图标icon
图标作为页面中显示最直接的设计元素之一,有着非常重要的传播与提示作用。而图标风格的设计,与产品属性,设计理念,页面风格搭配等因素有很大的关系。
一.图标风格
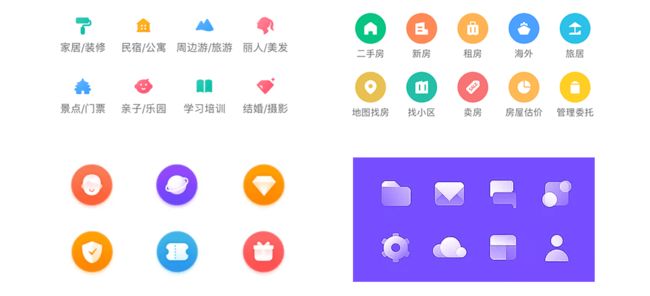
1.面性图标
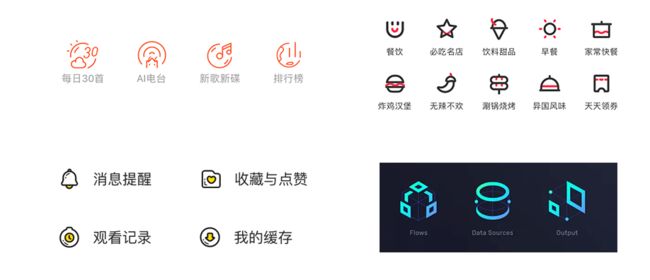
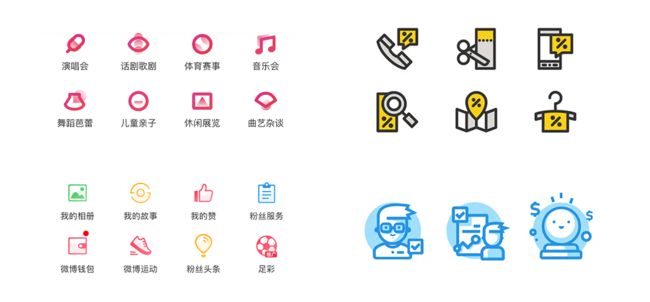
2.线性图标
3.线面混合图标
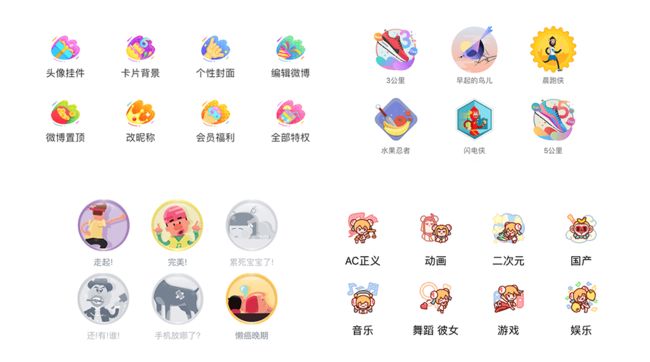
4.插画类图标
可以选择和搭配的图标种类有很多,但不能盲目使用,并不是图标做的足够炫就是好的。使用时,要结合产品属性,页面的布局和风格,选择合适的图标。合适的出彩的图标可以在很短的时间吸引住人们的眼球,并且可以增加用户使用时的舒适度,也有很好的辨识度以及传播性。相反,不合适的图标在页面中十分眨眼,影响用户的体验。
二.图标制作
图标制作的几点要素:①形态、 ②配色、 ③规范、 ④趣味、 ⑤提示
1.形态
以金融产品为例,为了突显产品安全、效率等属性,图标风格应该设计得稳重,大气、简洁、精致。一来图标所表达的内容清晰易懂,不需要用户思考就可以识别;二来消除了新用户开始使用时的不安情绪。
精致的设计可以提升整体页面的品质,使得产品更加专业可信。细节的优化可以使得产品在众多竞品中更加亮眼。当设计精致得当的产品与设计粗糙的产品进行视觉比对时,用户的选择不言自明。
常用的样式大致分为两种:纯面性或线面结合。
线性图标标签切换时,由线性转化为面性时变化细节更明显,加上动效效果更丰富。面性图标给人的感觉更加有整体感,更加稳重。
标签栏设计当中,首页位置的图标常用的有房屋标志,或者是直接使用产品logo的样式来进行设计。
细节上,前面已经通过分析“产品属性”、提炼“LOGO特点”等方法得到了延伸图形。这里的icon也可使用这种方法。
2.配色
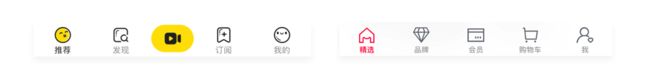
上一篇中分享了选择颜色的方法,这个时候便派上了用场。我们在标签栏中可以直接使用品牌主色,未选中的标签图标可以搭配灰色来使用。当然,颜色的选择也与产品属性以及产品定位相关。比如:百度外卖首页的icon,为了突显科技与品质,选择了线性红黑两色搭配。
3.规范
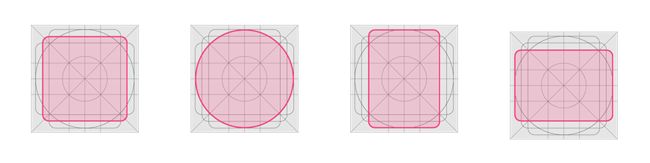
统一性,是图标设计中非常重要的一项内容。拿方形、圆形等形状来说,虽然都是在统一大小的框中进行设计,但从视觉上给人的感觉却不一样大,这种情况时有发生。
这时候我们可以用辅助模板来进行视觉约束,来辅助我们进行设计。谷歌的material design设计规范中就为我们提供了这样的模板,我们在设计图标时,在固定的框架内制作即可。
4.趣味
ofo、百度外卖、淘宝、优酷、京东等APP在节日或是重要活动发布时,首页版式以及重要的icon都进行了更换。这不仅仅是为了迎合活动内容或是节日的到来,更主要的是为了增加产品的趣味性,增加用户粘度,让用户觉得产品有趣并且想继续使用深挖功能。同时,也缓解了用户长期使用此产品所产生的审美疲劳。
所以,找准切入点,在合适的时机适当更新页面版式或icon,会起到不错的效果,让用户眼前一亮。
5.提示
现在有越来越的产品都将重要信息或者是迫切需要让用户知道的内容,做成浮动的气泡形式,悬浮在标签栏之上。或是在消息、我的icon上添加“红点”来进行提示。
这么做的好处是搭配动效可以让用户在打开产品时第一时间看到,起到非常醒目的效果。同时,不占用首页的面积,小巧灵活的解决了“提示”这一问题。
三.细节梳理
① 图标制作时,始终保持为矢量图形,不能转为智能对象或栅格化。
② 图标设计不能过于复杂,形状简洁易懂就好,适当用“减法”。
③ 图标尺寸要为整数,不能有小数的出现。
④ 圆角大小统一、描边粗细统一、变化的角度统一
⑤ 设计时要预留出足够的可点击区域的位置。
⑥ 产品中的icon风格不要过多,三种是极限;配色要达到和谐。
⑦制作工具建议使用AI或者sketch,成稿确定后不要忘记将路径变为形状。
⑧使用PS或者AI设计时,可以调节网格线间隔方便设计。
⑨常用icon素材网站:https://icons8.com、http://www.iconfont.cn
延展图形
延展图形的应用场景非常广泛;线上的网站或是APP中的banner素材、icon下拉刷新等细节,线下的海报易拉宝等都可以用到;延伸图形并不仅仅是作为素材被使用,更有加强品牌认知等功能,潜移默化中加强用户对品牌的了解。
一.分析产品属性
在理念和认知上寻找品牌、产品的属性特点。以金融APP为例,提到金融相关产品我们会想到什么?结合上一篇分析出的品牌关键词可以得出:安全、保险、金钱、供应链等等。我们可以结合这些关键点分析出相关图形。
1.安全——盾牌、锁
2.保险——保险箱——矩形
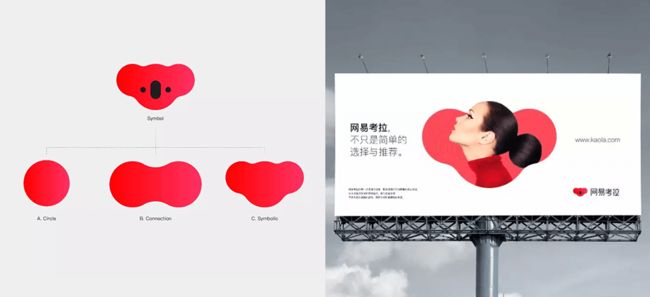
3.金融——金币纸币——矩形、圆形
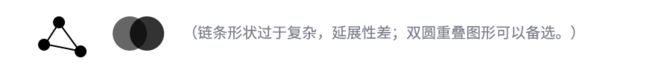
4.供应链——融合、连接——链条、重叠
5.专业性——医疗——六边形
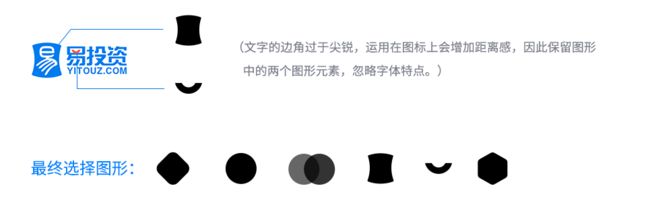
二.观察LOGO特点
视觉上观察分析品牌logo,抓住其每一点细节与特点。并将它们作为“元素”提取出来,加以运用。这里以公司目前的主要产品logo为例。
三.组合示例
实物搭配
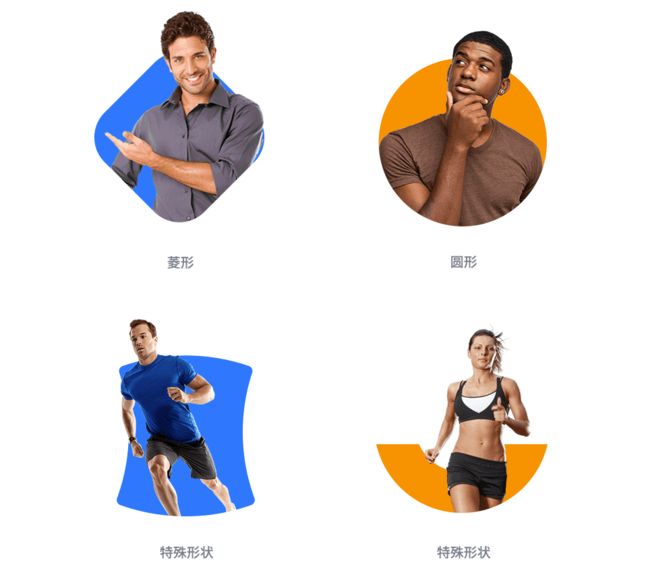
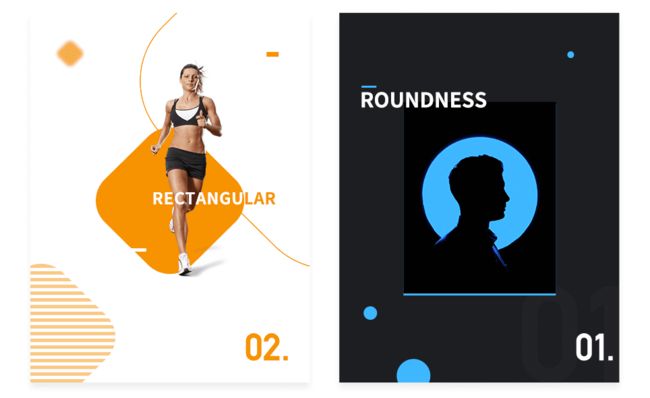
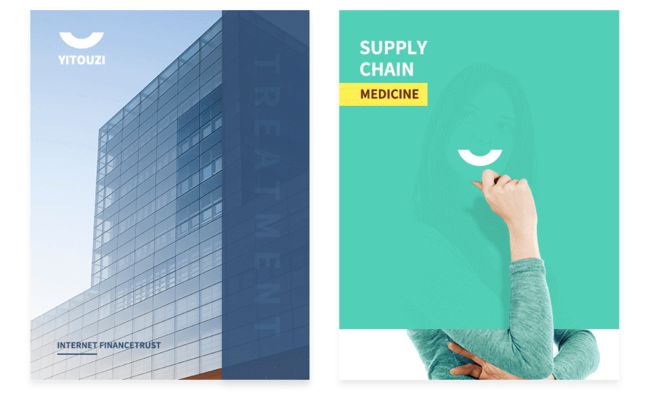
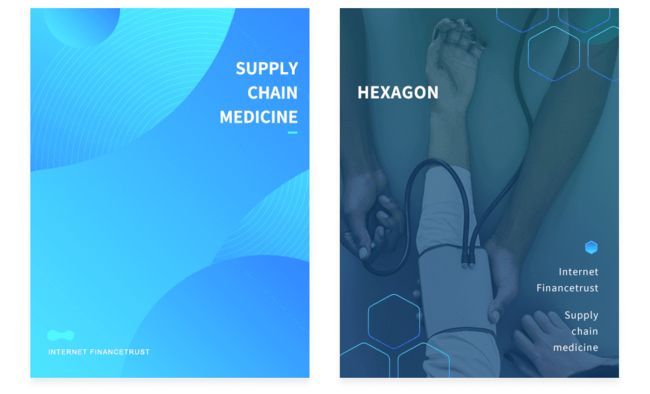
将选中的图形,搭配人物或者物品作为展示,观察哪种图形更加合适。这种搭配可以运用在banner或线下物料等。
带入场景
将挑选出来的图形进行设计并带入场景,去掉样式重复、延展性差等图形,选出最终品牌图形。这一过程不仅可以找到适合的图形,也可以根据设计的场景海报等作为后面运营设计方面的风格参考,完善情绪板,对后期页面等整体风格有一个预期走向。
延展图形的分析与建立使我们对产品的认知更近了一步。同时,新的图形方案也打开了我们的视野。使我们可以更多的去尝试不同的风格,去寻找更多优秀的案例。慢慢的我们会发现,即使是一些简单的图形,在正确的运用之后也会起到意想不到的效果。