为什么搭建这个博客?
从毕业到现在已经有一年多的时间,在开发中遇到了很多问题,但总是记录在excel中,复习起来不方便,搭建这个博客刚好有个地方可以记录学习历程。
搭建工具
先整理下需要用到的工具:
- hexo -> 生成文章
- node.js -> 生成静态页面
- git -> 云端存储
安装过程
下载安装上述工具(node.js,git)均可在官网下载
安装完git,点击鼠标右击选择Git Bash Here,分别输入
npm install hexo-cli -g //安装hexo
npm install hexo-deployer-git --save //安装hexo部署到git page的deployer
创建hexo文件夹
在电脑上任意位置新建一个Hexo文件夹,进入文件夹根目录鼠标右击选择Git Bash Here,输入
hexo init //在此文件夹新建所需文件,包括主题配置文件、网页等等
到这里你已经完成了本地建站,你可以在本地看到你的网页了!
如何在本地看到刚刚生成的网页?
hexo g //生成
hexo s //开启本地预览服务
开启后打开浏览器输入http://localhost:4000 即可看见网站
以上仅仅只是在本地预览,我们需要将hexo部署到github,实现云端预览
部署至Github
1、拥有github账号
2、新建仓库,仓库名:"用户名.github.io"
3、编辑hexo根目录下的_config.yml文件
deploy:
type: git
repository: https://github.com/mirse-partner/mirse-partner.github.io //仓库对应链接
branch: master
4、保存上述修改后的文件,git bash 执行下述命令
hexo generate
hexo deploy //部署到github
5、成功后通过网址https://你的github用户名.github.io 即可打开你在云端部署的博客。
发表第一篇文章
只需要在根目录下
hexo new "文章名称"
即可生成你的文章,在hexo\source_posts路径下,可以看到相应的.md文件,打开文件你就可以开始创作你的第一篇文章了。
使用Next主题
打开你的网站后,你会发现默认主题并不美观,你可以随意更换主题,打开https://hexo.io/themes/ 寻找你喜欢的主题,下载即可使用主题,本初以Next主题为例,打开 https://github.com/iissnan/hexo-theme-next 下载该主题,并解压至至hexo/themes下,打开根目录/hexo路径下的_config.yml文件按,全局查找theme关键字,改为theme:next ,执行指令hexo g->hexo s ,即可在本地预览next主题,执行hexo d,即可在云端预览效果。
修改next样式
next自带四种主题样式
# Schemes
#scheme: Muse # 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
#scheme: Mist # Muse 的紧凑版本,整洁有序的单栏外观
scheme: Pisces # 双栏 Scheme,小家碧玉似的清新
#scheme: Gemini # 类似 Pisces
我使用的是Pisces
修改主题语言
默认主题语言是英文,我们可以将其改成中文,打开根目录文件_config.yml,找到language字段修改成language: zh-Hans,即可将主题语言改成中文。目前支持的语言可以在themes\next\languages文件夹下进行查看。
修改侧边栏
侧边栏默认标签有Home、about、tags等等,如果你想修改这些显示可以在themes\next_config.yml文件中修改,找到menu字段,即可修改成自己设置的字段,目前我用的字段是:
menu:
主页: /|| home # 主页链接及其图标
#about: /about/ || user
标签: /tags/|| tags # 标签页链接及其图标
分类: /categories/|| th # 分类页链接及其图标
归档: /archives/|| archive # 归档页及其图标
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
侧边栏点击指向
在设置好侧边栏之后,当你点击标签或分类时会出现Cannot GET /tags/ 问题,此时你需要在根目录下创建两个文件夹分别命名为tags、categories,并在文件夹中创建新文件index.md,分别在两个文件中写入
---
title: 标签
date: 2019-12-25 20:47:24
type: "tags"
---
---
title: 分类
date: 2019-12-25 20:46:21
type: "categories"
---
hexo g->hexo d后重新打开网页,点击tags,就可以跳转至点击的链接了。
发表的文章增加字数和阅读时长
此功能需要安装相关插件
npm i --save hexo-wordcount
安装完插件之后,进入next_config.yml文件,找到post_wordcount:并修改
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true //文本显示
wordcount: true //字数统计
min2read: true //阅读时长
totalcount: false //站点总字数
separated_meta: true
文章侧边栏显示文章目录
搭建博客时,发现别人的博客文章侧边栏有文章的层级目录,上网搜了下如何达到这个效果,发现几乎没有这个回答,后来经过研究,发现只要在自己的文章里,用上大标题、小标题等,侧边即可实现显示文章目录。
# //一级标题
## //二级标题
### //三级标题
增加版权声明
如果你的next版本时7.2.0,在next_config.yml文件中,找到post_copyright:false 修改为:
# Declare license on posts
post_copyright:
enable: true
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
老版本需要修改文件,建议使用新版本Next
添加github推广
在网页上可以添加github的推广,如在右上角添加“fork me on Github”,具体实现方法为在
https://github.blog/2008-12-19-github-ribbons/ 挑选自己喜欢的样式并复制代码,在
代码下方添加你刚刚复制的代码,以我复制后的代码为例:

注意:你复制完代码后查看效果时,可能位置不太合理,可以在img中添加style属性设置图片位置,具体可以参考我上面的代码。
添加gitalk
1、 在Github创建一个仓库来存放issue.
2、创建github application用来授权登录,网址https://github.com/settings/applications/new ,其中需要注意Homepage URL和Authorization callback URL,第一个填写你在1、创建的issue仓库地址,第二个为你的github首页地址
3、gitalk主题样式
在themes/next/layout/_third-party/comments路径下新建gitalk.swig文件,内容为:
{% if page.comments && theme.gitalk.enable %}
{% endif %}
在themes/next/layout/_third-party/comments/index.swig文件中,引入刚刚创建的文件
具体语句如下:
{% include 'gitalk.swig' %}
在themes/next/layout/_partials/comments.swig文件中找到最后一条
{% endif %}
替换为
{% elseif theme.gitalk.enable %}
{% endif %}
最后在themes/next/_config.yml文件中进行gitalk配置,
gitalk:
enable: true # 是否启用
owner: mirse-partner # 用户名
repo: MyGitalk # 存放评论的仓库名
clientID: xxxx
clientSecret: xxxx
admin: mirse-partner # 用户名
distractionFreeMode: false # 评论时遮照效果的开关
执行完上面的操作,hexo clean -> hexo g->hexo d就欧克了。
未找到相关的Issues/Error:Validation Failed.
但是可能不那么顺利,这里列举下我遇到的问题,首先疯狂报错Error: Validation Failed.或者 未找到相关的 Issues 进行评论,遇到这种情况返回第2个步骤确认下填写的地址正不正确或者是themes/next/_config.yml文件中gitalk的配置,请认真检查一遍,一般都是在这儿填写错误导致。
还有可能是的你文章文件名的原因,你会发现只要把你的文章文件名xxxx.md中的xxxx改少就不会出现这个问题了,但是这明显不是解决方法,所以下面给出真正的解决方法
打开文件路径themes\next\layout_third-party\comments\gitalk.swig,修改文件中的id值使用page.date代替,具体代码如下:
{% if page.comments && theme.gitalk.enable %}
{% endif %}
具体问题的原因是因为github创建issue有长度限制,gitalk默认使用location.pathname即url来创建,只要文件名过长就无法创建,现在改成page.date就不会有影响了。
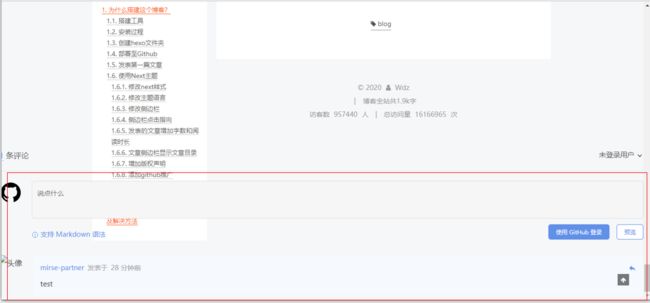
gitalk样式显示问题
解决完这个问题又遇到个抓狂的问题-gitalk样式显示问题,现象如图
在网上百度了好久一直找不到答案,索性打开样式文档研究看看吧。
打开themes\next\layout_partials\comments.swig,代码整合后如下图
发现问题所在,代码中并没有把gitalk-container样式包含在endif中,重新修改代码。直接附上comments.swig文件的全部代码:
{% if page.comments %}
{% if (theme.duoshuo and theme.duoshuo.shortname) or theme.duoshuo_shortname %}
{% elseif theme.facebook_sdk.enable and theme.facebook_comments_plugin.enable %}
{% elseif theme.vkontakte_api.enable and theme.vkontakte_api.comments %}
{% elseif theme.disqus.enable %}
{% elseif theme.hypercomments_id %}
{% elseif theme.youyan_uid %}
{% elseif theme.livere_uid %}
{% elseif theme.changyan.appid and theme.changyan.appkey %}
{% elseif theme.gitment.enable %}
{% if theme.gitment.lazy %}
{% else %}
{% endif %}
{% elseif theme.valine.appid and theme.valine.appkey %}
{% elseif theme.gitalk.enable %}
{% endif %}
相关指令
怎么删除文章 删除本地文章 -> hexo g -> hexo d
怎么修改文章 修改本地文章(保存修改) -> hexo g ->hexo s -> hexo d
怎么修改主题 hexo clean #删除缓存 -> hexo g ->hexo s #更改本地仓库 -> hexo d
后续,搭建过程中遇到的问题及解决方法
1、##标题 预览时不生效
正确写法 ## 标题 ##之后得有空格,语言才能生效。
2、如何在主页不显示全文
打开主题中得_config.yml ,找到 auto_excerpt:设置成true即可,
auto_excerpt中的参数可以修改显示文字:
site_uv_header: 访客数
site_uv_footer: 人
site_pv_header: 总访问量
site_pv_footer: 次
3、如何实现本站人数统计
如果你使用得是next主题,在themes\next_config.yml文件中,找到busuanzi_count:enable 设置成true即可实现人数统计,但是由于不蒜子统计的域名过期了,所以你看到的人数统计是空,修改 /theme/next/layout/_third-party/analytics/busuanzi-counter.swig文中,修改后: