- 方向对,努力就行,剩下的交给时间
梦红尘
我忘记了我曾经在哪里看过的一句话,原话是什么我也忘记了!只记得是让人努力的话语!“你管努力,剩下的交给时间”“努力就行,结果交给时间”真的忘却了原话!现在也不去说什么原话是什么东西了!文章只记得精髓就可!这句话适合任何时候!你还要你努力!只要方向对!就去做!结果怎么样!让时间去验证!我们每个人都在渴望成功,都在渴望目前难以达到的高度!都在给自己默默制定一个又一个伟大而又有人登顶的目标!那么我们自己
- Kafka、RabbitMQ 与 RocketMQ 高可靠消息保障方案对比分析
浅沫云归
后端技术栈小结KafkaRabbitMQRocketMQ
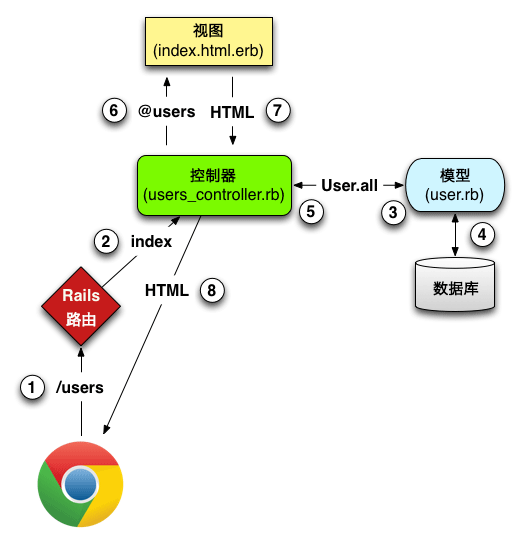
Kafka、RabbitMQ与RocketMQ高可靠消息保障方案对比分析在分布式系统中,消息队列承担着异步解耦、流量削峰、削峰填谷等重要职责。为了保证应用的数据一致性和业务可靠性,各大消息中间件都提供了多种高可靠消息保障机制。本文以Kafka、RabbitMQ和RocketMQ为例,深入对比三者在消息持久化、重复消费防护、事务消息及死信机制等方面的方案,帮助后端开发者在不同场景下做出最优选型。一、
- 2022年2月27日日精进
曾经的年华
京心❤️达:樊伟伟2022年2月27日日精进日落地真经严格就是爱,放纵既是害油卡目标:80张、完成53张正能量语录每一颗螺丝都有标准每一颗螺丝都是标准今日体验:前期准备工作做好,中期就能顺利干活,最后也能顺利的结账,如果前期没有沟通好,到后期都是事,无论是和客户之间,还是和同事之间,沟通很重要。
- 经常丢三落四怎么办?
西歪
嗨嗨,大家好呀~不知道大家有没有遇到过这样的问题,每天出门前明明将需要的东西全都扫入了包中,结果到地点一翻包才发现,我又忘了带数据线了!天哪,我忘了带我最爱的口红!放心,你肯定不会是一个人。我以前也经历过这样的痛,后面就“百炼成钢”,有了一些克服丢三落四这个毛病的小技巧,快来康康能不能帮到你~1.不如试一试制作一张检查清单,在上面列出自己日常必备的物品,将它挂在显眼的地方,比如玄关处、化妆镜旁,每
- 2023-4-29晨间日记
多爱自己一点点
今天是一个跟平常一样的日子起床:6:21就寝:待定天气:阴转晴心情:有点迷茫…要不要去开“开业典礼”呢?忽然有“欢乐是他们的,我什么也没有”的感觉感叹…纪念日:没有叫我起床的不是闹钟是梦想年度目标及关键点:想在今年完成经济翻身,想让投入颇多的内蒙项目正常进行,想让孟把“骗走”的钱赶紧如数还给我,想…很多很多,似乎除了梦里的“纠结”,啥都没有可喜的进展…唉′~`本月重要成果:按部就班工作生活,也许就
- 《匠人精神》
肖家菇凉
秋山木工的十条规则想要进入秋山学校的人,首先要接受十天的各项训练,并且通过考试才能入学。为什么秋山利辉会有这样的要求呢?①不能正确、完整地进行自我介绍者不予录取。②被秋山学校录取的学徒,无论男女一律留光头。剃光头是为了让学徒们下定决心,全身心地投入学校当中,如果决心不够,可能就无法坚持到底吧。③禁止使用手机,只许书信联系。想想也有道理,书写也是一种训练,如果连给客户的感谢信都写不好,如何胜任工作呢
- 工程师学生在法国找实习1
苦庭
眨眼间,两个月的时间已经过去了,依然没有收到offer。最近也面临面试井喷,能够确实地证明自己的简历总算是有点东西了。但最终能够有什么归宿,还是不得而知了。两个月前,刚开始自己总觉得,自己在大学和留学阶段,什么都没做,很难找出什么亮点出来让别人去欣赏的。但随着面试经验的积累,也慢慢不断地修改自己的简历和自我介绍的说辞,终于稍微像样一点了。有句说句,我自己的这种找实习启蒙都是建立在师兄的经验上的,因
- Python自动化神器:Pyautogui库实战指南
码界奇点
Pythonpython自动化开发语言python3.11ui
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录1.PyAutoGUI简介1.1什么是PyAutoGUI?1.2安装
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 被骗曝光:博文书院赵春柳梁志国碳项目被骗无法提现?群里发充值截图的都是托!千万别上当!
大盛律道
已有受害者亏损惨重,曝光:博文书院赵春柳梁志国碳资产投资光伏市场不正规——被骗无法提现!讲述背后事实!随着互联网的普及,数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!因此,我们有必要提高警惕,防范黑平台诈骗。针对网上素未谋面的牛散大咖,经济学家等推荐网上投资理财、数字经济,数字体育市场,人工
- PyTorch图像分类系列——流程概览
VAMOT
PyTorch图像分类系列pytorch深度学习分类计算机视觉
一、加载数据1.使用torchvision.datasets的方法加载经典数据集在此网址查看支持哪些经典数据集:Datasets—Torchvision0.18documentation(pytorch.org)data_train=torchvision.datasets.CIFAR10(root="CIFAR10",train=True,transform=ToTensor(),target_
- 【嵌入式】CAN 总线技术介绍
晴雨日记
串行通信嵌入式硬件
CAN总线技术详解,从物理层到应用层:一、基础架构层1.物理拓扑要素规范说明线缆类型双绞线(CAN_H+CAN_L),阻抗120Ω终端电阻总线首尾两端各接120Ω电阻(消除信号反射)电平逻辑-显性电平(0):CAN_H-CAN_L≈2V-隐性电平(1):CAN_H-CAN_L≈0V最大节点数110个(受收发器驱动能力限制)2.电气特性波特率最大距离应用场景1Mbps40m汽车动力总成(ECU间高速
- 【编程技术】进程、线程、协程介绍
晴雨日记
编程技术开发语言
文章目录1.进程2.线程3.协程对比总结表总结1.进程定义:进程是程序的一次执行过程,是操作系统进行资源分配和调度的基本单位。当一个程序被加载到内存中并开始执行时,它就变成了一个进程。核心特性:独立性:每个进程都拥有自己独立的地址空间(内存空间)、数据段、堆栈、文件描述符、环境变量、程序计数器等。一个进程崩溃通常不会直接影响其他进程(除非通过特定机制通信)。资源拥有者:进程是系统资源(CPU时间、
- 《世法哲言》 (十三)
生命在一呼一吸之间
南无羌佛说《世法哲言》(十三)『凡事应三思之弗觉,体实而再行之,不可闻言而从,亦不可听之否虚,三思之下实施无道者,当进而穷根之研,欲觅高天彩虹而遇乌云之布,则疑于霞辉之弗成也,是为过失。』古人有「三思而行,再思可矣」之说,实际上,光「三思而行,再思可矣」是不够的,在三思之后,还要具体去实践以观察真实效果,这也就是说,我们绝不可以听说一件事情就立刻不加思索地去办,而必须要加以认真思考和实践,但同时,
- 原创日更824篇——#用一年的时间重生#。
三月小女子23点前睡觉
前两天我上床时我老公对我老二说,不能多吃零食,你看看你妈的腿那么粗,然后我上床叫上老二一起打他,其实是闹着玩的结果第二天,我再上床,我老二说,哇,妈妈,你的腿真细,把我笑得不行。今天晚上我又锻炼了,上床时问小猪猪妈妈腿细吗?小猪猪玩着电脑头也不抬说道:细细细,听我的,我说的对!哈哈哈(ಡωಡ)hiahiahiaDay6/21年度关键词:探索、践行、分享【输入】1.个人商业画布2.点评日记【输出】1
- vue2解决页面重排滚动条问题
啥都不是的小白菜
前端javascripthtml
项目场景:项目场景:vue2问题描述例如:在一个卡片页面底部添加一条数据后,滚动条自动跑到了页面顶部去了:原因分析:可能是添加数据后页面重排导致的解决方案:提示:通过deepseek给出了一个较为高效的方案且不会干扰用户的正常滚动行为exportdefault{data(){return{scrollPosition:0};},beforeUpdate(){this.scrollPosition=
- Java并发必知必会:核心概念深度梳理与实战要点(二)
码不停蹄的玄黓
javaspringbootspringcloudspringjvm
1.Java中的synchronized关键字深度解析synchronized是Java并发编程中最核心的同步机制,通过内置锁实现线程安全。它在解决数据竞争、内存可见性和操作原子性问题上是不可或缺的。以下从七个维度全面剖析:1.1底层实现原理:监视器锁(Monitor)1.1.1对象头关联每个Java对象内置一个Monitor监视器锁(存储于对象头的MarkWord中)//使用jol-core查看
- 【老罗说段子】鸭名
老罗xt
图片发自App五岁的小儿子抱着心爱的鸭子问二货媳妇:妈咪,为什么我们人类都有姓名,而鸭子没有呢?二货媳妇回答:我们人类活着的时候都有姓名,但死了就没有名字了,一律称为“鬼”;鸭子虽然活着的时候没有名和姓,但死了都有名字啦!儿子好奇地问:真的吗?那我的鸭鸭死后叫什么名字呢?二货媳妇头也不抬地答复:烤鸭、烧鸭、啤酒鸭、酱板鸭、冰糖鸭、椒盐鸭……
- 儿童英语学习随笔
随风猪
下笔写这篇文章时,儿子已经入学英孚英语班一周年,一年前,自己在各个英语教育机构之间,带着孩子多方试课,现如今,回想起来有点过度关注了,其实就是一个学习第二种语言的培训机构,非要区分好坏,可能就像选择普通话和方言一样,哪个血统更纯正而已,选择英孚,选择的就是它的英文外教,当时的想法是,中国人说汉语总比歪果仁说汉语强吧,反过来也是一样的道理。从初开始的各种担忧,到孩子慢慢的感兴趣,我始终坚信要想干好任
- 读书打卡182
东哥杂谈
读书打卡第182天(202100723)(第27本魏书生著《如何做最好的校长》)读第80页——90页,读有所得:1.有经验的校长都知道,有时候一次推心置腹的谈话、一个充满信任的眼神、一句关怀体贴的问候,更能激发教师的积极性。要做到这些看似简单的事情,要求校长从内心深处信任教师和学生,把它们当做朋友,与他们分享喜怒哀乐,相信他们的智慧与能力,放心让它们主动参与学校管理,放手让他们实现自己的教育思想。
- 2019-09-12郑渊洁家庭教育课-读书笔记
szli2019
家庭教育不是管理。是示范和引导。父母觉得孩子不行,实际上是爸妈自己不行。如果没有合格的父母,你的孩子是不可能优秀的。家庭教育比学校教育重要,家庭教育能决定孩子的一生。孩子有三个很突出的特点:1、模仿能力强;2、逆反心理强;3、想象力丰富。想要孩子做到任何事情,你先做给他看,你不用说话。教育孩子最忌讳的就是用嘴。闭上你的嘴,抬起你的腿,走你的人生路,演示给孩子看。身教非常重要。你发现孩子有什么问题,
- 阿里云新用户特惠活动中哪款云服务器最好最具性价比?
阿里云最新优惠和活动汇总
阿里云2022年的新用户特惠活动是很多新手用户比较关注的活动,而云服务器配置方面最热卖的是2核4G配置,已经出现需要补货的情况了。那么是什么原因让这款配置如此热卖呢,因为这款配置广泛适用于个人网站,企业官网,小程序,APP运行等常见的应用场景,下面小编把这个配置详细解析一下。新人特惠专享图.png活动详情:https://www.aliyun.com/activity/new?userCode=s
- 泥灸,就是这么给力!
中医泥灸
泥灸到底有多神奇?图片发自App泥灸可拔出你身体里面的寒湿,毒素,可以快速渗透到皮下6-7cm,药性直达病灶,有效调理慢性病症;泥灸中含有矿物泥,火山能量石,微量元素硒元素,可以有效的防癌抗癌;泥灸可代替抗生素消炎药,药性透皮吸收后可有效的消炎、杀菌、杀死癌细胞,百分百提高免疫力;泥灸是属阳之物,有效补充阳气,扶阳固本;泥灸可温养经络,祛湿散寒,调和气血;泥灸可活血化瘀,消炎止痛,排湿气,排寒气,
- 2023-07-18
莫忘小寒
你觉得沟通重要吗?你认为什么样的沟通是有效沟通呢?1接纳就是爱,接纳他人和自己的不完美,就会成就自己和他人走向越来越好2接纳自己目前的能量和状态,接纳和尊重孩子的状态收获:1.提有助于思考的问题。无效问题:我如何能把文章写出来有效问题:电影讲的什么?哪里感动到我?2.定义-什么是什么例如,金钱是一笔好生意;唤醒游戏是提升能力的训练场3.区分是为了从定义中找一条有价值的路4.要多想自己要什么而不是怕
- 广州亲子鉴定机构大全-广州共11家(附2024最新亲子鉴定收费标准)
国医基因孙主任
广州亲子鉴定机构在哪里?广州亲子鉴定机构在广州市白云区三元里大道北棠新街7号。带有DNA遗传信息的生物学样本,是人身体的一部分,未经他人许可,盗采他人身体样本进行DNA分析是严重侵犯他人身体权、知情权、监护权的行为。在任何情况下采取生物学样本进行DNA遗传基因检验,均应得到有关人员的事先、自愿和明确的同意。如有关人员不能表态,则应由法律从其更高利益出发予以同意或授权,这种观点早已被世界各国认可并立
- 每一个我都是值得被爱的我
小白兔的奶糖工坊
今天和领导聊了好多,关于自己,关于工作,喜欢现在所在的机构,可以互相为镜,互相印证成长。————————最近在看一本名为《关于“工作幸福”的那些事》,书的作者曾是东京迪士尼的一名保洁演员,这是一份后台到极致的工作,甚至在某些人眼里可能是一份有些不上台面的工作,但作者说,这份工作圆了他的迪士尼梦。而迪士尼乐园之所以如此令人幸福,完美到了极致,保洁演员等一应后台的工作人员,有着不可或缺的重要性。从这本
- React Native Android全栈开发:如何构建企业级应用
AI天才研究院
AI人工智能与大数据reactnativeandroidreact.jsai
ReactNativeAndroid全栈开发:如何构建企业级应用关键词:ReactNative、Android集成、企业级应用、跨平台开发、性能优化摘要:本文从企业级应用开发的实际需求出发,结合ReactNative(以下简称RN)与Android的技术特性,系统讲解如何从0到1构建高可用、易维护的跨平台移动应用。内容涵盖核心概念解析、Android端集成技巧、企业级架构设计、性能优化实战及未来趋
- uniapp基本使用
shadouqi
uniappuni-app
资料咸虾米视频黑马视频uniapp官方文档hbuilder1.uniapp页面生命周期1.1onLoad还拿不到dom适合接受上页的参数,联网取数据,更新data。相当于created和beforeCreated期间主要的作用是比如说获取url上的query参数*url:***/**?name=张三&age=18import{onLoad}from"@dcloudio/uni-app"onLoad
- 2018.6.11
乐于改变自己的刘原孜
本来动了念想来写就打算坚持到底的,结果因为一场小小感冒停歇不前了,今天再捡起来认真对待,说明我还是有行动力和好态度的,虽然这几天我没有写点什么,但我一直在思考我该如何去觉察到儿子的优点,虽然有难度,但我想总是有的。儿子马上就要面临中考了,紧张的情绪是有的,每天早上喊他一遍十分钟左右会起来,早上情绪不高,不愿意和我说话。坚持,努力。中午回来吃饭不再是以前那样狂轰滥炸门了,而是轻轻的敲门声,看门第一眼
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs