webgl之Three.js学习 day2使用Three.js里的各种光源
一、Three.js库提供的光源
Three.js提供了一系列光源,每种光源都有特定的行为和用途,下面列出一些常用的光源:
光源名称 |
描述 |
| AmbientLight(环境光) | 这是一种基础光源,它的颜色会添加到整个场景和所有对象的当前颜色上。 |
| PointLight(点光源) | 空间中的一点,朝所有的方向发射光线。 |
| SpotLight(聚光灯光源) | 这种光源有聚光的效果,类似台灯、天花板上的吊灯,或者手电筒。 |
| DirectionalLight(方向光) | 也称作是无限光。从这种光源发出的光线可以看作是平行的。例如,太阳光。 |
| HemisphereLight(半球光) | 这是一种特殊光源,可以用来创建更加自然的室外光线,模拟反光面和光线微弱的天空 |
| AreaLight(面光源) | 使用这种光源可以指定散发光线的平面,而不是空间中的一个点。 |
| LensFlare(镜头昡光) | 这不是一种光源,但是通过LensFlare可以为场景中的光源添加眩光效果。 |
二、学习基础光源
1.AmbientLight——影响整个场景的光源
AmbientLight光源的颜色会影响整个场景。这里要注意,不能将AmbientLight作为场景中的唯一光源。在使用其他光源(例如SpotLIght和DirectionalLight)的同时使用AmbientLight,目的是弱化阴影或添加一些颜色。
创建AmbientLight光源非常简单。由于AmbientLIght光源不需要指定位置,因此只需要使用new THREE.AmbientLight(ambiColor)指定颜色(十六进制),然后将该光源添加到场景中即可。关于十六进制表示颜色的方式,可以参考百度百科上的内容:https://baike.baidu.com/item/十六进制颜色码/10894232#1。
2.PointLight——照射所有方向的光源
PointLight是一种单点发光,照射所有方向的光源。夜空中的照明弹就是一个很好的点光源例子。下图是一个应用点光源的例子:
对于点光源,你可以只设置颜色,还可以设置如下的几个属性:
属性 |
描述 |
| color(颜色) | 光源颜色 |
| intensity(强度) | 光照的强度。默认值是1 |
| distance(距离) | 光源照射的距离 |
| position(位置) | 光源所在的位置 |
| visible(是否可见) | 如果设为true,该光源会打开;如果设置为false,该光源就会关闭 |
我们可以使用下面的代码来创建点光源:
var pointColor = "#ccffcc";
var pointLight = new THREE.PointLight(pointColor);
scene.add(pointLight);上面这个例子中,我们默认intensity即光线的亮度为1,我们也可以改变光线的intensity属性:
pointLight.intensity = 2.4点光源的distance(距离)属性决定的是光线可以照射多远,你可以像这样设置该属性:
pointLight.distance = 14;3.SpotLight——具有锥形效果的光源
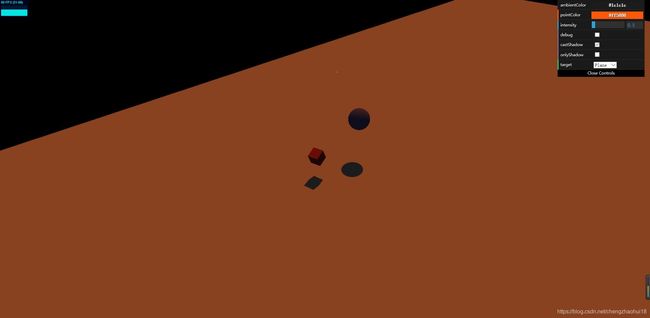
SpotLIght(聚光灯灯源)大概会是你最常用到的光源,尤其是你想要生成阴影时。聚光灯光源有一种锥形效果,类似于手电筒或者灯笼。下图是我们创建的一个聚光灯光源的例子:
点光源的属性同样 可以应用到聚光灯光源上,此外,聚光灯光源还有几个额外的属性:
属性 |
描述 |
| castShadow(投影) | 如果设为true,这个光源就会生成阴影。 |
| shadowCameraNear(投影近点) | 从距离光源的哪一点开始可以生成阴影。 |
| shadowCameraFar(投影远点) | 到距离光源的哪一点为止可以生成阴影。 |
| shadowCameraFov(投影视场) | 用于生成阴影的视场有多大。 |
| target(目标) | 决定光照的方向。 |
| shadowBias(阴影偏移) | 用来偏置阴影的位置。 |
| angle(角度) | 光源射出的光柱有多宽。单位是弧度,默认值是Math.PI/3。 |
| exponent(光强衰减指数) | 光照指向特定目标。在这个方向上距离光源越远,则光照强度递减的越快。这个值决定光照强度递减得有多快。 |
| onlyShadow(仅阴影) | 如果设为true,那么这个光源只会生成阴影,而不会在场景中添加任何光照。 |
| shadowCameraVisible(投影方式可见) | 如果设为true,则可以看到光源在哪里以及如何生成阴影。 |
| shadowDarkness(阴影暗度) | 默认值是0.5。定义渲染的阴影有多黑。场景渲染之后不能更改。 |
| shadowMapWidth(阴影映射宽度) | 决定有多少像素用来生成阴影。如果阴影的边缘参差不齐或看上去不那么平滑,可以增加这个值。场景渲染之后不能修改。 |
| shadowMapHeight(阴影映射高度) | 决定有多少像素用来生成阴影。如果阴影的边缘参差不齐或看上去不那么平滑,可以增加这个值。场景渲染之后不能修改。 |
创建聚光灯光源很简单,只需要指定颜色、设置需要的属性并添加到场景中即可,如以下代码所示:
var pointColor = "#ffffff";
var spotLight = new THREE.SpotLight(pointColor);
spotLight.position.set(-40,60,-10);
spotLight.castShadow = true;
spotLight.target = plane; //指向地面对象plane的中心
scene.add(spotLight);在本例中,我们创建的spotLight,瞄准的是地面(plane)对象。如果我们不想让光源瞄准某个特定的对象,而是让它指向空间中任意一点,我们可以先创建一个空的THREE.Object3D()实例,如以下代码所示:
var target = new THREE.Object3D();
target.position = new THREE.Vector3(5,0,0);
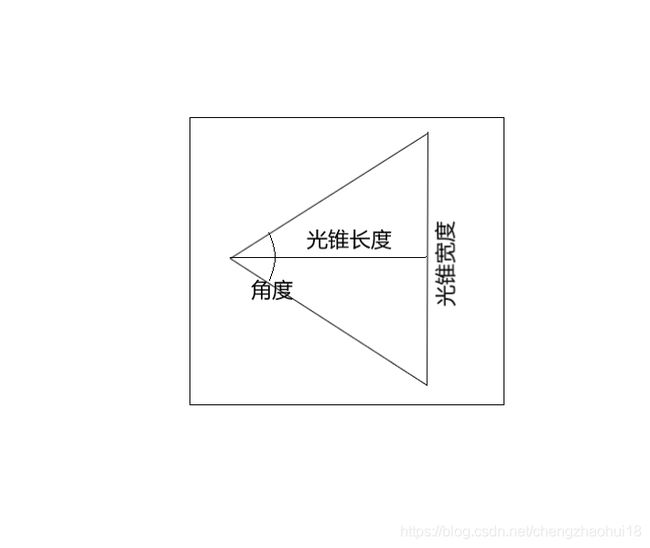
spotLight.target = target;distance属性和angle属性定义了光锥的形状,angle属性定义了光锥的宽度,distance属性定义了光锥的长度。下图展示的就是角度和光锥长度是如何决定光锥宽度的:
注:一般情况下,不必设置这些值,因为它们的默认值都比较合适。
下面,我们看一下聚光灯光源提供的几个和阴影相关的属性。首先,要想生成阴影,我们应该将聚光灯光源的castShadow属性设为true。通过shadowCameraNear、shadowCameraFar和shadowCameraFov属性,可以控制光线如何投影以及在哪里投影。而若要看这些是如何发生的,最简单的方法就是将shadowCameraVisible属性设为true。
注:1)启用shadowCameraVisible属性。这样会把受光源影响、生成阴影的区域显示出来;
2)如果阴影看上去有点儿模糊,可以增加shadowMapWidth、shadowMapHeight属性的值,或者保证用于生成阴影的区域紧密包围 着对象。可以使用shadowCameraNear、shadowCameraFar和shadowCameraFov属性来配置这个区域;
3)不仅要告诉光源生成阴影,你还要通过castShadow和receiveShadow属性告诉每个几何体是否接收和投射阴影。
4.DirectionalLight——模拟远处类似太阳的光源
方向光光源可以看作是距离很远的光源,这个光源发出的所有光线都是相互平行的,方向光光源的一个范例是太阳。方向光光源和聚光灯光源之间的主要差别是:方向光不像聚焦光那样离目标越远越暗淡,被方向光光源照亮的整个区域接收到的光强是一样的。下图是方向光光源的一个实例:
在方向光光源的场景中,所有对象接收到的都是相同光强的光。在这种光里只用direction(方向)、color(颜色)和intensity(强度)属性计算颜色和阴影。跟聚光灯光源一样,方向光光源可以设置几个属性来控制光照强度和投影方法。方向光光源与聚光灯光源有很多属性是相同的,例如position、target、intensity、distance、castShadow、onlyShadow、shadowCameraNear、shadowCameraFar、shadowDarkness、shadowCameraVisible、shadowMapWidth、shadowMapHeight和shadowBias。
5.使用特殊光源生成高级光照效果
- 半球光光源(HemisphereLight)
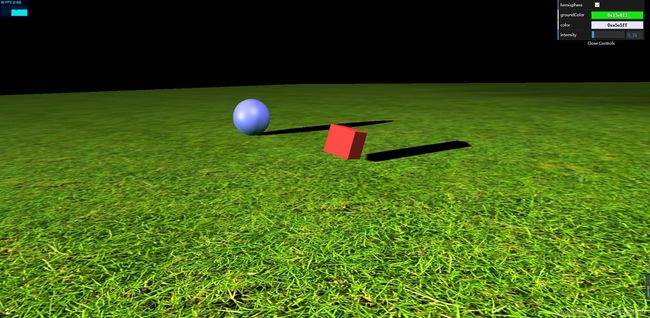
半球光光源可以为室外场景创建更加自然的光照效果。从下图中我们可以看出半球光光源的效果:
创建半球光光源非常简单,如以下代码所示:
var hemiLight = new THREE.HemisphereLight(0x0000ff,0x00ff00,0.6);
hemiLight.position.set(0,500,0);
scene.add(hemiLight);半球光光源有以下属性
属性 |
描述 |
| groundColor | 从地面发出的光线的颜色 |
| Color | 从天空发出的光线的颜色 |
| intensity | 光线照射的强度 |
- 平面光光源(AreaLight)
平面光光源是从一个很大的平面发射光线,而不是从单个点。平面光光源是一种非常复杂的光源,它会对THREE.WebGL-Renderer对象造成严重。而THREE.WebGLDeferredRenderer(WebGL的延时渲染器)对象在渲染场景时使用了一种不同的方法,可以处理复杂的光照。
创建平面光光源的办法跟其他光源一样:
var areaLight1 = new THREE.AreaLight(0xff0000,3);//颜色与光强
areaLight1.position.set(-10,10,-35);
areaLight1.rotation.set(-Math.PI/2,0,0);
areaLight1.width = 4;
areaLight1.height = 9.9;
scene.add(areaLight1);我们还应该在相同位置处放置一个平面或方块,用来模拟平面光光源:
var planeGeometry1 = new THREE.CubeGeometry(4,10,0);
var planeGeometry1Mat = new THREE.MeshBasicMaterial({color:0xff0000});
var plane1 = new THREE.Mesh(planeGeometry1,planeGeometry1Mat);
plane1.position = areaLight1.position;
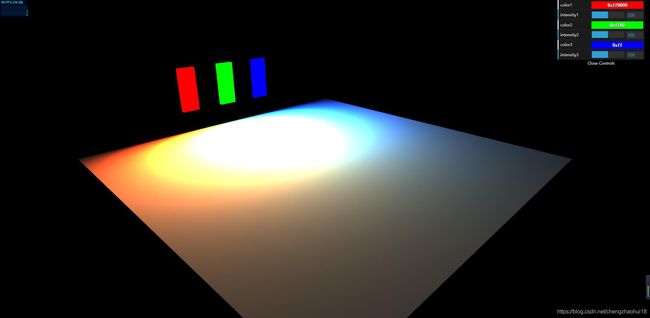
scene.add(plane1);效果图如下图所示:
- 镜头眩光
可以通过实例化THREE.LensFlare对象来创建镜头眩光。THREE.LensFlare对象接受如下参数:
THREE.LensFlare=function(texture,size,distance,blending,color);这些参数的含义列在下表中:
参数 |
描述 |
| texture(纹理) | 参数texture用作眩光的材质。决定眩光的样子 |
| size(尺寸) | 可以指定眩光应该多大。这个尺寸的单位是像素。如果指定的值为-1,那就使用纹理本身的尺寸。 |
| distance(距离) | 光源(0)到相机(1)的距离 |
| blending(融合) | 我们可以为眩光提供多种材质。融合模式决定它们将如何融合在一起。默认的融合模式是THREE.AdditiveBlending,它可以提供一种半透明的眩光。 |
| color(颜色) | 眩光的颜色 |