vue学习笔记
vue
- 引入vue.js
- 第一个vue程序
- vue指令
-
- v-if
- v-for
- v-bind
-
- v-bind 缩写
- v-model
-
- .lazy
- .number
- .trim
- v-on
-
- v-on缩写
- v-html
- v-show
-
- v-show和v-if的区别
- 计算属性
-
- 应用
- Axios_ajax
- 绑定html class
- 组件
引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
第一个vue程序
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{
{message}}
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
message:"hello vue"
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
vue指令
指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为
v-if
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-if="type==='A'">Adiv>
<div v-else-if="type==='B'">Bdiv>
<div v-else="type==='C'">Cdiv>
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
type:'A'
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
v-for
v-for 指令可以绑定数组的数据来渲染一个项目列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-for="name in names">
{
{name}}
div>
<hr>
<div v-for="(name,index) in names">
{
{index}} : {
{name}}
div>
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
names:[
'dyk','cb','lfw'
]
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
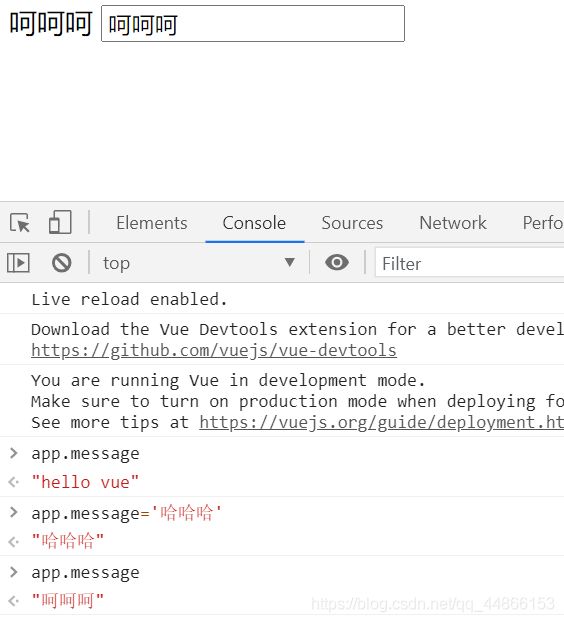
v-bind
注意v-bind是单向绑定
就是只有改变model,view才会改变,而改变view,model不会改变
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
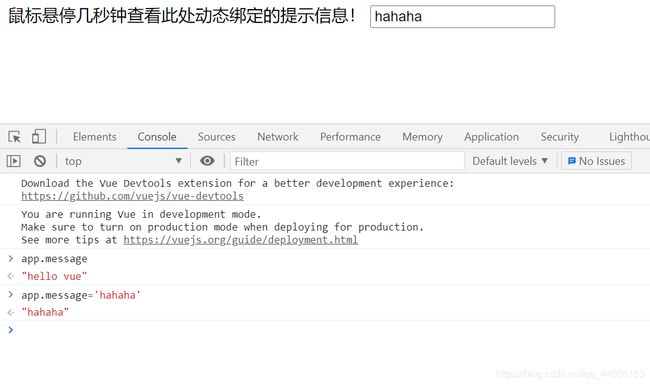
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
<input type="text" v-bind:value="message">
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
message:"hello vue"
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
打开浏览器的 JavaScript 控制台,输入 app.message = ‘hahaha’,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新

v-bind 缩写
<a v-bind:href="url">...a>
<a :href="url">...a>
<a :[key]="url"> ... a>
v-model
它能实现view和model之间的双向绑定。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{
{message}}
<input type="text" v-model="message">
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
message:"hello vue"
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
.lazy
焦点变更即更新
<div id="app">
{
{message}}
<input type="text" v-model.lazy="message">
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
message:"hello vue"
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
鼠标点了失去焦点之后
.number
只留数字
.trim
去掉首尾空格
v-on
事件绑定,v-on指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<p> {
{message}}p>
<button v-on:click="reverseMessage">反转消息button>
div>
<script>
var app = new Vue({
el: '#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data: {
message: "hello vue"
},
//如果没有mvvm,后端给数据,前端message是不会变化
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
script>
body>
html>
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可
v-on缩写
<a v-on:click="doSomething">...a>
<a @click="doSomething">...a>
<a @[event]="doSomething"> ... a>
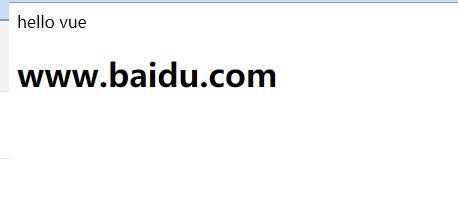
v-html
直接以html代码显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
{
{message}}
<div v-html='url'>div>
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
message:"hello vue",
url:"www.baidu.com
"
}
//如果没有mvvm,后端给数据,前端message是不会变化
})
script>
body>
html>
v-show
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div v-show="isshow">显示出来div>
<div v-show="notshow">隐藏起来div>
<button v-on:click="change">反转button>
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
isshow:true,
notshow:false
},
//如果没有mvvm,后端给数据,前端message是不会变化
methods:{
change:function(){
this.isshow=!this.isshow;
this.notshow=!this.notshow;
}
}
})
script>
body>
html>
v-show和v-if的区别
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
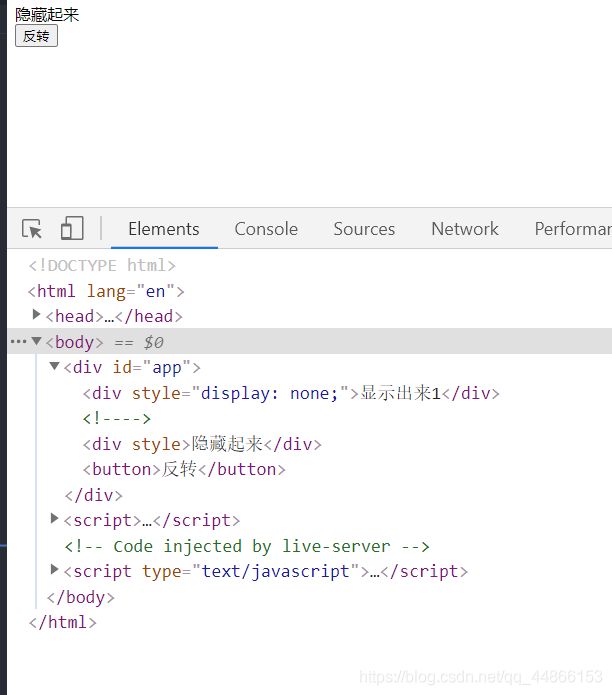
<div v-show="isshow">显示出来1div>
<div v-if="isshow">显示出来2div>
<div v-show="notshow">隐藏起来div>
<button v-on:click="change">反转button>
div>
<script>
var app=new Vue({
el:'#app', //el是元素element的简写,'#app'是id选择器方式绑定message
//model:数据
data:{
isshow:true,
notshow:false
},
//如果没有mvvm,后端给数据,前端message是不会变化
methods:{
change:function(){
this.isshow=!this.isshow;
this.notshow=!this.notshow;
}
}
})
script>
body>
html>

v-show如果为false在原码中还能看到就是加了一个display=none,而v-if就直接卡不到了
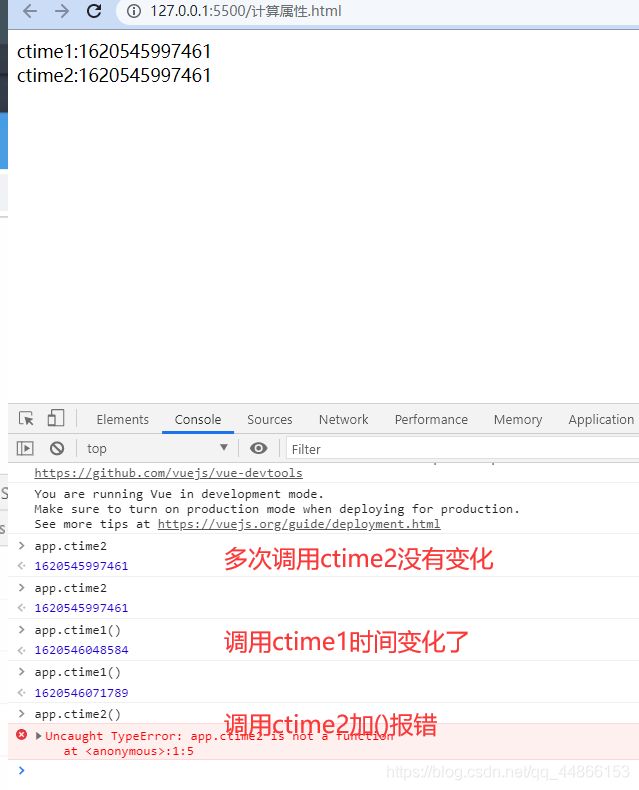
计算属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<div>ctime1:{
{ctime1()}}div>
<div>ctime2:{
{ctime2}}div>
div>
<script>
var app=new Vue({
el:'#app',
data:{
message:"hello vue"
},
methods:{
ctime1:function()
{
return Date.now();
}
},
computed:
{
//vue特有,计算属性,计算结果保存在内存中,重复调用不变,类似缓存
//使用时,调用属性,而非方法
ctime2:function(){
return Date.now();
}
}
})
script>
body>
html>
应用
Axios_ajax
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js">script>
data.json
{
"employees": [
{
"firstName": "Bill",
"lastName": "Gates"
},
{
"firstName": "George",
"lastName": "Bush"
},
{
"firstName": "Thomas",
"lastName": "Carter"
}
]
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js">script>
head>
<body>
<div id="app">
{
{message}}
div>
<script>
var app=new Vue({
el:'#app',
//model:数据
data:{
message:""
},
mounted()
{
axios.get('/data.json').then(
response=>(
this.message=response.data
)
)
}
})
script>
body>
html>
绑定html class
可以传给 v-bind:class 一个对象,以动态地切换 class:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<style>
.active{
background-color: red;
height: 100px;
}
.active2{
color: green;
}
style>
head>
<body>
<div id="app">
<div v-bind:class="{ active: isActive ,'active2': isActive2}" >dykdiv>
<button @click="change">点我button>
div>
<script>
var app=new Vue({
el:'#app',
//model:数据
data:{
isActive :true,
isActive2:true
},
methods:{
change:function(){
this.isActive=!this.isActive;
}
}
})
script>
body>
html>
<div v-bind:class="{ active: isActive ,'active2': isActive2}" >dykdiv>
active是类的名字,active 这个 class 存在与否将取决于数据 property isActive 是true还是false,这个类加不加引号都是可以的
当 isActive 或者 isActive2 变化时,class 列表将相应地更新