彻底搞懂 Layui中的数据表格,更改请求参数等
Layui中的table
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Layui中的表格title>
<link rel="stylesheet" href="./layui/css/layui.css" />
<script src="./layui/layui.js">script>
head>
<body>
<table id="test" lay-filter="test">table>
body>
html>
<script>
layui.use('table', function () {
var table = layui.table
// 第一个实例
table.render({
elem: '#test', // 指定table模板 也就是上方的table DOM
height: 400, // 指定Table模板的高度
url: '/config/user.json', // 对应的数据接口,这边直接是请求的json文件
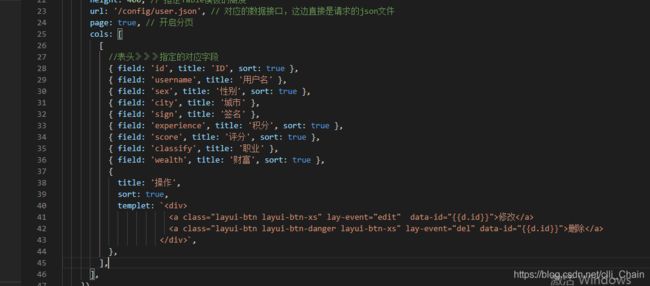
page: true, // 开启分页
cols: [
[
//表头》》》指定的对应字段
{
field: 'id', title: 'ID', sort: true, fixed: 'left' },
{
field: 'username', title: '用户名' },
{
field: 'sex', title: '性别', sort: true },
{
field: 'city', title: '城市' },
{
field: 'sign', title: '签名' },
{
field: 'experience', title: '积分', sort: true },
{
field: 'score', title: '评分', sort: true },
{
field: 'classify', title: '职业' },
{
field: 'wealth', title: '财富', sort: true },
],
],
})
})
script>
实现效果

其实按照我个人的理解的话其实就是像ajax请求后台列表数据,包括样式,layui这个框架就全部集成给你做了,你不需要再去手动写样式,当然你如果要添加自定义列还是要自己手动写一下,例如我们在表格最后方添加一个编辑和删除。

我们可以看到我在cols中最后的位置添加了templet,里面放置了一串模板字符串(如果有ie兼容需求的话,最好不要使用模板字符串),再有的话,我们可以看到在里面我用到了{ { }}这个东西,这个东西现在不是叫插值表达式,layui有对他的特定叫法 layui.laytpl。不过其实用处并不是很广范,我们在这里使用就可以了。
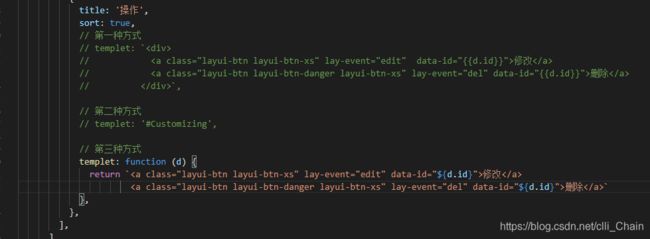
其实像指定表格自定义列的话,也不单单只有这一种指定方式,也还有像

第三种方式

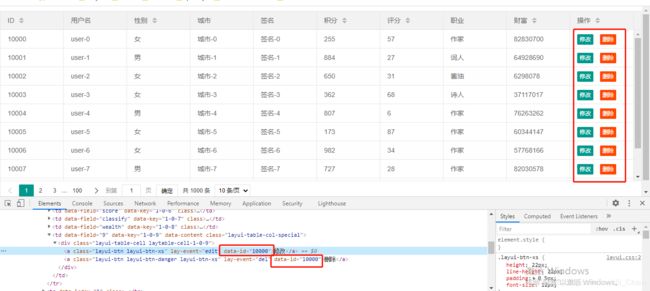
我们来看一下这三种方式实现的效果

自定义格也还有像toobar去指定模板,那种方式也是可以实现的,有兴趣的同学可以根据官网自己去尝试一下
接下来我们就应该点击编辑 或搜索触发一系列事件了,那么我们怎么去获取对应这一行的数据呢?
layui给我们提供了一个方法,其实也就是监听table表格中的事件,那么如何去监听呢?
// 点击表格头部,内部一些 dom上绑定了lay-event=""属性的一些节点所操作的事件
// tool中的test其实就是表格table节点的 lay-filter="test"这个属性值
table.on('tool(test)',function(obj){
// 在里面我们可以根据lay-event的值去进行相应的判断
if (layEvent === 'del') {
console.log(123)
//删除
layer.confirm('真的删除行么', function (index) {
obj.del() //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index)
//向服务端发送删除指令
})
} else if (layEvent === 'edit') {
// 编辑
// 数据回显
$('#username').val()
// ...等等
}
})
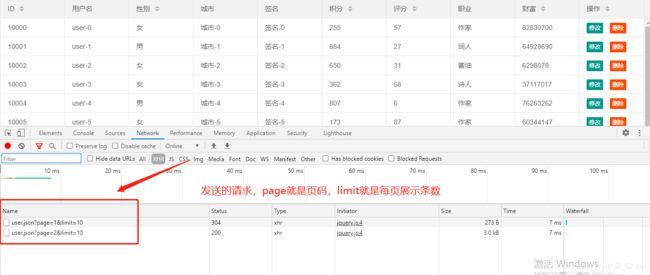
我们现在可以看一下表格图,其实我们的分页是已经开启了的

每当我们去点击分页时,表格会自动像我们填写的地址发起请求

那么这样就好了吗?
肯定不行,我们如果把前端请求参数手动写死的话,如果后端查询的参数值不叫page?limit?叫pageNum,pageSize?怎么办呢?
其实layui也给了我们解决办法
我们只需要在配置项中添加一个request即可

这样的话其实我们就可以去自定义请求页码的名称了,改值的时候注意写pageName和limitName,这样才是代表page和limit。
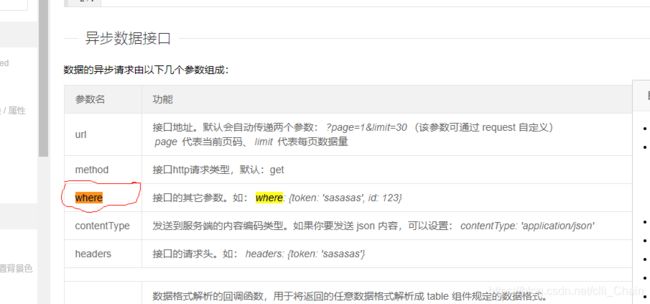
像有时候我们也会碰到像条件搜索,那么我们如何解决这个问题呢?

官网给我们说的很清楚,只需要添加一个where即可,然后我们点击触发一定的表格重绘事件时,我们就可以根据这个where去发请求了。
那么我在这里添加了一个表格搜索框

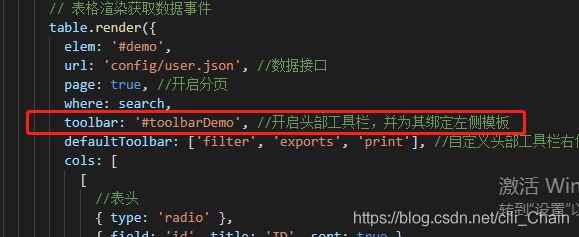
使用toolbar去指定script/html模板

就会呈现这样一种效果

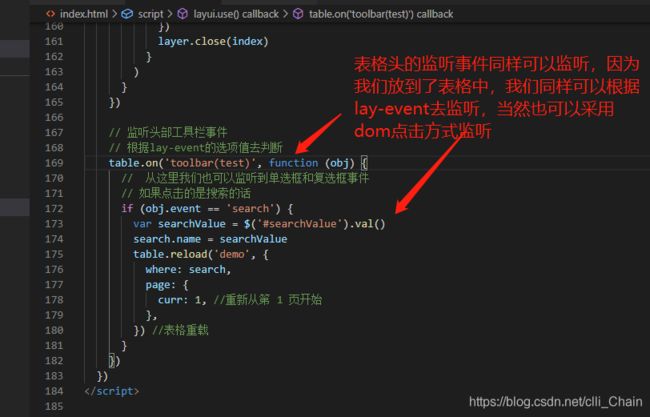
接下来我们就可以根据id也好class也好去获取他的val值,将他放置到我们的where请求对象中,这样就可以实现自定义请求参数。

其实像下面的table.reload这个也就是表格重绘了,因为我们发送了请求,那么我们就可以根据我们的条件去重新渲染表格了,
再有像其他的请求toke?请求方法,大家就可以参照文档了。
