- vue中使用highlight.js 高亮代码块
蓝海00
项目环境近期在做旧项目的重构,在搭建新项目的时候使用了Vue+Typescript,在前期的准备工作时,想做一套针对于公司的ui组件库,element-ui很好,但是个人喜欢花里胡哨。希望用户能操作的元素上增添些动画效果。故而自己开始设计些常有的效果组件。所有使用到了highlight.js这个插件。一、安装Highlight.js依赖项npminstall--savehighlight.js二、
- Vue+SpringBoot项目开发:登录页面美化,登录功能实现(三)
方糖敲代码
vue
写在开始:一个搬砖程序员的随缘记录上一章写了从零开始Vue+SpringBoot后台管理系统:Vue3+TypeScript项目搭建Vue+TypeScript的前端项目已经搭建完成了这一章的内容是引入element-plus和axios实现页面的布局和前后端数据的串联,实现一个登陆的功能,跳转到首页现在前端项目的一个结构目录文章目录一、引入element-plus1、登录页面构建2、登录页面加入
- vue+typescript组建前端架构
终极菜鸟_424b
第一步、安装vuenpminstall-gvue-cli第二步、创建vue项目vueinitwebpackXXX项目cdXXX项目第三步、安装依赖npminstalltypescriptvue-class-component-Dnpminstallts-loader@3.3.1-D第四步、修改webpack配制文件然后修改./build/webpack.base.conf.js文件中,在resol
- 【前端工程化】深入浅出vite(二)--vue3全家桶+ts构建后管系统
Armouy
前端工程化前端
安装基础包npmcreatevite@latest#这里选择的是Vue+Typescript的组合cdvue-adminnpminstall#先安装基础包npminstallvue-router@4npmipinianpmiaxiosnpminstallsass--save-devnpminstallelement-plus--savenpminstall@element-plus/icons-v
- vue+typeScript 项目踩雷记
木安小学生
1.引入js-cookie第三方库时在main.ts中使用import导入模块时报错,提示找不到该模块得声明文件,无法导入模块解决方法重新安装获取模块得声明文件第一种npmi@types/js-cookie-S第二种自己创建一个声明文件x.d.ts//x.d.tsdeclaremodule'js-cookie'2.在使用ref进行dom操作时this.$refs.xxx.focus()报错Prop
- Vue + TypeScript ToDo Demo
一半晴天
在前面Vue+TypeScript简单项目的基础上,将项目改成一个ToDoDemo项目。基本的ToDoDemo项目index.htmlbody部分修改后如下:我的待办事项:创建{{error}}✓☐{{todo.content}}app.ts修改后如下:importVuefrom"vue"importComponentfrom"vue-class-component"classTodo{conte
- #搭建Vue+TypeScript项目(四)
风轻云淡小小木
vue-router的使用模块化路由1.在src文件夹下新建router文件夹,新建router.ts(包含路由拦截器)importVuefrom'vue';importRouterfrom'vue-router';importstorefrom'@/store';importloginfrom'@/router/login/index';importhomefrom'@/router/home/
- 使用vue3 + TS + Pinia + Vant4 + vite搭建商城H5项目框架
往事随风,唯有技术
vue.js前端typescriptless
本文主要将如何利用搭建一个初始化的商城H5项目框架。初始化阶段使用的技术栈有:vue3.2、vue-router、TS、Pinia、Vant4、Less、vite1.环境检测:node-v检测是否有安装node.js,未安装请先去官网安装node.js2.创建初始化项目:终端输入:npminitvite自定义项目名称projectname:demodemo依次选择Vue+TypeScript创建项
- #搭建Vue+TypeScript项目(三)
风轻云淡小小木
vuex的使用使用vuex-persistedstate持久化存储,你不想一刷新页面,vuex就消失吧,不想就用`npmivuex-persistedstate-S`1.默认localStorageimportvuexPersistedstatefrom'vuex-persistedstate'exportdefaultnewVuex.Store({//...plugins:[vuexPersis
- Vue+SpringBoot项目开发:登录页面美化,登录功能实现(三)
方糖敲代码
vue.jsspringboot前端
写在开始:一个搬砖程序员的随缘记录上一章写了从零开始Vue+SpringBoot后台管理系统:Vue3+TypeScript项目搭建Vue+TypeScript的前端项目已经搭建完成了这一章的内容是引入element-plus和axios实现页面的布局和前后端数据的串联,实现一个登陆的功能,跳转到首页现在前端项目的一个结构目录文章目录一、引入element-plus1、登录页面构建2、登录页面加入
- #搭建Vue+TypeScript项目(七)
风轻云淡小小木
梳理vue常用知识,自用最好的行为是看官方文档,比我全组件间消息传递1.父组件->子组件#父组件传递消息给子组件##父组件##子组件@Prop({default:1,type:Number})flag!:number;#父组件使用子组件变量(this.$refs.topViewasany).data2.子组件->父组件#父组件changeFun(send:any){console.log(send
- #搭建Vue+TypeScript项目(五)
风轻云淡小小木
vue组件组件中使用typescript主文件点击+999{{num}}{{num2}}import{Vue,Component,Watch}from"vue-property-decorator";//组件importleftBarfrom"./modules/left.vue";@Component({components:{leftBar}})exportdefaultclassPage1e
- vue+typescript与UE4像素流通信笔记
weixin_46653941
typescriptvue.jsue4
一、文件准备1、从搭建好的UE4项目下找到scripts文件夹,拷贝该文件夹(重点文件为app.js与webRtcPlayer.js)到vue项目下的静态资源文件夹(默认public文件夹)下,如下图:在vue项目的index.html下引入拷贝到app.js与webRtcPlayer.js文件注意:app.js下websocket接口地址必须为发布的像素流地址,否则无法连接2、创建一个vue文件
- TypeScript 中提升幸福感的 10 个高级技巧
用了一年时间的TypeScript了,项目中用到的技术是Vue+TypeScript的,深感中大型项目中TypeScript的必要性,特别是生命周期比较长的大型项目中更应该使用TypeScript。以下是我在工作中总结到的经常会用到的TypeScript技巧。1.注释通过/***/形式的注释可以给TS类型做标记提示,编辑器会有更好的提示:/**Thisisacoolguy.*/interfaceP
- typeScript 在 Vue 中的使用
shmaur
强类型的好处网上有很多,就可以直接参照了。有现有配好的方式:#vue+typescript项目起手式记录一下在配置过程中发现的问题:现在使用vue-cli的模板,安装ts-loader的时候,安装的是最新版本,但是在vue下载的模板中是不支持的,如果需要支持,需要更新webpack版本。在安装ts-loader的时候,修改版本,为3.5.0的版本就好了。还有一个就是所有的参数都必须有类型,比如下面
- vue-cli3.0 + Vuex + typescript:Member '...' implicitly has an 'any' type.
zackxizi
vue+typescript之后,vuex调用再也不是从前的调用方式了,需要加类型校验了对比vuex在使用ts前后写法在ts中使用vuex,需要在vue问价中导入对应的vuex装饰器import{State,Mutation}from'vuex-class';1.statets前constCounter={template:`{{count}}`,computed:{count(){returnt
- 记一次使用vue+typescript做微信公众号网页分享的坑
团猫咪爱吃玉米
需求场景这个微信网页是一个用户测试的活动。开始测试之前需授权获取用户信息,所以新建一个firstPage页面作为/页面来判断需不需要授权。如果测试完成分享给用户,用户看到的是分享人的结果页面,这个页面是不需要授权的。扫描其中的二维码开始测试才需要授权。所以在前端路由里传一个query的参数。根据这个参数(this.$route.query.xxx)判断,用户打开的是结果页(不需授权)还是测试页(需
- #搭建Vue+TypeScript项目(六)
风轻云淡小小木
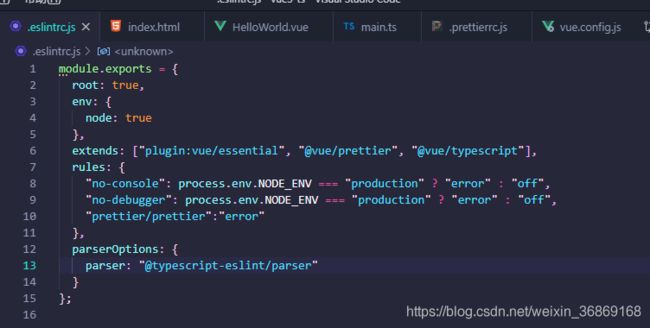
突然发现tslint不维护了,心情忧伤,使用eslint创建项目初始配置1.创建项目时,第四步4、Linter/Formatter代码风格、格式校验,使用ESLint+Prettier,和vscode的Prettier插件配合,格式化代码TSLint仅错误预防ESLintwitherrorpreventiononlyAirbnb配置ESLint+Airbnbconfig标准配置ESLint+Sta
- 使用vue-cli3搭建Vue+TypeScript项目
TBoys喵大师
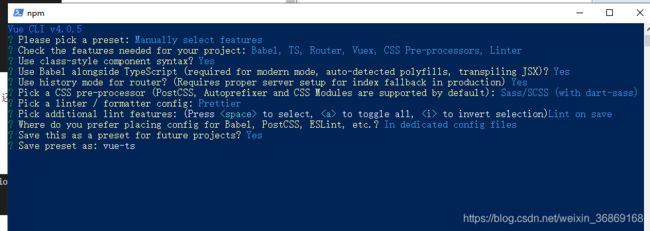
一,创建项目使用**npm**安装**vue-cli3**和**typescript**npmi-g@vue/clitypescript使用**vuecreate**命令快速搭建新项目的脚手架vuecreatetypescript-vuetypescript-vue是我的项目名称,执行上面的命令后,出现如下选项image.png这里有两个选项可以选择,键盘上下键可以切换选项,按enter进入下一步
- 互联网寒冬下的面经总结
小白酱的头号黑粉
前端成长javascript开发语言面试
简介本科两年多前端开发经验,常用技术栈Vue+TypeScript。换工作的原因:想着趁自己还年轻,不能老是在一家公司混吃等死毕业之后没有再面试过,想去外面看看机会,合适就溜,不合适就接受一下社会的毒打认清自身的差距踏实的学习(其实这是最初真实的想法)!最终结果:通过了百度、字节、滴滴、58等岗位的面试。观前提醒:本篇文章仅为记录+分享,提及的问题都有自己粗略的总结,我把能凑合看的都加上了链接,但
- vue+typescript(vben-admin)前端开发
送你一朵小莲花
网页前端typescriptvue.jsjavascript
小小笔记,持续总结吧。近期遇到一个问题,总是不长记性,在此记录一下。我觉得大家应该会遇到跟我一样的坑,就是vue3的写法跟vue2已经不太一样了。typescript的地方如果用vue3的写法,已经要用:包裹,注意:要加setup。否则会报如下错误:Ifthisisanativecustomelement,makesuretoexcludeitfromcomponentresolutionviac
- this.$refs类型识别问题 - 最详细解决方案 -【vue+typescript】
嗯嗯**
Vuevuetypescript报错处理
typescript是强类型所致-typescript不能识别出this.$refs.xx是否含有xx2方法 方法1-任何类型-不推荐-一劳永逸letmyRef:any=this.$refs.myModal;myRef.resetFields();//清空表单校验 方法2-HTMLFormElement-推荐-一劳永逸//成员变量$refs!:{myModal:HTMLFormElement//
- Vue+TypeScript中处理computed方式
目录什么是computedcomputed的用途在TypeScript怎么用另一种方案vuecomputed正确使用方式computedormethodscomputedorwatch什么是computed「computed」是Vue中提供的一个计算属性。它被混入到Vue实例中,所有的getter和setter的this上下文自动的绑定为Vue实例。计算属性的结果会被缓存,除非依赖的响应式prop
- vue中使用typescript配置步骤
目录1、vue老项目引入TypeScripe从零开始创建vue+typescript项目通过前端各个框架的发展,例如vue3.0,react和angular等框架的源码都是用ts(typescript)进行编写的,因此我感觉未来的中大型项目的发展趋势也离不开ts。因此我根据一些入门教程利用vue结合ts编写了文档,适合入门配置vue+ts项目。1、vue老项目引入TypeScripenpminst
- 如何引进 Typescript 到现存 Vue-cli3+项目中
前言在把项目改造支持Typescript之后,跑了几个迭代,也踩了一些坑。还好这些坑总体可控,没翻车,所以就写篇文章分享一下,如果想要体验vue+typescript的同学可以看看。之前配置的过程查找了很多资料,但大部分都是下面两种方案:基于vue-cli3+的全新的项目vue-cli2的老项目引进typescript但是我们公司的项目在新建项目的时候并没有引入typescript的支持。如果后期
- 在typeScript+vue项目中使用ref
tsvue.js
因为vue项目是无法直接操作dom的,但是有时候开发需求迫使我们去操作dom。两个办法,一个是很low的再引入jq,然后通过jq来操作,但是这样就失去了我们使用vue的意义另一个就是添加ref属性,对ref进行操作。好了完美解决。很不巧,新项目用的是vue还是vue+typeScript的,直接,单纯的this.$refs.xxx不好用了,报错,识别不了,很尴尬。经过不懈努力终于找到了在typeS
- 搭建vue+Typescript工程
北辰_狼月
开发工具vscode众所周知,vue2+Typescript的开发体验很不好,不过为了尝鲜,咱还是可以搭一个小工程玩一玩,下面就是搭建工程的步骤,以及遇到的一系列坑点。1.创建一个vue工程vueinitwebpack项目名称现在我们就有一个vue项目了,下面我们就需要安装各种插件,让他支持Typescript.2.安装必要的插件安装vue的官方插件npmivue-class-componentv
- Vue+TypeScript使用教程-快速入门
JackieDYH
VueTypeScriptvueTypeScript快速入门
目前VueCLI已经内置了TypeScript工具支持一.使用TypeScript创建工程vuecreatevue-ts选择ManuallySelectFeatures然后选择自己想要的相关配置,例如Tslint+Prettier二.基于类的组件安装官方维护的vue-class-component装饰器,可以使用基于类的API。importVuefrom'vue'importComponentfr
- 26.Vuex在Composition API和非Composition API中结合Typescript的使用
zwswood
Vue3学习笔记vue
Vue+TypeScript的项目中集成Vuex首先需要在vue项目中集成TypeScriptvueaddtypescript提示:如果配置玩ts后调用this.$store有警告信息,请重启IDE(vscode),或者安装vue3的插件后重启IDE(vscode)修改store.js为store.ts重构store.ts中的代码在原来的store.js代码中需要加入官网提供的declaremod
- Vue-TypeScript开发TODOList
Homary
学习TypeScript起步的使用总结,使用了element框架.关于搭建开发环境的可以看另一篇文章webpack组合Vue+TypeScript完整代码目标功能添加模块添加备忘项Tab菜单通过改变hash值,显示不同状态的备忘项全部已完成未完成备忘项操作编辑.点击编辑图标开始编辑,完成编辑按Enter.如果该项是已完成状态则会被置为未完成状态.撤销编辑按ESC.删除该项设置完成或者未完成代码实现
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理