ant design Vue使用小记录
1. form表单常用样式、平铺。
layout="inline",表单布局使用inline,默认是horizontal。
<a-form :form="form" style="margin-top: 12px" layout="inline">
<a-row :gutter="1">
<a-col :span="6">
<a-form-item label="用户名">
<a-input placeholder="请输入用户名" allow-clear style="width: 95%" v-model="form.username"/>
a-form-item>
a-col>
<a-col :span="6">
<a-form-item label="年龄">
<a-input placeholder="请输入年龄" allow-clear style="width: 95%" v-model="form.age" />
a-form-item>
a-col>
<a-col :span="4">
<a-form-item>
<a-button type="primary">搜索a-button>
a-form-item>
a-col>
a-row>
a-form>
不加layout=inline可以在CSS中这样写
.ant-form-item {
display: flex;
}
2.百度地图引入
文档啊,睁大眼睛看,原本没看清这些设置,地图没渲染出来就。
Vue Baidu Map官网步骤
- BaiduMap 组件容器本身是一个空的块级元素,
如果容器不定义高度,百度地图将渲染在一个高度为 0 不可见的容器内。没有设置 center 和 zoom 属性的地图组件是不进行地图渲染的。当center 属性为合法地名字符串时例外,因为百度地图会根据地名自动调整 zoom 的值。- 由于百度地图 JS API 只有 JSONP 一种加载方式,因此 BaiduMap 组件及其所有子组件的渲染只能是异步的。因此,请使用在组件的 ready 事件来执行地图 API 加载完毕后才能执行的代码,
不要试图在 vue 自身的生命周期中调用 BMap 类,更不要在这些时机修改 model 层。
3.token失效跳转到登录页
request.js中拦截请求错误,比如token失效或token不存在了,然后跳转到登录页面。
-
在
main.js中导出路由:let routerJS= new Vue({ router}) export default routerJS -
在
request.js引入routerJS,然后就可以跳转到登录页面了。- 引入
import routerJS from '@/main';- 使用
routerJS.$router.push('/user/login')
4.路由监听
vue router导航完成后获取数据路由介绍
-
自己写的tab切换路由,根据配置好的路由去渲染。当刷新页面的时候,激活样式又变成默认激活的第一个了。
-
在
created中判断一下当前路由是:找到响应的激活路由,页面刷新也没问题了。刚开始是想存储到localStorage中,太麻烦了这个。//获取当前路由是,重点是这行代码。 let path=this.$router.history.current.fullPath // 刷新的时候设置当前路由激活的是who sideBarList路由是router.js中获取到渲染的 this.sideBarListAct= this.sideBarList.findIndex(item=>item.path==path)
还可以结合组件内监听路由的变化:去做其他操作
watch:{
'$route'(to,from){
console.log(to.path,from,'监听路由是,其他操作……')
}
},
5. 修改组件默认样式
刚开始接触ant-design的时候改样式改到崩溃……无从下手
- 有的直接写行内样式就生效了
- 有的在less文件内去掉style标签内的
scoped属性的时候也可以直接修改,这样会影响到其他组件内的样式。 不太好这样 - 以上都不行,就要定义在全局less中,然后去修改了。最佳方法,有的实在改不了,赶紧百度吧……
<a-input placeholder="请输入内容" allow-clear class="test"/>
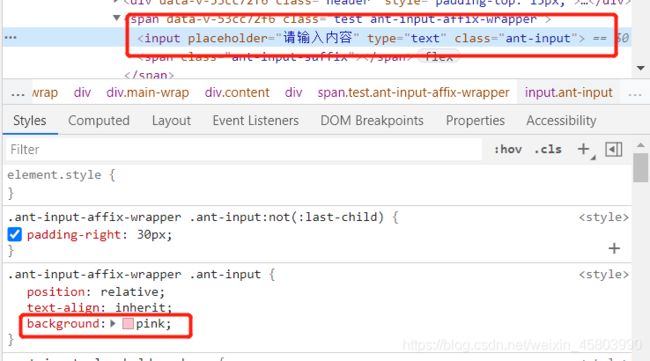
- 检查元素,选中该标签
- 直接可以先在styles中试着修改背景色,可以看到样式是否改变,改变就选中前面的类名
.ant-input-affix-wrapper .ant-input
-
复制好类名后,新建一个
global.less文件可以,然后在main.js中挂载下import './global.less' // 在main.js中引入global.less:- 如果不添加类名
test,这就是修改所有的input输入框的背景色了。so添加个类名只修改当前的组件。
.test.ant-input-affix-wrapper .ant-input { background: pink; } - 如果不添加类名
5.2 这个checkbox样式是真的难修改啊,我只能改部分,果断放弃挣扎
修改checkbox默认样式原文链接,他写的很详细了
// 鼠标hover时候的颜色
.ant-checkbox-wrapper:hover .ant-checkbox-inner,
.ant-checkbox:hover .ant-checkbox-inner,
.ant-checkbox-input:focus + .ant-checkbox-inner{
border: 2px solid #1BBA79 !important;
}
// 设置默认的颜色
.ant-checkbox{
.ant-checkbox-inner{
border: 2px solid #1BBA79;
background-color: transparent;
}
}
// 设置选中的颜色
.ant-checkbox-checked .ant-checkbox-inner,
.ant-checkbox-indeterminate .ant-checkbox-inner {
background-color: #1BBA79;
border: 2px solid #1BBA79;
}
2021年5.27日