前言
随着海风教育家委会APP的覆盖率从原来的40%提高至现在的70%的,越来越多的家长私信给班主任,“每次找孩子的课程都找不到?”“为什么孩子上课了,都没有通知我?”等一系列关于孩子学情体验相关的问题,同时班主任也表示,自从家长覆盖率提高后,他们的人工无法快速支持家长的频繁沟通。
具体整理了以下几点业务诉求
1. 产品
界面架构更加可扩展性
提高用户粘性和活跃度
2.班主任
提高线上自助请假换课成功率,减少班主任人工成本
在了解业务诉求后,我们开始分析目前产品存在哪些问题:
一.找到目前存在的问题
用户层面(家长)—重新了解用户特征,分析问题本质
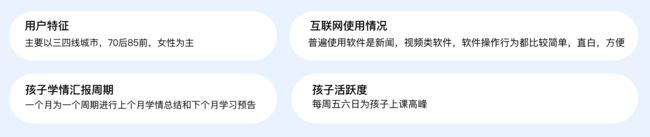
海风教育的家长从2017年至今用户人群进行飞速增长,从一开始的以初高中家长为主要人群变为以小初家长为主要人群,为了更方便的了解现有家长对于孩子的学情的需求,重新整理用户特征并对用户的相关问题进行概况&分类
用户基础特征
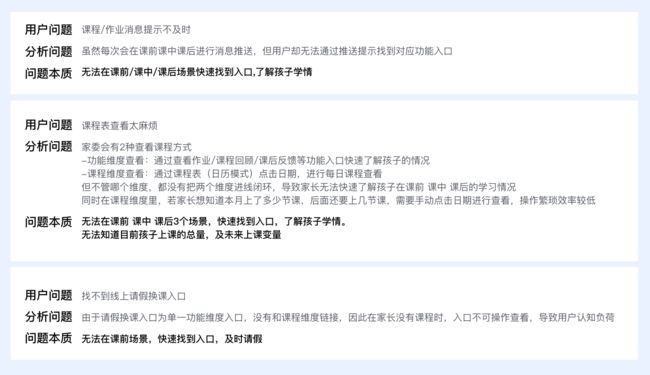
用户问题概况&分类(家长)—去除表面糟粕,找出用户问题本质
我们分析整理了用户对于班主任描述的一些问题,问题分布如下:
因此可以发现问题的本质基本是一致的:无区分用户场景 操作繁琐 认知较差
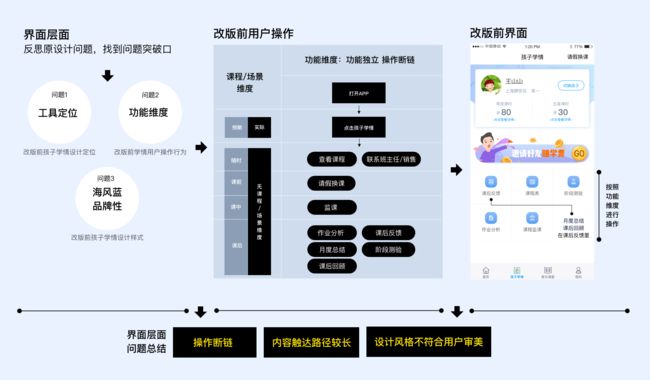
界面层面—反思原设计问题,找到问题突破口
原孩子学情设计定位:工具定位
原孩子学情用户操作行为:按照功能维度进行操作
原孩子学情设计样式:以海风蓝为导,体现品牌概念
从上者的定位&功能操作会发现没什么大问题,但事实上完全忽视了用户的场景维度。
比如课中,用户想监督孩子的上课情况,他可以点击监课快速进入,但是在平时,他却无法点击进入。比如课后,用户想了解孩子对应的课后反馈,用户需要在茫茫课程中找到最近的一节课。当用户在了解学情过程中,逐步产生更深入的探知欲望时,也无法效率的进行下步操作,只能退回上一页,重新找到课程,重新进行新的操作行为。在这每爬一层坡都碰到岩壁的情况下,用户可谓跋山涉水。操作断链,内容触达路径较长是问题的核心。
从设计样式来看,虽达运用了品牌色但没有结合用户的特征,导致许多用户吐槽丑,难看。
3.界面数据—了解数据 确定改版方向 预估改版后效果
原孩子学情线上数据
从目前的数据来看,用户在课后最关心的是孩子作业情况,其次是课后老师对于学生的反馈
而课时(总资)由于线下有班主任这一角色存在,用户当对于课时有问题时,都会依赖班主任,因此点击率较低。根据以下的数据,我们得出用户使用对应功能的优先级。
总结设计策略
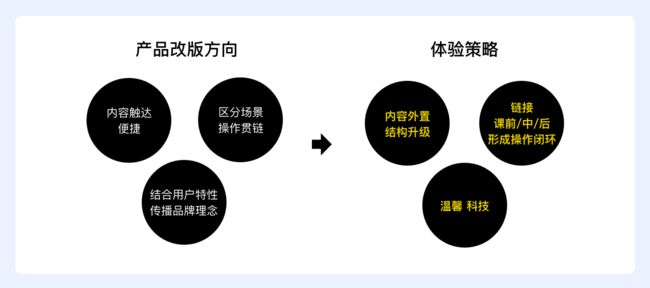
结合上述的总结问题&数据结合业务方诉求,得出以下几点修改方向
一. 内容外置架构升级
通过调研我们可以发现孩子学情是教学平台与家长之间最本质的链接,因此只有通过最简单的方式来降低用户认知成本,不再是一层一层的进入了解,而是能直接触达学情,通过直接外露课程区分课前,中,后场景,凸显课程本身属性,来达到效率了解孩子学情目的
所以在内容外置架构升级上主要做了两件事情:
架构升级
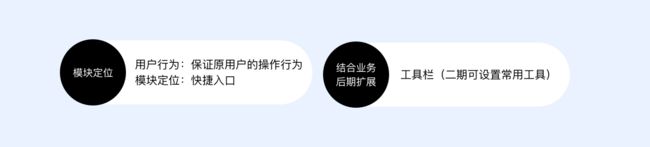
按照原操作行为和本身操作行为升级为两个模块:功能模块和课程模块
功能模块:为了保证原来用户的操作行为不受干扰,因此定位该模块为快捷入口,同时结合业务后期扩展:工具栏(可设置常用工具)
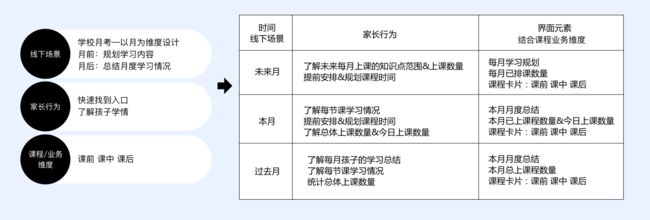
课程模块:从前面的用户调研可以发现,家长希望快速找到对应入口,了解孩子学习情况,同时结合线下学校月考场景,升级业务内容展示方式:以月为维度展示上个月学情总结,和下个月学习预告,卡片:区分课前,课中,课后不同状态
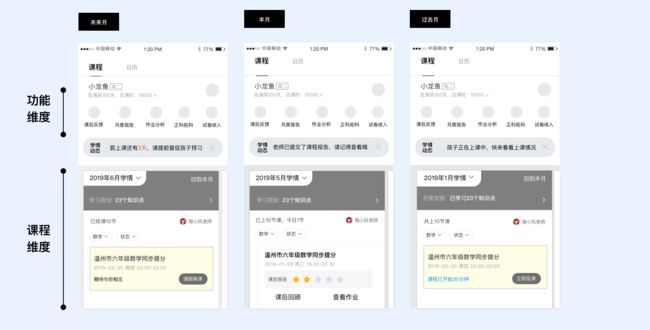
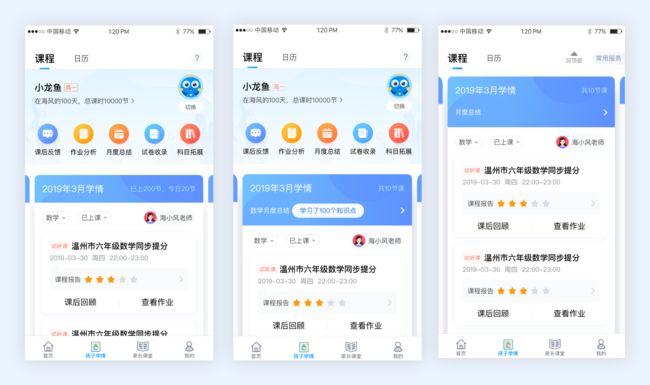
最后展现界面样式如下
内容外置
在每个课程的上课阶段,用户都会因为各种原因找到对应的课程进行操作,而基本上用户都是先找到对应的课程,然后进行不同阶段的了解,同时许多入口若藏的较深,用户就会无从下手,因此我们把课程包装成课程卡片,按照对应的业务场景进行设计,让用户在每个阶段都可以快速决定想要了解什么,同时内容外置后也方便用户操作。
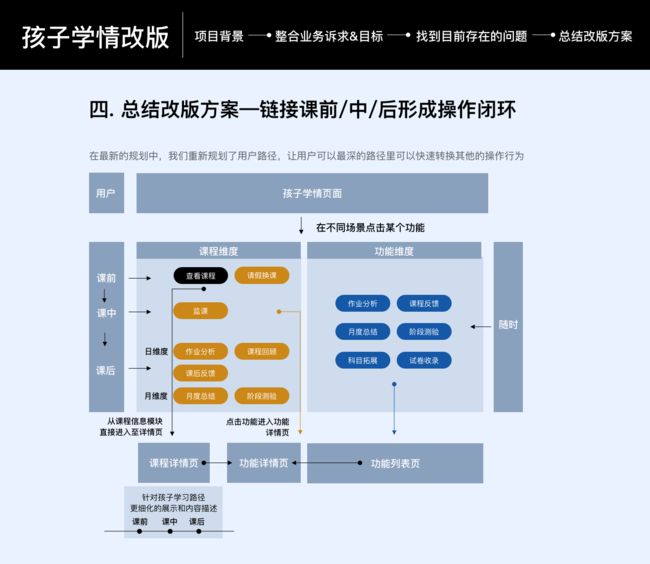
二.链接课前/中/后形成操作闭环
在最新的规划中,我们重新规划了用户路径,让用户可以最深的路径里可以快速转换其他的操作行为
三.温馨科技
针对用户诉求增加提醒机制,根据用户喜好改变界面样式温馨科技,主要从2个层面出发:
上线之后整体数据均有上升,同时由于内容的外置,用户的留存率也得到了一定提升,同时我们收到了一些用户反馈:表示对于这次改版,用起来非常方便,很多时候再也不用询问班主任可自主操作了
最终改版样式