- docker安装minio
嘿rasa
docker安装dockereureka容器
MinIO是一个对象存储解决方案,它提供了与AmazonWebServicesS3兼容的API,并支持所有核心S3功能。MinIO有能力在任何地方部署。MinIO安装MinIO支持多种安装方式,包括二进制安装、Docker安装、Kubernetes安装等。这里我们使用docker安装MinIO单节点版本。1.拉取MinIO镜像dockerpullminio/minio:RELEASE.2022-0
- 新版:Web Services面试题库和答案
海澜明月
WebServices
新版:WebServices面试题库和答案1、WebService是什么?WebService是一种标准软件系统,用于通过网络在两个设备(客户端和服务器)之间进行通信。WebService为用不同语言编写的各种应用程序提供了一个通用平台,以便通过网络相互通信。2、WebServices是如何工作的?WebServices用于通过使用HTML、XML、WSDL和SOAP等开放标准在各种应用程序之间进
- WebServices技术介绍
hitzsf
#Qt案例webserviceQt
文章目录WebServices技术XMLSOAPWSDLgSoap介绍参考文章WebServices技术WebServices技术是服务器程序通过Internet发布应用服务并能够被客户端程序远程调用的一种标准机制。采用的标准和技术有XML、SOAP、HTTP、WebServices描述语言(WSDL)和通用唯一识别码(UDDI)等。客户端程序通过WebServices,调用暴露在外界的应用程序编
- Web Services 简介
lsx202406
开发语言
WebServices简介概述WebServices是一种网络服务技术,允许不同的应用程序通过互联网进行交互和数据交换。随着互联网的普及和发展,WebServices已经成为企业级应用中不可或缺的一部分。本文将详细介绍WebServices的概念、特点、应用场景以及相关的技术架构。什么是WebServices?WebServices是一种基于XML(可扩展标记语言)的标准化的、可互操作的、跨平台的
- 【网络安全】AWS S3 Bucket配置错误导致敏感信息泄露
秋说
web安全aws漏洞挖掘
未经许可,不得转载。文章目录前言技术分析正文前言AWS(AmazonWebServices)是亚马逊公司提供的一个安全的云服务平台,旨在为个人、公司和政府机构提供计算能力、存储解决方案、内容交付和其他功能。作为全球领先的云服务提供商之一,AWS提供了广泛的云计算服务,包括计算、存储、数据库、机器学习、人工智能、分析和互联网应用等多个领域的服务。AmazonS3(AmazonSimpleStorag
- Java通达信接口如何实现获取实时股票数据?
「已注销」
爬虫
Java通达信接口如何实现获取实时股票数据?一般有三种方式:网页爬虫。采用爬虫去爬取目标网页的股票数据,去相关网站或技术论坛上找一下别人写的爬虫集成到项目中。请求第三方API。会有专门的公司(例如百度API市场)提供股票数据,你只需要去购买他们的服务,使用他们提供的SDK,仿照demo开发实现即可。3.请求第三方WebService接口,一般用的较多的网站是聚合数据!
- WebService接口的调用
小猜忌
javaspringspringcloudwebideidea
WebService接口的调用首先看看地址是否可以调通如下:1.需要生成基础代码1.创建WebServiceProject,命名为TheClient。2.在dos命令下输入wsimport-s“src目录”-p“生成类所在包名”-keep“wsdl发布地址”示例:wsimport-sG:\workspace\webService\webService_Project\src-pcom.pcm.ws
- java xfire指定参数名_Java编程中使用XFire框架调用WebService程序接口
美猫的奇妙世界
javaxfire指定参数名
JAVA调用webservice,当你刚开始接触的时候你会觉得它是一个恶梦,特别是没有一个统一的标准实现,比起.net的那些几步就可以完成的webservice实现,我们看着JAVA的实现真是伤心啊。但就算是伤心,我们也还是要完成的。JAVA也不乏比较好的实现,如xfire,jersey,CXF。这里我们就一起来看一下xfire的实现。1)首先,当然是要下包啦,这个普通人都知道。http://xf
- 在亚马逊云科技部署5G专网的测试已完成!
爱浦路 IPLOOK
运维云计算行业专网亚马逊云科技
近日,爱浦路IPLOOK宣布完成在亚马逊云科技(AmazonWebServices)云平台上部署专用5G核心网的测试,测试结果表明,IPLOOK5GC可以独立部署在亚马逊云科技云平台上,成功打造了以公有云+轻量化5G核心网为基础的行业专网部署实践,为5G专网公有云商用部署迈出坚实一步。亚马逊云科技是全球云计算的开创者和引领者,一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。全球数百万客户,
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
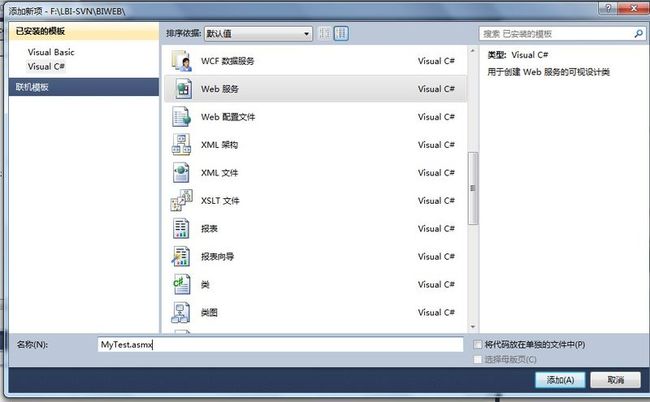
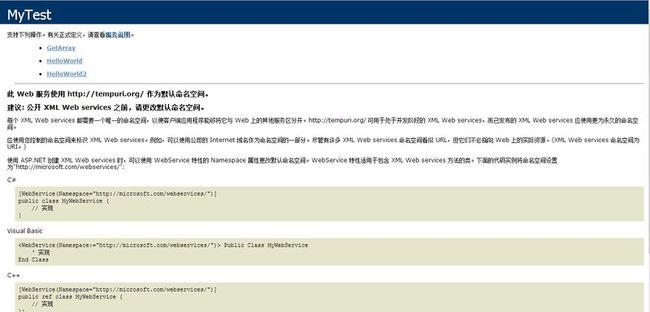
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- AWS WAF实战指南:从入门到精通
ivwdcwso
安全aws网络云计算WAF安全
1.引言AmazonWebServices(AWS)WebApplicationFirewall(WAF)是一款强大的网络安全工具,用于保护Web应用程序免受常见的Web漏洞攻击。本文将带您从入门到精通,深入探讨AWSWAF的实际应用策略,并提供具体案例,帮助您更好地保护您的Web应用程序。2.AWSWAF基础2.1什么是AWSWAF?AWSWAF是一种Web应用程序防火墙,可以帮助保护您的Web
- Weblogic XMLDecoder反序列化漏洞复现(CVE-2017-10271)
又菜又爱倒腾
漏洞复现安全漏洞
#WeblogicXMLDecoder反序列化漏洞(CVE-2017-10271)#一、漏洞简介weblogic的WLSSecurity组件对外提供webservice服务,其中使用了XMLDecoder来解析用户传入的XML数据,在解析的过程中出现反序列化漏洞,导致可执行任意命令。二、漏洞影响影响版本10.3.6.0.0,12.1.3.0.0,12.2.1.1.0,12.2.1.2.0三、产生原
- 2024年最新【Rust指南】快速入门 开发环境 hello world_rust开发是啥(3)
2301_79772893
程序员rust开发语言后端
2、与其他编程语言相比较C/C++性能很好,但是系统类型和内存都不太安全。Java/C#,拥有GC机制,能保证内存安全,特性也优秀,但是性能不行Rust:安全无需GC代码安全高效,易于维护、调试3、Rust特别擅长的领域高性能WebServiceWebAssembly命令行工具网络编程嵌入式设备系统编程4、Rust的用户和案例Google:新操作系统Fuschia,其中Rust代码量约占30%Am
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- 新范式:人机协作与AI时代的胜利(Kyndryl赞助)
出海指南针
AWS
新范式:人机协作与AI时代的胜利(Kyndryl赞助)关键字:[AmazonWebServicesre:Invent2024,亚马逊云科技,KindrelVital,HumanExperienceDesign,AiTransformationJourneys,SkillsAssessmentPersonas,CollaborativeDesignProcess,Data-DrivenExperie
- 【漏洞挖掘】——83、API接口安全问题刨析
FLy_鹏程万里
【WEB渗透】安全渗透测试信息安全网络安全web渗透
文章前言在HW期间的目标信息收集阶段,我们时而会遇到WSDL(WebServicesDescriptionLanguage)的XML格式文件,其定义了Web服务的接口、操作、消息格式和协议细节,在WSDL文件中很多时候都会指定服务的端口类型(PortType)和绑定(Binding),绑定定义了如何使用SOAP协议进行通信以及消息的格式和传输细节,而这很多时候会被对此不是很了解的红队队员会直接进行
- Rust入门学习笔记
凌云行者
Rustrust入门笔记
Rust简介特点即安全又高效,并发是一种静态编译语言,要在写代码时声明数据类型擅长领域高性能WebServiceWebAssembly命令行工具网络编程嵌入式设备系统编程操作更新rust:rustupupdate卸载rust:rustupselfuninstall查看rust版本:rustc--version查看本地文档:rustupdoc用vscode打开某项目:进入项目目录后code.文件名后
- Java开发或调用WebService的几种方式
m0_74822999
java开发语言
Java开发或调用WebService的几种方式文章目录Java开发或调用WebService的几种方式一.JDK自带的JAX-WS方式开发WebService服务1.服务端开发与发布2.客户端开发与测试二.Axis1.4调用.Net返回值为DataSet类型的WebService接口1.相关说明2.Axis1.4客户端WebService服务1.Axis1.4下载2.WebService服务接口
- 大语言模型生成式AI学习笔记——1. 1.1 大语言模型及生成式AI项目生命周期简介——课程简介
预见未来to50
机器学习深度学习(ML/DL)人工智能语言模型学习
GenerativeAIwithLargeLanguageModelsbyDeepLearning.AI&AmazonWebServicesAboutthisCourseInGenerativeAIwithLargeLanguageModels(LLMs),you’lllearnthefundamentalsofhowgenerativeAIworks,andhowtodeployitinreal
- postman请求soap 请求_SoapUI、Postman测试WebService
Reincarnated.Ra
postman请求soap请求
之前装了SoapUI,最近装了Postman,分别用它们测试了WebService,下面为用法。测试的在线WebService(数据来源于中国气象局)Endpoint:http://www.webxml.com.cn/WebServices/WeatherWebService.asmxWSDL:http://www.webxml.com.cn/WebServices/WeatherWebServi
- 【SoapUI、Postman、WebServiceStudio、Jmeter】接口测试工具结合测试webservice接口(发送XML格式参数)
唐 城
唐城江湖风雨-Java
目录:SoapUI测试webservice接口,发送XML格式参数Postman测试webservice接口,发送XML格式参数WebServiceStudio.exe测试webservice接口工具Jmeter性能测试webservice接口,发送XML格式参数"044158d6"1621</INFOTYPE&
- SoapUI 结合 Postman 测试 WebService 协议
那片海还在吗
testpostmanphp测试工具
SoapUI结合Postman测试WebService协议一、WebService协议概述WebService是一种基于标准的Web应用程序接口,允许不同系统之间通过网络进行通信和数据交换。常见的WebService协议有SOAP(SimpleObjectAccessProtocol),它使用XML格式进行消息传递,并且通常基于HTTP或HTTPS进行传输。接下来将介绍如何使用SoapUI和Pos
- 有关SOA 的学习材料
DanielQChen
技术讨论IBM技术soaibmweb
SOAfromIBMforBusinessPartnershttp://www-304.ibm.com/jct09002c/isv/soa/index.htmlSOAdesign&developmenthttp://www-306.ibm.com/software/info/developer/solutions/soadev/index.jspNewtoSOAandWebserviceshttp
- AWS 成本和使用情况报告:全面管理云支出和优化资源
在云上(oncloudai)
aws云计算
随着企业和开发者越来越多地采用云计算平台,云成本管理变得至关重要。AWS(AmazonWebServices)作为全球领先的云服务提供商,拥有广泛的服务和功能,帮助用户构建和运行分布式应用。然而,随着云环境的规模不断扩大,如何监控、分析和优化云支出成了许多企业面临的挑战。为了帮助用户有效管理和优化云资源成本,AWS提供了多个工具和服务,其中“成本和使用情况报告”(AWSCostandUsageRe
- 软考高级架构师/分析师论文【论面向服务架构设计及应用/SOA】
saikey0379
软考高级论文系统架构设计师系统分析师计算机软件资格考试soa
一、摘要 2020年4月,某互联网公司开始了“基础架构管理平台”项目的实施,该项目主要为基础架构团队提供基础设施、中间件、负载均衡、任务调度管理等功能。我作为该项目的技术负责人,主要负责系统架构设计。本文将主要介绍面向服务的架构设计在该项目中的具体应用与效果。通过webservice技术,将认证功能封装为单点登录系统,提高复用,同时将任务管理、中间件等功能解耦拆分,提高了服务并行开发效率及可维护
- Linux在云计算和大数据的应用有哪些
coder_wwwdy
Linuxlinux云计算大数据
Linux在云计算和大数据领域的应用非常广泛,主要体现在以下几个方面:1.**云计算基础设施**:-Linux操作系统因其开源、稳定和高度可定制的特性,成为云计算平台的首选操作系统。例如,AmazonWebServices(AWS)、GoogleCloudPlatform(GCP)和MicrosoftAzure等主要云服务提供商都使用Linux作为其云基础设施的基础。-Linux提供了多种发行版,
- java跨系统调用webservice接口,xml形式传输
陈小咩咩
//请求webservice的接口处理@Overridepublicnet.sf.json.JSONObjectproSalePrice(Stringurl,QueryListDtoqueryDto)throwsException{//Stringurl="http://10.1.225.155:80/SPH_MOBILE_ERP/salePrice/ProxyServices/selectSal
- 深入解析 JAX-RS 中的 ContextProvider 实现与应用
t0_54manong
python开发语言个人开发
在JAX-RS(JavaAPIforRESTfulWebServices)中,ContextProvider是一个非常重要的概念。它允许我们将上下文对象(ContextObject)注入到资源类或其他提供者(Provider)中。通过实现ContextResolver接口并使用@Provider注解,我们可以轻松地创建和使用上下文提供者。本文将通过一个简单的实例,详细介绍如何编写和使用Contex
- Python's SQLAlchemy and Object-Relational Mapping
zhanglizhuo
Python
Acommontaskwhenprogramminganywebserviceistheconstructionofasoliddatabasebackend.Inthepast,programmerswouldwriterawSQLstatements,passthemtothedatabaseengineandparsethereturnedresultsasanormalarrayofrec
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p