VUE样式与元素标签整理v-on/input/v-bind/属性绑定/事件绑定
在VUE中样式标签的种类非常繁多,今天抽空来整理一下,便于后期记忆\使用.
- 表示这是个头标签 ,里面是头信息内容
- 表示这是个主体标签,里面写主体内容
-
表示这是一个组件的定义,里面存放的是定义组件的内容
- 标签用于定义客户端脚本,比如 JavaScript,元素即可以包含脚本语句,也可以通过"src"属性指向外部脚本文件
- 表示这里面是添加的样式的标签
-
{ {差值表达式}} 内容为data对象的属性
-
是一个块级元素,这意味着它的内容自动地开始一个新行.实际上,换行是
固有的唯一格式表现.可以通过的class或者id应用额外的样式. 不必为每一个都加上类或者属性,虽然这样做也有一定的好处.可以对同一个元素应用class或id属性,但是更常见的情况只应用其中的一种,这两者之间的差异是,class用于元素组(类似的元素,或者可以理解为某一类元素),而id用于标识单独的唯一元素.
8.1
{ {AAA}}
插值表达式,渲染之后再进行展示,不会出现大括号形式,要么是空白,要么是已渲染好页面,这样界面更优美8.2 是以v-clock优化之后的效果展示
8.3
v-html是指的是以html解析之后的形式进行展现
8.4
{ {name}}
v-pre的属性指的是不需要进行处理,跳过渲染过程,跳过VUE的解析
8.5
{ {once}}
v-once指的是元素只被解析一次,数据改变,内存当中改变,浏览器的展现不改变
8.4
8.5
- 按钮的名称表示这是一个可以点击的按钮,和button偶尔会结合使用的一个功能.stop,阻止该操作
<html>
<head>
<meta charset="utf-8">
<title>防止冒泡事件练习title>
head>
<body>
<div id="app" @click="addNum">
{
{num}}
<button v-on:click.stop="addNum">实现自增方法button>
<button @click.stop="addNum">自增方法实现button>
div>
<script src="../js/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
num: 100
},
methods:{
addNum(){
this.num++
}
}
})
script>
body>
html>
这里的运行结果是单击一下"自增方法实现"按钮,实现自增+1的操作,防止单击一次,上下两个addNum的方法都执行,这样就可以阻止冒泡事件的发生了.
拓展知识点:事件冒泡(由于操作过程中方法进行了嵌套关系,所以会触发冒泡机制,如果想要阻止冒泡事件,添加.stop方法可阻止冒泡事件)
- 跳转到的目标网站名称 这里的a标签表示标签定义超链接,用于从一个页面链接到另一个页面,标签元素最重要的属性是href属性,它指定链接的目标,在所有浏览器中,链接的默认外观如下:未被访问的连接有下划线而且是蓝色的;已被访问的连接带有下划线而且是紫色的;活动链接带有下划线而且是红色的.
可以在后面添加上@click方法这样链接上href属性即可以实现点击跳转的功能实现
百度 getMessage里面可以添加上需要实现的功能
11.表示这是一个可以输入的输入框
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<form action="demo_form.php">
First name:<input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="提交" />
form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的"demo-form"p>
body>
html>
按照菜鸟教程上面的这个案例测试运行一下结果如下:

标签规定了用户可以在其中输入数据的输入字段,元素在元素中使用,用来声明允许用户输入的input控件,输入字段可以通过多种方式改变,取决于type属性.
标签里面常用的属性name\type\value等,这里面用菜鸟教程写过的小案例来测试一下运行的结果.
<html>
<head>
<meta charset="utf-8">
<title>input框的属性测试案例title>
head>
<body>
<form>
<input type="text" name="username" /><br />
<input type="submit" value="提交" />
<input type="button" value="点我" onclick="msg()" />
<hr />
<input type="checkbox" name="vehicle[]" value="Bike"/> 我有一辆自行车<br />
<input type="checkbox" name="vehicle[]" value="car"/> 我有一辆小轿车<br />
<input type="checkbox" name="vehicle[]" value="Boat"/> 我有一艘船<br />
<hr>
<input type="color" name="favcolor"/><br />
<hr>
日期:<input type="date" name="bday" />
<hr>
时间(日期和时间):<input type="datetime-local" name="bdaytime" />
<hr />
本地时刻(日期和时间):<input type="datetime-local" name="bdaytime" />
<hr >
生日(月和年):<input type="month" name="bdaymonth">
<hr >
E-mail: <input type="email" name="useremail" />
<hr >
选择一个文件:〈<input type="file" name="img"/>
<hr >
<input type="hidden" name="country" value="Norway" />
<hr>
<input type="image" src="./src/小美女.jpg" alt="Submit"/><br>
数量(1到5之间):<input type="number" name="quantity" min="1" max="5" />
<hr>
请您输入密码:<input type="password" name="pwd"/>
<hr />
您的性别是:<input type="radio" name="gender" value="male" />male
<input type="radio" name="gender" value="female"/>female
<hr />
您前的颜值等级为(1-10之间):<input type="range" name="points" min="1" max="10"/>
<hr>
<input type="reset" />
<hr />
<input type="submit" />
<hr />
请输入您的电话号码:<input type="tel" name="usrtel" />
<hr>
选择您的适合时间:<input type="time" name="usr_time"/>
<hr>
添加您的主页:<input type="url" :ref="http://www.baidu.com" name="homepage"/>
<hr >
请选择您要标记的周:<input type="week" name="week_year"/>
form>
body>
html>
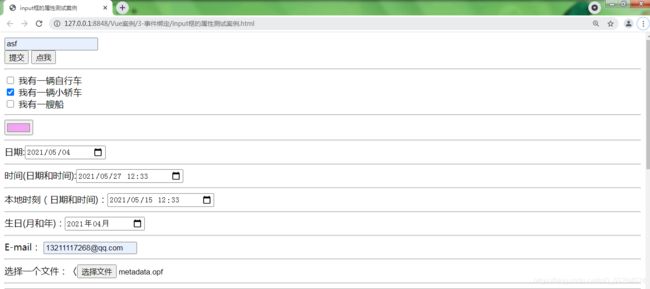
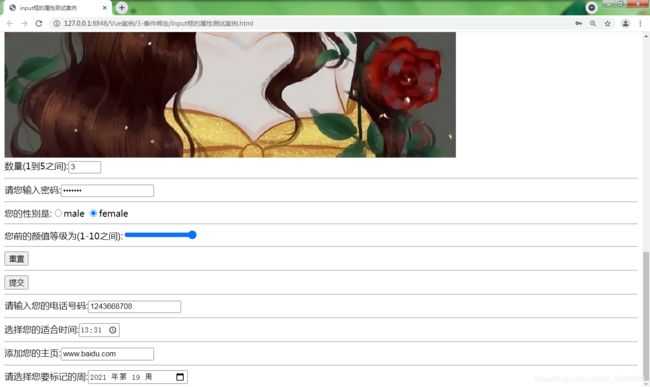
测试代码运行结果如下图:


12. 事件处理
我们可以用v-on指令来监听DOM事件,从而执行JavaScript代码.
v-on指令可以缩写为@符号
语法指令:v-on:click="methodName"或者简写为@click=“methodName”
<html>
<head>
<meta charset="utf-8">
<title>事件处理练习title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="app">
<button @click="counter +=1">增加1button>
<p>这个按钮被点击了{
{ counter }}p>
div>
<script>
const app = {
data() {
return {
counter: 0
}
}
}
Vue.createApp(app).mount('#app')
script>
body>
html>
把代码测试运行一下,得到的运行结果如下:
 通常情况下,我们需要使用一个方法来调用JavaScript方法.V-on可以接受一个定义的方法来调用.
通常情况下,我们需要使用一个方法来调用JavaScript方法.V-on可以接受一个定义的方法来调用.
<html>
<head>
<meta charset="utf-8">
<title>事件处理练习title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="app">
<button @click="counter +=1">增加1button>
<p>这个按钮被点击了{
{ counter }}次p>
<button @click="greet">点我button>
div>
<script>
const app = {
data() {
return {
counter: 0,
name: '测试方法'
}
},
methods:{
greet(event){
//'methods'内部的'this'指向当前活动实例
alert('hello'+this.name+'!')
//'event'是原生DOM event
if(event){
alert(event.target.tagName)
}
}
}
}
Vue.createApp(app).mount('#app')
script>
body>
html>
测试一下,运行代码结果如下:

除了直接绑定到一个方法,也可以用内联JavaScript语句:
<html>
<head>
<meta charset="utf-8">
<title>事件处理练习title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="app">
<button @click="say('hi小美女')">Say hibutton>
<button @click="say('WOOW小帅哥')">Say WOOWbutton>
div>
<script>
const app = {
data() {
},
methods:{
say(message){
alert(message)
}
}
}
Vue.createApp(app).mount('#app')
script>
body>
html>
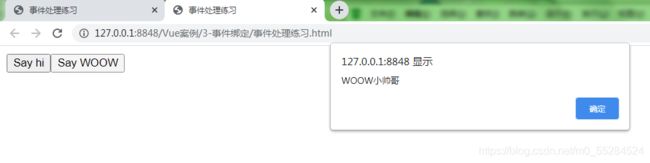
运行的结果如下:


事件处理程序中可以有多个方法,这些方法之间由逗号间隔开来:
<html>
<head>
<meta charset="utf-8">
<title>v-on事件处理中多个方法title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="app">
<button @click="one($event),two($event)">
点我
button>
div>
<script>
const app = {
data(){
},
methods: {
one(event){
alert("第一个事件处理器逻辑")
},
two(event){
alert("第二个事件处理器逻辑")
}
}
}
Vue.createApp(app).mount('#app')
script>
body>
html>
运行测试代码结果如下:
 事件修饰符:
事件修饰符:
Vue.js为V-on提供了事件修饰符来处理DOM事件细节,例如:event.preventDefault()或者event.stopProgagation().
Vue.js通过由.表示指令后缀来调用修饰符
.stop -阻止冒泡
.prevent -阻止默认事件
.capture -阻止捕获
.selef -只监听触发该元素的事件
.once - 只触发一次
.left -左键事件
.right-右键事件
.middle -中间滚轮事件
<a v-on:click.stop="doThis">a>
<form v-on:submit.prevent="onSubmit">form>
<a v-on:click.stop.prevent="doThat">a>
<a v-on:click.once="doThis">a>
按键修饰符:
Vue允许为V-on在监听键盘事件添加为修饰符,这件可以再按下某个键盘键之后执行某个方法.
<button @click.ctrl="onClick">Abutton>
<button @click.ctrl.exact="onCtrlClick">Bbutton>
<button @click.exact="onClick">button>
来写一个课堂上的小案例测试运行一下:
<html>
<head>
<meta charset="utf-8">
<title>按键修饰符测试案例练习title>
head>
<body>
<div id="app">
<input type="text" name="name" @keyup.enter="handler1" value="按下回车键有效" />
<input type="text" name="name" @keyup.left="handler2" value="按下左键有效" />
<input type="text" name="name" @keyup.space="handler3" value="按下空白键有效" />
div>
<script src="../js/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
},
methods: {
handler1() {
console.log("按键机制触发")
},
handler2() {
console.log("按左键有效")
},
handler3() {
console.log("按下空格键有效")
}
}
})
script>
body>
html>
