二、SpringBoot2核心功能--02web开发-13模板引擎Thymeleaf
这里写目录标题
- 1、thymeleaf简介
- 2、基本语法
-
- 2.1、表达式
- 1.2、字面量
- 1.3、文本操作
- 1.4、数学运算
- 1.5、布尔运算
- 1.6、比较运算
- 1.7、条件运算
- 1.8、特殊操作
- 3、设置属性值-th:attr
- 4、迭代
- 5、条件运算
- 6、属性优先级
-
- 7、自动配置好了thymeleaf
- 8、thymeleaf使用
-
- 8.1、需要引入thymeleaf的场景启动器Starter
- 8.2、编写代码做页面开发
- 8.3、设置项目访问路径
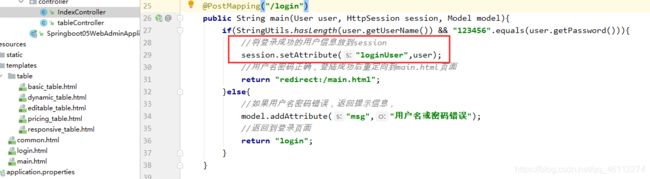
- 9、从session中获取用户名
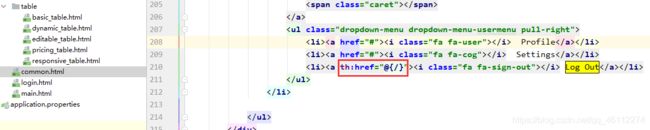
- 10、退出系统,返回登录页面
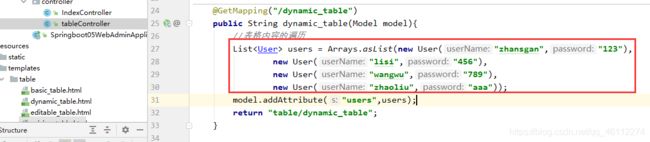
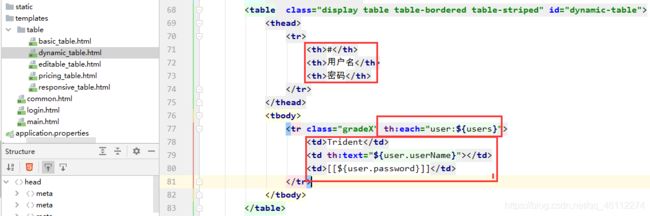
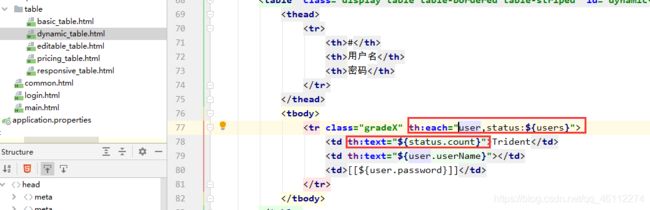
- 11、遍历出后台数据:th:each
- 12、给遍历出的数据自动编上编号
1、thymeleaf简介
thymeleaf官网
Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text.
现代化、服务端Java模板引擎
2、基本语法
2.1、表达式
1.2、字面量
文本值: ‘one text’ , ‘Another one!’ ,…数字: 0 , 34 , 3.0 , 12.3 ,…布尔值: true , false
空值: null
变量: one,two,… 变量不能有空格
1.3、文本操作
字符串拼接: +
变量替换: |The name is ${name}|
1.4、数学运算
运算符: + , - , * , / , %
1.5、布尔运算
运算符: and , or
一元运算: ! , not
1.6、比较运算
比较: > , < , >= , <= ( gt , lt , ge , le )等式: == , != ( eq , ne )
1.7、条件运算
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
1.8、特殊操作
无操作: _
3、设置属性值-th:attr
设置单个值
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/>
fieldset>
form>
设置多个值
<img src="../../images/gtvglogo.png" th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
以上两个的代替写法 th:xxxx
<input type="submit" value="Subscribe!" th:value="#{subscribe.submit}"/>
<form action="subscribe.html" th:action="@{/subscribe}">
所有h5兼容的标签写法
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#setting-value-to-specific-attributes
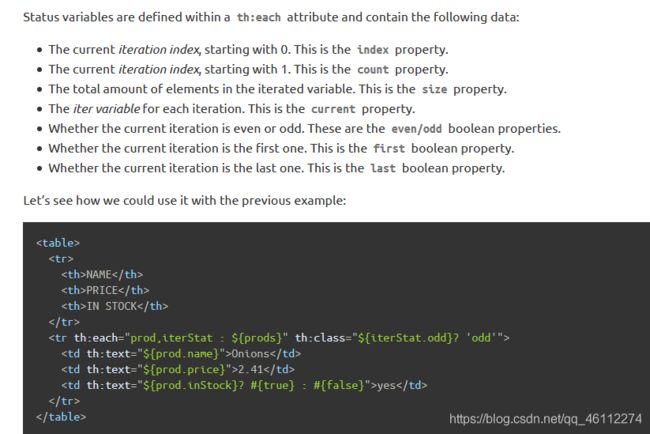
4、迭代
<tr th:each="prod : ${prods}">
<td th:text="${prod.name}">Onionstd>
<td th:text="${prod.price}">2.41td>
<td th:text="${prod.inStock}? #{true} : #{false}">yestd>
tr>
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onionstd>
<td th:text="${prod.price}">2.41td>
<td th:text="${prod.inStock}? #{true} : #{false}">yestd>
tr>
5、条件运算
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">viewa>
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administratorp>
<p th:case="#{roles.manager}">User is a managerp>
<p th:case="*">User is some other thingp>
div>
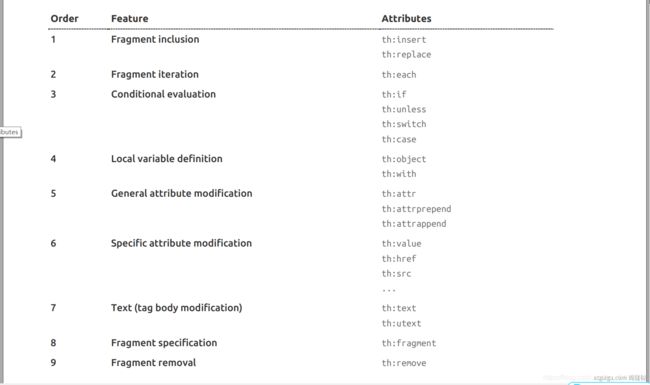
6、属性优先级
7、自动配置好了thymeleaf
@Configuration(proxyBeanMethods = false)
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
public class ThymeleafAutoConfiguration { }
自动配好的策略
- 1、所有thymeleaf的配置值都在 ThymeleafProperties
- 2、配置好了 SpringTemplateEngine
- 3、配好了 ThymeleafViewResolver
- 4、我们只需要直接开发页面
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html"; //xxx.html
8、thymeleaf使用
8.1、需要引入thymeleaf的场景启动器Starter
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
8.2、编写代码做页面开发
后端:
@Controller
public class ViewTestController {
@GetMapping("/springboot")
public String springboot(Model model){
//model中的数据会放在请求域中request.setAttribute("a",aa)
model.addAttribute("msg","你好springboot");
model.addAttribute("link","http://www.baidu.com");
return "success";
}
}
前端:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 th:text="${msg}">哈哈h1>
<h2>
<a href="www.123.com" th:href="${link}">去百度a> <br/>
h2>
body>
html>
8.3、设置项目访问路径
#设置服务器的访问路径,以后所有的请求都必须加上/world前缀
server:
servlet:
context-path: /world
9、从session中获取用户名
将登陆信息存入到session
 使用thymeleaf从session中取出用户名
使用thymeleaf从session中取出用户名