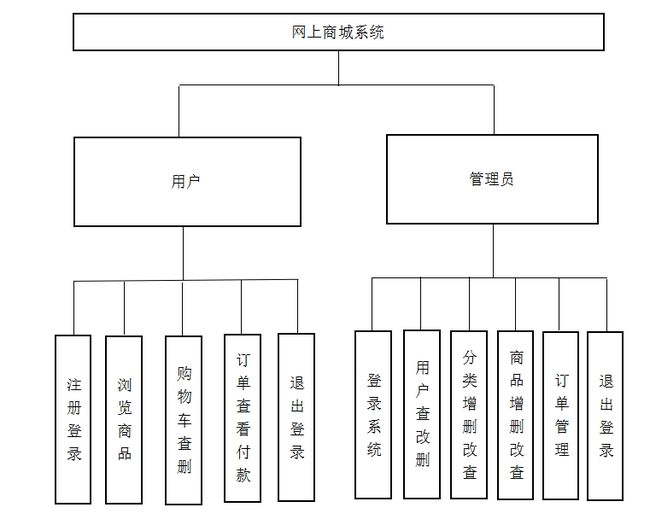
2.功能模块图
3.系统功能
一、用户
1.注册登录
2.浏览商品
3.购物车管理
4.订单管理
5.退出登录
二、管理员
1.登录
2.用户管理
3.分类管理
4.商品管理
5.订单管理
6.退出登录
4.数据库表
管理员表:admin_user
分类表:classification
订单表:order
订单项目表:order_item
商品表:product
用户表:user
5.SQL语句
/*
Navicat Premium Data Transfer
Source Server : MySQL
Source Server Type : MySQL
Source Server Version : 80013
Source Host : localhost:3306
Source Schema : springboot_onlinemall
Target Server Type : MySQL
Target Server Version : 80013
File Encoding : 65001
Date: 02/06/2021 20:13:12
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for admin_user
-- ----------------------------
DROP TABLE IF EXISTS `admin_user`;
CREATE TABLE `admin_user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of admin_user
-- ----------------------------
INSERT INTO `admin_user` VALUES (1, 'admin', 'admin');
INSERT INTO `admin_user` VALUES (2, 'hfb', 'hfb');
-- ----------------------------
-- Table structure for classification
-- ----------------------------
DROP TABLE IF EXISTS `classification`;
CREATE TABLE `classification` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`cname` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`parent_id` int(11) NULL DEFAULT NULL,
`type` int(11) NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 12 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of classification
-- ----------------------------
INSERT INTO `classification` VALUES (1, '服装', 0, 1);
INSERT INTO `classification` VALUES (2, '电脑', NULL, 1);
INSERT INTO `classification` VALUES (3, '手机', NULL, 1);
INSERT INTO `classification` VALUES (4, '食品', NULL, 1);
INSERT INTO `classification` VALUES (5, '笔记本', 2, 2);
INSERT INTO `classification` VALUES (6, '平板', 2, 2);
INSERT INTO `classification` VALUES (7, '台式机', 2, 2);
INSERT INTO `classification` VALUES (9, '家居', 0, 1);
INSERT INTO `classification` VALUES (10, '饮料', 4, 2);
INSERT INTO `classification` VALUES (11, '智能手机', 3, 2);
-- ----------------------------
-- Table structure for order
-- ----------------------------
DROP TABLE IF EXISTS `order`;
CREATE TABLE `order` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`addr` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`order_time` datetime(0) NULL DEFAULT NULL,
`phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`state` int(11) NULL DEFAULT NULL,
`total` double NULL DEFAULT NULL,
`user_id` int(11) NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 9 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of order
-- ----------------------------
INSERT INTO `order` VALUES (1, 'fjsdakl', '小明', '2017-11-25 19:23:48', '12345654', 4, 8888, 1);
INSERT INTO `order` VALUES (2, 'kdls;ajfklafkasld', 'tom', '2017-11-25 22:10:39', '123456894', 3, 17998, 1);
INSERT INTO `order` VALUES (3, 'ffggghhhhfdfhjhff', 'Catalina', '2017-11-25 22:52:44', '1234322313', 2, 6077, 1);
INSERT INTO `order` VALUES (4, 'fdsakldfjasl;', 'tomcat', '2017-11-25 23:35:01', '1234567878', 4, 8999, 1);
INSERT INTO `order` VALUES (5, 'Gggggggg', 'Hfb', '2017-11-26 02:53:14', '18679658549', 1, 5999, 1);
INSERT INTO `order` VALUES (6, '1', '1', '2021-06-01 11:16:16', '12345678911', 2, 8888, 4);
INSERT INTO `order` VALUES (7, '1', '1', '2021-06-01 11:23:34', '123456789', 1, 8888, 4);
INSERT INTO `order` VALUES (8, 'xxx', 'xxx', '2021-06-02 11:56:41', '12345678911', 2, 8999, 3);
-- ----------------------------
-- Table structure for order_item
-- ----------------------------
DROP TABLE IF EXISTS `order_item`;
CREATE TABLE `order_item` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`count` int(11) NULL DEFAULT NULL,
`order_id` int(11) NULL DEFAULT NULL,
`product_id` int(11) NULL DEFAULT NULL,
`sub_total` double NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 10 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of order_item
-- ----------------------------
INSERT INTO `order_item` VALUES (1, 1, 1, 10, 8888);
INSERT INTO `order_item` VALUES (2, 2, 2, 9, 17998);
INSERT INTO `order_item` VALUES (3, 2, 3, 11, 78);
INSERT INTO `order_item` VALUES (4, 1, 3, 13, 5999);
INSERT INTO `order_item` VALUES (5, 1, 4, 9, 8999);
INSERT INTO `order_item` VALUES (6, 1, 5, 13, 5999);
INSERT INTO `order_item` VALUES (7, 1, 6, 10, 8888);
INSERT INTO `order_item` VALUES (8, 1, 7, 10, 8888);
INSERT INTO `order_item` VALUES (9, 1, 8, 9, 8999);
-- ----------------------------
-- Table structure for product
-- ----------------------------
DROP TABLE IF EXISTS `product`;
CREATE TABLE `product` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`csid` int(11) NULL DEFAULT NULL,
`desc` varchar(1000) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`image` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`is_hot` int(11) NULL DEFAULT NULL,
`market_price` double NULL DEFAULT NULL,
`pdate` datetime(0) NULL DEFAULT NULL,
`shop_price` bigint(20) NULL DEFAULT NULL,
`title` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of product
-- ----------------------------
INSERT INTO `product` VALUES (9, 5, '新一代 Surface Pro 比以往更出色,它不仅仅是一台笔记本,还能在工作室模式和平板间灵活切换.\r\n\r\n随心所欲,百变菁英 震撼的 PixelSense™ 显示屏支持触控笔* 和触摸操作,设计方面也有所改进,与 Surface Pro 4 相比,速度和性能都得到了进一步提升,电池续航能力有较大提高。\r\n\r\n无风扇,更安静 灵感随意 随手拈来 \r\n\r\n快捷刷脸登陆 保护隐私 轻松唤醒刷脸登陆 充分保护您的私人数据**** 无论您喜欢摄影、绘画、音乐或创作\r\n\r\n精彩视频\r\nSurface Pro总能满足您诸多创作需求 Surface Pro 酷睿 m3 和 i5 型号配备全新无风扇冷却系统***,\r\ni7 型号改进了混合冷却系统,您可以更安静地工作或播放喜欢的节目。', '/mall/admin/product/img/0B1CDC0C82A79A25A4BA159D88D8AC.jpg', 1, 9999, '2017-11-25 00:37:57', 8999, '微软(Microsoft)新Surface Pro 二合一平板电脑 12.3英寸(Intel Core i5 8G内存 256G存储 )');
INSERT INTO `product` VALUES (10, 11, '一直以来,我们都心存一个设想,期待着能够打造出这样一部 iPhone:它有整面的屏幕,能让你在使用时完全沉浸其中,仿佛忘记了它的存在。它是如此智能,你的一触、一碰、一言、一语,哪怕是轻轻一瞥,都会得到它心有灵犀的回应。而这个设想,终于随着 iPhone X 的到来成为了现实。现在,就跟未来见个面吧。', '/mall/admin/product/img/E98ECEAC9E68BE31BB623419FD0C9E.png', 1, 9999, '2017-11-24 22:17:54', 8888, 'Apple iPhone X (A1865) 64GB 银色 移动联通电信4G手机');
INSERT INTO `product` VALUES (11, 10, '京东价:京东价为商品的销售价,是您最终决定是否购买商品的依据。\r\n划线价:商品展示的划横线价格为参考价,该价格可能是品牌专柜标价、商品吊牌价或由品牌供应商提供的正品零售价(如厂商指导价、建议零售价等)或该商品在京东平台上曾经展示过的销售价;由于地区、时间的差异性和市场行情波动,品牌专柜标价、商品吊牌价等可能会与您购物时展示的不一致,该价格仅供您参考。\r\n折扣:如无特殊说明,折扣指销售商在原价、或划线价(如品牌专柜标价、商品吊牌价、厂商指导价、厂商建议零售价)等某一价格基础上计算出的优惠比例或优惠金额;如有疑问,您可在购买前联系销售商进行咨询。\r\n异常问题:商品促销信息以商品详情页“促销”栏中的信息为准;商品的具体售价以订单结算页价格为准;如您发现活动商品售价或促销信息有异常,建议购买前先联系销售商咨询。', '/mall/admin/product/img/EA03D40CEC55463A958B3629511493.jpg', 0, 40.9, '2017-11-25 22:37:23', 39, '可口可乐330ml*24听整箱装');
INSERT INTO `product` VALUES (12, 7, '搭载NVIDIA GeForce GTX1060 3G独立显卡,强大的图像显示和处理功能,\r\n既可以高画质下流畅运行工作软件,也支持主流大型游戏,工作游戏,左右兼顾。\r\n并支持兼容主流VR眼镜设备,为你带来身临其境的沉浸体验。', '/mall/admin/product/img/3E1E590D6BD2ED1CF047045C83B313.jpg', 1, 4999, '2017-11-25 22:39:01', 3999, '惠普(HP)光影精灵580 吃鸡游戏主机(i5-7400 8G 128GSSD+1T GTX1060)');
INSERT INTO `product` VALUES (13, 7, '原本就拥有强劲的基础性能,能够轻松通吃时下的主流电竞游戏;外观方面整机采用多面切割搭配碳纤铠甲风格,搭配“胜利之眼”游戏氛围灯,凸显电竞元素;最主要的是这是一款UIY电竞主机,机箱内部已经给升级留足了接口和空间,在官方配置的基础上我们还可以进行性能和外观方面的额升级,而且官方配件仍然能在保修范围内。品牌PC厂商参与到PC个性化定制和部件升级服务中来,同时提供品牌厂商一贯的服务优势,完全解决了DIY模式下遇到的种种痛点。不得不说联想拯救者刃 7000的出现,开启了PC UIY时代。', '/mall/admin/product/img/9F6B955F4C732FF96793FC8BB2F244.jpg', 1, 6499, '2017-11-25 22:41:06', 5999, '联想(Lenovo)拯救者刃7000 UIY主机( i7-7700 8G 128G SSD 1T硬盘 GTX1060 Win10)');
-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`addr` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`phone` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES (1, 'wew6698888', '89****[email protected]', 'skywalker', '123456', '17688970006', 'hfb');
INSERT INTO `user` VALUES (2, '1235645645646', '89***[email protected]', 'hfb', '123456', '18645954845', 'jesse');
INSERT INTO `user` VALUES (3, '江西省 吉安市 泰和县', '[email protected]', '曾涛涛', '123456', '12345678941', 'ztt');
SET FOREIGN_KEY_CHECKS = 1;
6.工程截图
二、系统展示
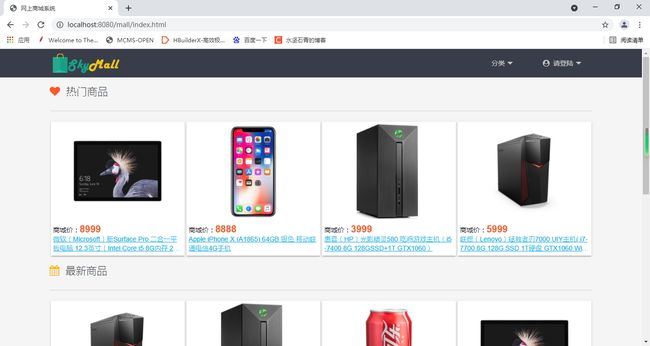
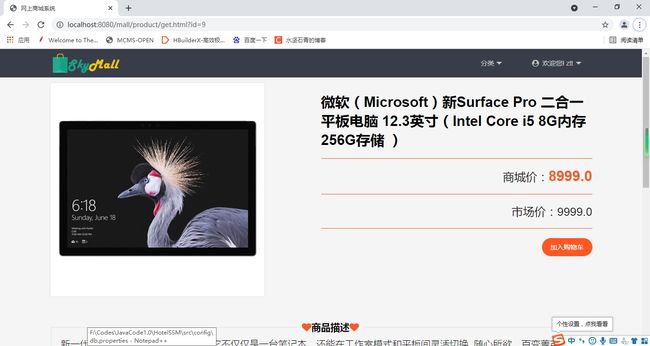
1.用户-浏览商品
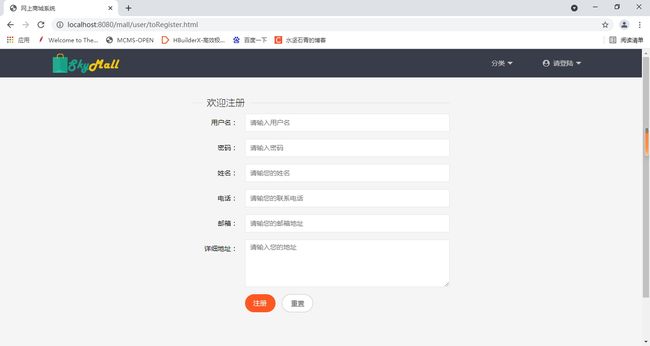
2.用户-注册
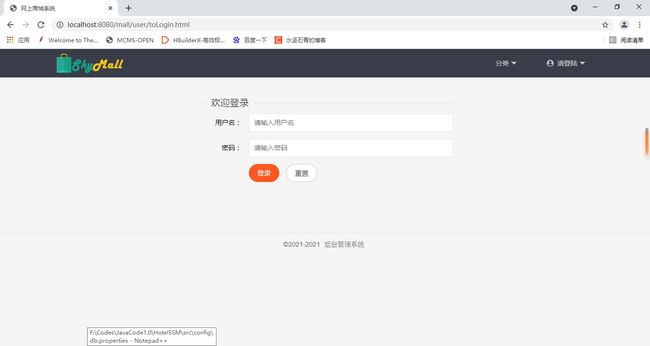
3.用户-登录
4.用户-购物车管理
5.用户-订单管理
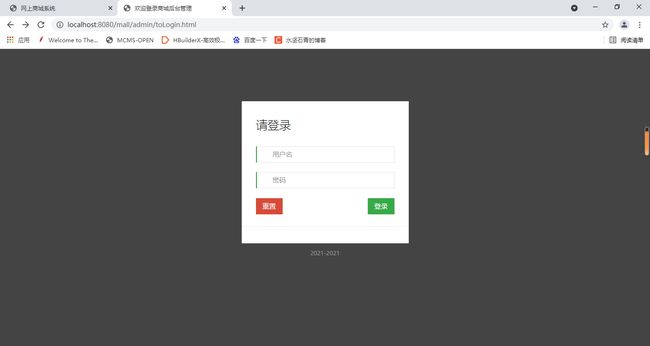
7.管理员-登录
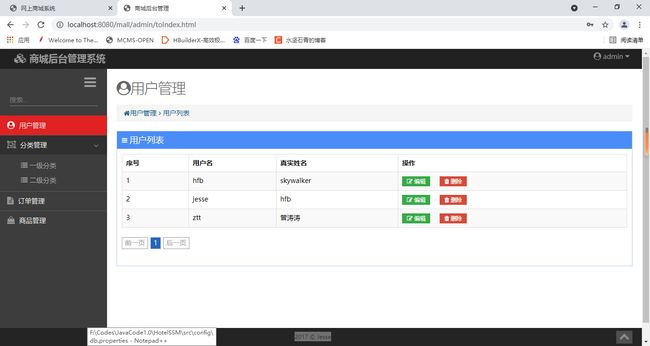
8.管理员-用户管理
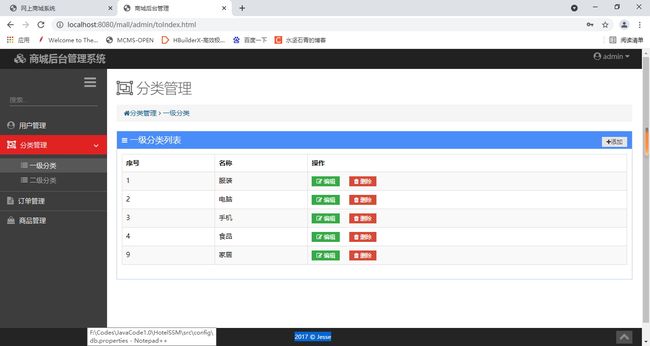
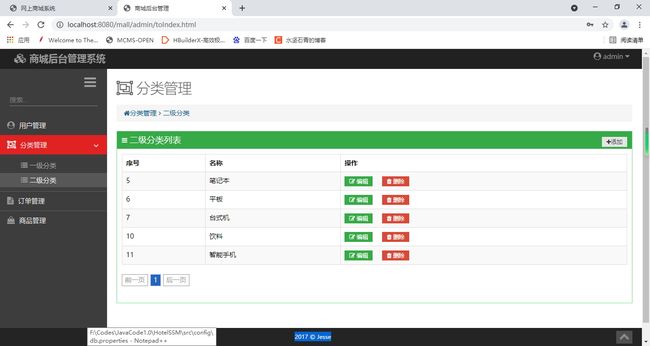
9.管理员-分类管理
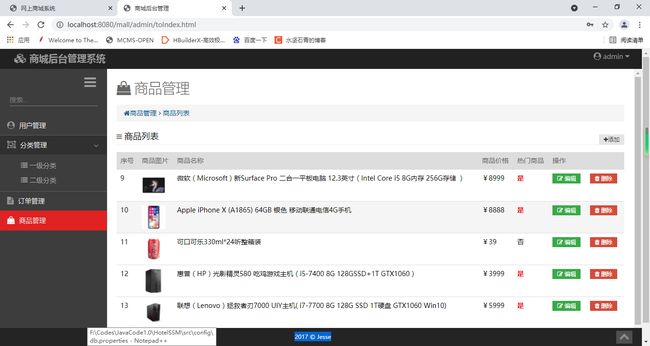
10.管理员-商品管理
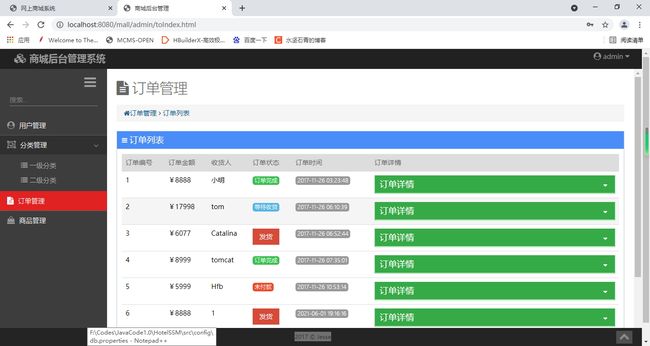
11.管理员-订单管理
三、代码实现
AdminClassificationController
package priv.jesse.mall.web.admin;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.Classification;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.ClassificationService;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/admin/classification")
public class AdminClassificationController {
@Autowired
private ClassificationService classificationService;
/**
* 返回列表页面
*
* @param type
* @return
*/
@RequestMapping("/toList.html")
public String toList(int type) {
if (type == 1) {
// 一级分类页面
return "admin/category/list";
} else if (type == 2) {
// 二级分类页面
return "admin/categorysec/list";
} else {
return "";
}
}
/**
* 打开添加分类页面
*
* @param type
* @return
*/
@RequestMapping("/toAdd.html")
public String toAdd(int type) {
if (type == 1) {
// 一级分类页面
return "admin/category/add";
} else if (type == 2) {
// 二级分类页面
return "admin/categorysec/add";
} else {
return "";
}
}
/**
* 打开编辑页面
*
* @param id
* @param type
* @param map
* @return
*/
@RequestMapping("/toEdit.html")
public String toEdit(int id, int type, Map<String, Object> map) {
Classification classification = classificationService.findById(id);
map.put("cate", classification);
if (type == 1) {
// 一级分类页面
return "admin/category/edit";
} else if (type == 2) {
// 二级分类页面
Classification classification1 = classificationService.findById(classification.getParentId());
map.put("cate", classification1);
map.put("catese",classification);
return "admin/categorysec/edit";
} else {
return "";
}
}
@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/add.do")
public ResultBean<Boolean> add(String cname, int parentId, int type) {
Classification classification = new Classification();
classification.setCname(cname);
classification.setParentId(parentId);
classification.setType(type);
classificationService.create(classification);
return new ResultBean<>(true);
}
@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/update.do")
public ResultBean<Boolean> update(int id, String cname, int parentId, int type) {
Classification classification = classificationService.findById(id);
classification.setCname(cname);
classification.setParentId(parentId);
classification.setType(type);
classificationService.update(classification);
return new ResultBean<>(true);
}
@ResponseBody
@RequestMapping("/del.do")
public ResultBean<Boolean> del(int id) {
classificationService.delById(id);
return new ResultBean<>(true);
}
@RequestMapping("/list.do")
@ResponseBody
public ResultBean<List<Classification>> findAll(int type,
int pageindex, @RequestParam(value = "pageSize", defaultValue = "15") int pageSize) {
List<Classification> list = new ArrayList<>();
if (pageindex == -1)
list = classificationService.findAll(type);
else {
Pageable pageable = new PageRequest(pageindex, pageSize, null);
list = classificationService.findAll(type, pageable).getContent();
}
return new ResultBean<>(list);
}
@ResponseBody
@RequestMapping("/getTotal.do")
public ResultBean<Integer> getTotal(int type) {
Pageable pageable = new PageRequest(1, 15, null);
int count = (int) classificationService.findAll(type, pageable).getTotalElements();
return new ResultBean<>(count);
}
}
AdminController
package priv.jesse.mall.web.admin;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.AdminUser;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.AdminUserService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
@RequestMapping("/admin")
public class AdminController {
@Autowired
private AdminUserService adminUserService;
/**
* 访问首页
*
* @return
*/
@RequestMapping("/toIndex.html")
public String toIndex() {
return "admin/index";
}
/**
* 访问登录页面
*
* @return
*/
@RequestMapping("/toLogin.html")
public String toLogin() {
return "admin/login";
}
/**
* 登录请求
*
* @param username
* @param password
*/
//@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/login.do")
public void login(String username, String password, HttpServletRequest request, HttpServletResponse response) throws IOException {
AdminUser adminUser = adminUserService.checkLogin(request, username, password);
response.sendRedirect("/mall/admin/toIndex.html");
}
/**
* 退出登录
* @param request
* @param response
* @throws IOException
*/
@RequestMapping("/logout.do")
public void logout(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.getSession().removeAttribute("login_user");
response.sendRedirect("toLogin.html");
}
}
AdminOrderController
package priv.jesse.mall.web.admin;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.Order;
import priv.jesse.mall.entity.OrderItem;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.OrderService;
import java.util.List;
@Controller
@RequestMapping("/admin/order")
public class AdminOrderController {
@Autowired
private OrderService orderService;
/**
* 打开订单列表页面
* @return
*/
@RequestMapping("/toList.html")
public String toList() {
return "admin/order/list";
}
/**
* 获取所有订单的总数
* @return
*/
@ResponseBody
@RequestMapping("/getTotal.do")
public ResultBean<Integer> getTotal() {
Pageable pageable = new PageRequest(1, 15, null);
int total = (int) orderService.findAll(pageable).getTotalElements();
return new ResultBean<>(total);
}
/**
* 获取所有订单
* @param pageindex
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/list.do")
public ResultBean<List<Order>> listData(int pageindex,
@RequestParam(value = "pageSize", defaultValue = "15") int pageSize) {
Pageable pageable = new PageRequest(pageindex, pageSize, null);
List<Order> list = orderService.findAll(pageable).getContent();
return new ResultBean<>(list);
}
/**
* 获取订单项
* @param orderId
* @return
*/
@ResponseBody
@RequestMapping("/getDetail.do")
public ResultBean<List<OrderItem>> getDetail(int orderId) {
List<OrderItem> list = orderService.findItems(orderId);
return new ResultBean<>(list);
}
/**
* 发货
* @param id
* @return
*/
@ResponseBody
@RequestMapping("/send.do")
public ResultBean<Boolean> send(int id) {
orderService.updateStatus(id,3);
return new ResultBean<>(true);
}
}
AdminProductController
package priv.jesse.mall.web.admin;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import priv.jesse.mall.entity.Classification;
import priv.jesse.mall.entity.Product;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.ClassificationService;
import priv.jesse.mall.service.ProductService;
import priv.jesse.mall.utils.FileUtil;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.net.URLEncoder;
import java.nio.file.Files;
import java.nio.file.Paths;
import java.util.Date;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/admin/product")
public class AdminProductController {
@Autowired
private ProductService productService;
@Autowired
private ClassificationService classificationService;
@RequestMapping("/toList.html")
public String toList() {
return "admin/product/list";
}
@RequestMapping("/toAdd.html")
public String toAdd() {
return "admin/product/add";
}
@RequestMapping("/toEdit.html")
public String toEdit(int id, Map<String, Object> map) {
Product product = productService.findById(id);
Classification classification = classificationService.findById(product.getCsid());
product.setCategorySec(classification);
map.put("product", product);
return "admin/product/edit";
}
@ResponseBody
@RequestMapping("/list.do")
public ResultBean<List<Product>> listProduct(int pageindex,
@RequestParam(value = "pageSize", defaultValue = "15") int pageSize) {
Pageable pageable = new PageRequest(pageindex, pageSize, null);
List<Product> list = productService.findAll(pageable).getContent();
return new ResultBean<>(list);
}
@ResponseBody
@RequestMapping("/getTotal")
public ResultBean<Integer> getTotal() {
Pageable pageable = new PageRequest(1, 15, null);
int total = (int) productService.findAll(pageable).getTotalElements();
return new ResultBean<>(total);
}
@RequestMapping("/del.do")
@ResponseBody
public ResultBean<Boolean> del(int id) {
productService.delById(id);
return new ResultBean<>(true);
}
@RequestMapping(method = RequestMethod.POST, value = "/add.do")
public void add(MultipartFile image,
String title,
Double marketPrice,
Double shopPrice,
int isHot,
String desc,
int csid,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
Product product = new Product();
product.setTitle(title);
product.setMarketPrice(marketPrice);
product.setShopPrice(shopPrice);
product.setDesc(desc);
product.setIsHot(isHot);
product.setCsid(csid);
product.setPdate(new Date());
String imgUrl = FileUtil.saveFile(image);
product.setImage(imgUrl);
int id = productService.create(product);
if (id <= 0) {
request.setAttribute("message", "添加失败!");
request.getRequestDispatcher("toAdd.html").forward(request, response);
} else {
request.getRequestDispatcher("toEdit.html?id=" + id).forward(request, response);
}
}
@RequestMapping(method = RequestMethod.POST, value = "/update.do")
public void update(int id,
String title,
Double marketPrice,
Double shopPrice,
String desc,
int csid,
int isHot,
MultipartFile image,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
Product product = productService.findById(id);
product.setTitle(title);
product.setMarketPrice(marketPrice);
product.setShopPrice(shopPrice);
product.setDesc(desc);
product.setIsHot(isHot);
product.setCsid(csid);
product.setPdate(new Date());
String imgUrl = FileUtil.saveFile(image);
if (StringUtils.isNotBlank(imgUrl)) {
product.setImage(imgUrl);
}
boolean flag = false;
try {
productService.update(product);
flag = true;
} catch (Exception e) {
throw new Exception(e);
}
if (!flag) {
request.setAttribute("message", "更新失败!");
}
response.sendRedirect("toList.html");
}
@RequestMapping(method = RequestMethod.GET, value = "/img/{filename:.+}")
public void getImage(@PathVariable(name = "filename", required = true) String filename,
HttpServletResponse res) throws IOException {
File file = new File("file/" + filename);
if (file != null && file.exists()) {
res.setHeader("content-type", "application/octet-stream");
res.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(filename, "UTF-8"));
res.setContentLengthLong(file.length());
Files.copy(Paths.get(file.toURI()), res.getOutputStream());
}
}
}
AdminUserController
package priv.jesse.mall.web.admin;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import priv.jesse.mall.entity.User;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.UserService;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/admin/user")
public class AdminUserController {
@Autowired
private UserService userService;
/**
* 打开用户列表页面
* @return
*/
@RequestMapping("/toList.html")
public String toList() {
return "admin/user/list";
}
/**
* 打开编辑页面
* @param id
* @param map
* @return
*/
@RequestMapping("/toEdit.html")
public String toEdit(int id, Map<String, Object> map) {
User user = userService.findById(id);
map.put("user", user);
return "admin/user/edit";
}
/**
* 获取所有用户列表
*
* @param pageindex
* @return
*/
@ResponseBody
@RequestMapping("/list.do")
public ResultBean<List<User>> findAllUser(int pageindex,
@RequestParam(value = "pageSize", defaultValue = "15") int pageSize) {
Pageable pageable = new PageRequest(pageindex, pageSize, null);
List<User> users = userService.findAll(pageable).getContent();
return new ResultBean<>(users);
}
@ResponseBody
@RequestMapping("/getTotal.do")
public ResultBean<Integer> geTotal() {
Pageable pageable = new PageRequest(1, 15, null);
int total = (int) userService.findAll(pageable).getTotalElements();
return new ResultBean<>(total);
}
@ResponseBody
@RequestMapping("/del.do")
public ResultBean<Boolean> del(int id) {
userService.delById(id);
return new ResultBean<>(true);
}
@ResponseBody
@RequestMapping(method = RequestMethod.POST, value = "/update.do")
public ResultBean<Boolean> update(int id,String username,
String password,String name,
String phone,String email,
String addr) {
// 更新前先查询
User user = userService.findById(id);
user.setId(id);
user.setName(name);
user.setUsername(username);
user.setPassword(password);
user.setAddr(addr);
user.setEmail(email);
user.setPhone(phone);
userService.update(user);
return new ResultBean<>(true);
}
}
ClassificationController
package priv.jesse.mall.web.user;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/classification")
public class ClassificationController {
}
IndexController
package priv.jesse.mall.web.user;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class IndexController {
/**
* 打开首页
* @return
*/
@RequestMapping("/index.html")
public String toIndex() {
return "mall/index";
}
/**
* 访问根目录转发到首页
* @return
*/
@RequestMapping("/")
public String index(){
return "forward:/index.html";
}
}
OrderController
package priv.jesse.mall.web.user;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.Order;
import priv.jesse.mall.entity.OrderItem;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.OrderService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@Controller
@RequestMapping("/order")
public class OrderController {
@Autowired
private OrderService orderService;
/**
* 打开订单列表页面
*
* @return
*/
@RequestMapping("/toList.html")
public String toOrderList() {
return "mall/order/list";
}
/**
* 查询用户订单列表
*
* @param request
* @return
*/
@RequestMapping("/list.do")
@ResponseBody
public ResultBean<List<Order>> listData(HttpServletRequest request) {
List<Order> orders = orderService.findUserOrder(request);
return new ResultBean<>(orders);
}
/**
* 查询订单详情
*
* @param orderId
* @return
*/
@RequestMapping("/getDetail.do")
@ResponseBody
public ResultBean<List<OrderItem>> getDetail(int orderId) {
List<OrderItem> orderItems = orderService.findItems(orderId);
return new ResultBean<>(orderItems);
}
/**
* 提交订单
*
* @param name
* @param phone
* @param addr
* @param request
* @param response
*/
@RequestMapping("/submit.do")
public void submit(String name,
String phone,
String addr,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
orderService.submit(name, phone, addr, request, response);
}
/**
* 支付方法
*
* @param orderId
*/
@RequestMapping("pay.do")
@ResponseBody
public ResultBean<Boolean> pay(int orderId, HttpServletResponse response) throws IOException {
orderService.pay(orderId);
return new ResultBean<>(true);
}
/**
* 确认收货
* @param orderId
* @param response
* @return
* @throws IOException
*/
@RequestMapping("receive.do")
@ResponseBody
public ResultBean<Boolean> receive(int orderId, HttpServletResponse response) throws IOException {
orderService.receive(orderId);
return new ResultBean<>(true);
}
}
ProductController
package priv.jesse.mall.web.user;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.Classification;
import priv.jesse.mall.entity.OrderItem;
import priv.jesse.mall.entity.Product;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.ClassificationService;
import priv.jesse.mall.service.ProductService;
import priv.jesse.mall.service.ShopCartService;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/product")
public class ProductController {
@Autowired
private ProductService productService;
@Autowired
private ClassificationService classificationService;
@Autowired
private ShopCartService shopCartService;
/**
* 获取商品信息
*
* @param id
* @return
*/
@RequestMapping("/get.do")
public ResultBean<Product> getProduct(int id) {
Product product = productService.findById(id);
return new ResultBean<>(product);
}
/**
* 打开商品详情页面
*
* @param id
* @param map
* @return
*/
@RequestMapping("/get.html")
public String toProductPage(int id, Map<String, Object> map) {
Product product = productService.findById(id);
map.put("product", product);
return "mall/product/info";
}
/**
* 查找热门商品
*
* @return
*/
@ResponseBody
@RequestMapping("/hot.do")
public ResultBean<List<Product>> getHotProduct() {
List<Product> products = productService.findHotProduct();
return new ResultBean<>(products);
}
/**
* 查找最新商品
*
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/new.do")
public ResultBean<List<Product>> getNewProduct(int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findNewProduct(pageable);
return new ResultBean<>(products);
}
/**
* 打开分类查看商品页面
*
* @return
*/
@RequestMapping("/category.html")
public String toCatePage(int cid, Map<String, Object> map) {
Classification classification = classificationService.findById(cid);
map.put("category", classification);
return "mall/product/category";
}
@RequestMapping("/toCart.html")
public String toCart(){
return "mall/product/cart";
}
/**
* 按一级分类查找商品
*
* @param cid
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/category.do")
public ResultBean<List<Product>> getCategoryProduct(int cid, int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findByCid(cid, pageable);
return new ResultBean<>(products);
}
/**
* 按二级分类查找商品
*
* @param csId
* @param pageNo
* @param pageSize
* @return
*/
@ResponseBody
@RequestMapping("/categorySec.do")
public ResultBean<List<Product>> getCategorySecProduct(int csId, int pageNo, int pageSize) {
Pageable pageable = new PageRequest(pageNo, pageSize);
List<Product> products = productService.findByCsid(csId, pageable);
return new ResultBean<>(products);
}
/**
* 根据一级分类查询它所有的二级分类
* @param cid
* @return
*/
@ResponseBody
@RequestMapping("/getCategorySec.do")
public ResultBean<List<Classification>> getCategorySec(int cid){
List<Classification> list = classificationService.findByParentId(cid);
return new ResultBean<>(list);
}
/**
* 加购物车
*
* @param productId
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/addCart.do")
public ResultBean<Boolean> addToCart(int productId, HttpServletRequest request) throws Exception {
shopCartService.addCart(productId, request);
return new ResultBean<>(true);
}
/**
* 移除购物车
*
* @param productId
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/delCart.do")
public ResultBean<Boolean> delToCart(int productId, HttpServletRequest request) throws Exception {
shopCartService.remove(productId, request);
return new ResultBean<>(true);
}
/**
* 查看购物车商品
* @param request
* @return
*/
@ResponseBody
@RequestMapping("/listCart.do")
public ResultBean<List<OrderItem>> listCart(HttpServletRequest request) throws Exception {
List<OrderItem> orderItems = shopCartService.listCart(request);
return new ResultBean<>(orderItems);
}
}
UserController
package priv.jesse.mall.web.user;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import priv.jesse.mall.entity.User;
import priv.jesse.mall.entity.pojo.ResultBean;
import priv.jesse.mall.service.UserService;
import priv.jesse.mall.service.exception.LoginException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
* 打开注册页面
*
* @return
*/
@RequestMapping("/toRegister.html")
public String toRegister() {
return "mall/user/register";
}
/**
* 打开登录页面
*
* @return
*/
@RequestMapping("/toLogin.html")
public String toLogin() {
return "mall/user/login";
}
/**
* 登录
*
* @param username
* @param password
*/
@RequestMapping("/login.do")
public void login(String username,
String password,
HttpServletRequest request,
HttpServletResponse response) throws IOException {
User user = userService.checkLogin(username, password);
if (user != null) {
//登录成功 重定向到首页
request.getSession().setAttribute("user", user);
response.sendRedirect("/mall/index.html");
} else {
throw new LoginException("登录失败! 用户名或者密码错误");
}
}
/**
* 注册
*/
@RequestMapping("/register.do")
public void register(String username,
String password,
String name,
String phone,
String email,
String addr,
HttpServletResponse response) throws IOException {
User user = new User();
user.setUsername(username);
user.setPhone(phone);
user.setPassword(password);
user.setName(name);
user.setEmail(email);
user.setAddr(addr);
userService.create(user);
// 注册完成后重定向到登录页面
response.sendRedirect("/mall/user/toLogin.html");
}
/**
* 登出
*/
@RequestMapping("/logout.do")
public void logout(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.getSession().removeAttribute("user");
response.sendRedirect("/mall/index.html");
}
/**
* 验证用户名是否唯一
* @param username
* @return
*/
@ResponseBody
@RequestMapping("/checkUsername.do")
public ResultBean<Boolean> checkUsername(String username){
List<User> users = userService.findByUsername(username);
if (users==null||users.isEmpty()){
return new ResultBean<>(true);
}
return new ResultBean<>(false);
}
/**
* 如发生错误 转发到这页面
*
* @param response
* @param request
* @return
*/
@RequestMapping("/error.html")
public String error(HttpServletResponse response, HttpServletRequest request) {
return "error";
}
}
login.html
DOCTYPE html>
<html lang='cn' xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>欢迎登录商城后台管理title>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<meta content="" name="description"/>
<meta content="" name="author"/>
<script>
if (window != top)
top.location.href = location.href;
script>
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/bootstrap-responsive.min.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style-metro.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style-responsive.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/default.css}" rel="stylesheet" type="text/css" id="style_color"/>
<link th:href="@{/css/uniform.default.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/login.css}" rel="stylesheet" type="text/css"/>
<link rel="shortcut icon" th:href="@{/image/favicon.ico}"/>
head>
<body class="login">
<div class="logo">
<img th:src="@{/image/logo-big.png}" alt=""/>
div>
<div class="content">
<form class="form-vertical login-form" action="login.do" method="post">
<h3 class="form-title"> 请登录h3>
<div class="control-group">
<label class="control-label visible-ie8 visible-ie9">用户名label>
<div class="controls">
<div class="input-icon left">
<i class="icon-user">i>
<input class="m-wrap placeholder-no-fix" type="text" placeholder="用户名" name="username"/>
div>
div>
div>
<div class="control-group">
<label class="control-label visible-ie8 visible-ie9">密码label>
<div class="controls">
<div class="input-icon left">
<i class="icon-lock">i>
<input class="m-wrap placeholder-no-fix" type="password" placeholder="密码" name="password"/>
div>
div>
div>
<div class="form-actions">
<button type="reset" class="btn red ">
重置
button>
<button id='login' type="submit" class="btn green pull-right">
登录
button>
div>
form>
div>
<div class="copyright">
2021-2021
div>
<script th:src="@{/js/jquery-1.10.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/bootstrap.min.js}" type="text/javascript">script>
<script th:src="@{/js/app.js}" type="text/javascript">script>
<script>
jQuery(document).ready(function () {
App.init();
//$("#login").click(login);
});
function login() {
var username = $("[name='username']").val();
var password = $("[name='password']").val();
if (!username || !password) {
alert("用户名密码不能为空!");
return;
}
$.ajax({
type: "post",
url: "login.do",
data: {
"username": username, "pwd": password},
success: function (data) {
console.log(data);
if (data.state == 0) {
window.location.href = "toIndex.html";
} else {
alert(data.message);
}
}
});
}
script>
body>
html>
index.html
DOCTYPE html>
<html lang='cn' xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>商城后台管理title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<meta content="" name="description"/>
<meta content="" name="author"/>
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/bootstrap-responsive.min.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/font-awesome.min.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style-metro.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/style-responsive.css}" rel="stylesheet" type="text/css"/>
<link th:href="@{/css/default.css}" rel="stylesheet" type="text/css" id="style_color"/>
<link th:href="@{/css/uniform.default.css}" rel="stylesheet" type="text/css"/>
<style type="text/css">
body {
background-color: #3d3d3d !important;
}
style>
<link rel="shortcut icon" th:href="@{/image/favicon.ico}"/>
head>
<body class="page-header-fixed page-footer-fixed page-sidebar-fixed">
<div class="header navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<a class="brand" href="/mall/" title="回到首页" style="margin-left: 10px;">
<i class="fa fa-cubes">i>
<b>商城后台管理系统b>
a>
<a href="javascript:;" class="btn-navbar collapsed" data-toggle="collapse" data-target=".nav-collapse">
<img th:src="@{/image/menu-toggler.png}" alt=""/>
a>
<ul class="nav pull-right">
<li class="dropdown user ">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-user-circle">i>
<span th:text="${session.login_user.username}">span>
<i class="fa fa-caret-down">i>
a>
<ul class="dropdown-menu ">
<li><a href="javascript:logout();"><i class="fa fa-key">i>注销a>li>
ul>
li>
ul>
div>
div>
div>
<div class="page-container">
<div class="page-sidebar nav-collapse collapse">
<ul class="page-sidebar-menu">
<li>
<div class="sidebar-toggler hidden-phone" style="color: #FFFFFF;text-align: center;background: #3d3d3d;">
<i class="fa fa-2x fa-bars">i>
div>
li>
<li>
<form class="sidebar-search">
<div class="input-box">
<a href="javascript:;" class="remove">a>
<input type="text" placeholder="搜索..."/>
<input type="button" class="submit" value=" "/>
div>
form>
li>
<li class="start active " id="user">
<a href="javascript:changePage('user');">
<i class="fa fa-user-circle">i>
<span class="title">用户管理span>
<span class="selected">span>
a>
li>
<li class="" id="category">
<a href="#">
<i class="fa fa-object-group">i>
<span class="title">分类管理span>
<span class="arrow ">span>
a>
<ul class="sub-menu">
<li id="category_1">
<a href="javascript:changePage('category');">
<i class="fa fa-list">i>
一级分类
a>
li>
<li id="categorysec">
<a href="javascript:changePage('categorySec');">
<i class="fa fa-list">i>
二级分类
a>
li>
ul>
li>
<li class="" id="order">
<a href="javascript:changePage('order');">
<i class="fa fa-file-text">i>
<span class="title">订单管理span>
a>
li>
<li class="last" id="product">
<a href="javascript:changePage('product');">
<i class="fa fa-shopping-bag">i>
<span class="title">商品管理span>
a>
li>
ul>
div>
<div id="content" class="page-content">
<iframe id="mainFrame" frameborder="0" src="">iframe>
div>
div>
<div class="footer">
<div class="footer-inner" style="width: 100%;text-align: center;">
2017 © Jesse
<div class="footer-tools">
<span class="go-top" title="回到顶部">
<i class="fa fa-chevron-up">i>
span>
div>
div>
div>
<script th:src="@{/js/jquery-1.10.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-migrate-1.2.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-ui-1.10.1.custom.min.js}" type="text/javascript">script>
<script th:src="@{/js/bootstrap.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.slimscroll.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.blockui.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.cookie.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.uniform.min.js}" type="text/javascript">script>
<script th:src="@{/js/app.js}" type="text/javascript">script>
<script th:src="@{/js/index.js}" type="text/javascript">script>
<script>
jQuery(document).ready(function () {
App.init(); // initlayout and core plugins
// Index.init();
//
// Index.initJQVMAP(); // init index page's custom scripts
//
// Index.initCalendar(); // init index page's custom scripts
//
// Index.initCharts(); // init index page's custom scripts
//
// Index.initChat();
//
// Index.initMiniCharts();
//
// Index.initDashboardDaterange();
//
// Index.initIntro();
});
function changePage(page) {
$(".page-sidebar-menu li").removeClass("active");
if ('categorySec' == page) {
$("#category").addClass("active").find("a").eq(0).append($(''));
$("#categorysec").addClass("active");
$("#mainFrame").attr("src", "classification/toList.html?type=2");
return;
} else if ('category' == page) {
$("#category").addClass("active").find("a").eq(0).append($(''));
$("#category_1").addClass("active");
$("#mainFrame").attr("src", "classification/toList.html?type=1");
return;
} else {
$("#" + page).addClass("active").find("a").eq(0).append($(''));
}
$("#mainFrame").attr("src", page + "/toList.html");
}
changePage("user");
function logout() {
if (confirm("确定退出登录?")) {
window.location.href = "logout.do";
}
}
script>
body>
html>
edit.html
DOCTYPE html >
<html lang='cn' xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>用户列表title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/bootstrap-responsive.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/font-awesome.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style-metro.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style-responsive.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/default.css}" rel="stylesheet" type="text/css" id="style_color" />
<link th:href="@{/css/uniform.default.css}" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" th:href="@{/image/favicon.ico}" />
head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<h3 class="page-title"><i class="fa fa-user-circle">i>用户管理h3>
<ul class="breadcrumb">
<li>
<a href="list.html"><i class="fa fa-home">i>用户管理a>
<i class="fa fa-angle-right">i>
li>
<li>
<a href="#">编辑用户a>
li>
ul>
div>
<div class="row-fluid">
<div class="portlet box green">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-reorder">i>
编辑用户信息
div>
div>
<div class="portlet-body">
<form class="form-horizontal" >
<div class="control-group">
<label class="control-label">用户ID:label>
<div class="controls">
<input name="id" th:value="${user.id }" readonly="readonly" type="text" class="m-wrap media" />
<span class="help-inline">span>
div>
div>
<div class="control-group">
<label class="control-label">用户名称:label>
<div class="controls">
<input name="username" th:value="${user.username }" type="text" class="m-wrap media" />
<span class="help-inline">usernamespan>
div>
div>
<div class="control-group">
<label class="control-label">真实姓名:label>
<div class="controls">
<input name="name" th:value="${user.name }" type="text" class="m-wrap media" />
<span class="help-inline">namespan>
div>
div>
<div class="control-group">
<label class="control-label">电话号码:label>
<div class="controls">
<input name="phone" th:value="${user.phone }" type="text" class="m-wrap media" />
<span class="help-inline">phonespan>
div>
div>
<div class="control-group">
<label class="control-label">密码:label>
<div class="controls">
<input name="password" th:value="${user.password }" type="text" class="m-wrap media" />
<span class="help-inline">passwordspan>
div>
div>
<div class="control-group">
<label class="control-label">邮箱:label>
<div class="controls">
<input name="email" th:value="${user.email }" type="text" class="m-wrap media" />
<span class="help-inline">emailspan>
div>
div>
<div class="control-group">
<label class="control-label">地址:label>
<div class="controls">
<textarea name="addr" class="large m-wrap" rows="3" th:text="${user.addr }">textarea>
div>
div>
<div class="form-actions">
<button type="button" onclick="update()" class="btn blue"><i class="fa fa-check">i>确定button>
<button type="reset" class="btn green"><i class="fa fa-mail-reply">i>重置button>
<button type="button" id="back" class="btn"><i class="fa fa-times">i>返回button>
div>
form>
div>
div>
div>
div>
<script th:src="@{/js/jquery-1.10.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-migrate-1.2.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-ui-1.10.1.custom.min.js}" type="text/javascript">script>
<script th:src="@{/js/bootstrap.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.slimscroll.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.blockui.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.cookie.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.uniform.min.js}" type="text/javascript">script>
<script th:src="@{/js/app.js}" type="text/javascript">script>
<script type="text/javascript">
//
$(function(){
$("#back").click(function(){
history.back();
});
});
function update(){
if(!confirm("确定更新改用户信?")){
return;
}
$.ajax({
cache: true,
type: "POST",
url:"update.do",
data:$('.form-horizontal').serialize(),// 你的formid
async: false,
error: function(request) {
alert("Connection error");
},
success: function(result) {
if(result.state==0){
alert("修改成功!");
}else{
alert(result.message);
}
}
});
}
// ]]>
script>
body>
html>
list.html
DOCTYPE html>
<html lang='cn' xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>用户列表title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/bootstrap-responsive.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/font-awesome.min.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style-metro.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/style-responsive.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/default.css}" rel="stylesheet" type="text/css" id="style_color" />
<link th:href="@{/css/uniform.default.css}" rel="stylesheet" type="text/css" />
<link th:href="@{/css/pagination.css}" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" th:href="@{/image/favicon.ico}" />
head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<h3 class="page-title"><i class="fa fa-user-circle">i>用户管理h3>
<ul class="breadcrumb">
<li>
<a href="#"><i class="fa fa-home">i>用户管理a>
<i class="fa fa-angle-right">i>
li>
<li>
<a href="#">用户列表a>
li>
ul>
div>
<div class="row-fluid">
<div class="portlet box blue">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-reorder">i>
用户列表
div>
div>
<div class="portlet-body">
<table id="userTable" class="table table-bordered table-striped">
<thead>
<tr>
<th>序号th>
<th>用户名th>
<th>真实姓名th>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
<div id="Pagination" class="pagination align_right">div>
div>
div>
div>
div>
<script th:src="@{/js/jquery-1.10.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-migrate-1.2.1.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery-ui-1.10.1.custom.min.js}" type="text/javascript">script>
<script th:src="@{/js/bootstrap.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.slimscroll.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.blockui.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.cookie.min.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.uniform.min.js}" type="text/javascript">script>
<script th:src="@{/js/app.js}" type="text/javascript">script>
<script th:src="@{/js/jquery.pagination.js}" type="text/javascript">script>
<script th:inline="javascript" type="text/javascript">
//
function edit(id){
$("#mainFrame",window.parent.document).attr("src","user/toEdit.html?id="+id);
}
function del(id,btn){
if(!confirm("是否删除id为"+id+"的用户?")){
return;
}
$.ajax({
url:"del.do?id="+id,
type:"get",
success:function(result){
if(result.state==0){
if(result.data==true){
alert("删除成功!");
$(btn).parent().parent().fadeOut();
}else{
alert("删除失败!");
}
}else{
alert(result.message);
}
}
});
}
var pagetotal;
$(function(){
$.ajax({
url:"getTotal.do",
type:"get",
success:function(result){
if(result.state==0){
pagetotal=result.data;
$("#Pagination").pagination(pagetotal, {
num_edge_entries: 1, //边缘页数
num_display_entries: 5, //主体页数
callback: pageselectCallback,
items_per_page: 7, //每页显示1项
prev_text: "前一页",
next_text: "后一页"
});
}else{
alert(result.message);
}
}
});
});
function pageselectCallback(page_index, jq){
$.ajax({
type:"get",
url:"list.do?pageindex="+page_index,
success:function(result){
if(result.state==0){
showList(result.data);
}else{
alert(result.message);
}
}
});
}
function showList(data){
//清空表
var tbody = $("#userTable tbody").eq(0);
tbody.html("");
for(var i=0;i<data.length;i++){
var tr = $("");
tr.append($("common.html
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
<div class="layui-header header" th:fragment="head">
<script>
//
var layer;
layui.use(["layer","element"],function () {
layer = layui.layer;
});
//JavaScript代码区域
// ]]>
script>
<div class="layui-main">
<a class="logo" href="/mall/index.html">
<img th:src="@{/image/logo.png}"/>
a>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item" style="color:#393D49;">
<a href="javascript:;">分类a>
<dl class="layui-nav-child" id="category">
dl>
<script>
//
//加载分类
$.get("/mall/admin/classification/list.do?type=1&pageindex=-1", function (data) {
if (data.state == 0) {
var list = $("#category");
$(data.data).each(function (index, item) {
var cat = $("" + item.cname + "");
list.append(cat);
})
} else {
alert(data.message);
}
});
// ]]>
script>
li>
<li class="layui-nav-item">
<a href="javascript:;">
<i class="fa fa-user-circle">i>
<span th:if="${session.user == null}">请登陆span>
<span th:if="${session.user != null}" th:text="'欢迎您! ' + ${session.user.username}">请登陆span>
a>
<dl class="layui-nav-child">
<dd th:if="${session.user != null}"><a href="/mall/user/logout.do"><i class="fa fa-sign-out">i> 退出登录a>dd>
<dd th:if="${session.user != null}"><a href="/mall/order/toList.html"><i class="fa fa-list">i> 我的订单a>dd>
<dd th:if="${session.user != null}"><a href="/mall/product/toCart.html"><i class="fa fa-shopping-cart">i> 购物车a>dd>
<dd th:if="${session.user == null}"><a href="/mall/user/toLogin.html"><i class="fa fa-sign-in">i> 登录a>dd>
<dd th:if="${session.user == null}"><a href="/mall/user/toRegister.html"><i class="fa fa-user-plus">i> 注册a>dd>
dl>
li>
ul>
div>
div>
<div class="footer footer-index" th:fragment="foot">
<hr style="color: #c2c2c2;" />
©2021-2021
<a href="/mall/admin/toLogin.html">后台管理系统a>
div>
body>
html>
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>priv.jessegroupId>
<artifactId>mallartifactId>
<version>1.0version>
<packaging>jarpackaging>
<name>mallname>
<description>shopping mall projectdescription>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>1.5.8.RELEASEversion>
<relativePath/>
parent>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8project.reporting.outputEncoding>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.13version>
<scope>runtimescope>
dependency>
<dependency>
<groupId>com.h2databasegroupId>
<artifactId>h2artifactId>
<scope>runtimescope>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-jpaartifactId>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druid-spring-boot-starterartifactId>
<version>1.1.3version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-aopartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>commons-langgroupId>
<artifactId>commons-langartifactId>
<version>2.6version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<scope>runtimescope>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
<plugin>
<groupId>com.spotifygroupId>
<artifactId>dockerfile-maven-pluginartifactId>
<version>1.4.9version>
<executions>
<execution>
<id>defaultid>
<goals>
<goal>buildgoal>
<goal>pushgoal>
goals>
execution>
executions>
<configuration>
<repository>skywa1ker/mallrepository>
<tag>${project.version}tag>
<buildArgs>
<JAR_FILE>mall-1.0.jarJAR_FILE>
<NAME>mallNAME>
<VERSION>1.0VERSION>
buildArgs>
configuration>
plugin>
plugins>
build>
project>
四、其他
1.其他系统实现
JavaWeb系统系列实现
Java+JSP实现图书管理系统
Java+JSP实现学生信息管理系统
Java+Servlet+JSP实现学生成绩管理系统
Java+Servlet+JSP实现宠物诊所管理系统
Java+SSM+Easyui实现网上考试系统
Java+Springboot+H-ui实现营销管理系统
JavaSwing系统系列实现
Java+Swing实现医院管理系统
Java+Swing实现仓库管理系统
Java+Swing实现学生信息管理系统
Java+Swing实现学生宿舍管理系统
Java+Swing实现学生选课管理系统
Java+Swing实现电子相册管理系统
Java+Swing实现图书管理系统
Java+Swing实现斗地主游戏
Java+Swing实现宠物商店管理系统-TXT存储信息
Java+Swing实现学生成绩管理系统
Java+Swing实现企业人事管理系统
Java+Swing实现学校教材管理系统
Java+Swing实现学校教务管理系统
Java+Swing实现超市管理系统-TXT存储信息
Java+Swing实现考试管理系统
2.获取源码
请联系QQ:3079118617
3.备注
如有侵权请联系我删除。
4.鸡汤
坚持是唯一法宝!